小程序UI組件
1.小程序UI組件概述
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/framework/view/component.html
什么是組件:
-
組件是視圖層的基本組成單元。
-
組件自帶一些功能與微信風格一致的樣式。
-
一個組件通常包括 開始標簽 和 結束標簽 , 屬性 用來修飾這個組件, 內容 在兩個標簽之內。
-
這里的組件通俗的講就是標簽
<tagname property="value">Content goes here ...</tagname>
注意:所有組件與屬性都是小寫,以連字符 - 連接
1.1 屬性值類型

1.2 公共屬性
所有組件都有以下屬性:

1.3 特殊屬性
幾乎所有組件都有各自定義的屬性,可以對該組件的功能或樣式進行修飾,請參考各個組件的定義。
2. 視圖容器
2.1 view 組件
view 也被稱為視圖容器。相當于 html 中的 div 標簽。
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/component/view.html
2.2 swiper 與swiper-item
滑塊視圖容器。其中只可放置swiper-item組件,否則會導致未定義的行為。

案例:使用 swiper 滑塊實現輪播圖
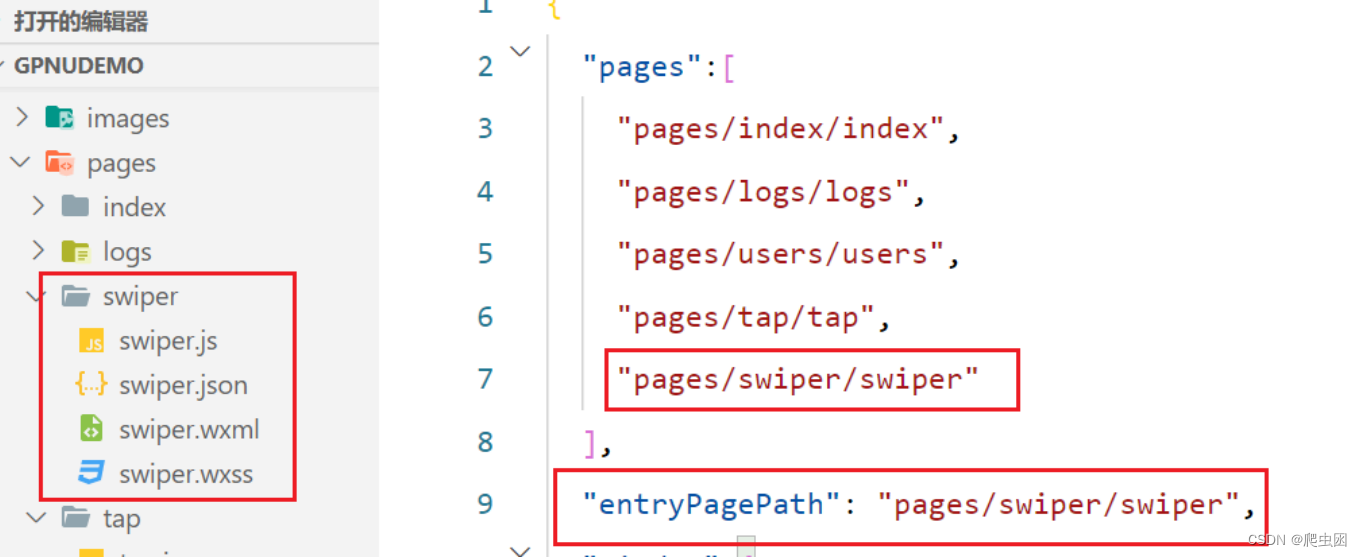
1.配置app.json ,實現新建swiper頁面

2.swiper.wxml 設計界面結構
<!--pages/swiper/swiper.wxml-->
<!-- 輪播圖開始 -->
<view class="index_swiper"><swiper autoplay indicator-dots circular><swiper-item wx:for="{{swiperList}}"><image mode="widthFix" src="{{item}}"></image></swiper-item></swiper>
</view>
<!-- 輪播圖 結束 -->
3.swiper.wxss 設計樣式
/* pages/swiper/swiper.wxss */
.index_swiper swiper {width: 750rpx;height: 340rpx;
}
.index_swiper swiper image {width: 100%;
}
4.swiper.js 文件中構建代碼
// pages/swiper/swiper.js
Page({data: {
// 輪播圖數組swiperList: ["/images/img/banner1.png", "/images/img/banner2.png","/images/img/banner3.png"],},
})
5.效果如下圖所示

2.3 scroll-view
可滾動視圖區域。使用豎向滾動時,需要給scroll-view一個固定高度,通過 WXSS 設置 height
3.基礎內容組件
3.1 圖標icon
圖標。組件屬性的長度單位默認為px,2.4.0起支持傳入單位(rpx/px)。
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/component/icon.html
案例:
1.創建bcontent 基礎組件頁面
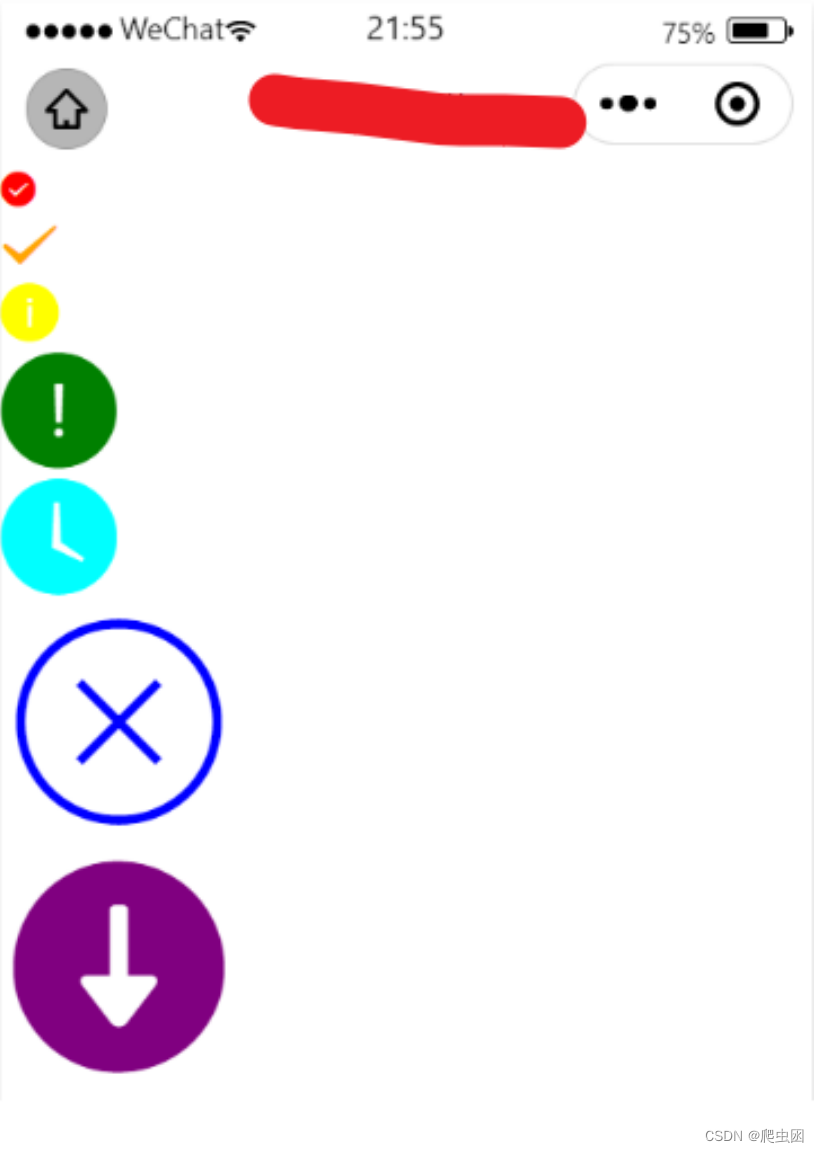
2.bcontent.wxml
<Label>-------------圖標icon----------</Label>
<view wx:for="{{iconInfos}}"><icon color="{{item.color}}" type="{{item.iconType}}" size="{{item.iconSize}}"></icon>
</view>
3.bcontent.js
Page({data: {iconInfos: [{"iconSize": 14,"color": "red",iconType: "success"}, {"iconSize": 23,"color": "orange",iconType: "success_no_circle"}, {"iconSize": 23,"color": "yellow",iconType: "info"}, {"iconSize": 46,"color": "green",iconType: "warn"}, {"iconSize": 46,"color": "rgb(0,255,255)",iconType: "waiting"}, {"iconSize": 93,"color": "blue",iconType: "cancel"}, {"iconSize": 93,"color": "purple",iconType: "download"}]}
})
4.效果如小圖所示

3.2 文本text
文本
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/component/text.html
3.3 富文本rich-text
富文本
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/component/rich-text.html

space 的合法值

案例:
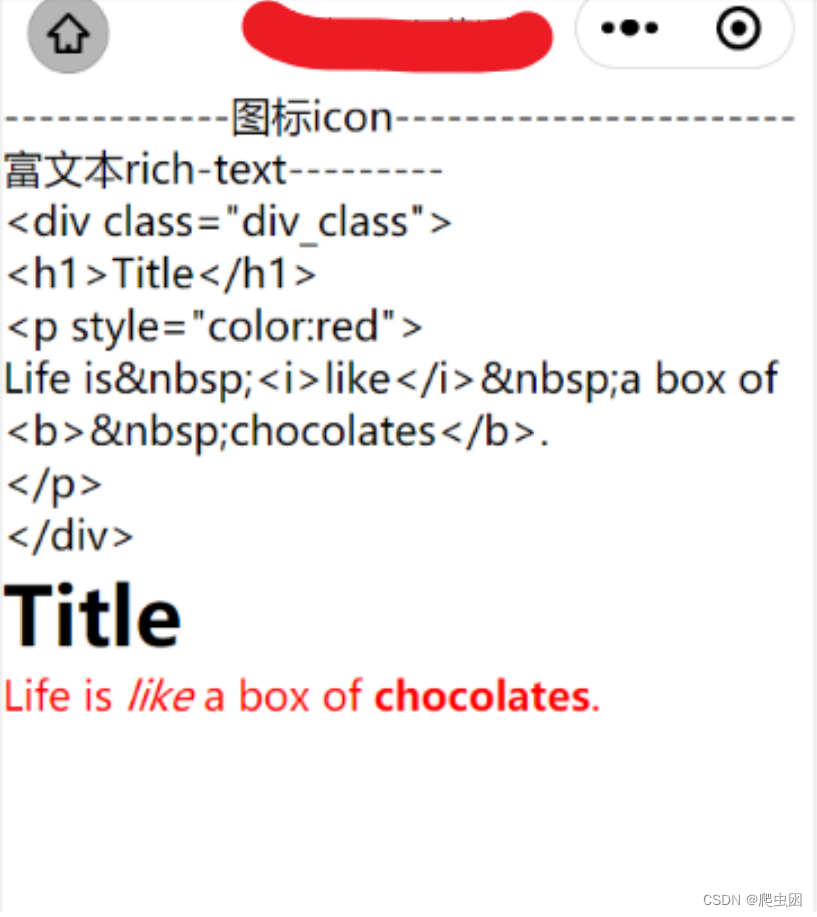
1.wxml 文件
<Label>-------------富文本rich-text---------</Label>
<view><text>{{htmlSnip}}</text></view>
<view><rich-text nodes="{{htmlSnip}}"></rich-text>
</view>
2.wxjs文件
const htmlSnip =
<div class="div_class"><h1>Title</h1><p style="color:red">Life is <i>like</i> a box of<b> chocolates</b>.</p>
</div>`
Page({data: {htmlSnip}
})
3.效果

4.表單組件
4.1 form 表單組件
表單
當點擊 form 表單中 form-type 為 submit 的 button 組件時,會將表單組件中的 value 值進行提交,
需要在表單組件中加上 name 來作為 key。
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/component/form.html
4.2 button按鈕
按鈕
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/component/button.html
4.3 input輸入框組件
輸入框
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/component/input.html
4.4 checkbox
復選框
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/component/checkbox.html
4.5 radio
單選按鈕
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/component/radio.html
4.6 slider
滑動選擇器
開發文檔: https://developers.weixin.qq.com/miniprogram/dev/component/slider.html
4.7 switch
開關選擇器
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/component/switch.html
表單案例:
1.添加form頁面
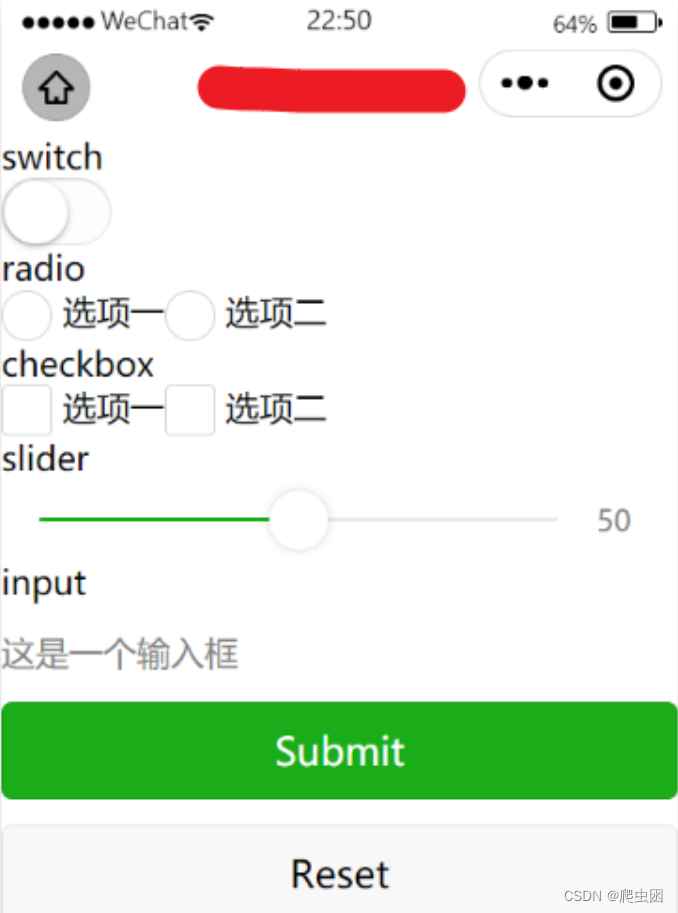
2.wxml文件
<view><form catchsubmit="formSubmit" catchreset="formReset"><view><view>switch</view><switch name="switch" /></view><view><view>radio</view><radio-group name="radio"><label><radio value="radio1" />選項一</label><label><radio value="radio2" />選項二</label></radio-group></view><view><view>checkbox</view><checkbox-group name="checkbox"><label><checkbox value="checkbox1" />選項一</label><label><checkbox value="checkbox2" />選項二</label></checkbox-group></view><view><view>slider</view><slider value="50" name="slider" show-value></slider></view><view><view>input</view><view style="margin: 30rpx 0"><input name="input" placeholder="這是一個輸入框" /></view></view><view><button style="margin: 30rpx 0" type="primary"formType="submit">Submit</button><button style="margin: 30rpx 0" formType="reset">Reset</button></view></form>
</view>
3.wxjs文件
formSubmit(e){
console.log('form發生了submit事件,攜帶數據為:', e.detail.value)
},
4.效果如下圖所示

5.導航
5.1 navigator
導航,跳轉
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html

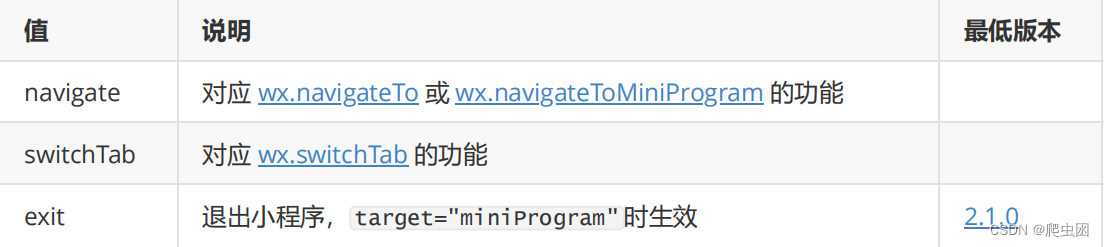
target 的合法值

open-type 的合法值

提示:
- open-type的值如果設置為navigate則可以擁有回退按鈕;如果設置為redirect則沒有回退按鈕
- navigate、redirect這兩值和switchTab這個值的區別在于前面兩個不能跳轉到帶tabBar的頁面;
而switchTab可以
案例:
1.創建nav導航頁面
2.nav.wxml
<!--pages/nav/nav.wxml-->
<!-- 假如跳轉到tabbar關聯的頁面,則需open-type="switchTab" -->
<navigator url="/pages/index/index" open-type="switchTab">跳轉到tab首頁</navigator><!-- open-type="navigate" 擁有回退按鈕 -->
<navigator url="/pages/tap/tap" open-type="navigate">跳轉到tap首頁</navigator>
<navigator url="/pages/bcontent/bcontent" open-type="redirect">跳轉到基本bcontent頁</navigator>
<view bind:tap="tapEnterForm">通過事件代碼進入視圖容器頁</view>
3.nav.js
Page({data: {},onLoad: function (options) {},tapEnterForm:function() {wx.navigateTo({url: '/pages/container/container',})}
})
6.媒體組件
6.1 image
圖片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/component/image.html

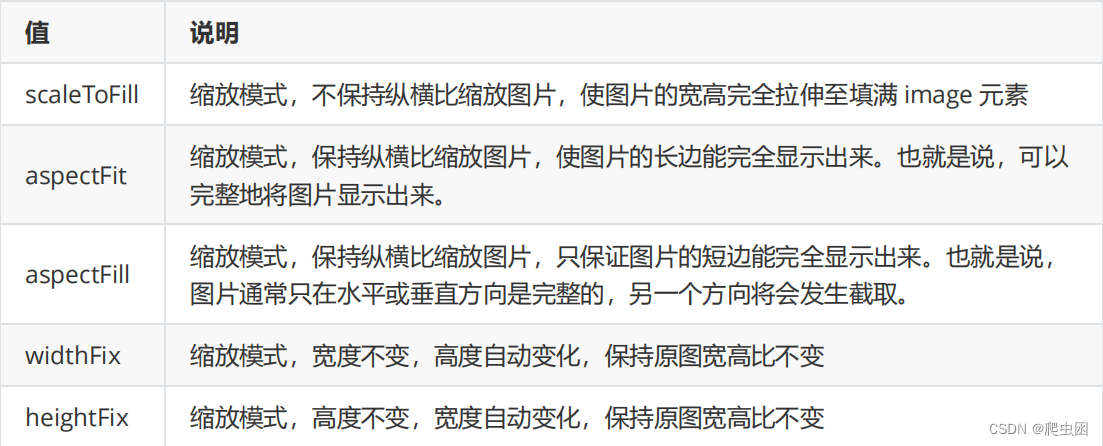
mode 的合法值 : 圖片的填充方式

提示:
- image組件默認寬度320px、高度240px
- image組件中二維碼/小程序碼圖片不支持長按識別。僅在wx.previewImage中支持長按識別
6.2 camera
系統相機, 掃碼二維碼功能
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/component/camera.html

mode 的合法值

resolution 的合法值

提示:
同一頁面只能插入一個 camera 組件
案例
1.添加media頁面
2.media.wxml
<!-- camera.wxml -->
<camera style="width: 100%; height: 300px;" mode="normal"></camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>預覽</view>
<image mode="widthFix" src="{{src}}"></image>
3.media.js
Page({data: {},onLoad: function (options) {},takePhoto() {const ctx = wx.createCameraContext()ctx.takePhoto({quality: 'high',success: (res) => {this.setData({src: res.tempImagePath})}})},
})
6.3 video
視頻
開發文檔:https://developers.weixin.qq.com/miniprogram/dev/component/video.html

支持的格式:兼容性才更好 , 版權 轉成這種格式

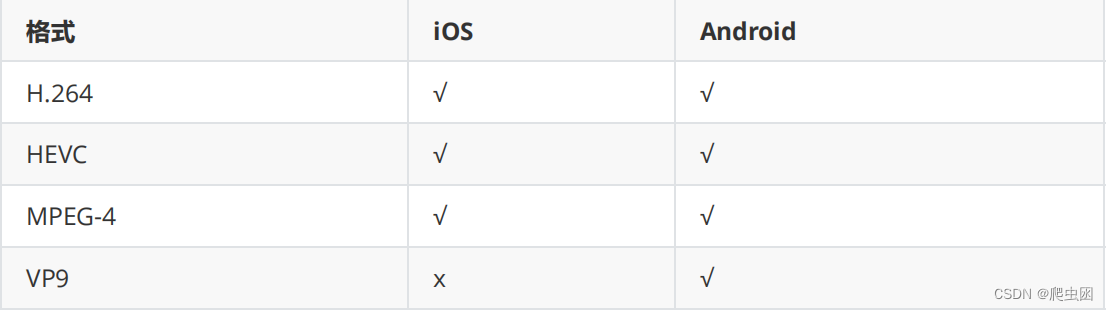
支持的編碼格式

media.wxml
<video autoplay loop controls="{{false}}"
src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?
filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204
012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4
ff02024ef202031e8d7f02030f42400204045a320a0201000400"
></video>












)






