鴻蒙里面,實現一個音樂播放的列表,模擬數組的數據展示
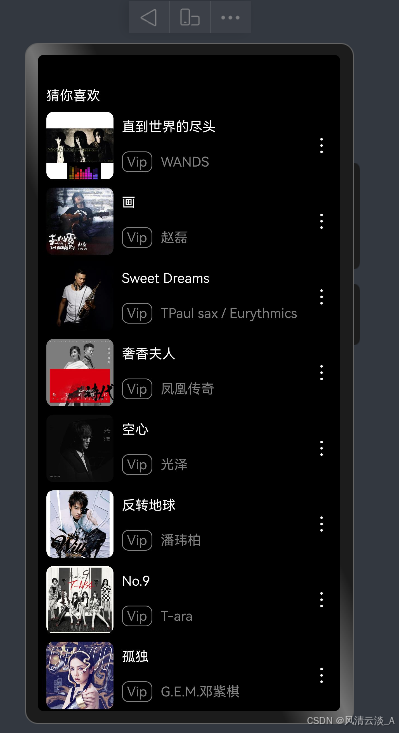
實現效果

代碼實現
- 準備數據
songs:SongItemTypes[] = [{img:'https://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/0.jpg',name:'直到世界的盡頭',author:'WANDS'},{img:'https://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/1.jpg',name:'畫',author:'趙磊'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/2.jpg',name:'Sweet Dreams',author:'TPaul sax / Eurythmics'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/3.jpg',name:'奢香夫人',author:'鳳凰傳奇'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/4.jpg',name:'空心',author:'光澤'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/5.jpg',name:'反轉地球',author:'潘瑋柏'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/6.jpg',name:'No.9',author:'T-ara'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/7.jpg',name:'孤獨',author:'G.E.M.鄧紫棋'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/8.jpg',name:'Lose Control',author:'Hedley'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/9.jpg',name:'倩女幽魂',author:'張國榮'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/10.jpg',name:'反轉地球',author:'潘瑋柏'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/11.jpg',name:'苦笑',author:'汪蘇瀧'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/12.jpg',name:'一生所愛',author:'盧冠廷 / 莫文蔚'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/13.jpg',name:'月半小夜曲',author:'李克勤'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/14.jpg',name:'Rolling in the peep',author:'Adele'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/1.jpg',name:'Beyond',author:'海闊天空'}]
- 標題的實現
Text("猜你喜歡").fontColor('#fff').width('100%').margin({bottom:10})
- 列表的實現
List(){ForEach(this.songs,(item:SongItemTypes,index:number) => {ListItem(){Row(){Stack(){Image(item.img).width(80).border({radius:8}).margin({right:10})if(this.currentIndex == index){Image($r('app.media.wave')).width(40)}}.alignContent(Alignment.Bottom)Column(){Text(item.name).fontColor(Color.White).width('100%')Row(){Text("Vip").fontColor(Color.White).padding({top:2,right:5,bottom:2,left:5}).fontColor(Color.Grey).margin({right:10}).border({width:1,radius:8,color:Color.Grey})Text(item.author).fontColor(Color.White).fontColor(Color.Grey)}.width('100%').margin({top:20})}.layoutWeight(1)Image($r('app.media.more')).width(24).fillColor('#fff')}.width('100%').height(80).onClick(() => {this.currentIndex = index})}.margin({bottom:10})
})
}.scrollBar(BarState.Off)
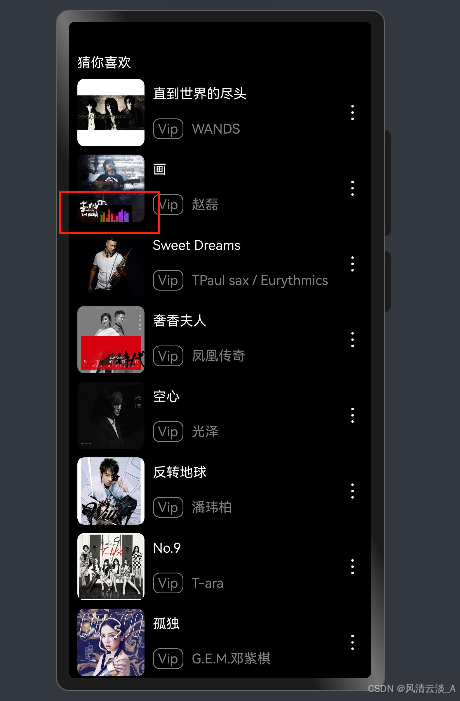
- 點擊當前項的時候,出現音量閃爍的圖片
if(this.currentIndex == index){Image($r('app.media.wave')).width(40)
}
完整代碼
import {SongItemTypes} from '../types'@Entry
@Component
struct FourthPage {@State currentIndex:number = -1build() {Column(){Text("猜你喜歡").fontColor('#fff').width('100%').margin({bottom:10})List(){ForEach(this.songs,(item:SongItemTypes,index:number) => {ListItem(){Row(){Stack(){Image(item.img).width(80).border({radius:8}).margin({right:10})if(this.currentIndex == index){Image($r('app.media.wave')).width(40)}}.alignContent(Alignment.Bottom)Column(){Text(item.name).fontColor(Color.White).width('100%')Row(){Text("Vip").fontColor(Color.White).padding({top:2,right:5,bottom:2,left:5}).fontColor(Color.Grey).margin({right:10}).border({width:1,radius:8,color:Color.Grey})Text(item.author).fontColor(Color.White).fontColor(Color.Grey)}.width('100%').margin({top:20})}.layoutWeight(1)Image($r('app.media.more')).width(24).fillColor('#fff')}.width('100%').height(80).onClick(() => {this.currentIndex = index})}.margin({bottom:10})})}.scrollBar(BarState.Off)}.backgroundColor("#000").width('100%').height('100%').padding({left:10,right:10}).expandSafeArea([SafeAreaType.SYSTEM],[SafeAreaEdge.TOP,SafeAreaEdge.BOTTOM])}
}

這樣就實現了一個模擬的音樂列表頁面
 47(題目+回答))
)
)







VNetStack 深度技術解析)


)

:Cookie與會話)



失敗用例截圖與重試)