1. 需求
想要實現一個漸變的箭頭Dom,不想使用svg、canvas去畫,可以考慮使用css的clip-path屬性切割顯示內容。
2. 實現
<div class="arrow">箭頭
</div>
.arrow{width: 200px;height: 60px;background-image: linear-gradient(45deg, #1e90ff, #00bfff);position: relative;clip-path: polygon(0% 0%, 80% 0%, 90% 50%, 80% 100%, 0% 100%, 10% 50%);line-height: 60px;text-align: center;color: white;
}
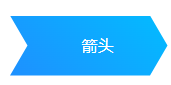
3. 效果

4. 講解
clip-pathCSS 屬性使用裁剪方式創建元素的可顯示區域。區域內的部分顯示,區域外的隱藏。
用于裁剪的值有三種類型,分別是basic-shape、clip-source、geometry-box。
| 類型 | 解釋 |
|---|---|
| basic-shape | 使用基本形狀函數來定義裁剪路徑。 |
| clip-source | 可以是一個URL,指向一個SVG中的<clipPath>元素。 |
| geometry-box | 如果與<basic-shape>一起使用,則它定義了<basic-shape>相對的盒子模型;單獨使用時,它使用指定的盒子作為裁剪路徑。 |
注意:這是說該屬性的用于裁剪的值有三種類型,不是指具體的值是這三種。
4.1 使用盒子屬性裁剪
/* <geometry-box> values */
clip-path: margin-box;
clip-path: border-box;
clip-path: padding-box;
clip-path: content-box;
clip-path: fill-box;
clip-path: stroke-box;
clip-path: view-box;
4.2 常用的基本形狀函數
/* <basic-shape> values */
clip-path: inset(100px 50px); /* 矩形裁剪路徑 */
clip-path: circle(50px at 0 100px); /* 圓形裁剪路徑 */
clip-path: ellipse(50px 60px at 10% 20%); /* 橢圓裁剪路徑 */
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); /* 多邊形裁剪路徑 */
也可以按照svg的path裁剪。
clip-path: path("M0.5,1 C0.5,1,0,0.7,0,0.3 A0.25,0.25,1,1,1,0.5,0.3 A0.25,0.25,1,1,1,1,0.3 C1,0.7,0.5,1,0.5,1 Z"
);
4.3 組合使用 geometry-box 和 basic-shape
/* Box and shape values combined */
clip-path: padding-box circle(50px at 0 100px);
4.4 使用 SVG 定義裁剪路徑
通過引用一個SVG內的<clipPath>元素來定義更復雜的裁剪路徑。
<svg width="0" height="0"><defs><clipPath id="myClip"><circle cx="50" cy="50" r="50"/></clipPath></defs>
</svg>
.example {clip-path: url(#myClip);
}
注意:使用前注意瀏覽器兼容性,比較早的瀏覽器未必支持。
| 求關注 |
|---|
 |
:Android Things開發探索)












)





