onclick 查找

?
 ?
?

 ?打個斷點看看
?打個斷點看看

 ?挺可疑的,打個斷點看看
?挺可疑的,打個斷點看看

 ??挺可疑的,打個斷點看看
??挺可疑的,打個斷點看看
打到事件監聽上了

 ?
?

加ui了



 ?
?
 ?
?
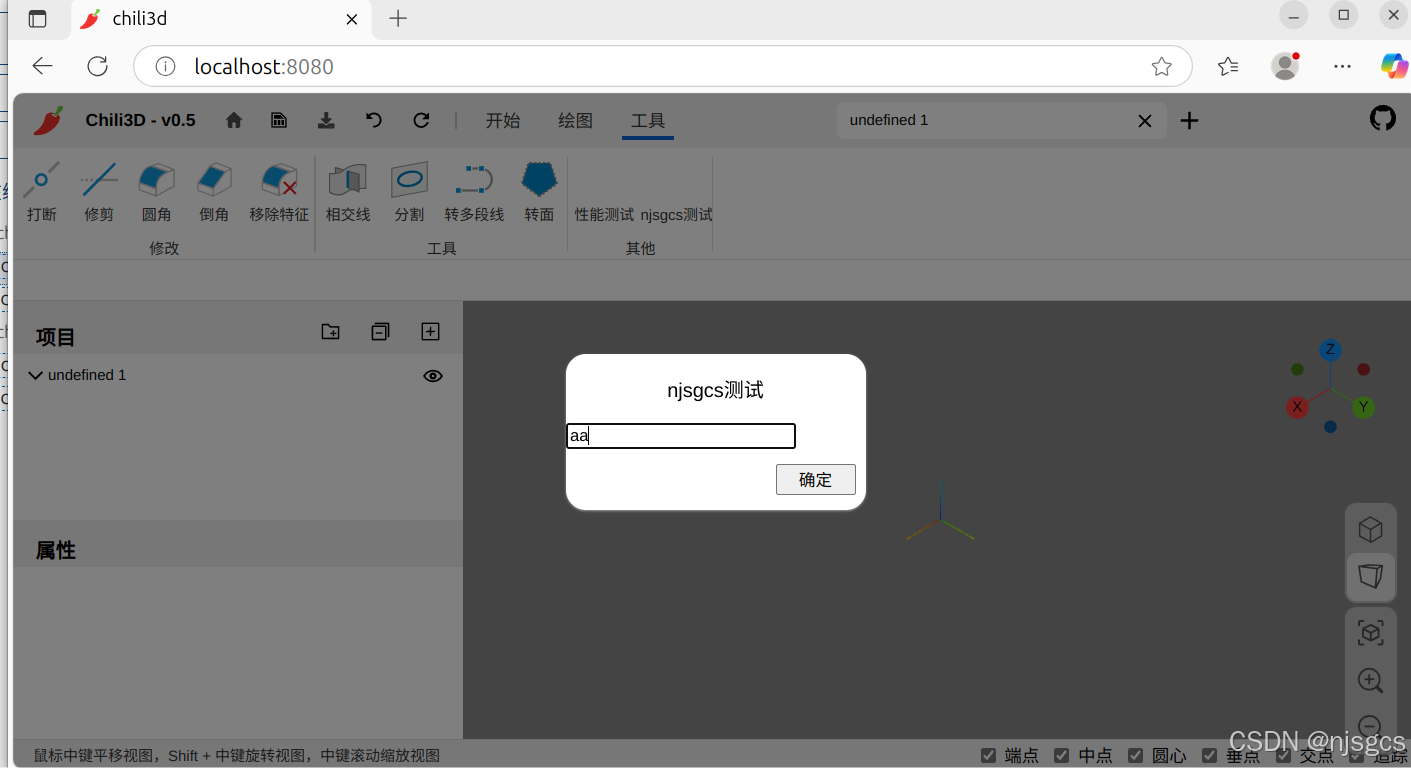
加入成功

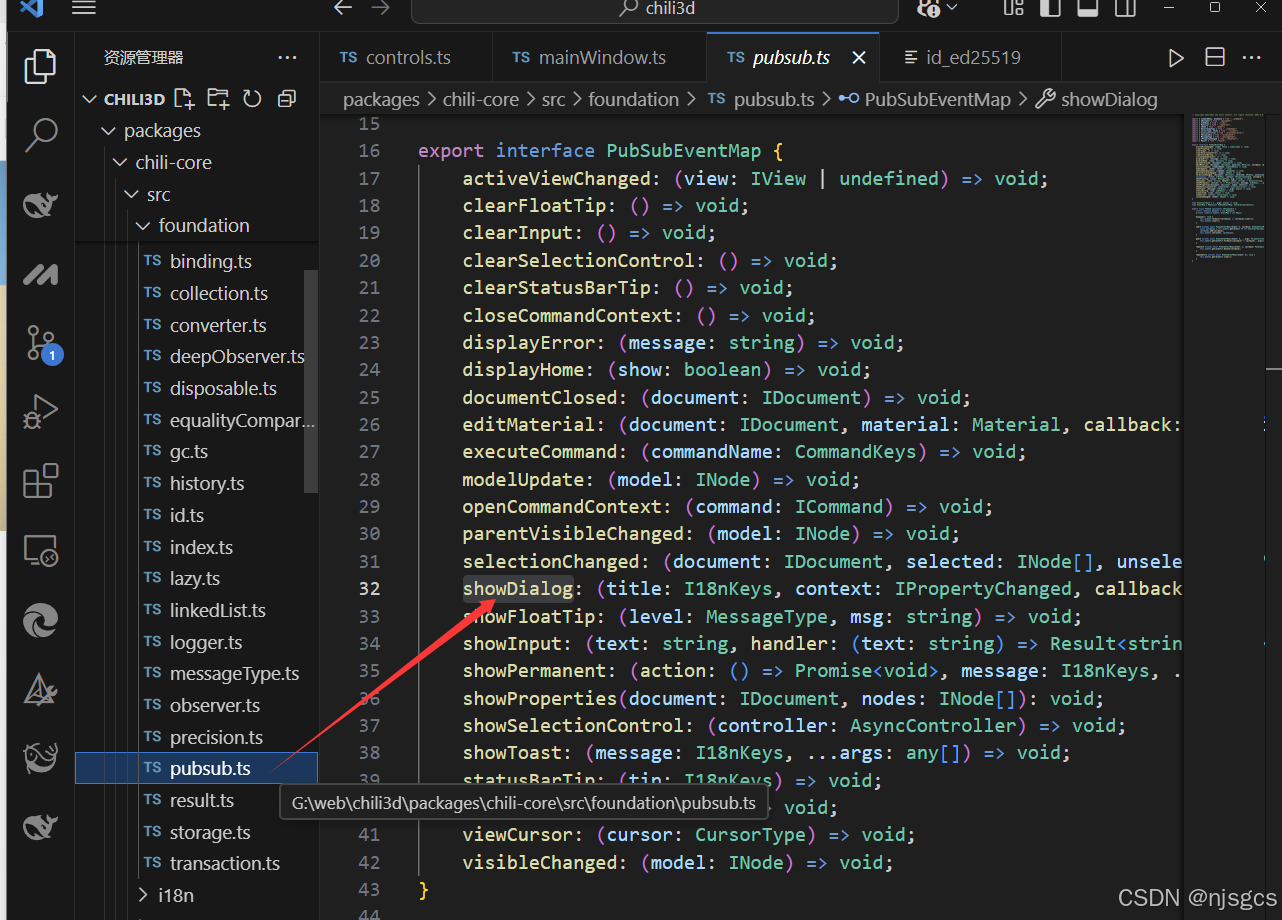
新建彈窗--------------------------------------


可以模仿這個文件,寫彈窗
 ?然后在這里注冊一下,外部就能調用了
?然后在這里注冊一下,外部就能調用了
? 對了,這個位置也得注冊一下
對了,這個位置也得注冊一下

--------------------------------------------------------------------------------------
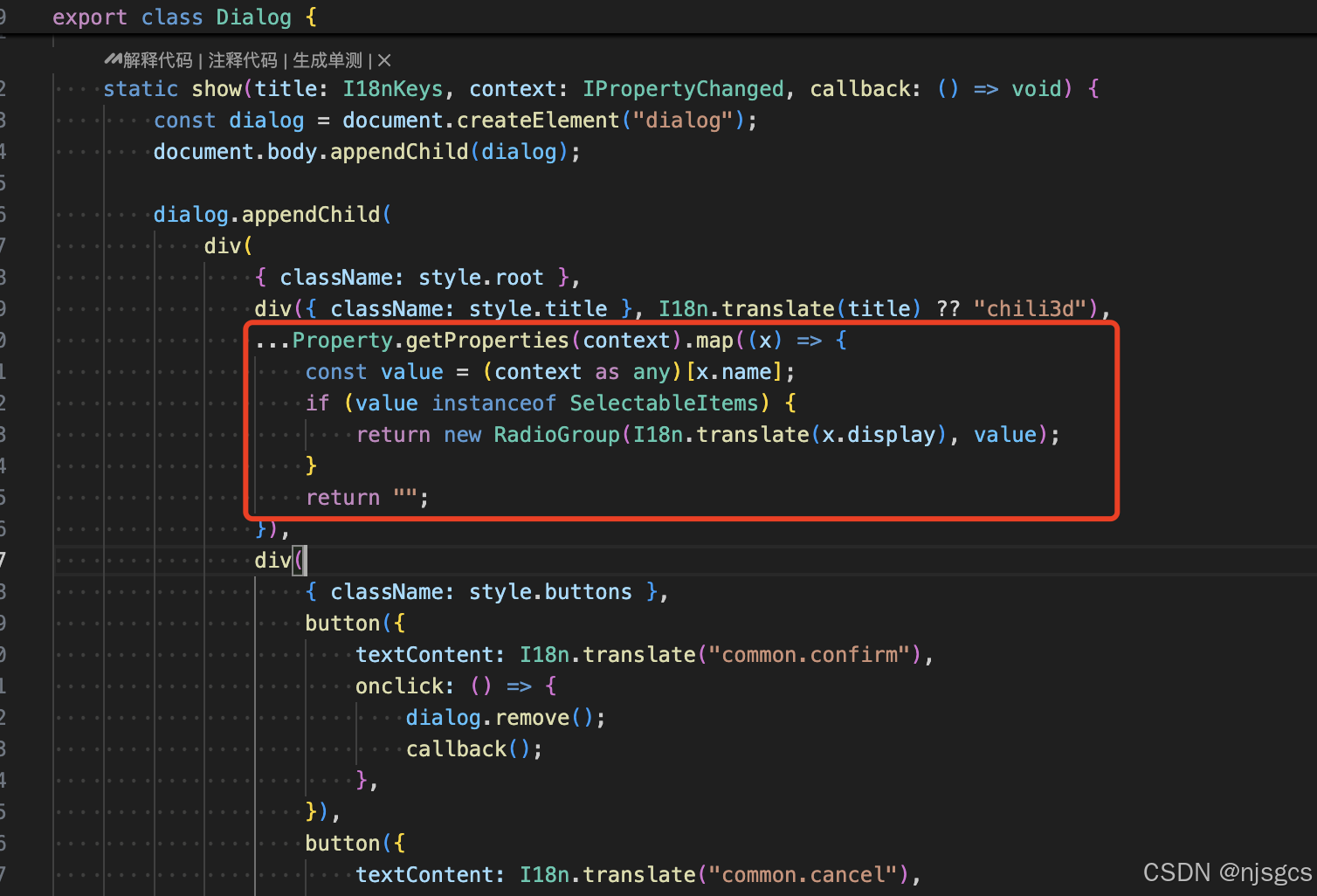
彈窗可以直接用這個,只是之前一直沒有彈窗的需求,這里沒有進一步添加其他屬性

應該復制過來就能用?

import { command, IApplication, ICommand, Logger, PubSub } from "chili-core";// 定義類并實現 ICommand 接口
@command({name: "njsgcs.test",display: "njsgcs.test", // 替換為合法的枚舉值或擴展枚舉icon: "njsqcs-test",
})export class TestMy implements ICommand {// 實現 execute 方法async execute(app: IApplication): Promise<void> {Logger.info("njsqcs.test!!!!!!!!!!!!!!!");PubSub.default.pub("njsgcs_showDialog") }
}import { I18n, Logger } from "chili-core";
import { button, div, input, label } from "./components";
import style from "./dialog.module.css";export class njsgcs_Dialog {private constructor() {}static show() {const dialog = document.createElement("dialog");document.body.appendChild(dialog);// 創建輸入框并保存引用const user_say_input = input({ type: "text", id: "njsgcs_test_input",onkeydown:(e: KeyboardEvent) => {e.stopPropagation();}});dialog.appendChild(div({ className: style.root },div({ className: style.title }, label({ textContent: I18n.translate("njsgcs.test") })),div({ className: style.input },user_say_input),div({ className: style.buttons },button({textContent: I18n.translate("common.confirm"),onclick: () => {// 動態獲取輸入框的值const user_say_value = (user_say_input as HTMLInputElement).value;Logger.info(user_say_value);},})),),);dialog.showModal();}
} ?
?
 ?
?

參考:群里大佬大力支持


 / 最大子矩陣(二維前綴和) / 小蔥的01串(滑動窗口))

:移植SM2算法前,解決錯誤碼的定義問題)


:Transformer 與 BERT從原理到實踐)



)
)






