核心命令
get 根據key取value
set 把key和vlaue存入進去
key和value本事上都是字符串,但在操作的時候可以不用加上引號""
Redis作為鍵值對的結構,key固定就是字符串,value實際上會有多種類型(字符串哈希表,列表,集合,有序集合...)
基本全局命令
keys命令
查找當前數據庫中有 哪些key值, 使用keys pattern命令來查找,pattern格式如下:
?:任意匹配一個字符
*:任意匹配個字符
[ab]:只能匹配a或者b,給出固定的選項
[^a]:排除a,只有a匹配不了
[a-e]:a到e之間的字符都可以匹配
注意:keys的時間復雜度為O(N),在生產環境上一般都會禁止使用keys命令
exists命令
判斷key是否存在,返回值為存在的個數。
exists key [key...] 時間復雜度O(N) 這里的N是指key的個數。
建議:如果要查詢多個key是否存在,建議一起查詢,分開查詢會產生更多輪次的網絡通信,相對來說效率比較低成本比較高。
del命令
刪除指定的key,返回值為存在的個數。
del key [key...] 時間復雜度O(N) 這里的N是指key的個數。
expire命令
作用是給指定的key設置過期時間。key存活時間超出這個限制,就會被自動刪除。
expire key seconds 單位時間是秒
pexpire key milliseconds 單位時間為毫秒
注意:此處設定過期的時間,必須是針對已經存在的key設置,返回值為1設置成功,為0設置失敗
ttl命令
ttl(time to live)查看當前key的過期時間還剩多少,返回正數表示時間,-1表示沒有關聯過期時間,-2表示key不存在。
ttl key 返回當前key離過期時間還剩的秒數
pttl key 返回當前key離過期時間還剩的毫秒數
type命令
一般有none(key不存在), string(字符串),list(列表),set(集合),zset(有序集合),hash(哈希表),stream(redis作為消息隊列時)
type key 返回key對應的value的數據類型。
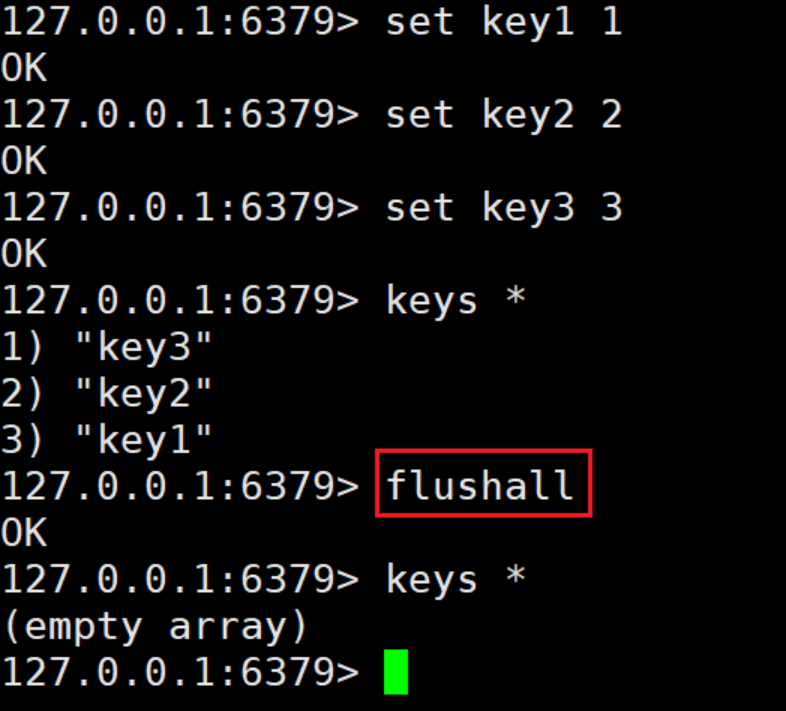
flushall命令
這個一個清除所有key的命令,非常危險!但在日常學習中可以試一試。

經典面試題
redis的key的過期策略是怎么實現的?
redis的整體策略是
1.定期刪除:
每次抽取一部分,進行驗證過期時間,需要保證這個抽取檢查的過程足夠快,控制好抽取的數量和定期抽取時間。(抽取的數量過多導致驗證時間過長容易造成堵塞)
2.惰性刪除:
如果當前key設置的過期時間已經到了,但是不會立刻刪除它,這個key仍然存在,當接下來的訪問當中用到了這個key時,于是這次訪問就會讓redis服務器觸發刪除這個key的操作,同時在返回一個nil。(類似于在小賣部中有部分過期的食品沒有及時處理,當消費者選擇了一個商品的時候,老板檢查了一下生產日期,如果過期了就會進行處理)
通過上述策略相結合,redis任然可能存在很多過期key被殘留,redis為了對這樣的問題進行補充,提供了一系列的內存淘汰機制策略。(之后的文章會詳細說到)
兩種比較高效的定時器設計(redis并未采用)
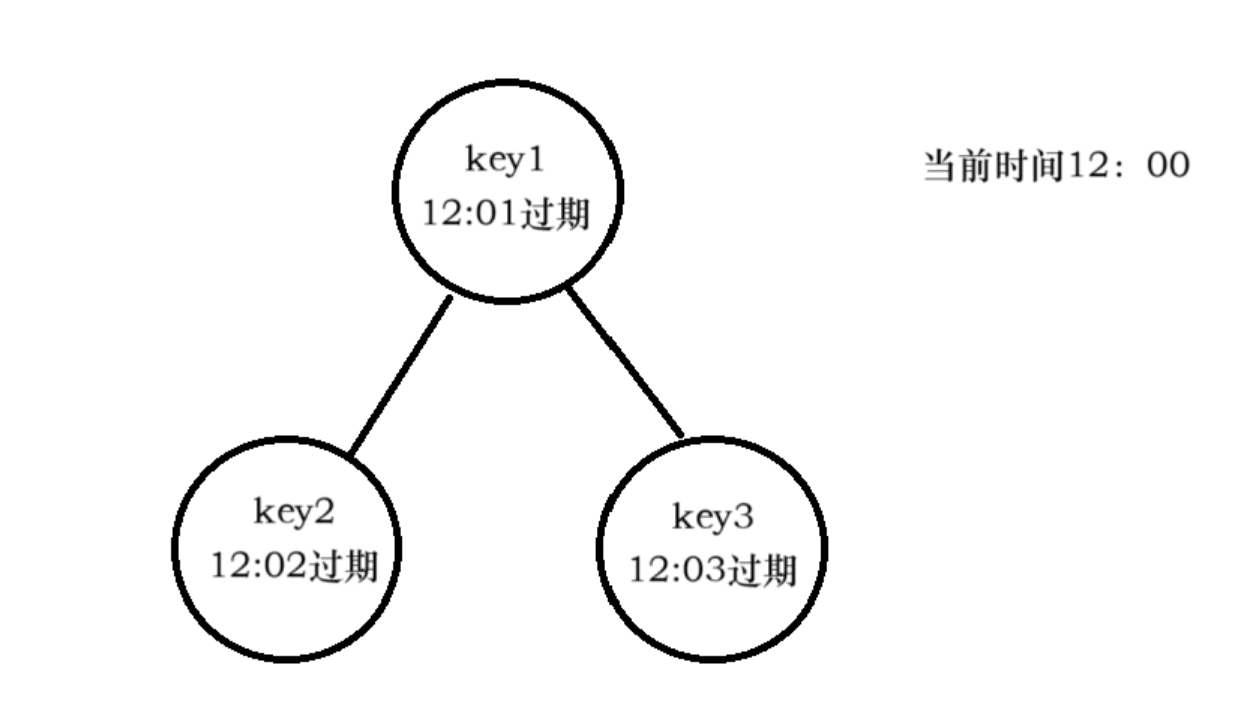
1.優先級隊列

首先設置過期時間越早的,優先級越高。
此時給定時器分配一個線程,只需檢查隊首元素是否過期即可。
避免檢查時間過于頻繁,根據當前時間和隊首元素過期時間設置一個等待。
當添加一個新任務時,喚醒定時器線程,重新檢查隊首元素,調整等待時間。
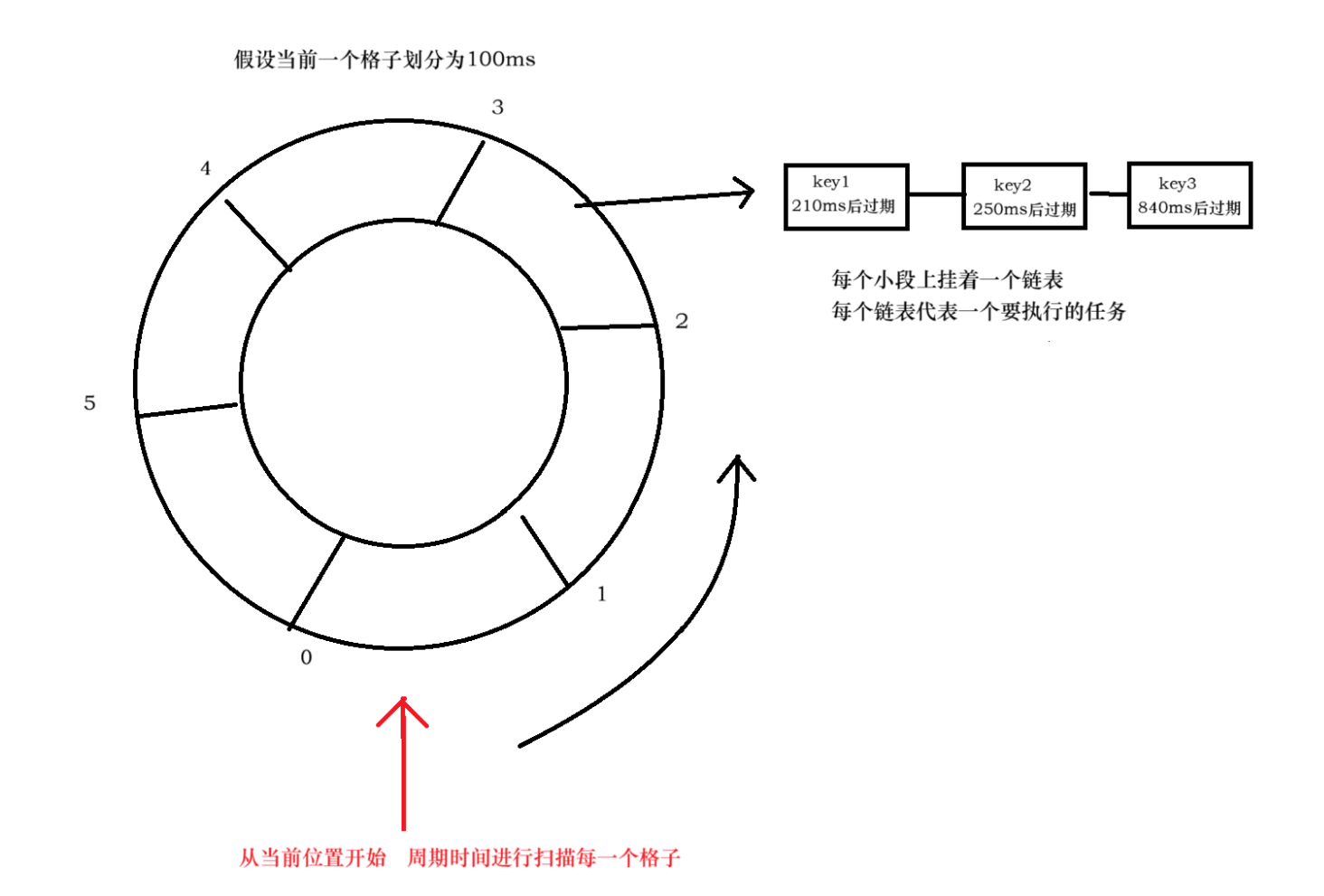
2.時間輪

需要把時間劃分成很多小段。(劃分的粒度看是實際需求)
在每個小段上都掛著一串鏈表,每個鏈表都代表要執行的任務。
根據設計的時間周器,每過一段時間移動一個小段,然后檢查每個鏈表嘗試執行任務。


基礎知識點記錄二)


—— Mysql 8.0 25 條性能優化實戰指南)
)
優化MapReduce效率和降低復雜性,深度解析+性能實測)

)

![[C/C++安全編程]_[中級]_[如何避免出現野指針]](http://pic.xiahunao.cn/[C/C++安全編程]_[中級]_[如何避免出現野指針])


)
的聯系與區別(詳細版))

簡單工廠模式)
)
