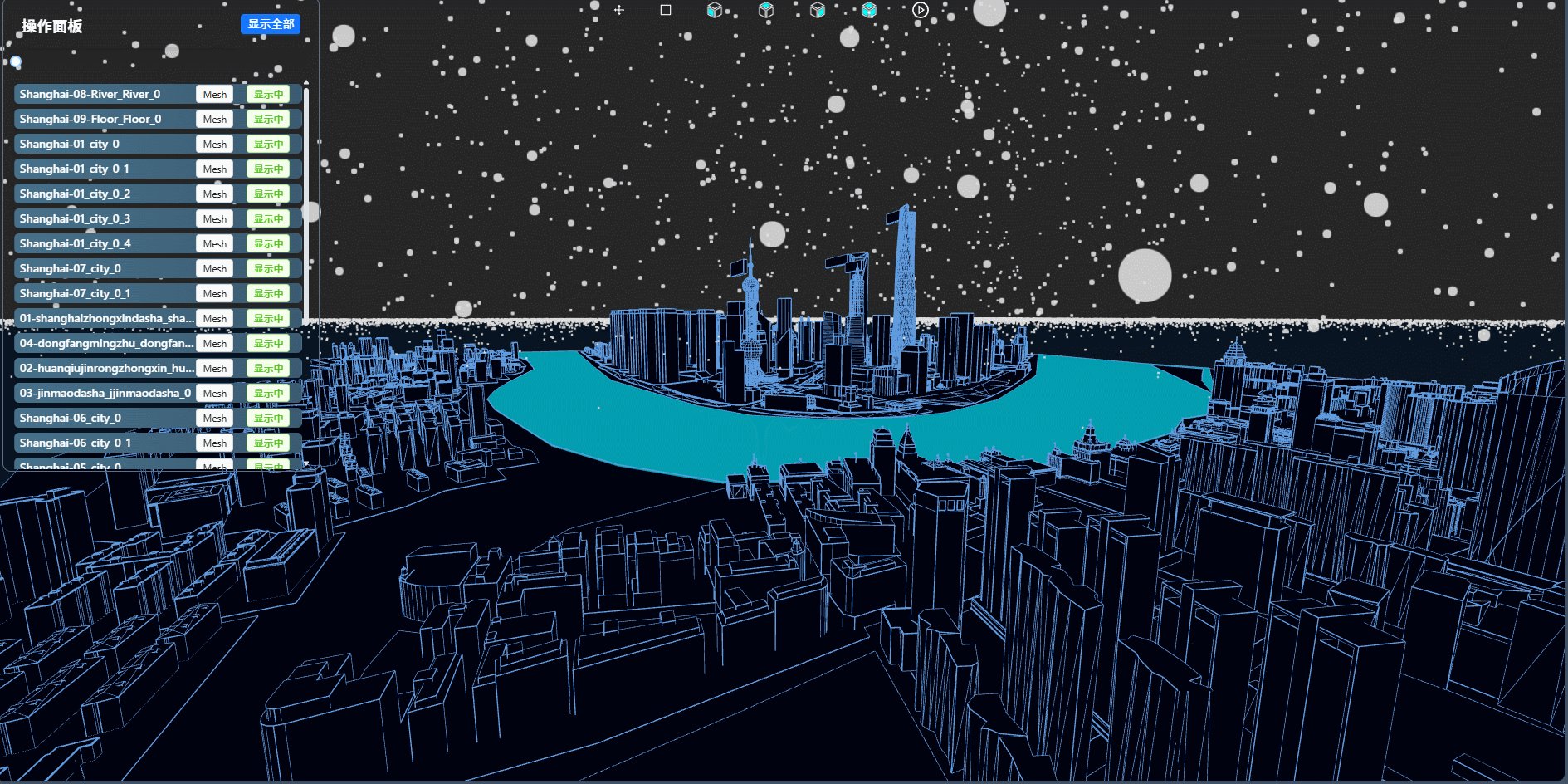
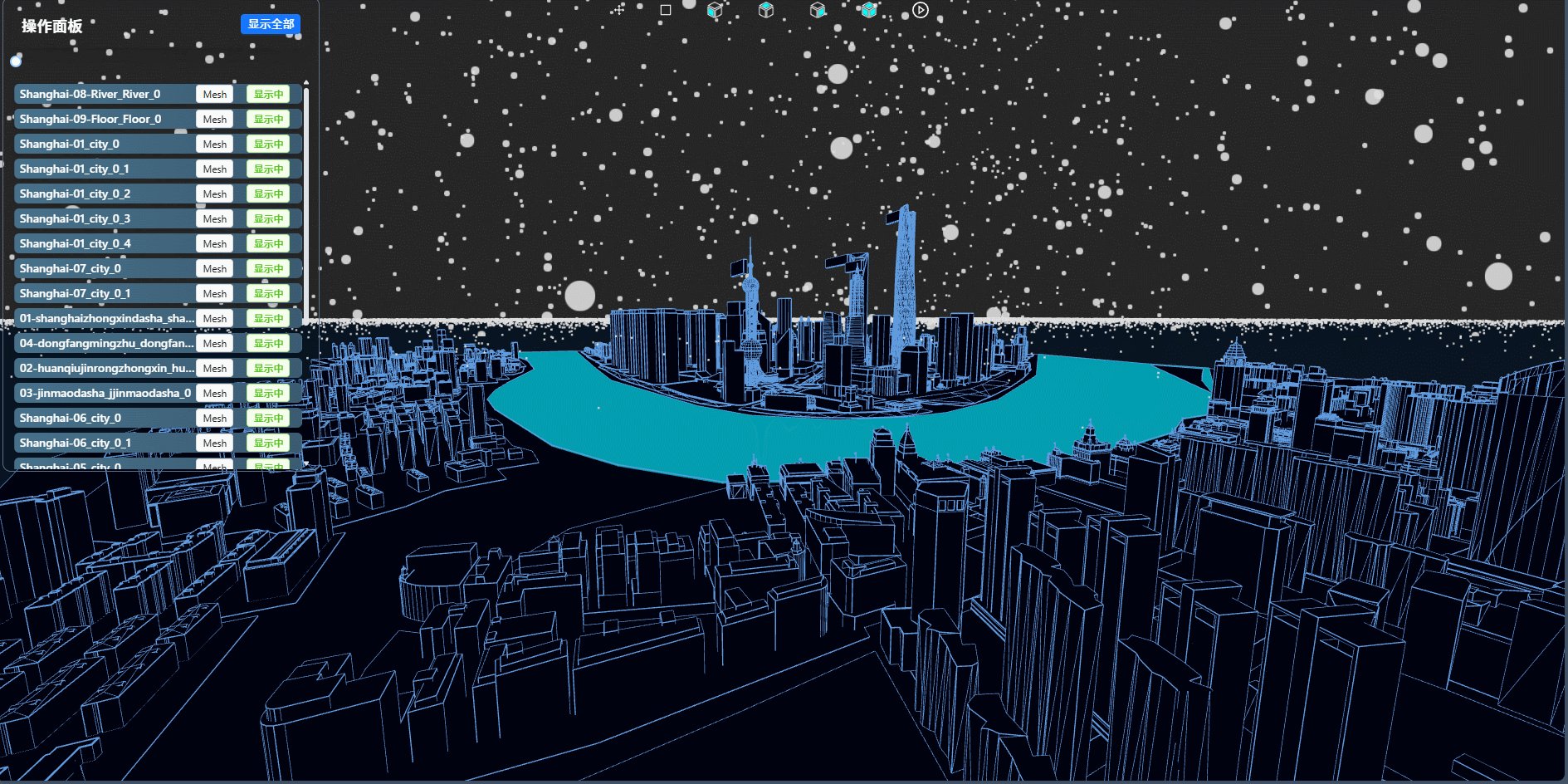
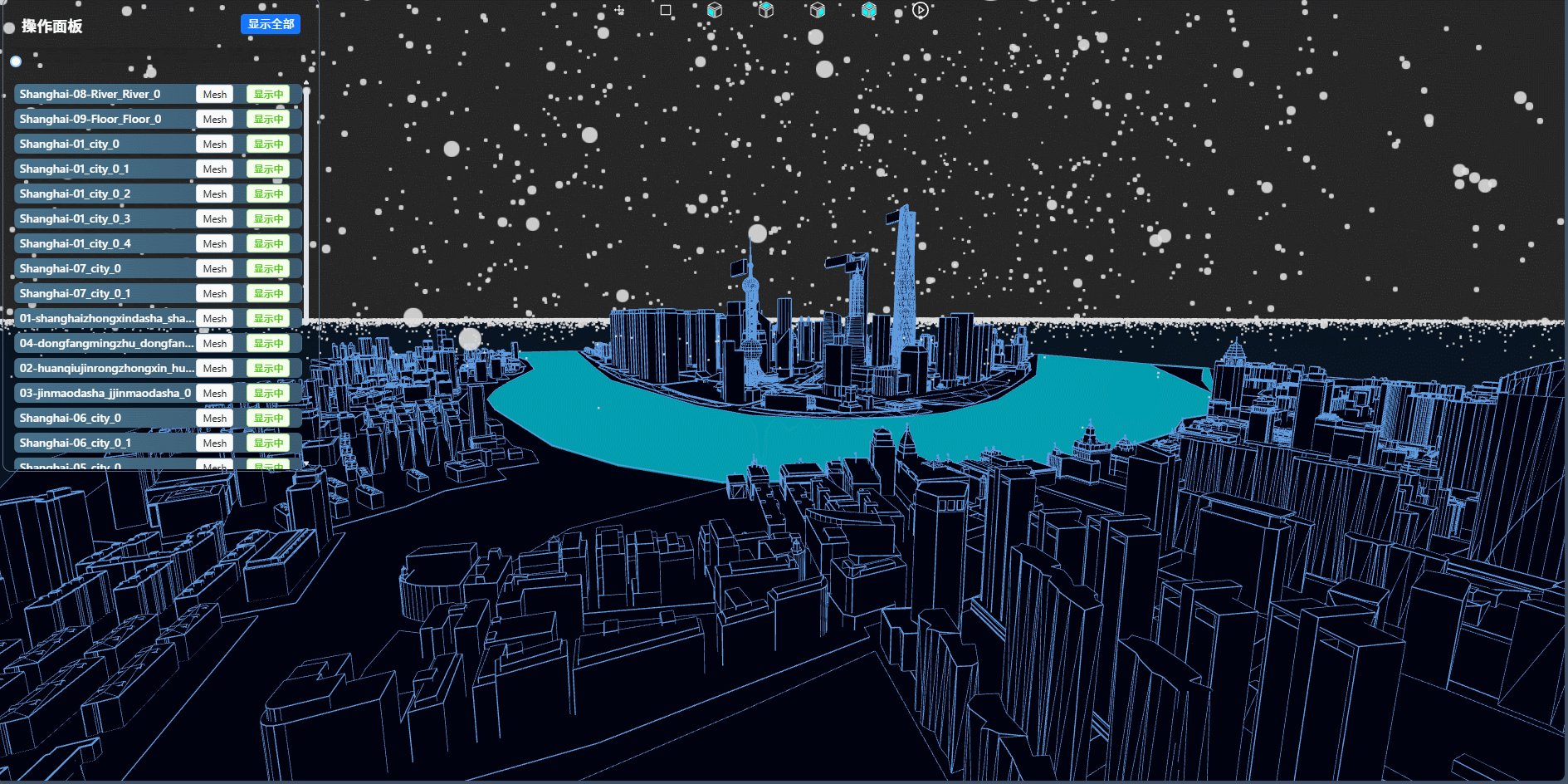
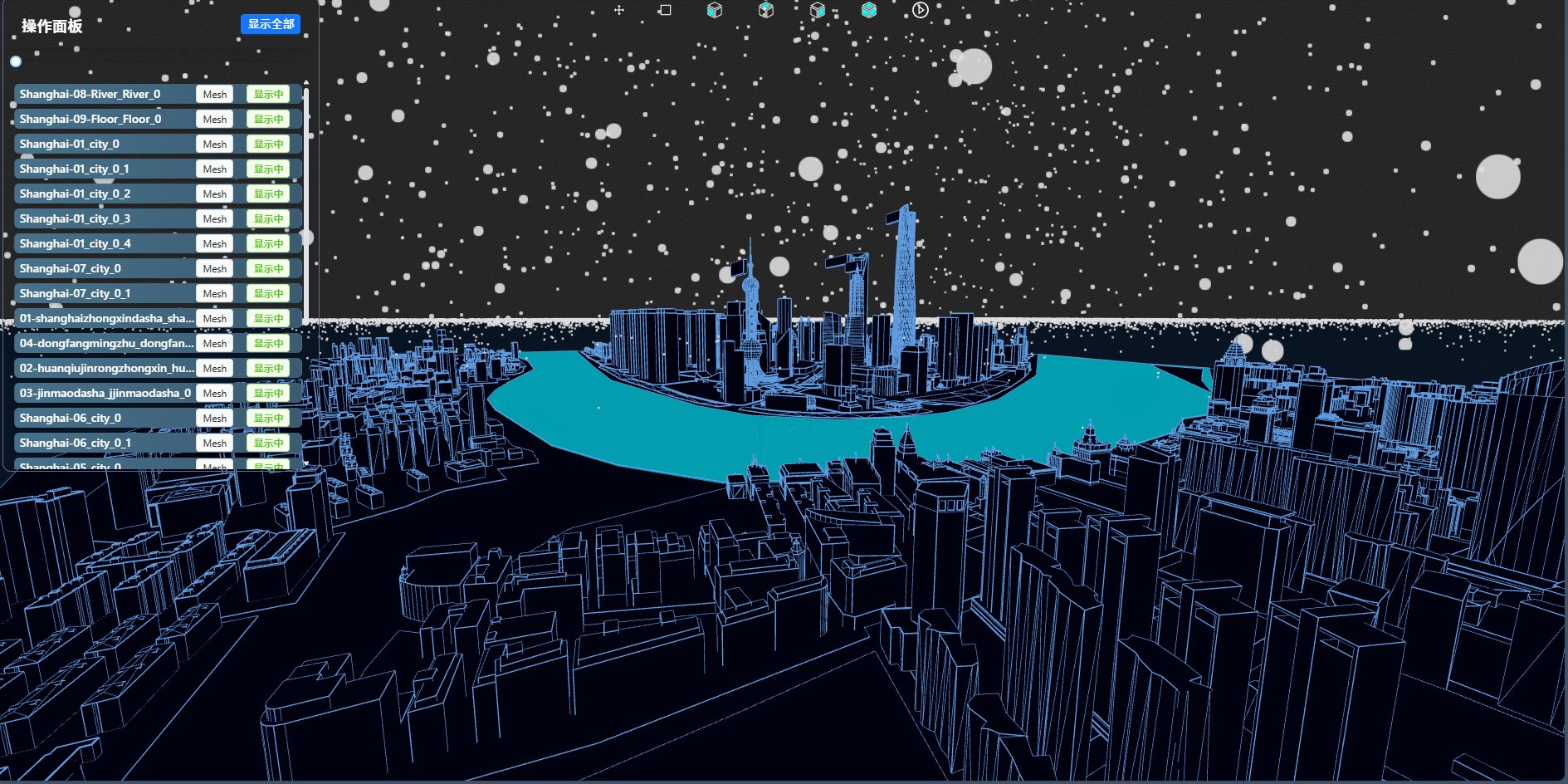
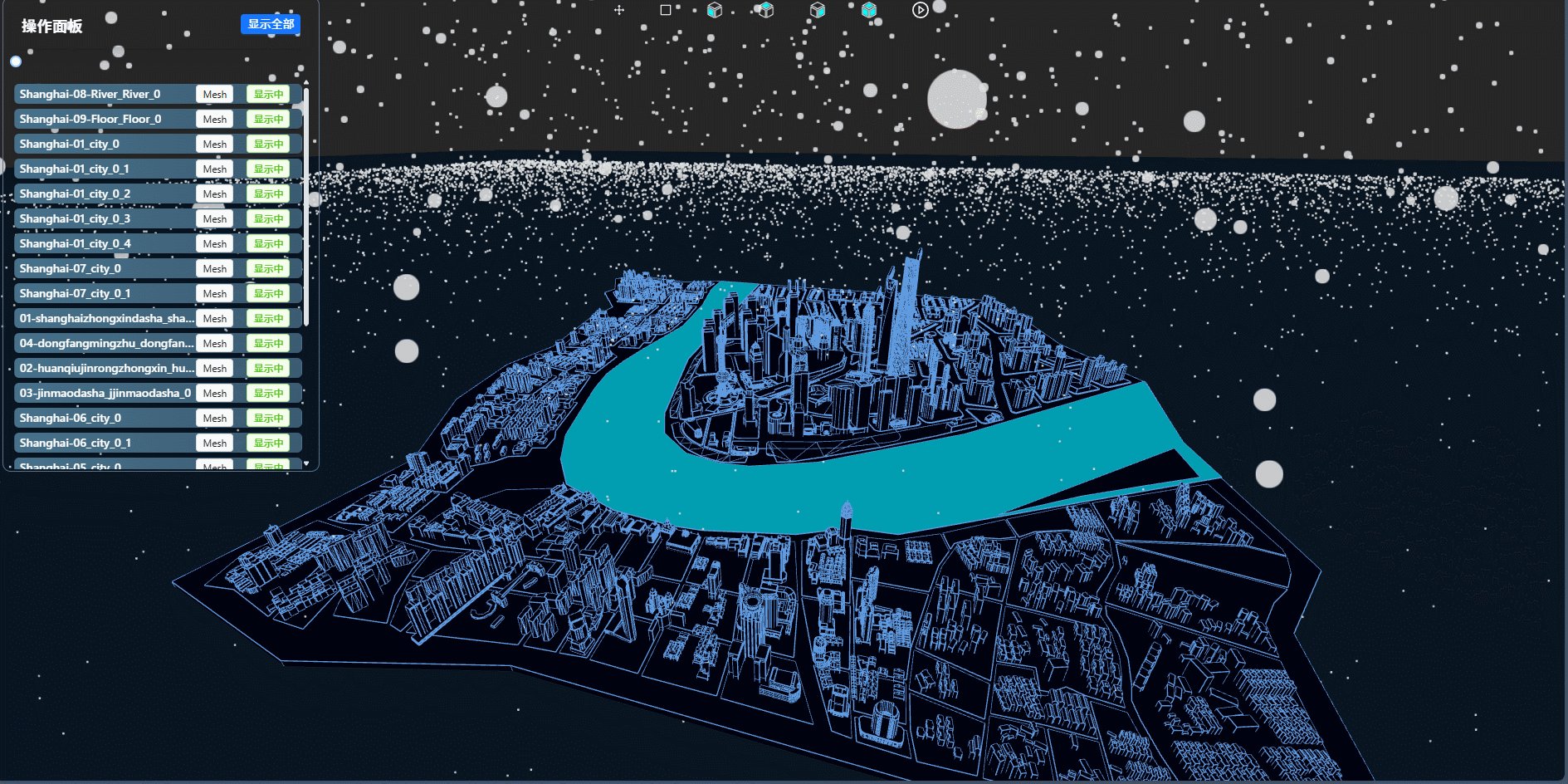
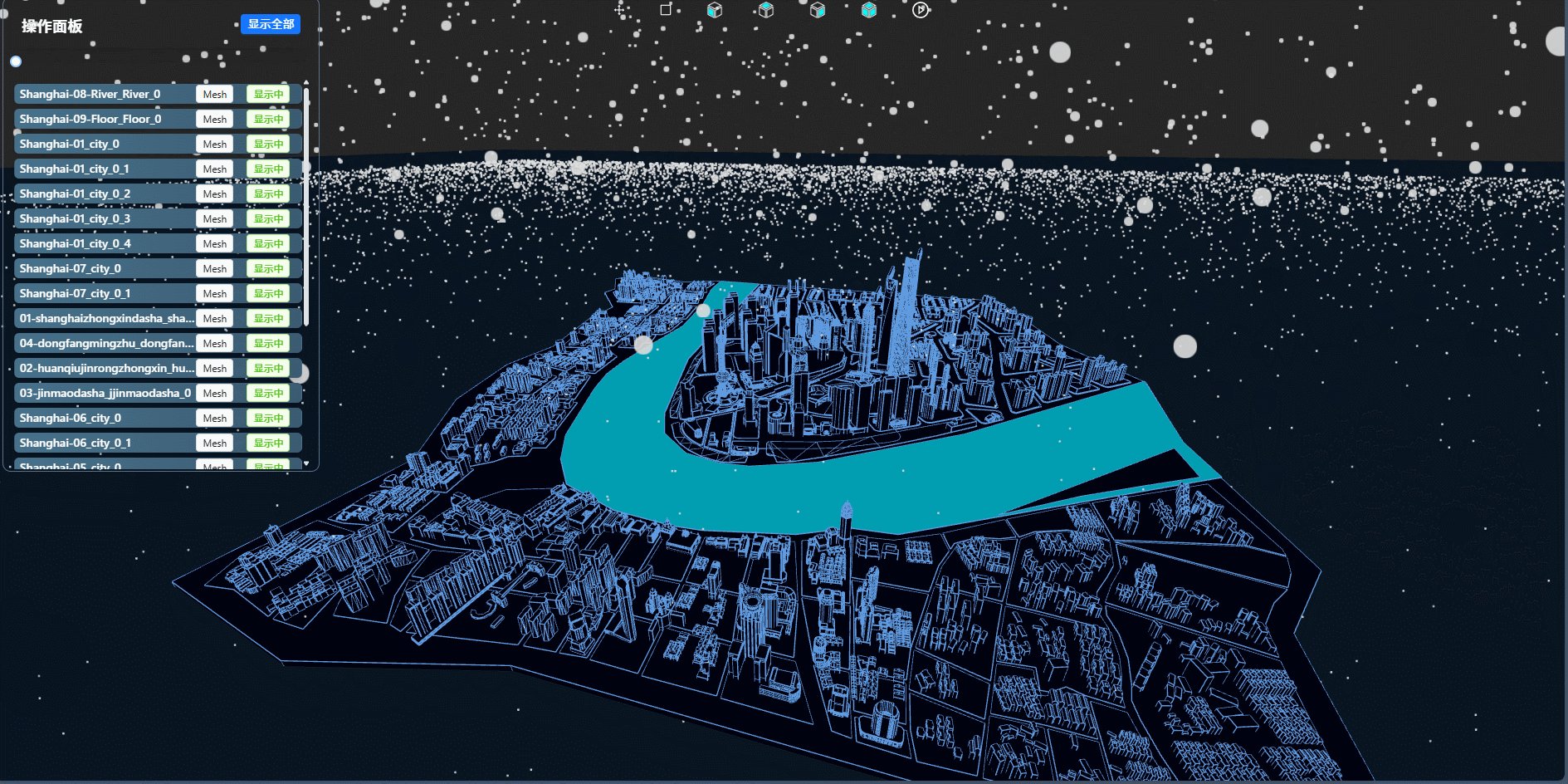
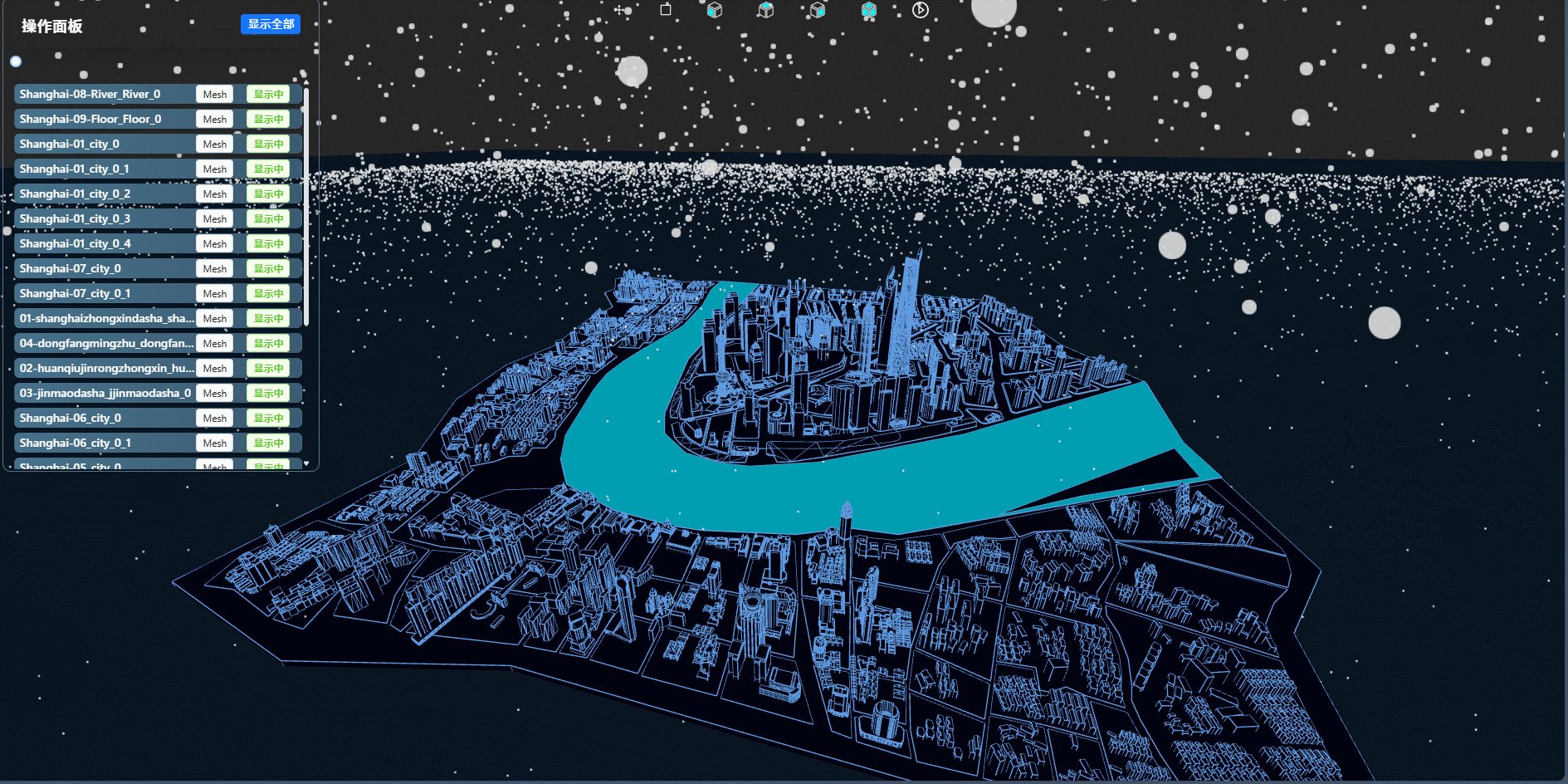
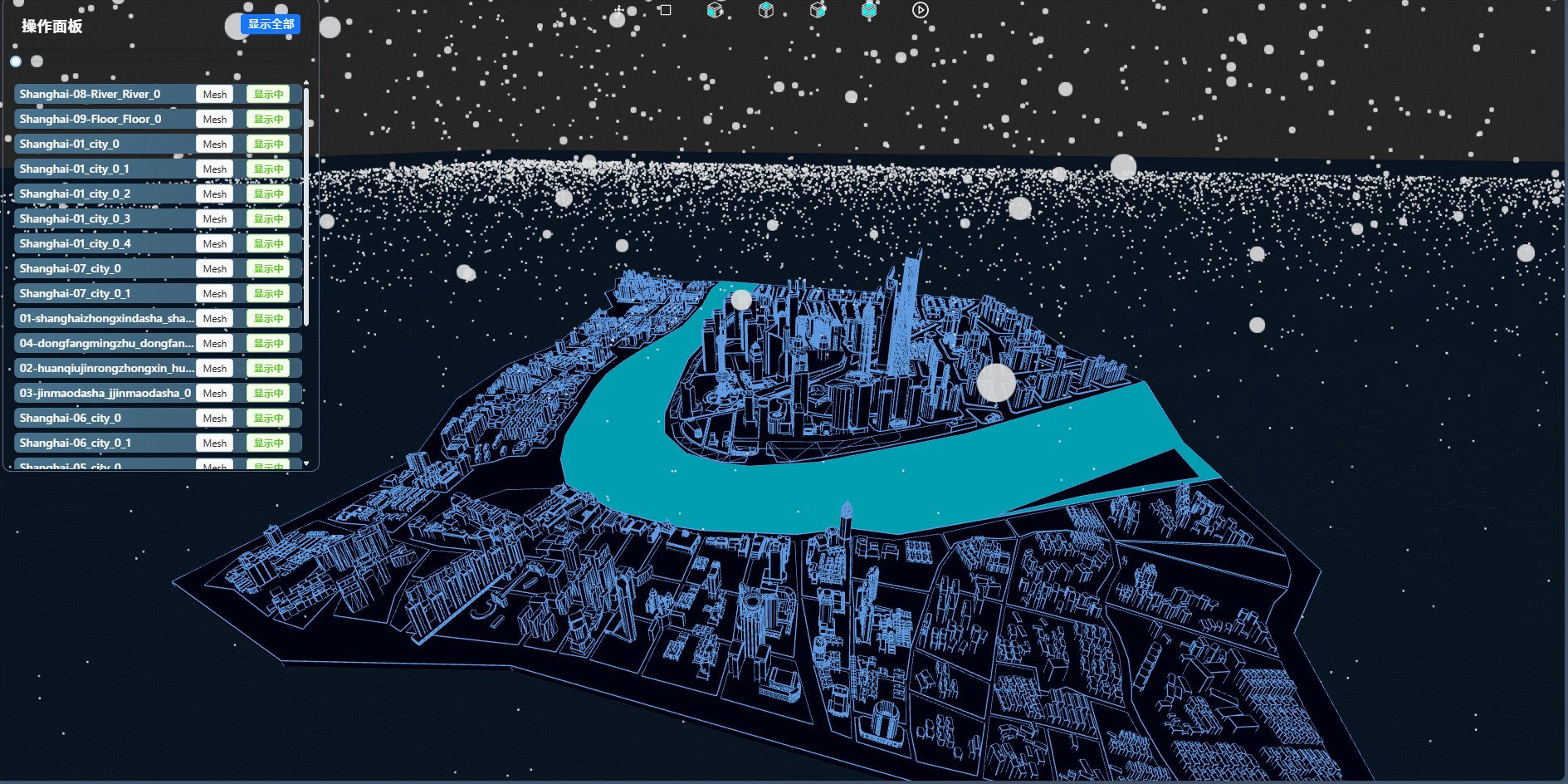
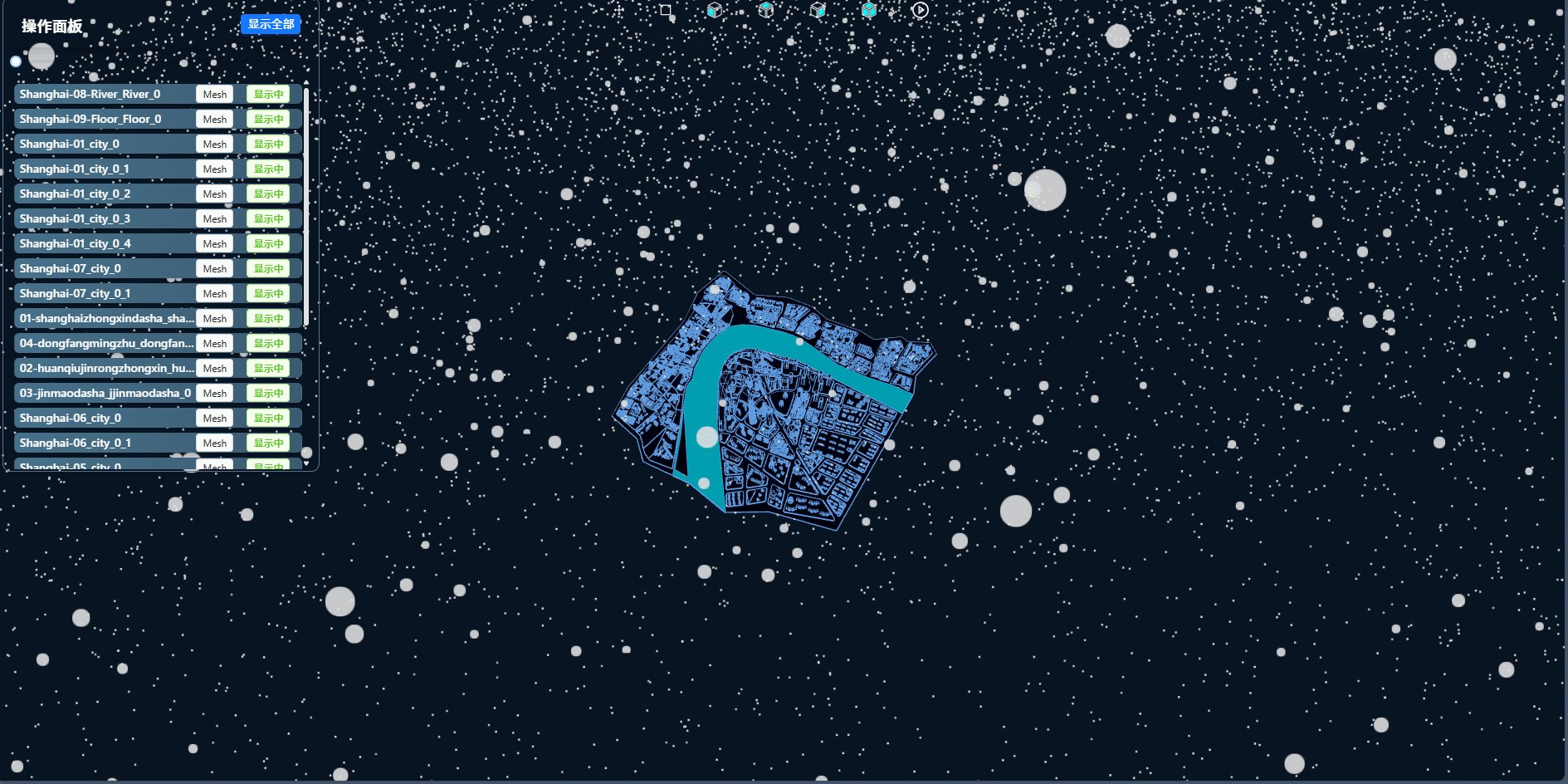
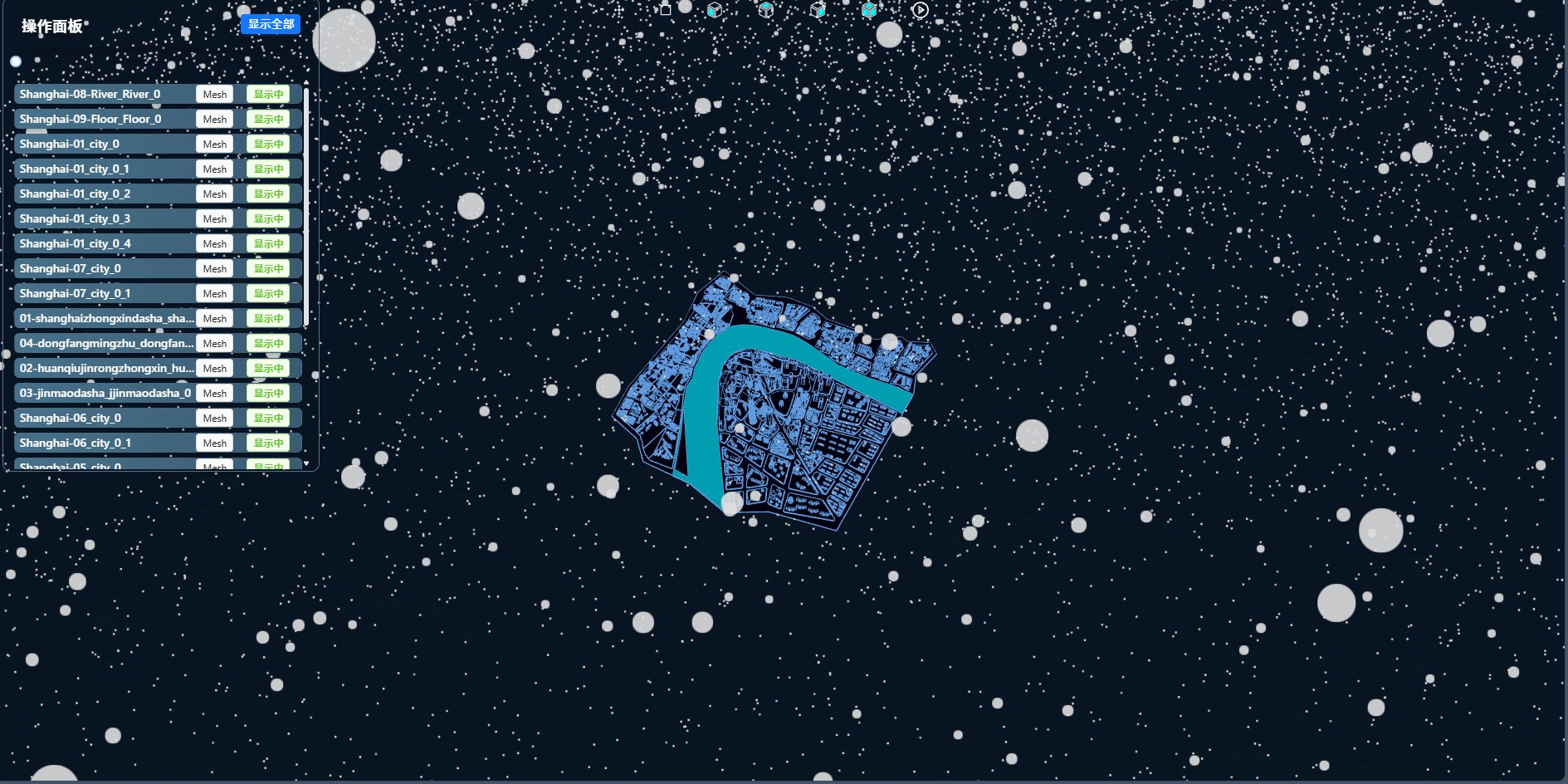
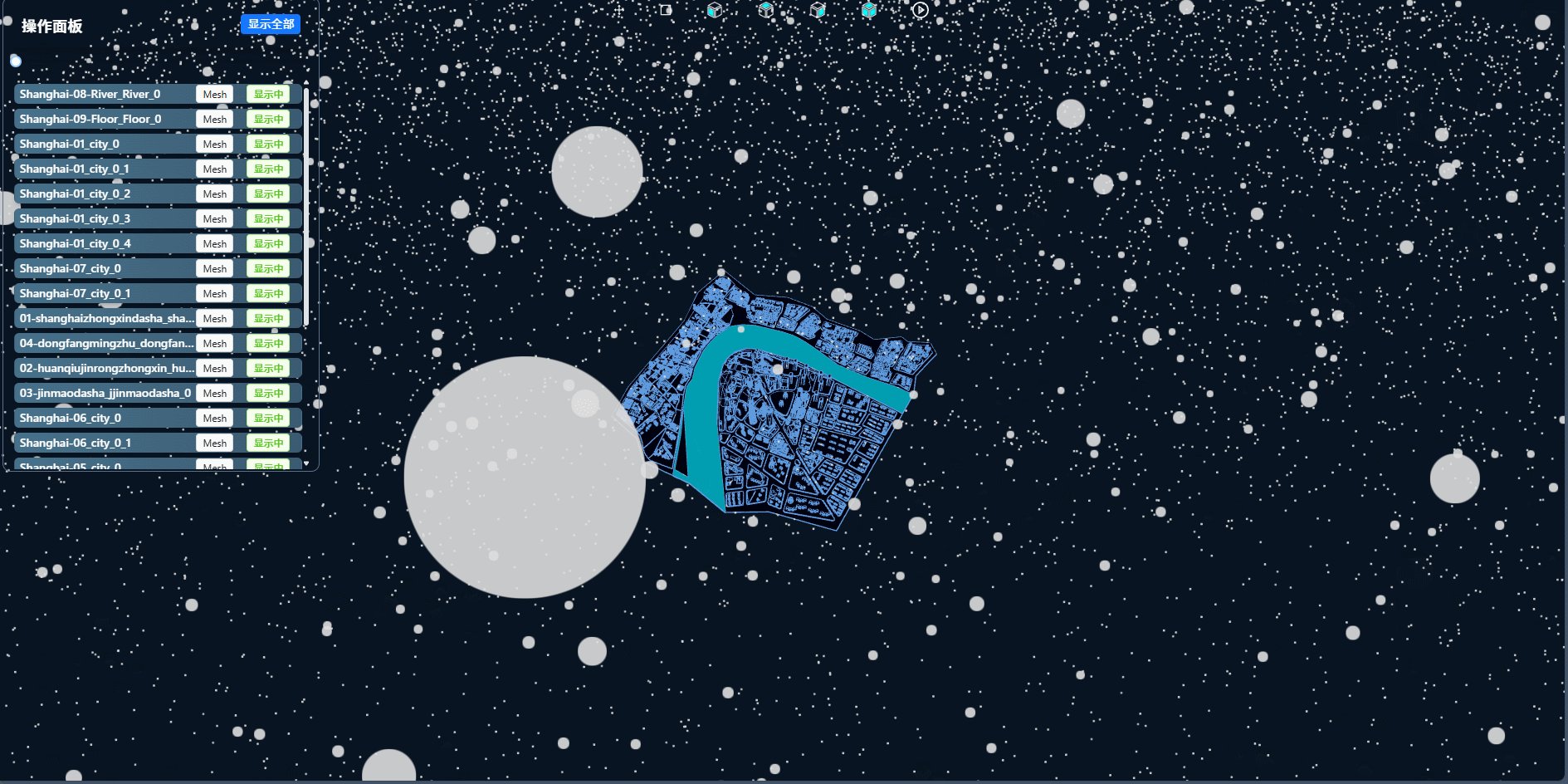
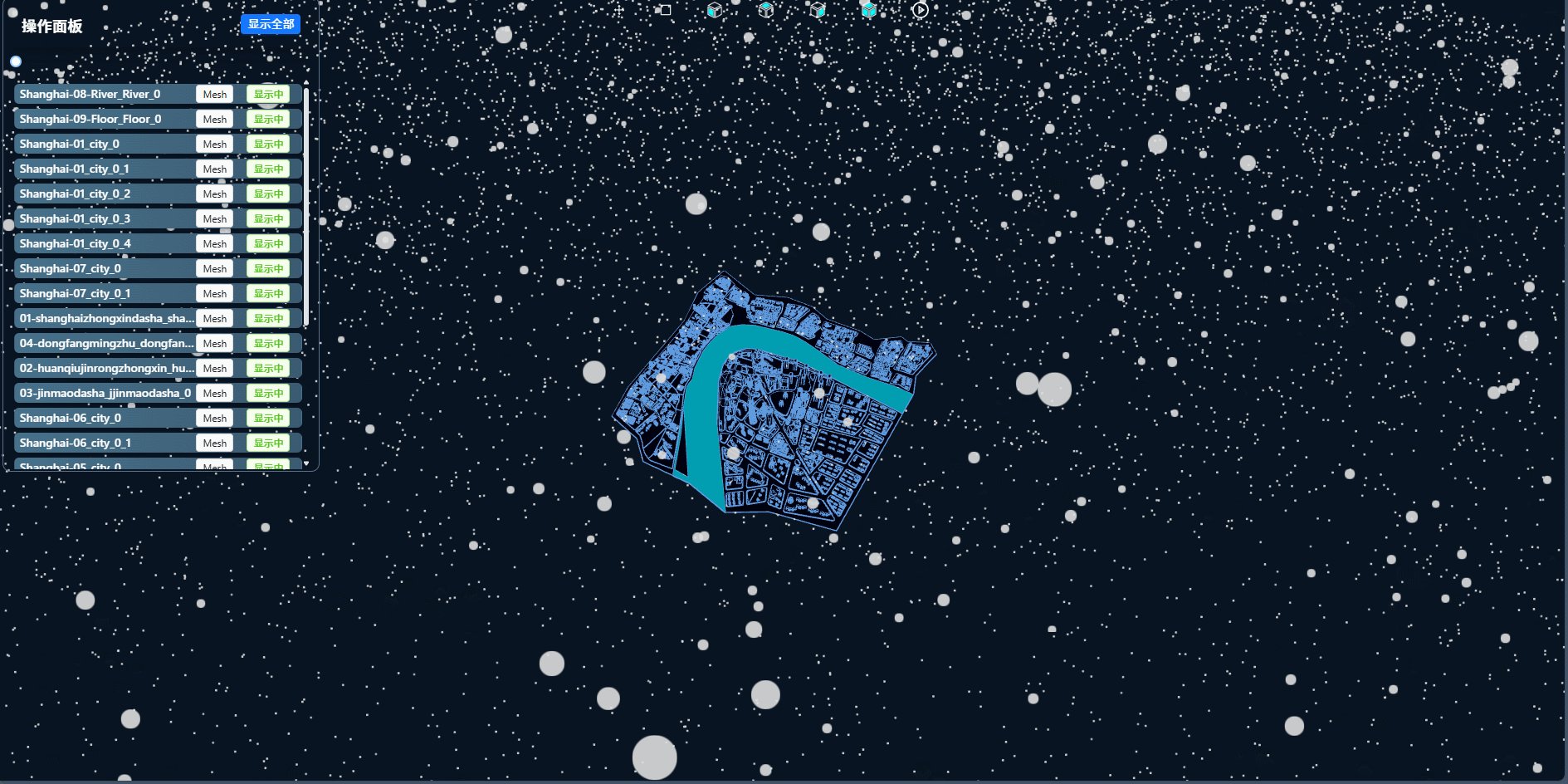
在 Web3D 開發中,自然現象模擬一直是極具吸引力的主題。本文將基于 React-Three-Fiber(R3F)框架,詳解如何實現一個包含雪花下落、地面堆積的完整雪景效果。我們會從基礎粒子系統入手,逐步完善物理交互邏輯,最終得到一個兼具視覺美感與性能優化的 3D 雪景組件。


?
為什么選擇 React-Three-Fiber?
在開始之前,先簡單介紹一下技術棧選擇的原因:
- Three.js:作為 WebGL 的封裝庫,提供了豐富的 3D 圖形 API
- React-Three-Fiber:將 Three.js 與 React 的聲明式編程模式結合,簡化了 3D 場景的狀態管理
- @react-three/drei:提供了 Points 和 PointMaterial 等高層組件,大幅簡化粒子系統開發
這種組合讓我們能夠用熟悉的 React 語法編寫 3D 應用,同時享受聲明式編程帶來的狀態管理便利。
核心需求分析
我們要實現的雪景效果包含兩個核心部分:
- 動態下落的雪花:從空中隨機位置生成,受重力影響下落
- 地面堆積效果:雪花接觸地面后停留,形成積雪
- 性能平衡:在視覺效果與瀏覽器渲染性能間找到平衡點
接下來,我們將基于這些需求,逐步構建完整的實現方案。
基礎粒子系統:實現雪花下落
首先,我們需要創建一個能夠渲染大量雪花粒子的系統。在 Three.js 中,
Points(點精靈)是實現粒子效果的理想選擇,它比 Mesh 更輕量,適合渲染大量簡單元素。
初始化雪花粒子
// 下落雪花的位置初始化
const [fallingPositions] = useState(() => {const pos = new Float32Array(particleCount * 3);for (let i = 0; i < particleCount; i++) {const index = i * 3;pos[index] = (Math.random() - 0.5) * 20; // X軸范圍:-10~10pos[index + 1] = Math.random() * 15 + 5; // Y軸范圍:5~20(從高空下落)pos[index + 2] = (Math.random() - 0.5) * 20; // Z軸范圍:-10~10}return pos;
});
這段代碼初始化了一個 Float32Array 數組,存儲所有雪花的 3D 坐標。每個雪花粒子需要 3 個值(X、Y、Z),因此數組長度是粒子數量的 3 倍。通過Math.random()我們讓雪花在指定范圍內隨機分布。
雪花材質設置
<PointMaterialtransparentcolor="#F0F8FF" // 柔和的雪花白sizeAttenuation={true}depthWrite={false}opacity={0.9}size={0.08}
/>
材質參數說明:
transparent:啟用透明效果,讓雪花有半透明質感sizeAttenuation:開啟透視縮放,遠處的雪花看起來更小depthWrite:關閉深度寫入,避免粒子間互相遮擋導致的視覺錯誤color:選擇帶輕微藍色調的白色(#F0F8FF),更符合自然雪花的視覺感受
實現雪花下落物理邏輯
有了基礎粒子系統后,我們需要通過 R3F 的useFrame鉤子實現雪花的下落動畫。useFrame會在每幀渲染前執行,非常適合處理動畫邏輯。
useFrame((_, delta) => {if (!fallingRef.current) return;// 創建位置數組的副本以便修改const newPositions = new Float32Array(fallingPositions);for (let i = 0; i < particleCount; i++) {const index = i * 3;const x = newPositions[index];let y = newPositions[index + 1];const z = newPositions[index + 2];// 更新下落位置(乘以2加快下落速度)y -= speeds[i] * delta * 2;// 檢查是否接觸地面if (y <= 0) {// 添加到堆積雪花addAccumulatedSnow(x, z);// 重置雪花位置(重新從頂部下落)newPositions[index] = (Math.random() - 0.5) * 20;newPositions[index + 1] = Math.random() * 15 + 5;newPositions[index + 2] = (Math.random() - 0.5) * 20;} else {// 否則繼續下落newPositions[index + 1] = y;}}// 更新位置并通知Three.js需要重新渲染fallingPositions.set(newPositions);fallingRef.current.geometry.attributes.position.needsUpdate = true;
});
這段代碼的核心邏輯是:
- 遍歷所有雪花粒子,更新 Y 軸位置(模擬下落)
- 當雪花接觸地面(Y≤0)時,執行兩個操作:
- 調用
addAccumulatedSnow將雪花添加到地面堆積- 重置該雪花的位置,使其從空中重新下落
- 通過
needsUpdate = true通知 Three.js 位置數據已更新
為了讓雪花下落更自然,我們還為每個雪花設置了隨機速度:
const [speeds] = useState(() =>Array.from({ length: particleCount }, () => 0.3 + Math.random() * 1.5),
);
通過0.3 + Math.random() * 1.5讓雪花速度在 0.3~1.8 之間隨機分布,避免機械感的同步下落。
地面堆積效果實現
雪花堆積效果是通過維護第二個粒子系統實現的。當下落的雪花接觸地面時,我們將其位置添加到地面粒子系統的位置數組中。
// 添加新堆積的雪花
const addAccumulatedSnow = (x: number, z: number) => {// 創建新的堆積雪花位置數組(長度+3)const newPosition = new Float32Array(groundPositions.length + 3);newPosition.set(groundPositions); // 復制原有位置// 添加新位置(Y=0.1避免與地面完全重合導致的閃爍)newPosition[groundPositions.length] = x;newPosition[groundPositions.length + 1] = 0.1;newPosition[groundPositions.length + 2] = z;setGroundPositions(newPosition);
};
地面堆積的雪花使用單獨的 Points 組件渲染,與下落的雪花相比有幾點不同:
- 關閉
sizeAttenuation,確保地面雪花大小一致- 增大
size值(示例中為 3),讓堆積效果更明顯- 固定 Y 坐標為 0.1,略微高于地面避免 Z 軸沖突
<Pointsref={groundRef}positions={groundPositions}stride={3}frustumCulled={false}
><PointMaterialtransparentcolor="#F0F8FF"sizeAttenuation={false}depthWrite={false}opacity={0.9}size={3}/>
</Points>
性能優化技巧
在處理大量粒子(示例中使用 5000 個)時,性能優化至關重要:
- 使用 Float32Array:相比普通數組,TypedArray 在 WebGL 中處理效率更高
- 減少狀態更新:通過直接操作數組副本減少 React 渲染次數
- 關閉 frustumCulled:
frustumCulled={false}避免雪花在視口邊緣被錯誤剔除- 控制粒子數量:根據目標設備性能調整
particleCount,移動端建議 2000-3000 個
如果需要進一步優化,可以考慮:
- 實現視口剔除,只更新可見區域的粒子
- 使用實例化渲染(InstancedMesh)替代 Points
- 添加粒子生命周期限制,避免地面雪花無限累積
擴展方向
這個基礎實現可以通過以下方式擴展,獲得更豐富的效果:
添加風場效果:在 X/Z 軸方向添加隨機偏移,模擬風吹效果
// 在更新Y軸位置的同時添加X/Z偏移 newPositions[index] += (Math.random() - 0.5) * delta * 0.5; newPositions[index + 2] += (Math.random() - 0.5) * delta * 0.5;實現積雪消融:為地面雪花添加生命周期,隨時間減小大小和透明度
碰撞檢測:結合模型的碰撞體,讓雪花堆積在物體表面而非穿透
雪花大小隨機化:通過自定義屬性為每個雪花設置隨機大小
完整代碼?
import React, { useState, useRef } from 'react';
import { useFrame } from '@react-three/fiber';
import { Points, PointMaterial } from '@react-three/drei';
import * as THREE from 'three';// 雪花粒子組件
export const Snowfall = ({ particleCount = 5000 }) => {// 下落雪花的引用const fallingRef = useRef<THREE.Points>(null);// 堆積雪花的引用const groundRef = useRef<THREE.Points>(null);// 下落雪花的位置和速度const [fallingPositions] = useState(() => {const pos = new Float32Array(particleCount * 3);for (let i = 0; i < particleCount; i++) {const index = i * 3;pos[index] = (Math.random() - 0.5) * 20; // X范圍pos[index + 1] = Math.random() * 15 + 5; // Y范圍(高度)pos[index + 2] = (Math.random() - 0.5) * 20; // Z范圍}return pos;});// 堆積雪花的位置const [groundPositions, setGroundPositions] = useState<Float32Array>(() => {return new Float32Array(0);});// 下落速度const [speeds] = useState(() =>Array.from({ length: particleCount }, () => 0.3 + Math.random() * 1.5),);// 添加新堆積的雪花const addAccumulatedSnow = (x: number, z: number) => {// 創建新的堆積雪花位置(稍微高于地面避免閃爍)const newPosition = new Float32Array(groundPositions.length + 3);newPosition.set(groundPositions);newPosition[groundPositions.length] = x;newPosition[groundPositions.length + 1] = 0.1; // 稍微高于地面newPosition[groundPositions.length + 2] = z;setGroundPositions(newPosition);};// 每一幀更新雪花位置useFrame((_, delta) => {if (!fallingRef.current) return;// 創建位置數組的副本以便修改const newPositions = new Float32Array(fallingPositions);for (let i = 0; i < particleCount; i++) {const index = i * 3;const x = newPositions[index];let y = newPositions[index + 1];const z = newPositions[index + 2];// 更新下落位置y -= speeds[i] * delta * 2;// 檢查是否接觸地面if (y <= 0) {// 添加到堆積雪花addAccumulatedSnow(x, z);// 重置雪花位置newPositions[index] = (Math.random() - 0.5) * 20;newPositions[index + 1] = Math.random() * 15 + 5;newPositions[index + 2] = (Math.random() - 0.5) * 20;} else {// 否則繼續下落newPositions[index + 1] = y;}}// 更新狀態fallingPositions.set(newPositions);fallingRef.current.geometry.attributes.position.needsUpdate = true;});return (<>{/* 下落的雪花 */}<Pointsref={fallingRef}positions={fallingPositions}stride={3}frustumCulled={false}><PointMaterialtransparentcolor="#F0F8FF" // 雪花顏色sizeAttenuation={true}depthWrite={false}opacity={0.9}size={0.08}/></Points>{/* 堆積的雪花 */}<Pointsref={groundRef}positions={groundPositions}stride={3}frustumCulled={false}><PointMaterialtransparentcolor="#F0F8FF" // 雪花顏色sizeAttenuation={false}depthWrite={false}opacity={0.9}size={3}/></Points></>);
};總結
通過本文的實現,我們展示了如何用 React-Three-Fiber 構建一個包含粒子系統、物理模擬和狀態管理的 3D 雪景效果。核心思路是將復雜效果分解為簡單模塊:下落粒子系統負責動態效果,地面粒子系統負責靜態堆積,通過
useFrame實現兩者的聯動。這種基于粒子系統的方法不僅適用于雪景模擬,還可擴展到雨滴、火焰、煙霧等多種自然現象。希望本文能為你的 3D 開發提供一些啟發,讓 Web3D 世界更加生動多彩。



















)