本文是基于 B 站 pink 老師前端 JavaScript 課程整理的學習筆記
JS簡介
JavaScript是一種運行在客戶端(瀏覽器)的編程語言
作用:1.網頁特效(監聽用戶的一些行為讓網頁作出對應的反饋) 2.表單驗證(針對表單數據的合法性進行判斷) 3.數據交互(獲取后臺的數據,渲染到前端) 4.服務端編程(node.js)
JS組成:ECMAScript(基礎語法)、web APIs(DOM\BOM)
1.書寫位置
1.1.內部JavaScript
直接寫在html文件里,用script標簽包住? ? ? ??
規范:script標簽寫在上面

我們將<script>放在HTML文件的底部附近的原因是瀏覽器會按照代碼在文件中的順序加載 HTML。 如果先加載的 JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加載而失效。 因此,將 JavaScript 代碼放在 HTML頁面的底部附近通常是最好的策略
1.2.外部JavaScript
文件后綴名-- .js
語法:通過script標簽,引入到html頁面中

1. script標簽中間無需寫代碼,否則會被忽略!
2. 外部JavaScript會使代碼更加有序,更易于復用,且沒有了腳本的混合,HTML 也會更加易讀,因此這是個好的習慣
1.3. 內聯 JavaScript
代碼寫在標簽內
注意: 此處作為了解即可,但是后面vue框架會用這種模式

2.結束符
" ;? "
可以加可以不加,要么都加,要么都不加
3.輸入輸出語法
3.1.輸出
語法一:
document.write('要輸出的內容')作用:向body內輸出內容?
注意:如果輸出的內容寫的是標簽,也會被解析成網頁元素.如果要改變顯示在屏幕上的文字的樣式,內容中要用HTML的語法.
?語法二:
alert('要彈出的問題')作用:頁面彈出警告對話框
語法三:
console.log('控制臺打印')作用:控制臺輸出語法,程序員調試使用
3.2.輸入
prompt('請輸入')作用:顯示一個對話框,對話框中包含一條文字信息,用來提示用戶輸入文字
變量
1.聲明,賦值
變量是計算機存儲數據的“容器”
變量不是數據本身,它們僅僅是一個用于存儲數值的容器。可以理解為是一個個用來裝東西的紙箱子。
// 1. 聲明一個年齡變量let age// 2. 賦值 = 賦值age = 18// 或者 聲明的同時直接賦值 也叫變量的初始化let age = 18console.log(age)變量名不加引號!
var也可以聲明變量,但有bug,盡量別用
2.更新變量
let age = 18
// 更新變量
age = 19但是不能

3.聲明多個變量
let age = 18, uname = '迪麗熱巴'
console.log(age, uname)但是不提倡一次聲明多個變量,可讀性較差
4.練習
//內部處理保存數據
let uname = prompt('請輸入姓名')
//打印輸出
document.write(uname)//交換變量
let if = 10
let num1 = 'pink老師'
let num2 = '戚薇'
let temp
// 都是把右邊給左邊
temp = num1
num1 = num2
num2 = temp
console.log(num1, num2)5.變量的本質
內存:計算機中存儲數據的地方,相當于一個空間
變量本質:是程序在內存中申請的一塊用來存放數據的小空間
6.命名
6.1. 規則:
- 不能用關鍵字 (?關鍵字:有特殊含義的字符,JavaScript 內置的一些英語詞匯。例如:let、var、if、for等 )
- 只能用下劃線、字母、數字、$組成,且數字不能開頭
- 字母嚴格區分大小寫,如 Age 和 age 是不同的變量
6.2. 規范:
- 起名要有意義
- 遵守小駝峰命名法 ü 第一個單詞首字母小寫,后面每個單詞首字母大寫。例:userName
7. 數組
數組 (Array) —— 一種將 一組數據存儲在單個變量名下 的優雅方式
//聲明 數組有序 起始為0(又稱索引,下標)
let arr = ['zhangsan', 'lisi', 'wangwu']//取值,查詢 數組名[下標]
arr[0] // zhangsan
console.log(arr[0])//改 數組名[下標]=新值
arr[0]=zhaoliu//增 arr.push(新內容) 或 arr.unshift(新內容)
arr.push(zhaoliu) //添加至末尾,并且返回新的長度值
arr.unshift(zhaoliu) //添加至頭部,并且返回新的長度值//刪 arr.pop() arr.shift arr.splish(起始下標, 刪除的個數)
arr.pop() //從末尾刪除,并返回該數的值
arr.shift() //從開頭刪除
arr.splish(lisi,1) //指定刪除位置,如果沒有寫刪除個數,則該其實元素和后面的元素都刪除//數組長度
console.log(arr.length)數組里可以放任意類型的數據
常量
概念:使用 const 聲明的變量稱為“常量”。
l使用場景:當某個變量永遠不會改變的時候,就可以使用 const 來聲明,而不是let。
?命名規范:和變量一致
注意: 常量不允許重新賦值,聲明的時候必須賦值(初始化)
?小技巧:不需要重新賦值的數據使用const
數據類型
1.基本數據類型
1.1.數字類型
JavaScript 中的正數、負數、小數等 統一稱為 數字類型。
JS 是弱數據類型,變量到底屬于那種類型,只有賦值之后,我們才能確認
Java是強數據類型 例如 int a = 3 必須是整數
+ — * / %(取模)JavaScript中 優先級越高越先被執行,優先級相同時以書從左向右執行。
- 乘、除、取余優先級相同
- 加、減優先級相同
- 乘、除、取余優先級大于加、減
- 使用 () 可以提升優先級
- 總結: 先乘除后加減,有括號先算括號里面的
<script>// 1. 頁面彈出輸入框let r = prompt('請輸入圓的半徑:')// 2. 計算圓的面積(內部處理)let re = 3.14 * r * r// 3. 頁面輸出document.write(re)// NaN not a number
</script>NaN代表一個計算錯誤
NaN 是粘性的。任何對 NaN 的操作都會返回 NaN
1.2字符串類型
通過單引號( '') 、雙引號( "")或反引號( ` ) 包裹的數據都叫字符串,單引號和雙引號沒有本質上的區別,推薦使用單引號
1. 無論單引號或是雙引號必須成對使用
2. 單引號/雙引號可以互相嵌套,但是不以自已嵌套自已(口訣:外雙內單,或者外單內雙)
3. 必要時可以使用轉義符 \,輸出單引號或雙引號
+ 運算符 可以實現字符串的拼接(數字相加,字符相連)
let age = 19
document.write('我今年' + age + '歲了')
?模板字符串
let age = prompt(`請輸入您的年齡`)
document.write(` 我今年 ${age} 歲了 `)語法?
?`` (反引號)?
在英文輸入模式下按鍵盤的tab鍵上方那個鍵(1左邊那個鍵)
內容拼接變量時,用 ${ } 包住變量
1.3布爾型
表示肯定或否定時在計算機中對應的是布爾類型數據。
它有兩個固定的值 true 和 false,表示肯定的數據用 true(真),表示否定的數據用 false(假)。
1.4未定義類型
只有一個值 undefined
在只聲明變量,不賦值的情況下,變量的默認值為 undefined,一般很少【直接】為某個變量賦值為 undefined
let age
document.write(age)?1.5.null(空類型)
JavaScript 中的 null 僅僅是一個代表“無”、“空”或“值未知”的特殊值
null 和 undefined 區別:
- ?undefined 表示沒有賦值
- ?null 表示賦值了,但是內容為空,可以把 null 作為尚未創建的對象
console.log(undefined + 1) //結果是NaN
console.log(null + 1) //結果是1檢查數據類型--?typeof
console.loga(typeof flag)2.引用數據類型
object對象
function函數
array數組
數據類型的轉換
1.隱式轉換
?某些運算符被執行時,系統內部自動將數據類型進行轉換,這種轉換稱為隱式轉換。
規則:
+ 號兩邊只要有一個是字符串,都會把另外一個轉成字符串
除了+以外的算術運算符 比如 - * / 等都會把數據轉成數字類型
let num = +prompt('請輸入')缺點:
轉換類型不明確
+號作為正號解析可以轉換成數字型
任何數據和字符串相加結果都是字符串
2.顯示轉換
自己寫代碼告訴系統該轉成什么類型
2.1.轉換為數字型
- Number(數據)
轉成數字類型?
如果字符串內容里有非數字,轉換失敗時結果為 NaN(Not a Number)即不是一個數字
NaN也是number類型的數據,代表非數字
- parseInt(數據)
只保留整數
- parseFloat(數據)
可以保留小數
console.log(Number(str))
let num = Number(prompt('請輸入'))//求和案例
<body><script>// 1. 用戶輸入 prompt 得到是字符串類型 要轉換為 數字型let num1 = +prompt('請輸入第一個數字:')let num2 = +prompt('請輸入第二個數字:')// 2. 輸出alert(`兩個數相加的和是:${num1 + num2}`)</script>
</body>2.2.轉換為字符型
- String(數據)
- 變量.toString(進制)
//綜合案例 列表,輸入數字并計算
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE"><title>test2</title><style>table tr,th{border: 1px solid black;}table{border-collapse: collapse;height:80px;margin: 0 auto;}th{width: 100px;}</style>
</head>
<body><script>let yourname = prompt('名字')let age = +prompt('age')let rname = +prompt('入職年齡')let wname = age - rnamedocument.writeln(`<table><tr><th>名字</th><th>年齡</th><th>入職年齡</th><th>工齡</th></tr><tr><th>${yourname}</th><th>${age}</th><th>${rname}</th><th>${wname}</th></tr></table>`)</script>
</body>
</html>運算符
1.賦值運算符
對變量進行賦值的運算符
已經學過的賦值運算符:= (將等號右邊的值賦予給左邊, 要求左邊必須是一個容器)
其他賦值運算符:
- +=
- -=
- *=
- /=
- %=
2.一元運算符
自增:
- 符號:++
- 作用:讓變量的值 +1
自減:
- 符號:--
- 作用:讓變量的值 -1
// 前置自增
let i=1
console.log(++i + 1)
//i=2,結果是3// 后置自增 (常用)
let i=1
console.log(i++ + 1)
//i=1,結果是2
3.比較運算符
比較運算符:
- ?> : 左邊是否大于右邊
- =: 左邊是否大于或等于右邊
- <=: 左邊是否小于或等于右邊
- ==: 左右兩邊值是否相等
- ===: 左右兩邊是否類型和值都相等
- !==: 左右兩邊是否不全等
對比:
- = 單等是賦值
- == 是判斷
- === 是全等
開發中判斷是否相等,強烈推薦使用 ===
比較結果為boolean類型,即只會得到 true 或 false
4.邏輯運算符

console.log(true && false)5.運算符優先級
請參考下表以解決JavaScript中的任何關聯或優先級問題
| 運算符 | 使用描述 | 運算符結合 | 運算符優先級 |
|---|---|---|---|
| () | 方法/功能調用,分組 | 左到右 | 最高- 1 |
| [] | 陣列存取 | 左到右 | 1 |
| . | 對象屬性訪問 | 左到右 | 1 |
| ++ | 自增 | 右到左 | 2 |
| -- | 自減 | 右到左 | 2 |
| - | 減法 | 右到左 | 2 |
| ! | 邏輯非 | 右到左 | 2 |
| ~ | 按位非 | 右到左 | 2 |
| delete | 刪除數組值或對象屬性 | 右到左 | 2 |
| new | 創建一個對象 | 右到左 | 2 |
| typeof | 返回數據類型 | 右到左 | 2 |
| void | 不指定要返回的值 | 右到左 | 2 |
| / | 除法 | 左到右 | 3 |
| * | 乘法 | 左到右 | 3 |
| % | 求模 | 左到右 | 3 |
| + | 加法 | 左到右 | 4 |
| + | 字符串拼接 | 左到右 | 4 |
| - | 減法 | 左到右 | 4 |
| >> | 按位右移 | 左到右 | 5 |
| << | 按位左移 | 左到右 | 5 |
| >, >= | 大于,大于或等于 | 左到右 | 6 |
| <, <= | 小于,小于或等于 | 左到右 | 6 |
| == | 相等 | 左到右 | 7 |
| != | 不等 | 左到右 | 7 |
| === | 一致/嚴格相等(相同的數據類型) | 左到右 | 7 |
| !== | 不一致/嚴格不相等(不相同的數據類型) | 左到右 | 7 |
| & | 按位與 | 左到右 | 8 |
| ^ | 按位異或 | 左到右 | 9 |
| | | 按位或 | 左到右 | 10 |
| && | 邏輯與 | 左到右 | 11 |
| || | 邏輯或 | 左到右 | 12 |
| ?: | 條件分支 | 左到右 | 13 |
| = | 賦值 | 右到左 | 14 |
| *=, /=, %=, +=,, -=, <<=, >>=, >>>=, &=, ^=, |= | 根據前面的運算符進行分配 | 右到左 | 14 |
| , | 多重評估 | 左到右 | 最低:15 |
語句
1.表達式與語句?
表達式: 表達式是可以被求值的代碼,JavaScript 引擎會將其計算出一個結果
語句: 語句是一段可以執行的代碼。 比如: prompt() 可以彈出一個輸入框,還有 if語句 for 循環語句等
區別:
- 表達式:因為表達式可被求值,所以它可以寫在賦值語句的右側。
表達式? ?num = 3 + 4
- 語句:而語句不一定有值,所以比如 alert() for和break 等語句就不能被用于賦值。
語句? ?alert() 彈出對話框 console.log() 控制臺打印輸出
某些情況,也可以把表達式理解為表達式語句,因為它是在計算結果,但不是必須的成分 (例如continue語句 )
2.分支語句
2.1.if語句
if語句有三種使用:單分支、雙分支、多分支
2.1.1.if單分支
if (false){console.log('執行的語句’)
}
//除了0,其他數字都為true
if (0){console.log('執行的語句’)
}
//除了''(空字符串),其他字符串都為true
if (autumn){console.log('執行的語句’)
}如果大括號只有一個語句,大括號可以省略,但是不提倡這么做
?2.1.2 雙分支
if (uname === 'lili' && pwd === '123456') {alert('恭喜登錄成功')}
else {alert('用戶名或者密碼錯誤')}2.1.3多分支?
if( ){
}
else if( ){
}
else if( ){
}
else{
}?案例
//判斷奇數偶數
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE"><title>test2</title>
</head>
<body><script>//記得將字符串轉為數字let num = +prompt('請輸入一個整數')if (num === parseInt(num)){if(num % 2 ===0){alert(`${num}是偶數`)}else{alert(`${num}是奇數`)} }else{if(num % 2 ===0){alert(`${num}的整數部分${parseInt(num)}是偶數`)}else{alert(`${num}的整數部分${parseInt(num)}是奇數`)} }</script>
</body>
</html>?2.2三元運算符
條件?條件為真執行的代碼:條件為假執行的代碼
let sum = 3 < 5 ? 3 : 5
console.log(sum)2.3 switch語句
?值X與數據相等則執行代碼X,沒有匹配項則執行default的代碼
switch(數據){case 值1:代碼1breakcase 值2:代碼2breakcase 值3:代碼3breakdefault:代碼nbreak
//一定要寫空格,一定要寫break(不然會出現穿透現象)3.循環語句
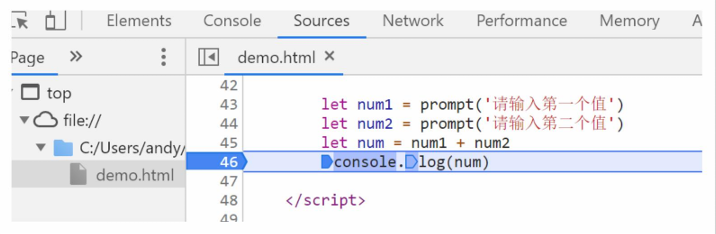
3.1 斷點調試
作用:學習時可以幫助更好的理解代碼運行,工作時可以更快找到bug?
瀏覽器打開調試界面
- 按F12打開開發者工具
- 點到sources一欄
- 選擇代碼文件
斷點:在某句代碼上加的標記就叫斷點,當程序執行到這句有標記的代碼時會暫停

3.2 循環結構
三要素:
- 變量起始值
- 終止條件(沒有終止條件,循環會一直執行,造成死循環)
- 變量變化量(用自增或者自減)
-
3.2.1.while 循環
let i = 1
let end =3
while (i <= end) {document.write('我要循環三次')// 變量的變化量i++}continue和break的區別
循環結束:
- break:退出循環
- continue:結束本次循環,繼續下次循環
區別:
- continue 退出本次循環,一般用于排除或者跳過某一個選項的時候, 可以使用continue
- break 退出整個循環,一般用于結果已經得到, 后續的循環不需要的時候可以使用
?3.2.2.for循環
退出循環
continue 退出本次循環,一般用于排除或者跳過某一個選項的時候, 可以使用continue
break 退出整個for循環,一般用于結果已經得到, 后續的循環不需要的時候可以使用

1. while(true) 來構造“無限”循環,需要使用break退出循環。
2. for(;;) 也可以來構造“無限”循環,同樣需要使用break退出循環。
for循環和while循環有什么區別:
- 當如果明確了循環的次數的時候推薦使用for循環
- 當不明確循環的次數的時候推薦使用while循環
//for循環嵌套
let row = +prompt('請輸入行數:')
let col = +prompt('請輸入列數:')
// 外層循環打印行數
for (let i = 1; i <= row; i++) {
// 里層循環打印幾個星星for (let j = 1; j <= col; j++) {document.write('☆')}// 進行換行顯示document.write('<br>')
}//打印乘法表
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE"><title>test2</title><style>span{border: 1px solid black;margin: 2px ;display: inline-block;}</style>
</head>
<body><script>let row= +prompt('hang')let col= +prompt('lie')for (let i = 1 ; i<=row; i++){for (let j=1;j<=col && j<=i; j++){document.writeln(`<span>${j}*${i}=${i*j}</span> `)}document.writeln('<br>')}</script>
</body>
</html>冒泡排序
let arr = [2, 4, 3, 5, 1]
for (let i = 0; i < arr.length - 1; i++) {for (let j = 0; j < arr.length - i - 1; j++) {// 開始交換 但是前提 第一個數大于第二個數才交換if (arr[j] > arr[j + 1]) {// 交換2個變量let temp = arr[j]arr[j] = arr[j + 1]arr[j + 1] = temp}}}但是數組排序也可以用sort()實現
let arr = [4, 2, 5, 1, 3]// 1.升序排列寫法
arr.sort(function (a, b) {return a - b})
console.log(arr) // [1, 2, 3, 4, 5]// 降序排列寫法
arr.sort(function (a, b) {return b - a})
console.log(arr) // [5, 4, 3, 2, 1]
函數
1.函數的使用和傳參
function,是被設計為執行特定任務的代碼塊
函數可以把具有相同或相似邏輯的代碼“包裹”起來,通過函數調用執行這些被“包裹”的代碼邏輯,這么做的優勢是有利于 精簡代碼方便復用。 比如我們前面使用的 alert() 、 prompt() 和 console.log() 都是一些 js 函數,只不過已經封裝好了,我們直接使用的
//聲明
function 函數名(){函數體
}//調用 可以多次調用
函數名()//函數傳參
function 函數名(參數列表){函數體
}
函數名(傳遞的參數列表)函數名命名規范:
- 和變量命名基本一致
- 盡量小駝峰式命名法
- 前綴應該為動詞
- 命名建議:常用動詞約定
//求和 “死”函數
function getSum() {let sum = 0for (let i = 1; i <= 100; i++) {sum += i}console.log(sum)}
getSum()//求和 ”活“函數(傳參)
function getSum(num1,num2) { //num1,num2是形參document.write(num1 + num2)}
getSum(10,20) //10,20是實參
形參:聲明函數時寫在函數名右邊小括號里的叫形參(形式上的參數)
實參:調用函數時寫在函數名右邊小括號里的叫實參(實際上的參數)
開發中盡量保持形參和實參個數一致
形參: 可以看做變量,但是如果一個變量不給值,默認是undefined
如果做用戶不輸入實參,則出現 undefined + undefined 結果是NaN
function getSum(x=0,y=0){document.write(x+y)
}getSum() //結果是0
getSum(1,2) //結果是3
//這個默認值只會在缺少實參參數傳遞時 才會被執行,所以有參數會優先執行傳遞過來的實參, 否則默認為 undefined2.函數的返回值
之前遇到的有返回值的函數,比如
let result=prompt('你的年齡是?')//有些函數不一定要返回值
alert('不要返回值')當函數需要返回數據出去時,用return關鍵字
function fn(){return 20
}
let re = fn()
console.log(re)如果要返回多個值(返回一個數組)
return[ max , min ]在函數體中使用 return 關鍵字能將內部的執行結果交給函數外部使用
return 后面代碼不會再被執行,會立即結束當前函數,所以 return 后面的數據不要換行寫
return函數可以沒有 return,這種情況函數默認返回值為 undefined
細節補充:
- 兩個相同的函數后面的會覆蓋前面的函數
- 在Javascript中 實參的個數和形參的個數可以不一致
- 如果形參過多 會自動填上undefined (了解即可)
- 如果實參過多 那么多余的實參會被忽略 (函數內部有一個arguments,里面裝著所有的實參)
- 函數一旦碰到return就不會在往下執行了 函數的結束用return
3.作用域
通常來說,一段程序代碼中所用到的名字并不總是有效和可用的,而限定這個名字的可用性的代碼范圍就是這個名 字的作用域。 作用域的使用提高了程序邏輯的局部性,增強了程序的可靠性,減少了名字沖突
| 全局作用域 | 局部作用域 | 全局變量 | 局部變量 |
| 全局有效 | 局部有效 | 函數外部let 的變量 | 函數內部let的變量 |
| 作用于所有代碼執行的環 境(整個 script 標簽內部) 或者一個獨立的 js 文件 | 作用于函數內的代碼環境,就是 局部作用域。 因為跟函數有關系, 所以也稱為函數作用域 | 全局變量在任何區域都 可以訪問和修改 | 局部變量只能在當前函 數內部訪問和修改 |
變量有一個坑, 特殊情況:
如果函數內部,變量沒有聲明(沒有let),直接賦值,也當全局變量看,但是強烈不推薦
但是有一種情況,函數內部的形參可以看做是局部變量。
function fn(){num=10 //沒有let 當成局部變量來看 強烈不允許
}
fn()變量的訪問原則
只要是代碼,就至少有一個作用域
寫在函數內部的局部作用域
如果函數中還有函數,那么在這個作用域中就又可以誕生一個作用域
訪問原則:在能夠訪問到的情況下 先局部, 局部沒有在找全局(就近原則)
4.匿名函數
沒有名字的函數, 無法直接使用。
使用方式:
4.1.函數表達式
將匿名函數賦值給一個變量,并且通過變量名稱進行調用 我們將這個稱為函數表達式
在webAPUI里會使用
let fn = function(){函數體
}fn()4.2.立即執行函數
場景介紹: 避免全局變量之間的污染
三個小括號一個大括號
(function(x,y){ 函數體 })(1,2) ;
(function(x,y){ 函數體 })(3,4) 或者
(function(形參){函數體}(實參))
或者
(function 函數名(形參){函數體}(實參))多個立即執行函數要用 ; 隔開,要不然會報錯
時間轉換案例(用外部JavaScript)
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>test2</title>
</head>
<body><script src="./test.js"></script>
</body>
</html>//test.js
let yourTime= +prompt('請輸入秒數')
function getTime(t){let h = parseInt(t / 60 / 60 % 24)let m = parseInt(t / 60 % 60)let s = parseInt(t % 60)h = h < 10 ? '0' + h : hm = m < 10 ? '0' + m : ms = s < 10 ? '0' + s : sreturn `轉換完畢:${h}小時${m}分鐘${s}秒`
}
let Time=getTime(yourTime)
document.writeln(Time)補充
邏輯中斷
1. 邏輯運算符里的短路
短路:只存在于 && 和 | 中,當滿足一定條件會讓右邊代碼不執行
| 符號 | 短路條件 |
| && | 左邊為false就中斷 |
| || | 左邊為true就中斷 |
let age = 18
console.log(false && age++) // age++ 不執行 一假則假
console.log(age)console.log(true || age++)
console.log(age)console.log(11 && 22) // 都是真,這返回最后一個真值
console.log(11 || 22) // 輸出第一個真值2. 轉換為Boolean型
2.1.顯式轉換
?''、0、undefined、null、false、NaN 轉換為布爾值后都是false, 其余則為 true
console.log(false && 20) //false
console.log(5<3 && 20) //false
console.log(null && 20) //null
console.log(undefined && 20) //undefined
console.log(0 && 20) //0
console.log(10 && 20) //20console.log(false && 20) //20
console.log(5<3 && 20) //20
console.log(null && 20) //20
console.log(undefined && 20) //20
console.log(0 && 20) //20
console.log(10 && 20) //202.2.隱式轉換
- 1.有字符串的加法 “” + 1 ,結果是 “1”
- 2.減法 - (像大多數數學運算一樣)只能用于數字,它會使空字符串 "" 轉換為 0
- 3.null 經過數字轉換之后會變為 0
- 4.undefined 經過數字轉換之后會變為 NaN(undefined除了拼接字符串是undefind,其余都是NaN)
console.log('' - 1) //-1
console.log('Autumn' - 1) //NaN
console.log(null + 1) //1
console.log(undefined + 1) //NaN
console.log(NaN + 1) //NaN對象
對象(object):JavaScript里的一種數據類型
可以理解為是一種無序的數據集合, 注意數組是有序的數據集合
用來描述某個事物,例如描述一個人
- 人有姓名、年齡、性別等信息、還有吃飯睡覺打代碼等功能
- 如果用多個變量保存則比較散,用對象比較統一
1.對象的使用
1.1.對象聲明語法
let 對象名={ } //常用 {}是對象字面量
let 對象名=new Object()1.2.對象由屬性和方法組成
屬性:信息或叫特征(名詞)。 比如 手機尺寸、顏色、重量等…
方法:功能或叫行為(動詞)。 比如 手機打電話、發短信、玩游戲…
let 對象名={屬性名:屬性值方法名:函數
}
1.3.屬性
數據描述性的信息稱為屬性,如人的姓名、身高、年齡、性別等
let information(uname : "Autumn",age : 100,genger : ...)多個屬性之間使用英文 , 分隔
屬性就是依附在對象上的變量(外面是變量,對象內是屬性)
屬性名可以使用 "" 或 '',一般情況下省略,除非名稱遇到特殊符號如空格、中橫線等
查改增刪
let obj = {uname : 'Autumn',num : '12345',age : '100''small-name' : Au
}//查 對象名.屬性
console.log(obj.uname)
console.log(obj.['small-name']) //遇到帶字符串的用 對象名['屬性名']//改 對象名.屬性=新值
obj.num = 54321//增 對象名.新屬性=新值
obj.gender = ???//刪 delete 對象名.屬性
delete obj.uname對象[‘屬性’] 方式, 單引號和雙引號都闊以
[]語法里面的值如果不添加引號 默認會當成變量解析
沒有必要的時候直接使用點語法, 在需要解析變量的時候使用 [] 語法
1.4.方法
數據行為性的信息稱為方法,如跑步、唱歌等,一般是動詞性的,其本質是函數。
let obj = {uname:'ZY'song : function(){document.write('出發~')}
}
規則同屬性差不多。
也可以添加形參和實參
2.遍歷對象
for 遍歷對象的問題:
- 對象沒有像數組一樣的length屬性,所以無法確定長度
- 對象里面是無序的鍵值對, 沒有規律. 不像數組里面有規律的下標
let obj = {uname : zhangshanage : 18gender : '男'
}
for (let k in obj){console.log(k) //'uname' 'age' 'gender'console.log(obj[k]) //zhangsan 18 男
}此時的k為‘屬性名’,查詢時千萬不能用第一種查詢方式,而是對象名[ k ]
一般不用這種方式遍歷數組、主要是用來遍歷對象
由于 k 是變量, 所以必須使用 [ ] 語法解析
一定記住: k 是獲得對象的屬性名, 對象名[k] 是獲得 屬性值
案例:遍歷數組對象
/*需要一定的HTML和CSS基礎*/
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>test2</title><style>table {width:600px;text-align: center;}table,th,td{border: 1px solid black;border-collapse: collapse;}caption {font-size: 18px;margin-bottom: 10px;font-weight: 700;}tr {height: 40px;/* 鼠標 */cursor: pointer;}/* 第一個孩子 */table tr:nth-child(1) {background-color: #ddd;}/* 除了第一個孩子 */table tr:not(:first-child):hover {background-color: #eee;} </style>
</head>
<body><h2>學生信息</h2><table><caption>學生列表</caption><tr><th>序號</th><th>姓名</th><th>年齡</th><th>性別</th><th>家鄉</th></tr><script src="./test.js"></script> </table></body>
</html>//test.js
let students = [{name: '小明', age: 18, gender: '男', hometown: '河北省'},{name: '小紅', age: 19, gender: '女', hometown: '河南省'},{name: '小剛', age: 17, gender: '男', hometown: '山西省'},{name: '小麗', age: 18, gender: '女', hometown: '山東省'}]for (let i = 0; i < students.length; i++){document.writeln(`<tr><td>${i+1}</td><td>${students[i].name}</td><td>${students[i].age}</td><td>${students[i].gender}</td><td>${students[i].hometown}</td></tr>`)
}3.內置對象
JavaScript內部提供的對象,包含各種屬性和方法給開發者調用,比如
document.write()
console.log()內置對象-Math
Math對象是JavaScript提供的一個“數學”對象
Math 對象方法
| 方法 | 描述 |
|---|---|
| abs(x) | 返回 x 的絕對值。 |
| acos(x) | 返回 x 的反余弦值。 |
| asin(x) | 返回 x 的反正弦值。 |
| atan(x) | 以介于 -PI/2 與 PI/2 弧度之間的數值來返回 x 的反正切值。 |
| atan2(y,x) | 返回從 x 軸到點 (x,y) 的角度(介于 -PI/2 與 PI/2 弧度之間)。 |
| ceil(x) | 對數進行上舍入。 |
| cos(x) | 返回數的余弦。 |
| exp(x) | 返回 Ex?的指數。 |
| floor(x) | 對 x 進行下舍入。 |
| log(x) | 返回數的自然對數(底為e)。 |
| max(x,y,z,...,n) | 返回 x,y,z,...,n 中的最高值。 |
| min(x,y,z,...,n) | 返回 x,y,z,...,n中的最低值。 |
| pow(x,y) | 返回 x 的 y 次冪。 |
| random() | 返回 0 ~ 1 之間的隨機數。 |
| round(x) | 四舍五入。 |
| sin(x) | 返回數的正弦。 |
| sqrt(x) | 返回數的平方根。 |
| tan(x) | 返回角的正切。 |
| tanh(x) | 返回一個數的雙曲正切函數值。 |
| trunc(x) | 將數字的小數部分去掉,只保留整數部分。 |
//四舍五入
console.log(Math.round(1.1)) //1
console.log(Math.round(1.5)) //2
console.log(Math.round(-1.5)) //-1
console.log(Math.round(-1.51)) //-2內置對象-生成任意范圍隨機數
Math.random()隨機數范圍為[0,1)
生成0~10的隨機數
Math.floor(Math.random() * (10+1))生成5~10的隨機數
Math.floor(Math.random() * (5+1)) + 5生成 n~m 的隨機數
Math.floor(Math.random() * (m-n+1)) + nlet arr = ['a','b','c']
let random=Math.floor(Math.random() * arr.length)
console.log(arr[random])案例:猜數字
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE"><title>test2</title>
</head>
<body><script>let randomNum=Math.floor(Math.random()*11)while(1){let num=+prompt('請輸入您猜的數字')if (num<randomNum){alert('猜小了')}else if(num>randomNum){alert('猜大了')}else{alert('猜對了')break} }</script>
</body>
</html>若有不足,歡迎評論區指出斧正

![[element-ui]el-table在可視區域底部固定一個橫向滾動條](http://pic.xiahunao.cn/[element-ui]el-table在可視區域底部固定一個橫向滾動條)
)












)



