需求:區分不同的環境(測試、正式環境),接口文檔地址不同;
配置步驟:
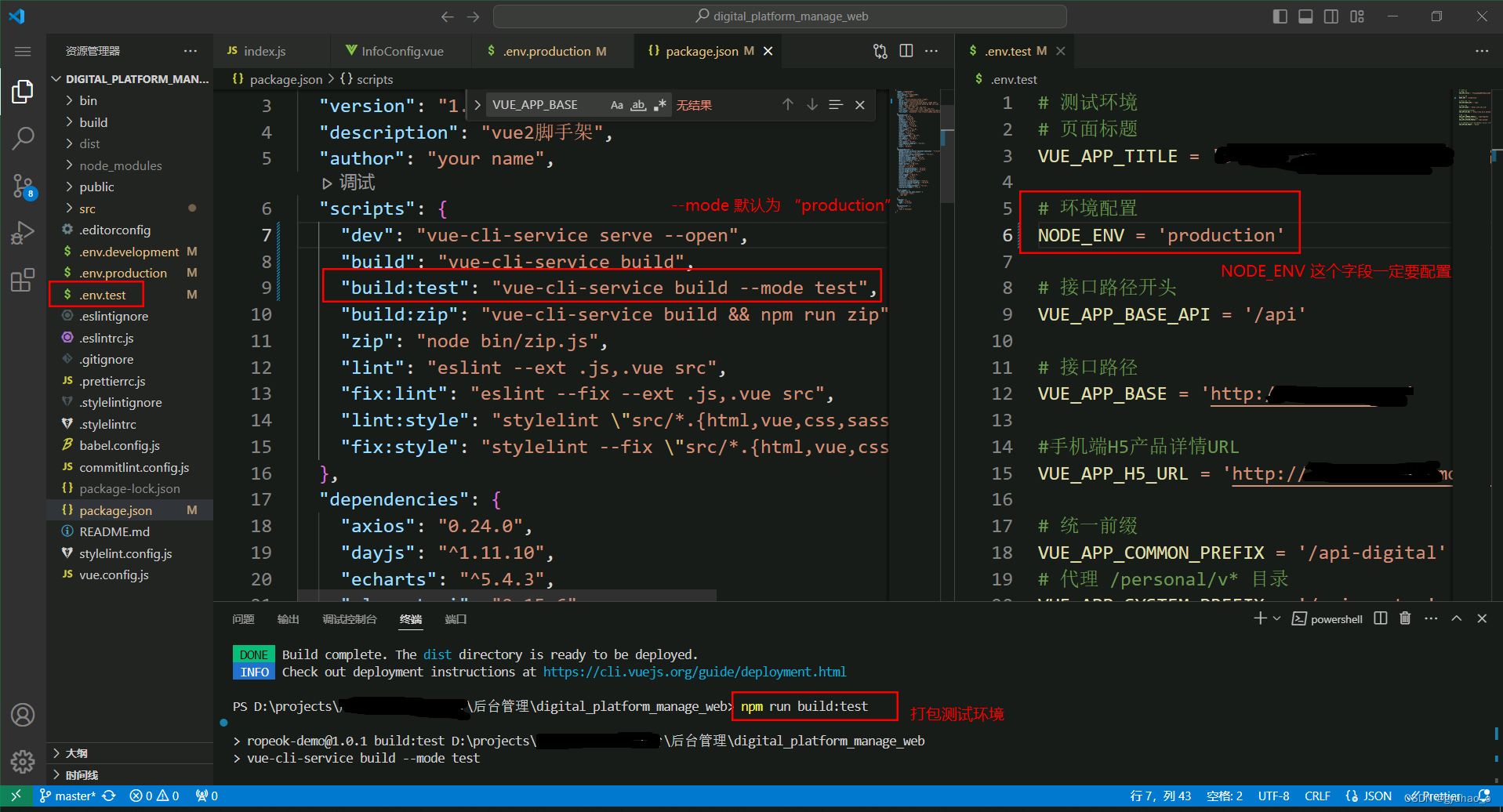
1、在根目錄下面新建 .env.xxx 文件(xxx 根據環境不同配置)
? ? ? ? 文件中一定要配置的參數項為:NODE_ENV;(如果沒有這個參數,則除了production 以外的打包命令打出來的包 會出現遺漏 css 文件、js 文件為 1.js、2.js 、3.js ....,包無法使用的情況)
2、在packag.json 文件的 scripts 中新增打包命令:?“build:xxx” (可任意命名)
vue-cli 官網中的相關內容:CLI 服務 | Vue CLI

)





![[SCTF2019]babyre](http://pic.xiahunao.cn/[SCTF2019]babyre)











:SpringMVC基本介紹)
)