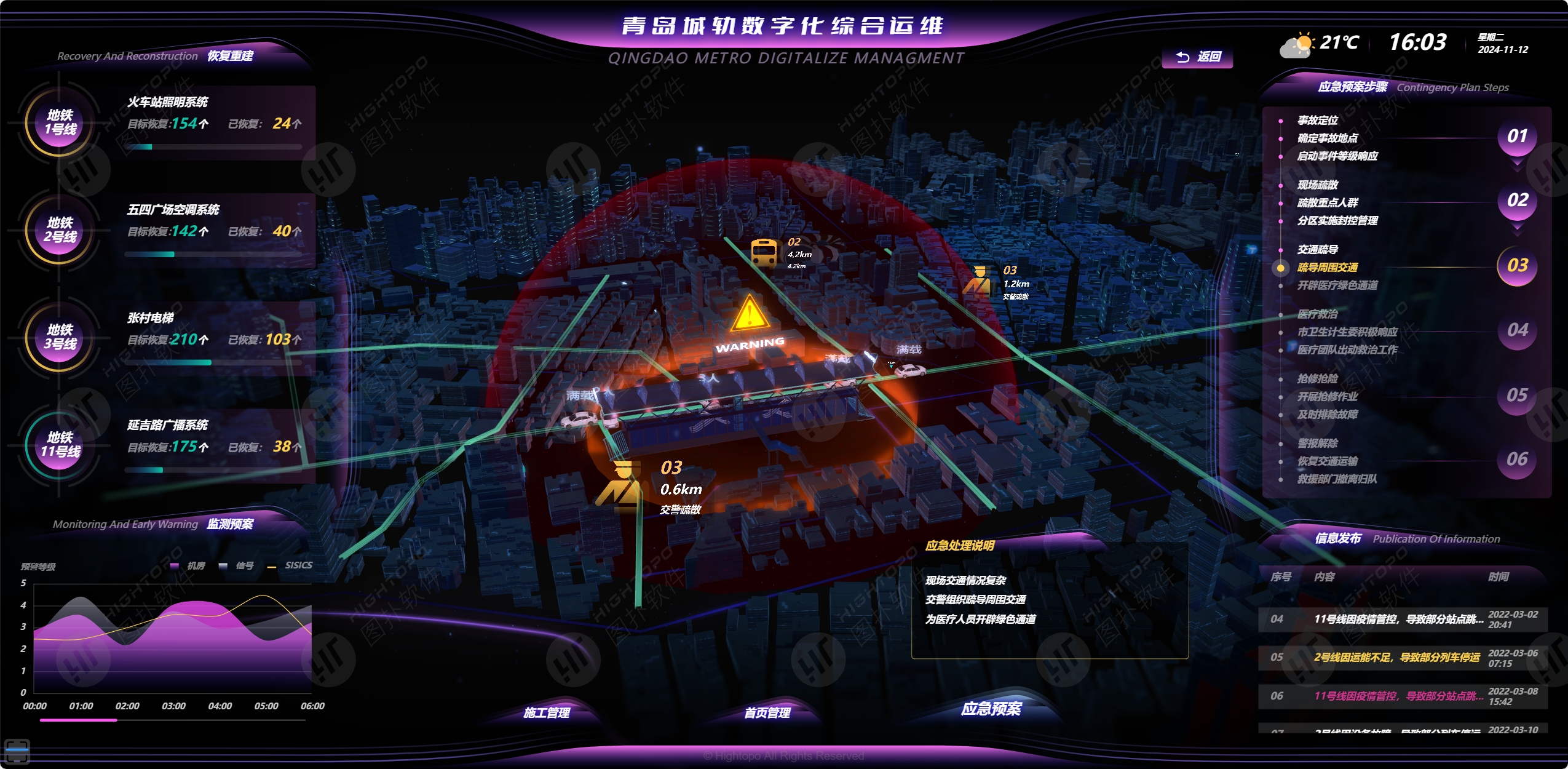
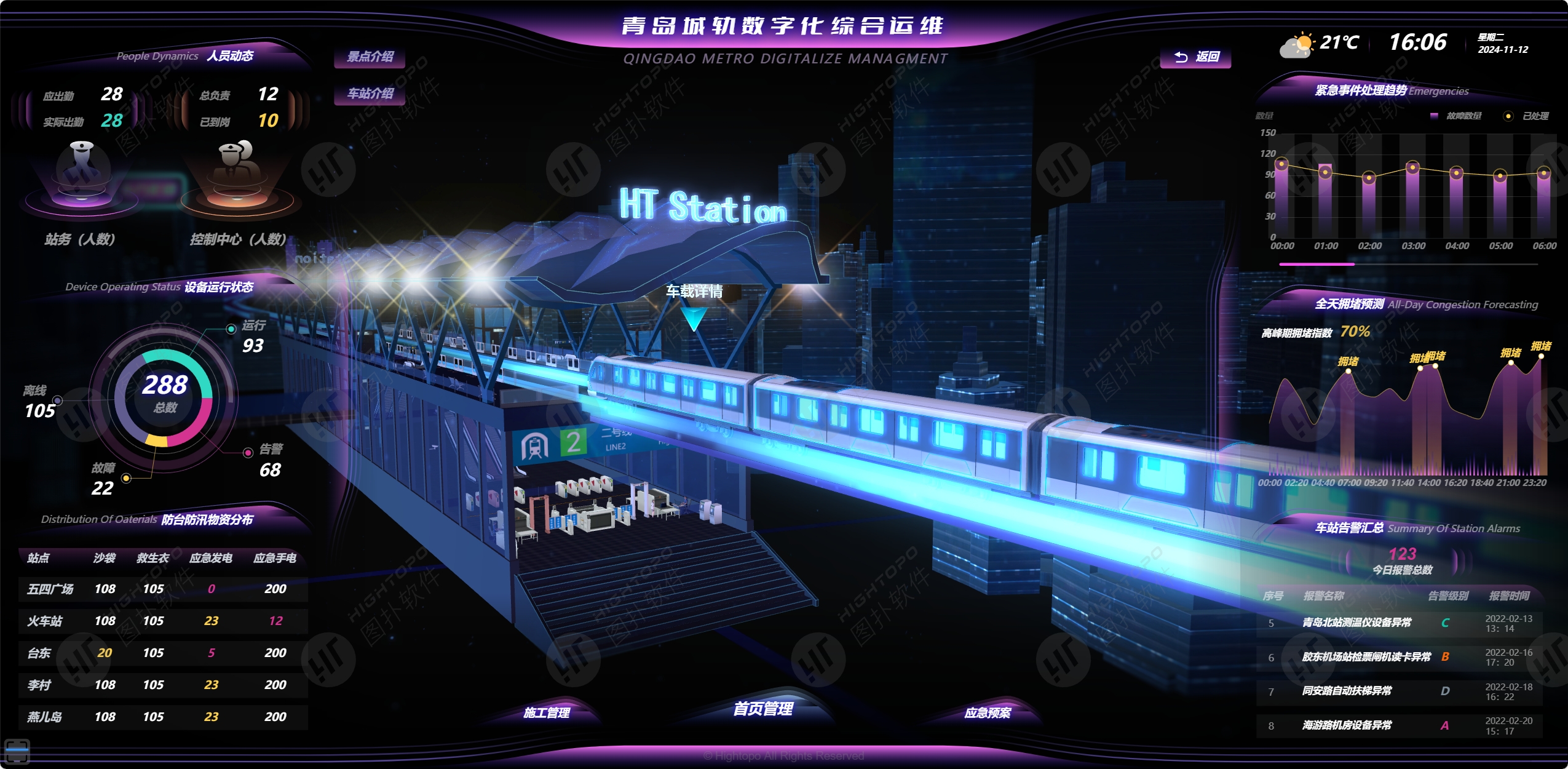
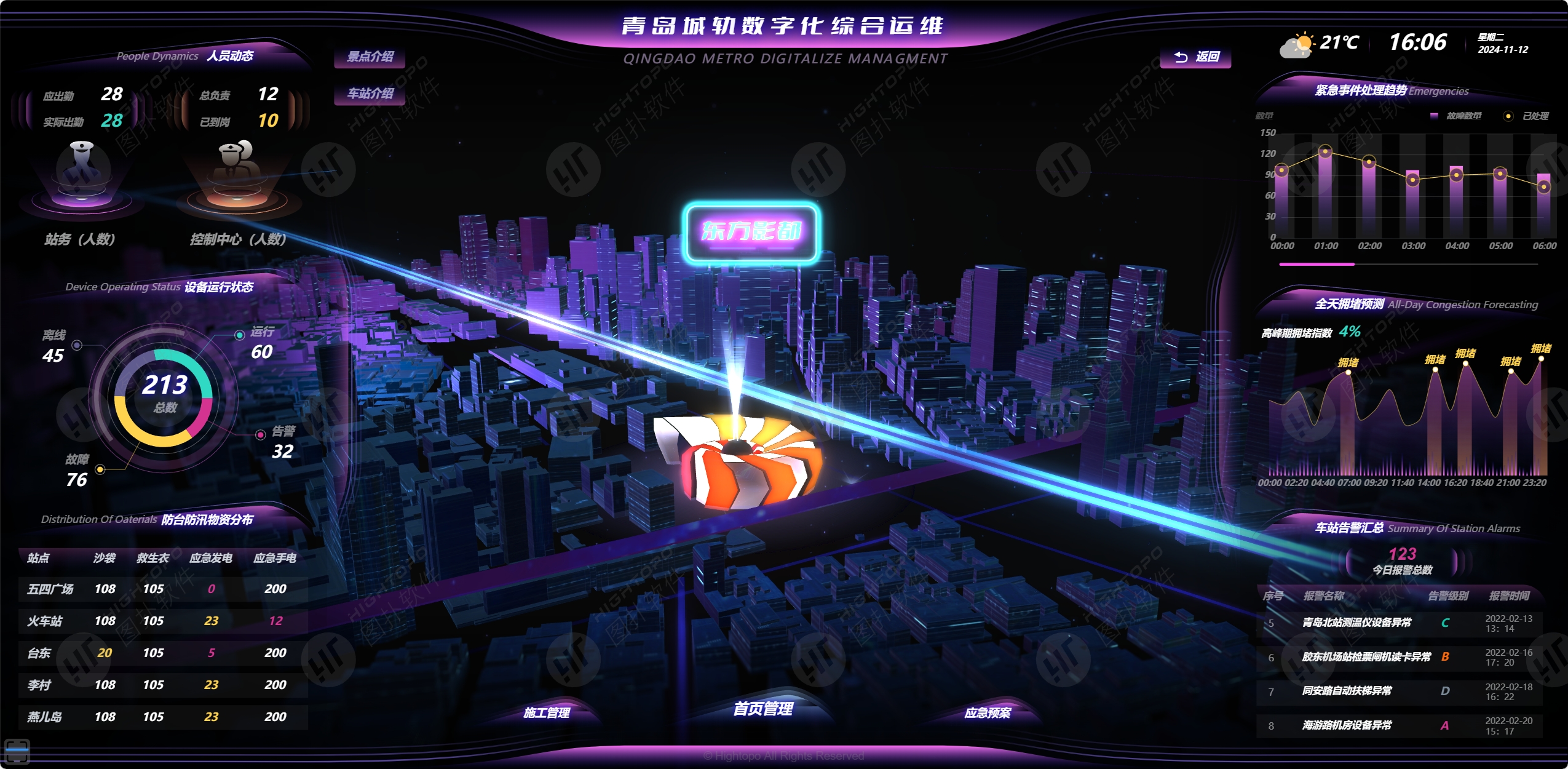
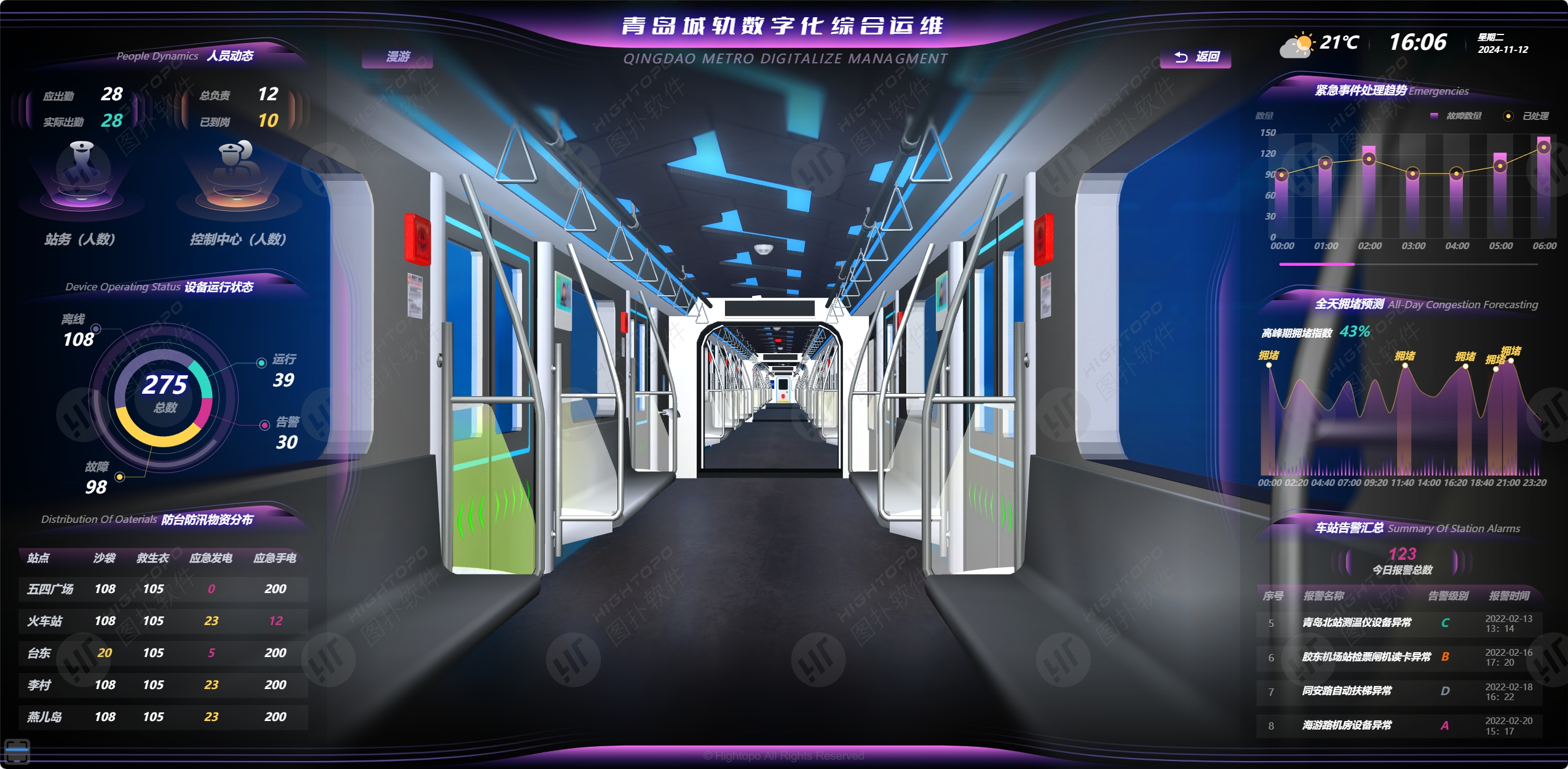
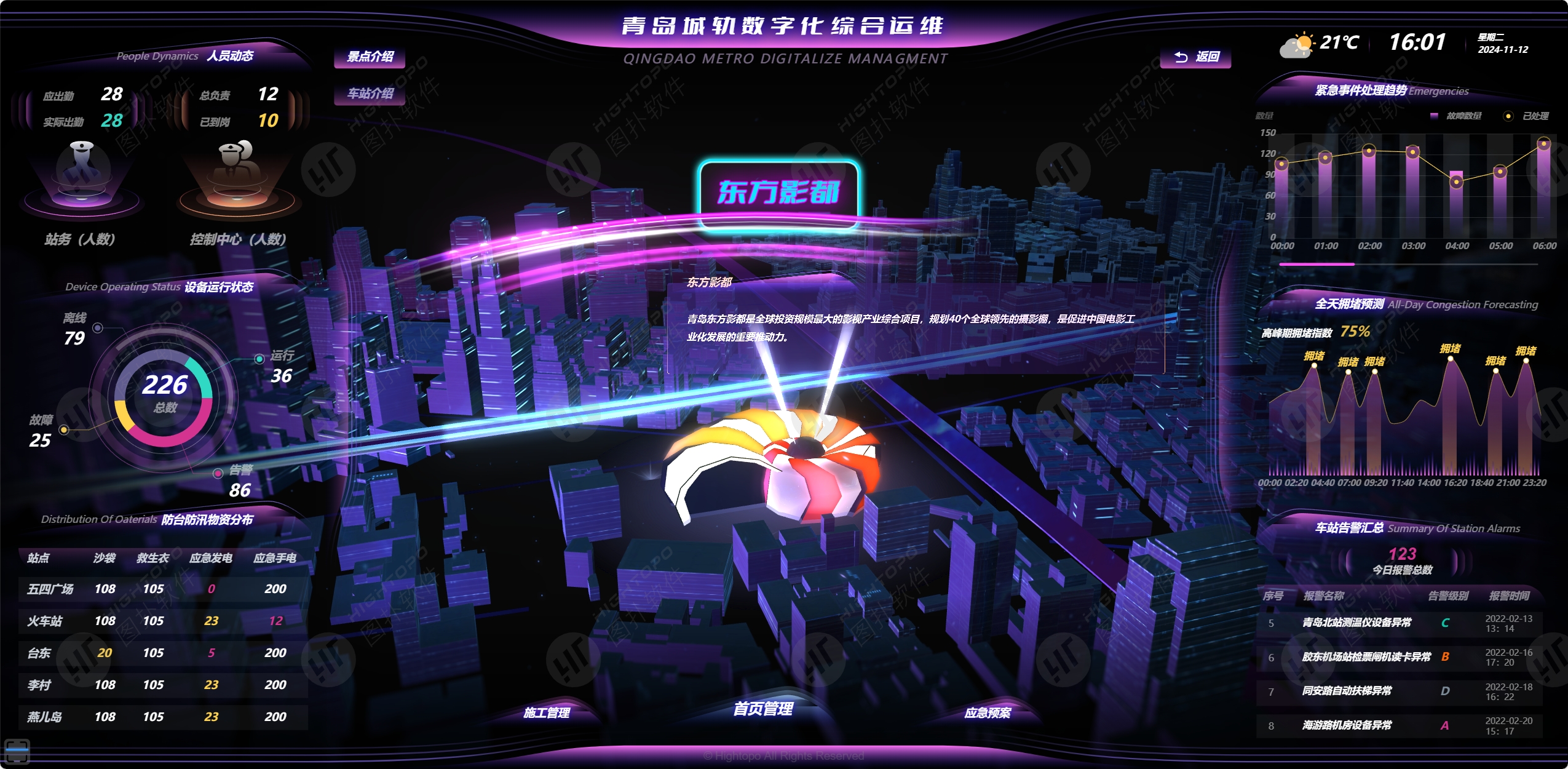
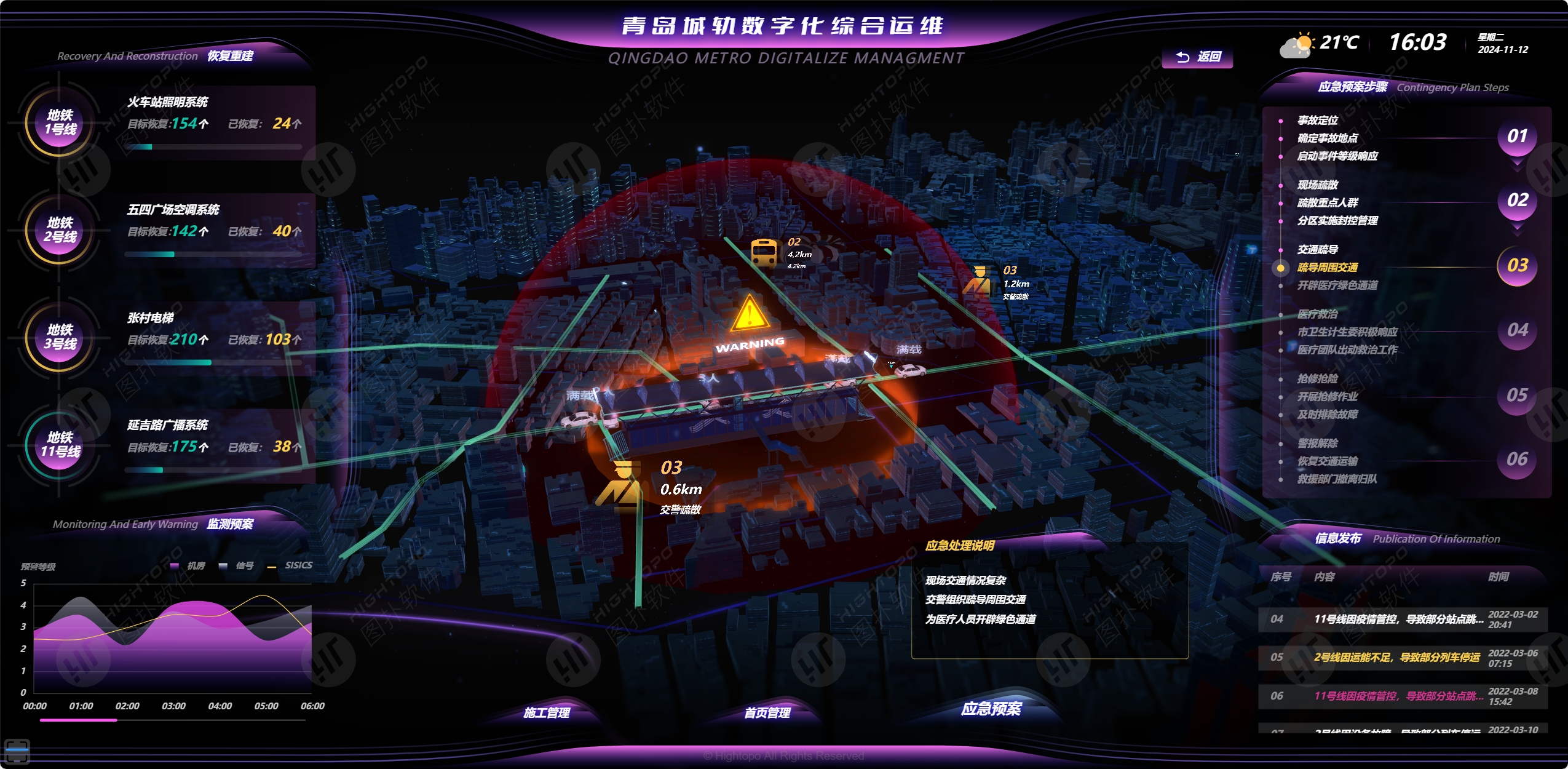
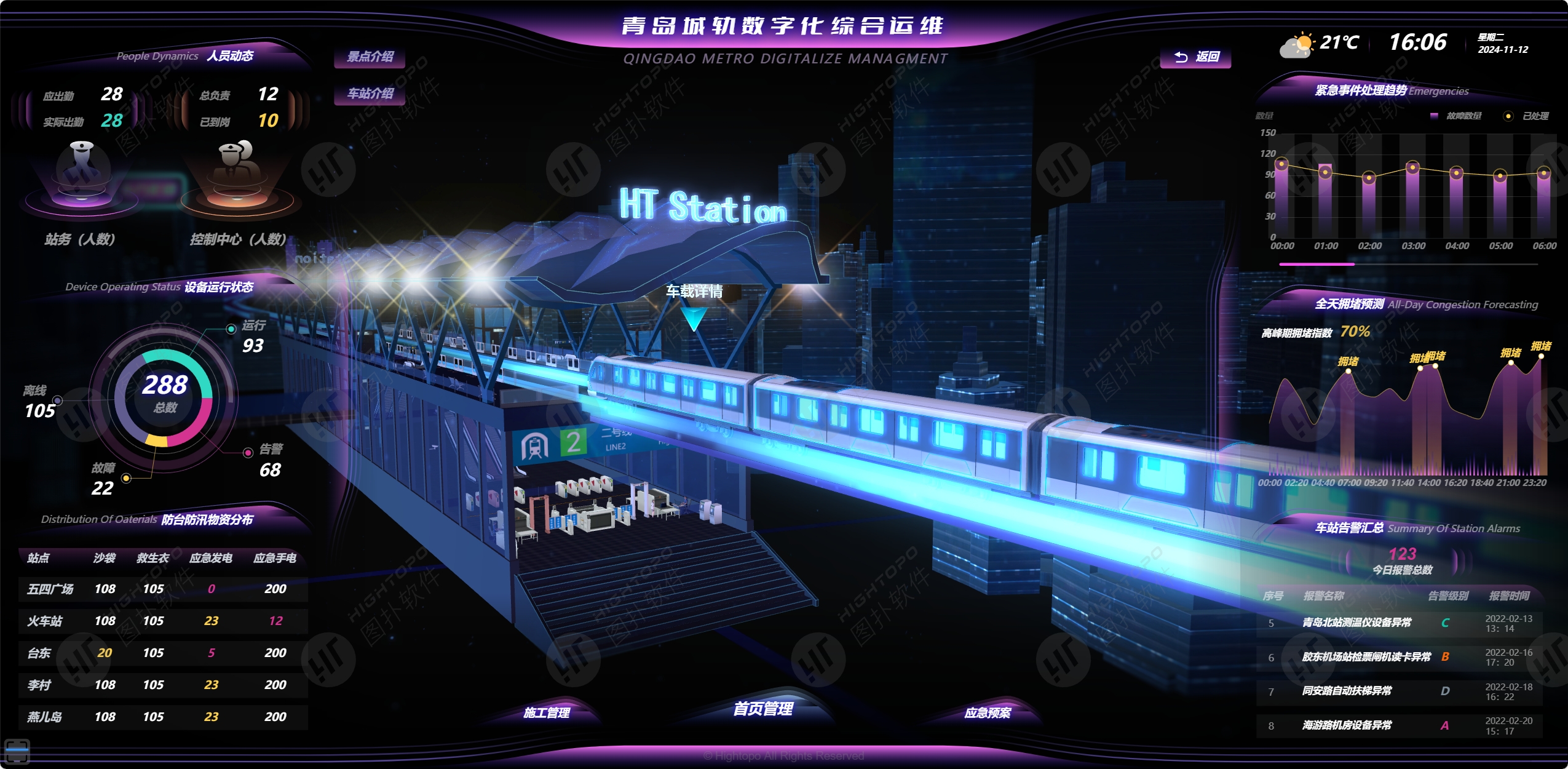
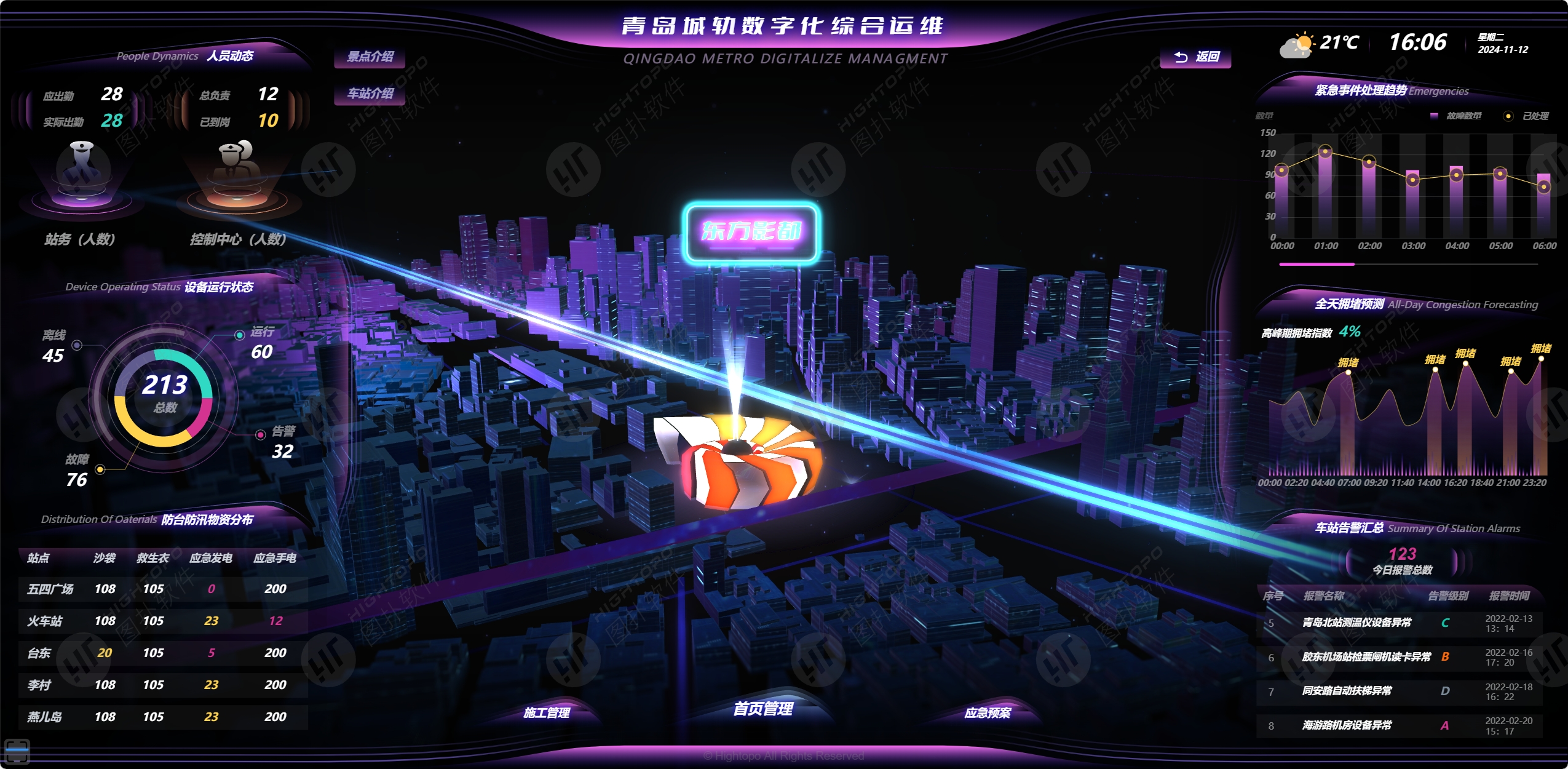
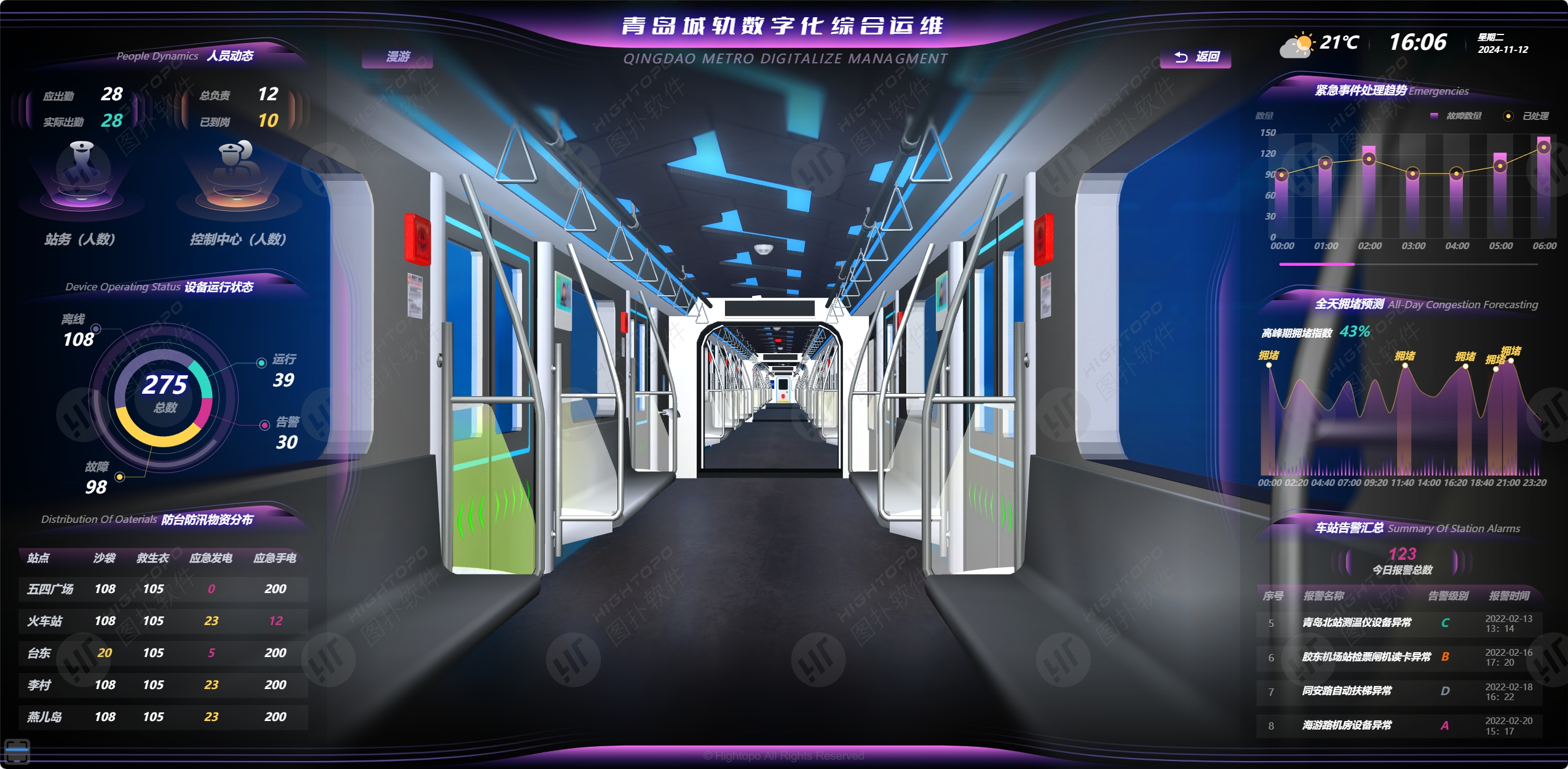
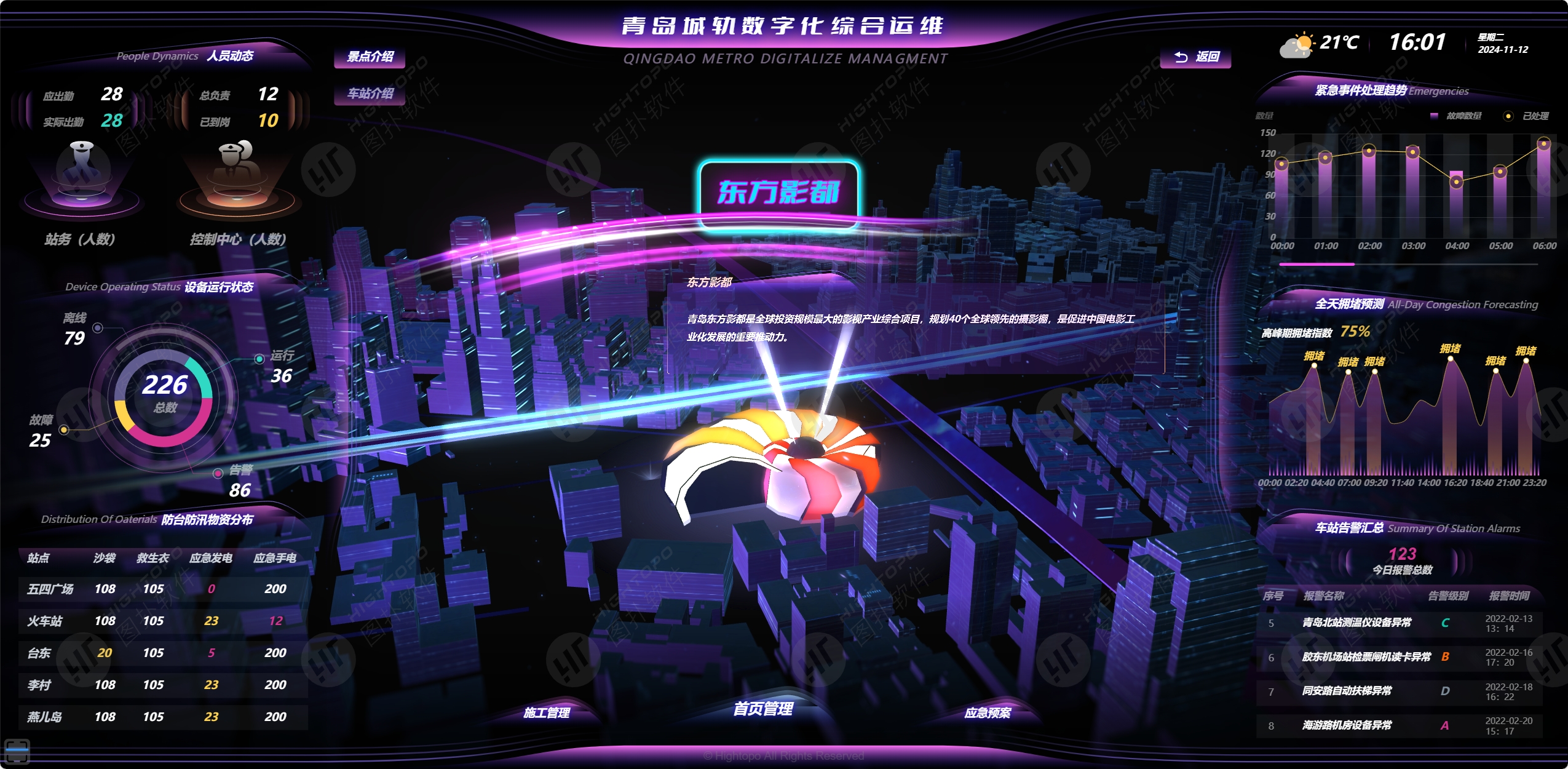
圖撲智慧城軌可視化系統,把地鐵線路、車站、列車都搬進三維畫面。列車晚點預警、站臺擁擠提示、設備故障定位…… 這些關鍵信息一屏聚合,調度員能快速調整發車頻次,疏導高峰客流。遇上突發情況,系統聯動應急方案,同步顯示疏散路線與備用通道,讓響應速度提升數倍。
從列車調度到應急處置,從客流管理到設備維護,可視化讓城軌運行更透明、高效,為千萬乘客鋪就安全快捷的出行路。










圖撲智慧城軌可視化系統,把地鐵線路、車站、列車都搬進三維畫面。列車晚點預警、站臺擁擠提示、設備故障定位…… 這些關鍵信息一屏聚合,調度員能快速調整發車頻次,疏導高峰客流。遇上突發情況,系統聯動應急方案,同步顯示疏散路線與備用通道,讓響應速度提升數倍。
從列車調度到應急處置,從客流管理到設備維護,可視化讓城軌運行更透明、高效,為千萬乘客鋪就安全快捷的出行路。










本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/web/89419.shtml 繁體地址,請注明出處:http://hk.pswp.cn/web/89419.shtml 英文地址,請注明出處:http://en.pswp.cn/web/89419.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!