基本窗口類QWidget
QWidget是所有窗體部件的基類,例如對話框類,主窗體類,以及其他諸如按鈕,編輯框,標簽等等都是由QWidget派生得到,QWidget擁有的方法往往都可以在其他子類中使用。
窗體的幾何尺寸分為包含邊框和標題、不包含邊框和標題兩種。

以下是常用函數
(1)包括窗框(即整個窗口)的函數。
x(),y(),pos():獲取左上角坐標
frameGeometry():獲取窗體尺寸(返回一個矩形QRect)
move():移動窗體到某個位置。
(2)不包括窗體(即客戶區域)(返回一個矩形QRect)
width(),heigh():獲取客戶區寬度、高度
setGeometry():設置窗體在屏幕中的位置。
窗體幾何尺寸的設置和獲取
首先我們建立一個基于QWidget的無UI設計界面的Qt Widgets Application應用。
在main.cpp頭部文件添加
#include<QDebug>
 ?
?
?
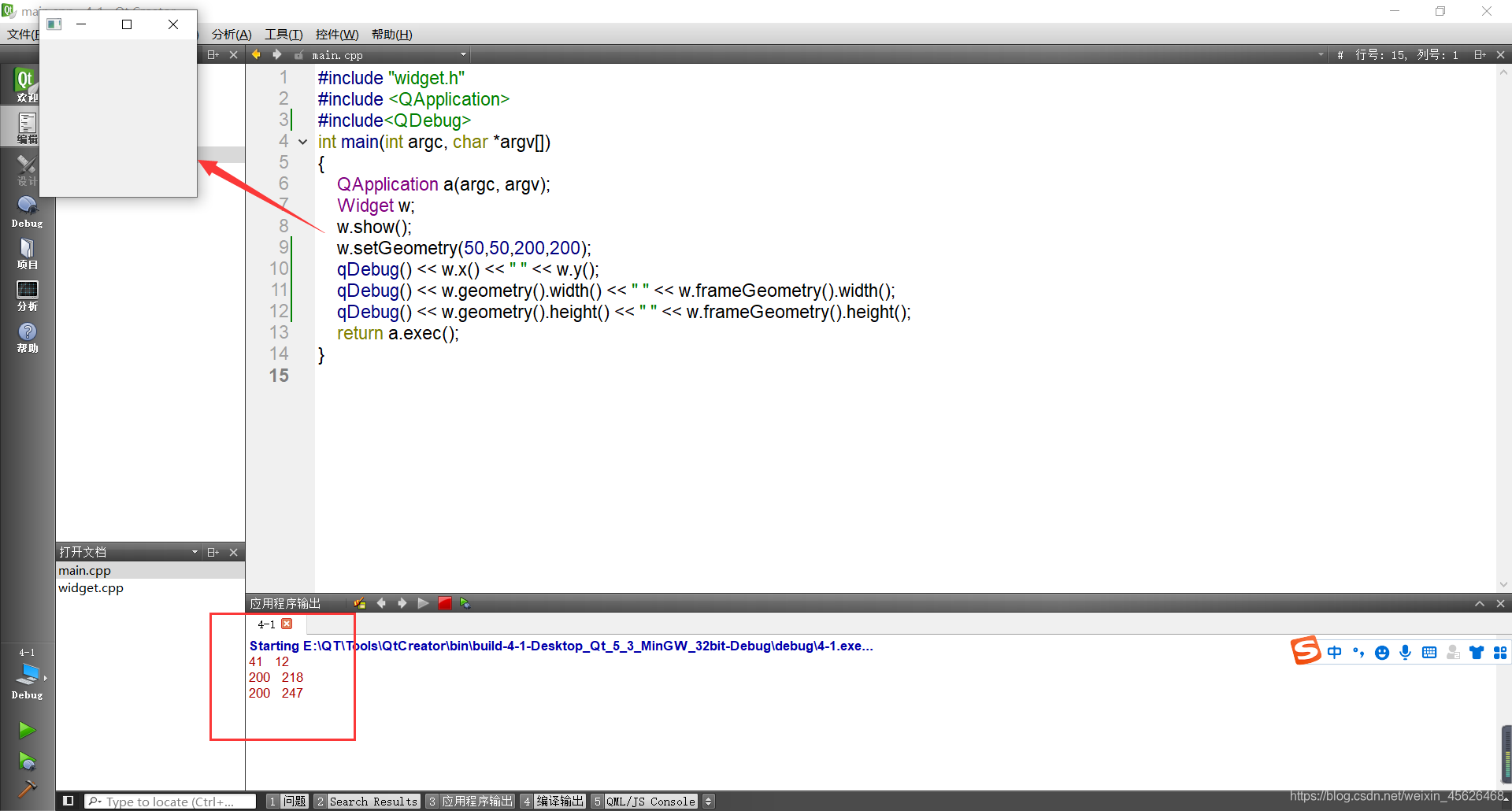
 然后,修改主函數main.cpp文件如下
然后,修改主函數main.cpp文件如下
?
?
#include "widget.h"
#include <QApplication>
#include<QDebug>
int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();w.setGeometry(50,50,200,200);qDebug() << w.x() << " " << w.y();qDebug() << w.geometry().width() << " " << w.frameGeometry().width();qDebug() << w.geometry().height() << " " << w.frameGeometry().height();return a.exec();
}保存后運行

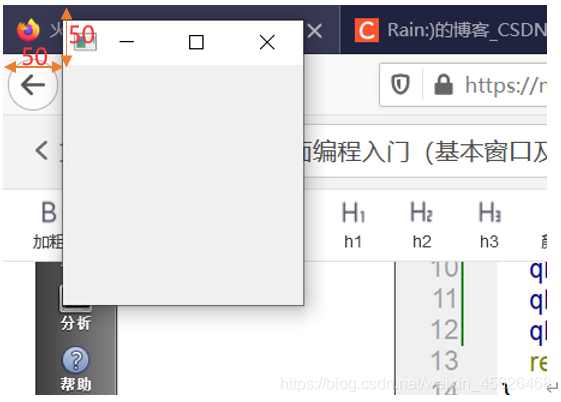
運行上面的程序會顯示一個窗口,如圖

它的客戶區左上角距離屏幕左上角邊界均為50,客戶區的長和寬均為200
這里的(41,12)是窗體框架左上角的坐標,它在客戶區的左上角(50,50)的左上方。而顯示器左上角是原點。
setGeometry函數設置客戶區在屏幕上的位置及其寬度、高度。
窗口標題及大小控制
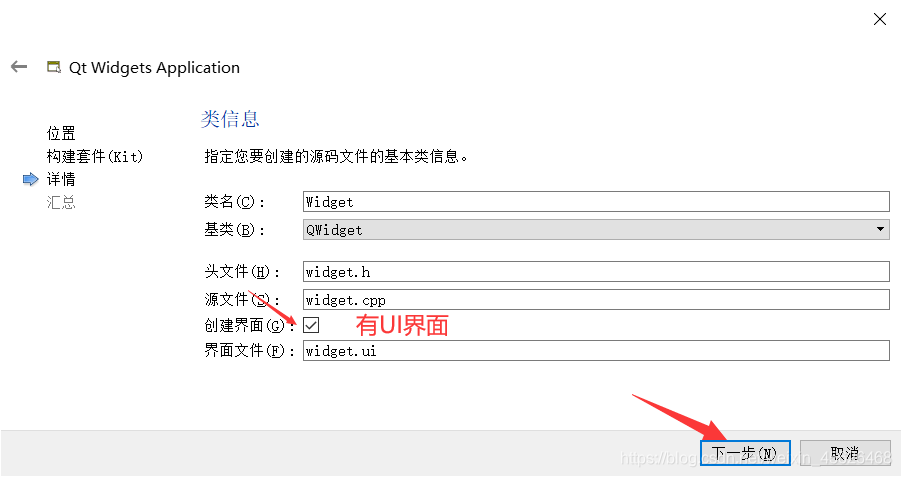
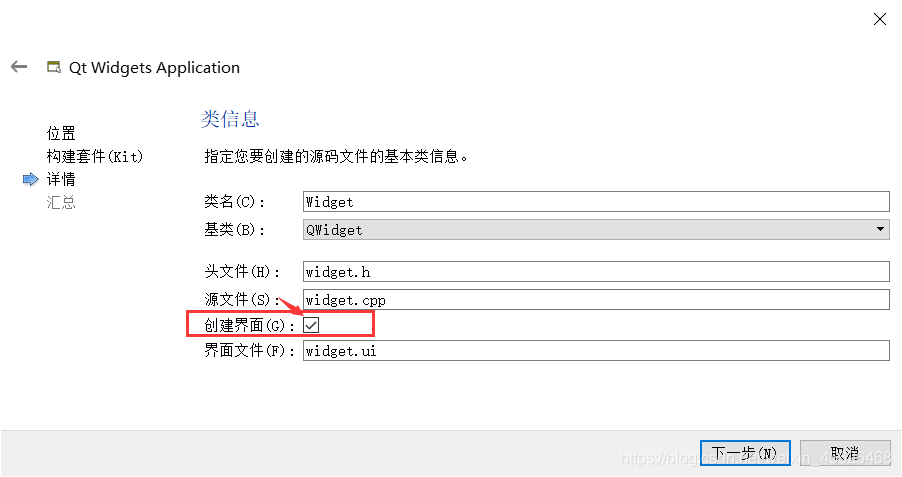
首先建立一個基于QWidget的有UI設計界面的Qt Widgets Application應用。

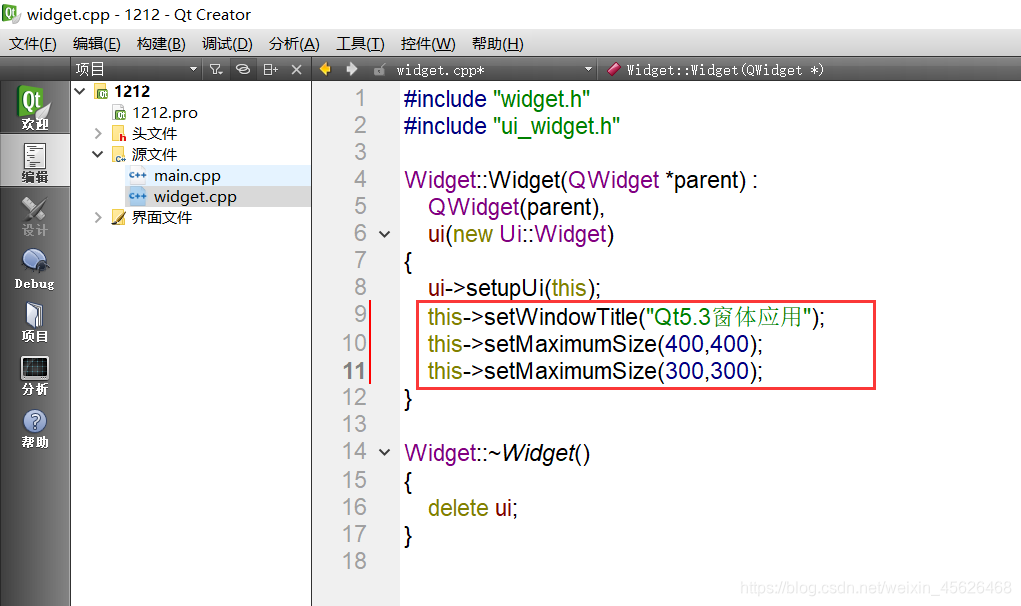
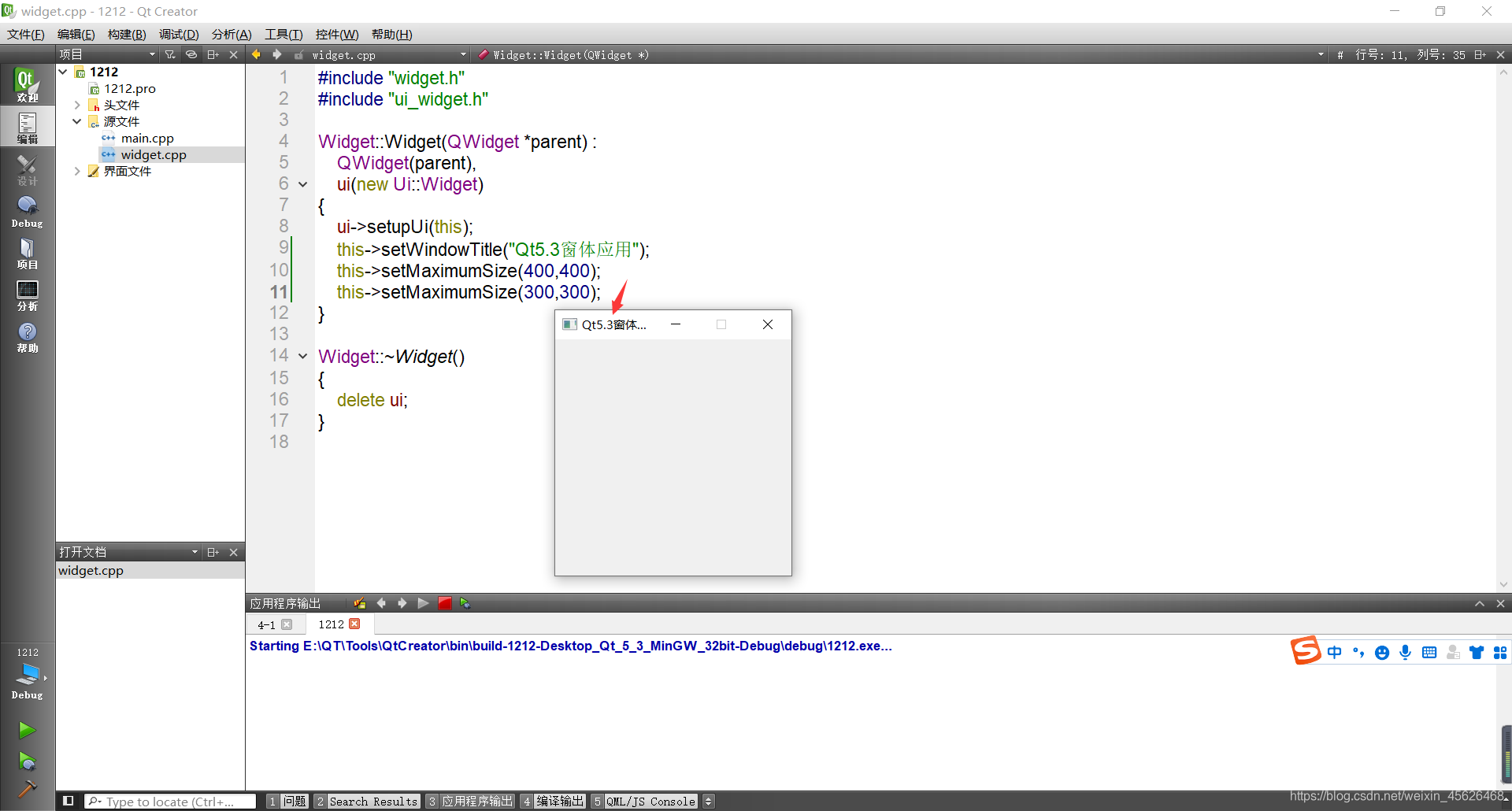
然后修改Widget.cpp文件的構造函數如下:


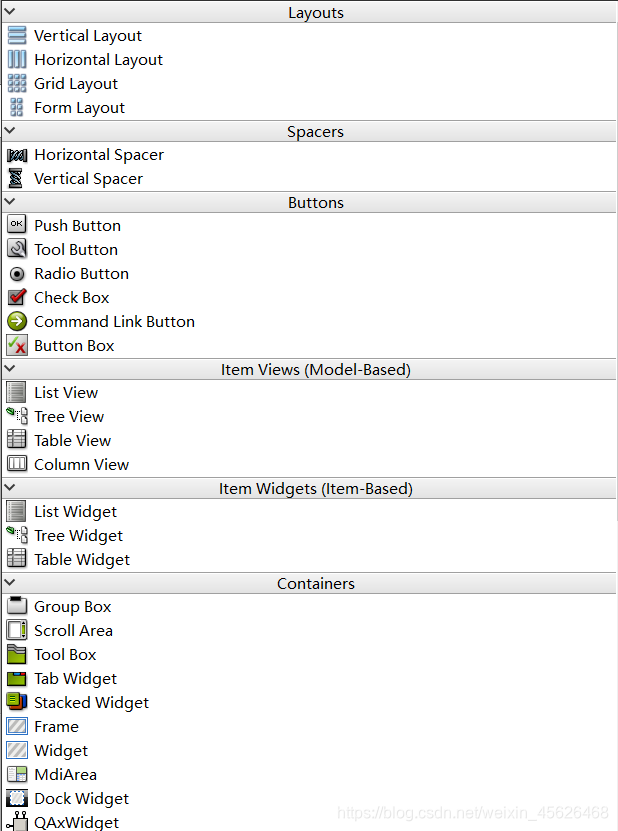
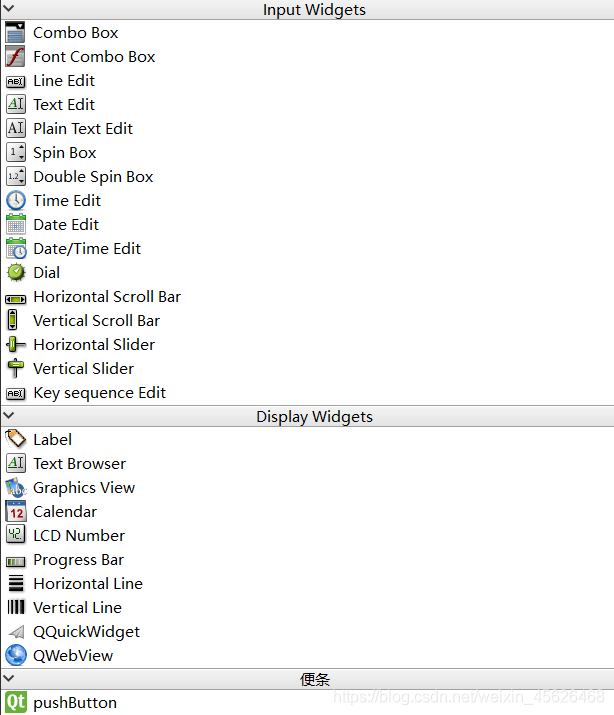
窗口控件類概覽


標簽
標簽(QLabel)一般用于顯示簡單的文本。例如:
QLabel *label = new QLabel(this);
label->setGemoetry(10,10,150,80);
label->setText("Label");
//設置文本對齊方式,多個參數用 | 分隔
label->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);標簽文本對齊方式定義如下:
AlignTop:將文本添加到QLabel對象的上部
AlignButton:將文本添加到QLabel對象的下部
AlignLeft:沿著QLabel對象的左邊添加文本
AlignRight:沿著QLabel對象的右邊添加文本
AlignHCenter:將文本添加到QLabel對象水平中心的位置
AlignVCenter:將文本添加到QLabel對象的垂直中心位置
用標簽顯示位圖
第一步,建立一個基類位QWidget的應用

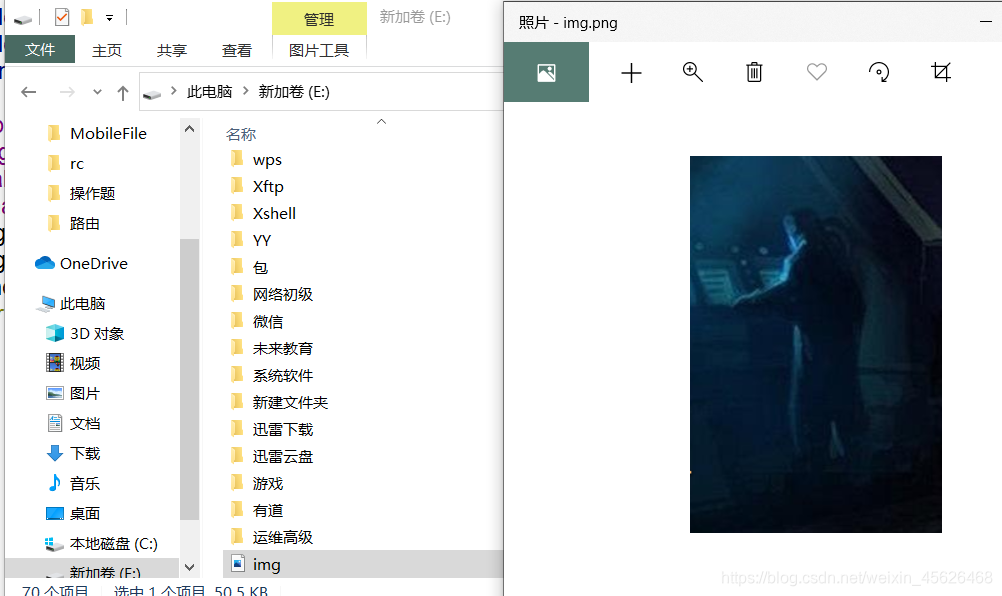
添加需要展示的圖片


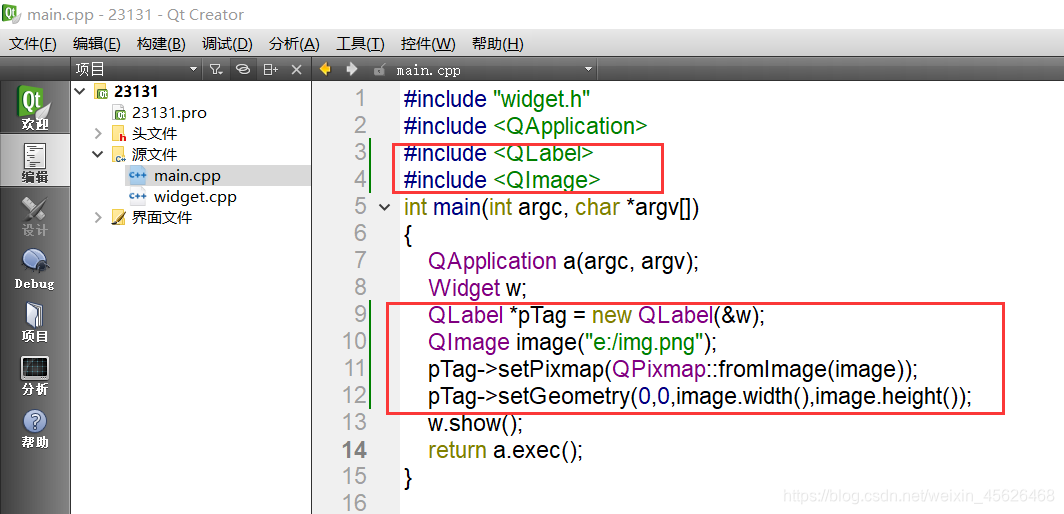
第二步,修改main函數如下

#include "widget.h"
#include <QApplication>
#include <QLabel>
#include <QImage>
int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;QLabel *pTag = new QLabel(&w);//路徑不同,圖片屬性不同,請自行修改路徑和屬性//QImage image("e:/img.png");pTag->setPixmap(QPixmap::fromImage(image));pTag->setGeometry(0,0,image.width(),image.height());w.show();return a.exec();
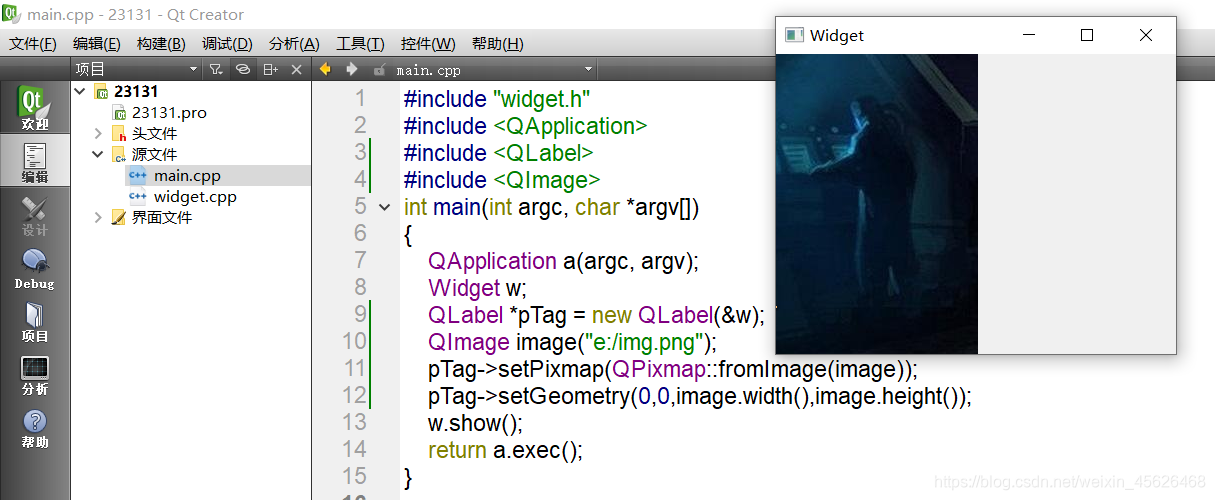
這個例子用QImage對象載入E盤根目錄下的png文件,再利用QPixmap::formImage靜態函數將png格式轉換為xpm格式,然后用setPixmap函數設置標簽位圖。
按鈕
對于普通按鈕而言,可設置圖標,文字,顯示狀態等。
按鈕的使用
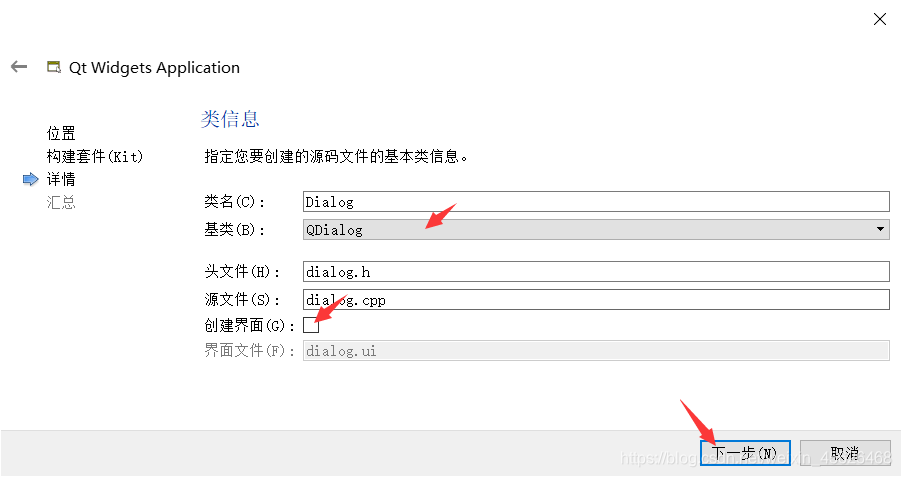
第一步,建立一個基類為QDialog的應用,在創建過程中取消UI界面設計文件。

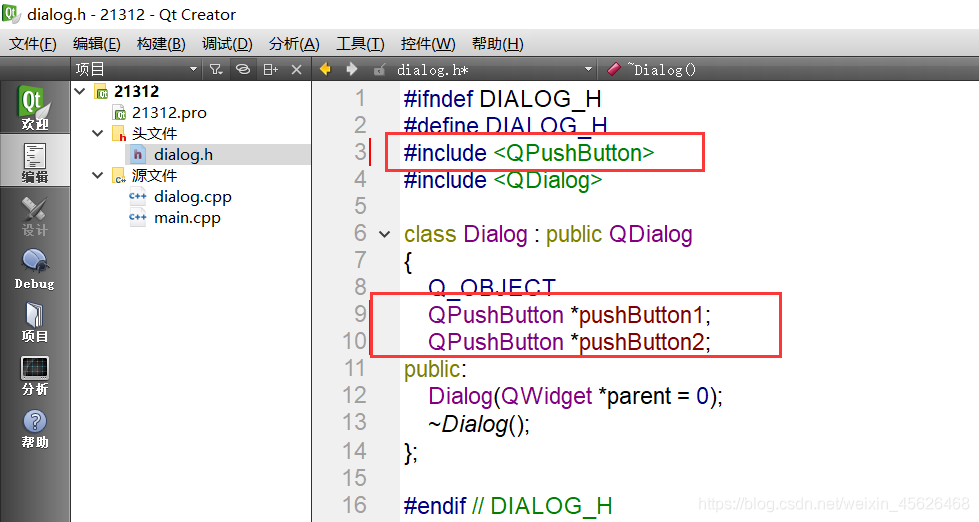
第二步,修改dialog.h文件如下

第三步,打開“新建”菜單,選擇Qt ->“Qt資源文件”,在工程項目中添加資源文件,可任意命名


第四步,在工程目錄中添加文件夾rc,然后將兩個圖標文件放入其中(在線制作ico圖標? http://www.bitbug.net/? )

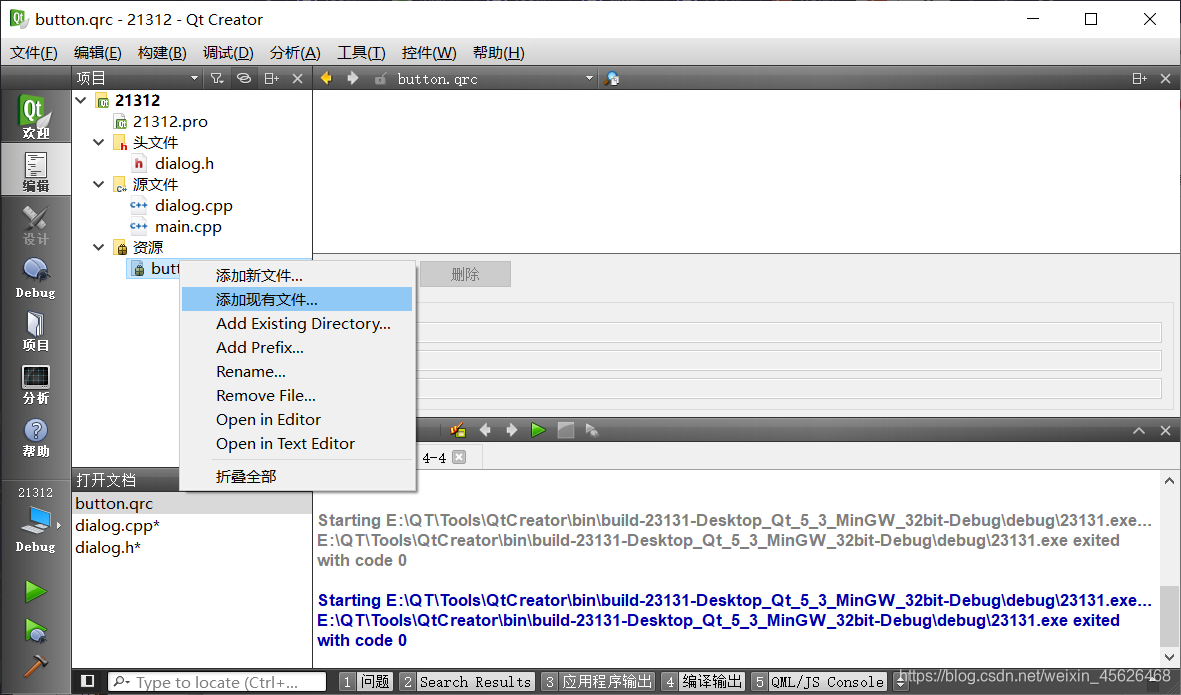
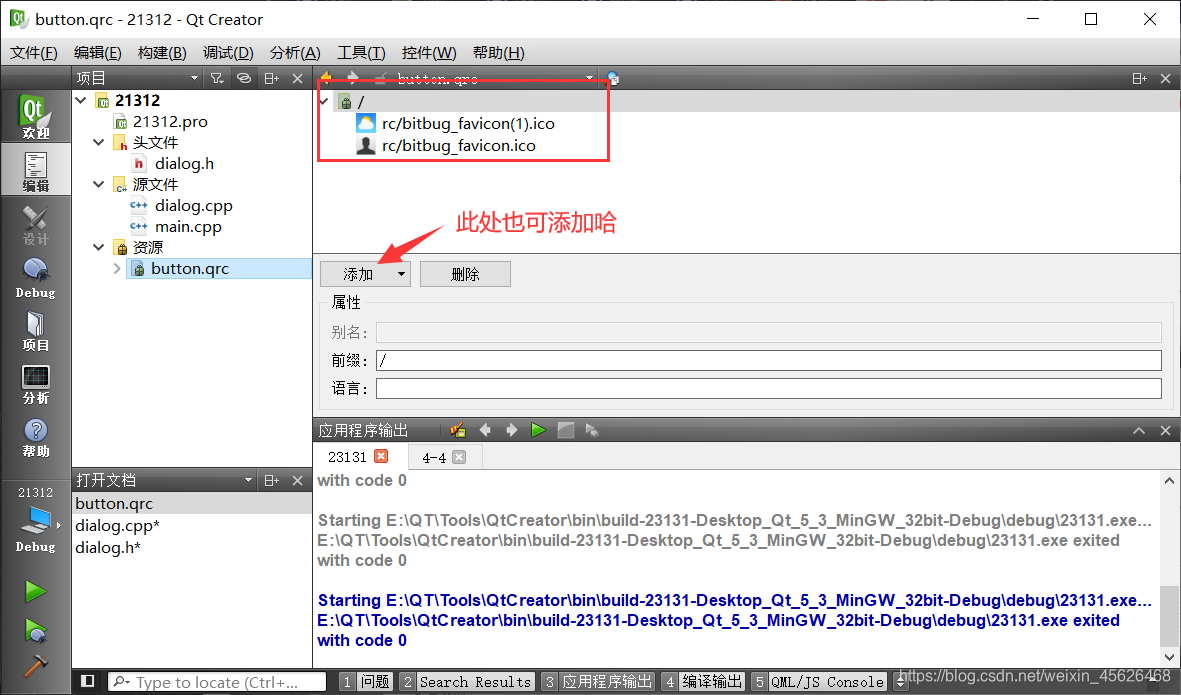
第五步,在button.qrc項目上右擊,在彈出的菜單選擇“添加現有文件”,將rc目錄下的圖標分別添加到工程項目中。


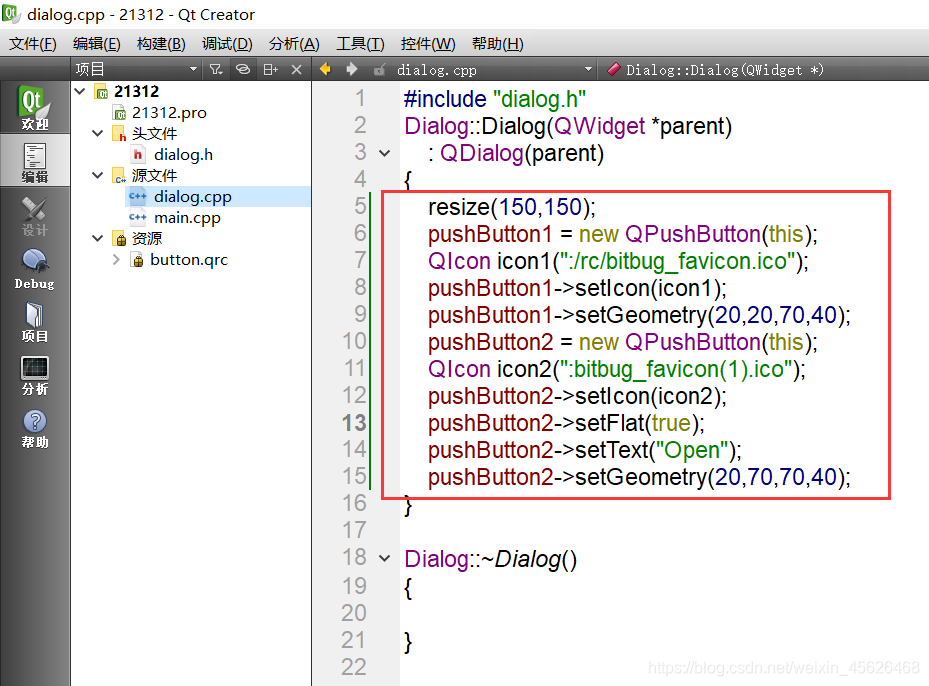
第六步,修改dialog.cpp文件的Dialog類構造函數:

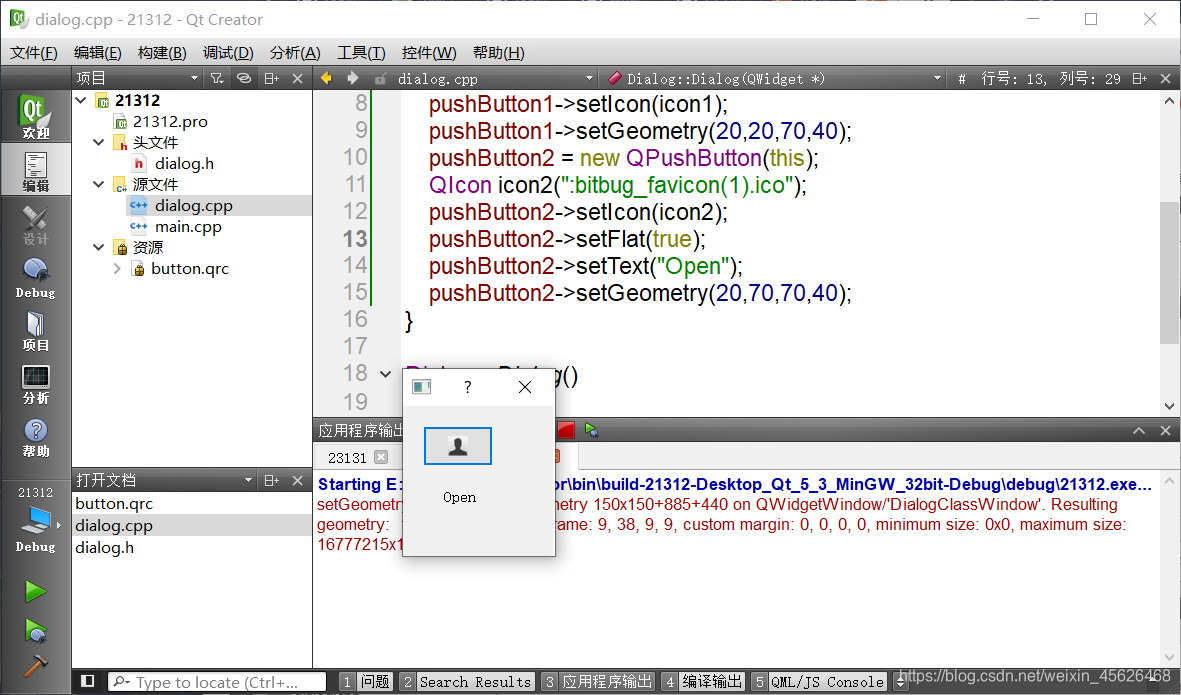
resize(150,150); //設置主窗體大小pushButton1 = new QPushButton(this); // 新建按鈕QIcon icon1(":/rc/bitbug_favicon.ico"); // 定義圖標對象pushButton1->setIcon(icon1); // 設置按鈕圖標pushButton1->setGeometry(20,20,70,40);pushButton2 = new QPushButton(this);QIcon icon2(":bitbug_favicon(1).ico");pushButton2->setIcon(icon2);pushButton2->setFlat(true); // 將按鈕設置為平面顯示pushButton2->setText("Open"); // 設置按鈕的文本信息pushButton2->setGeometry(20,70,70,40);點擊運行后

單選按鈕、復選框
單選按鈕用于在眾多選項中選擇一項,復選框用于在眾多選項中同時選擇多項
單選按鈕,復選框的使用
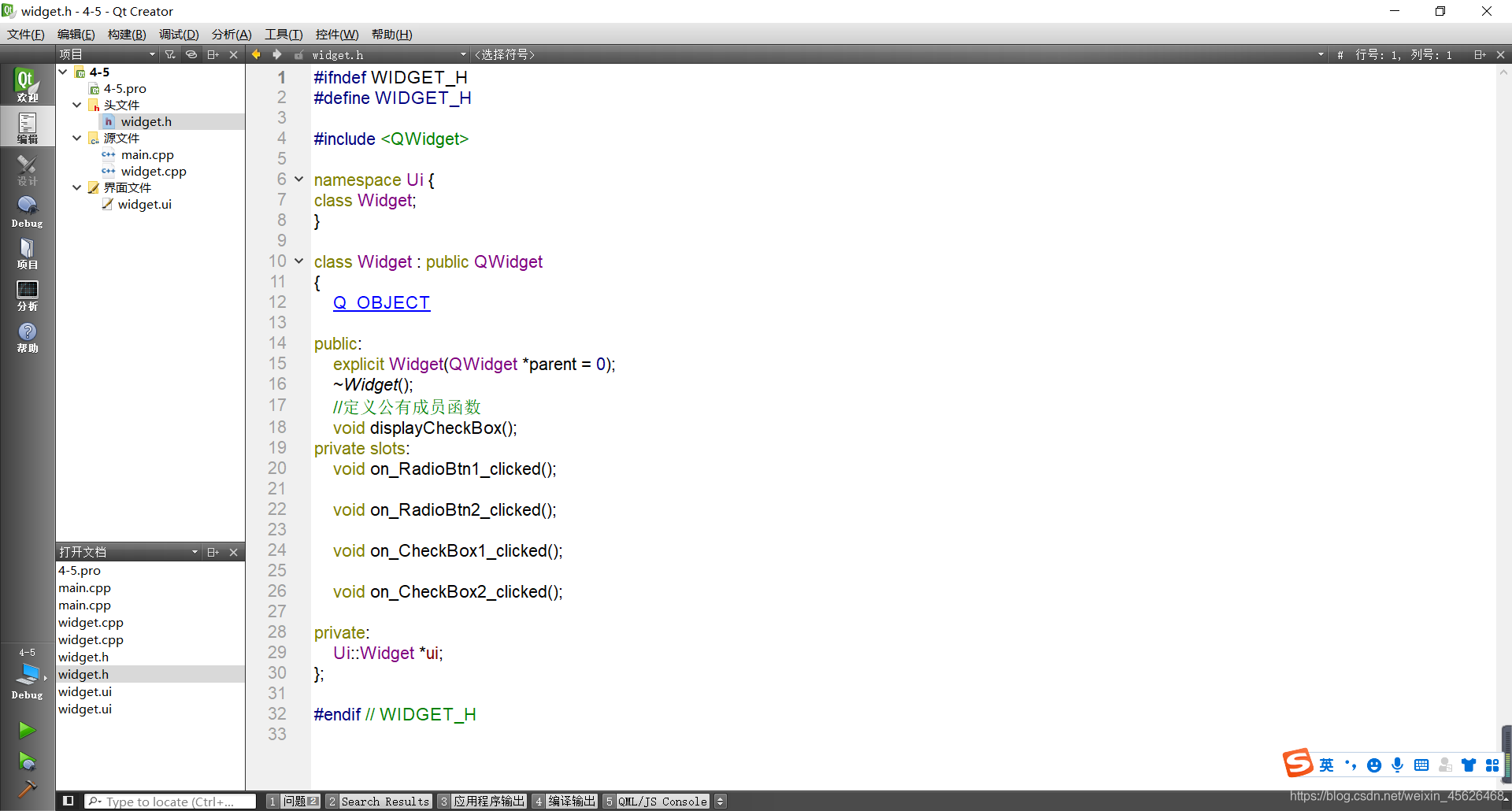
第一步,建立一個基于QWidget類的有UI設計界面的應用程序。

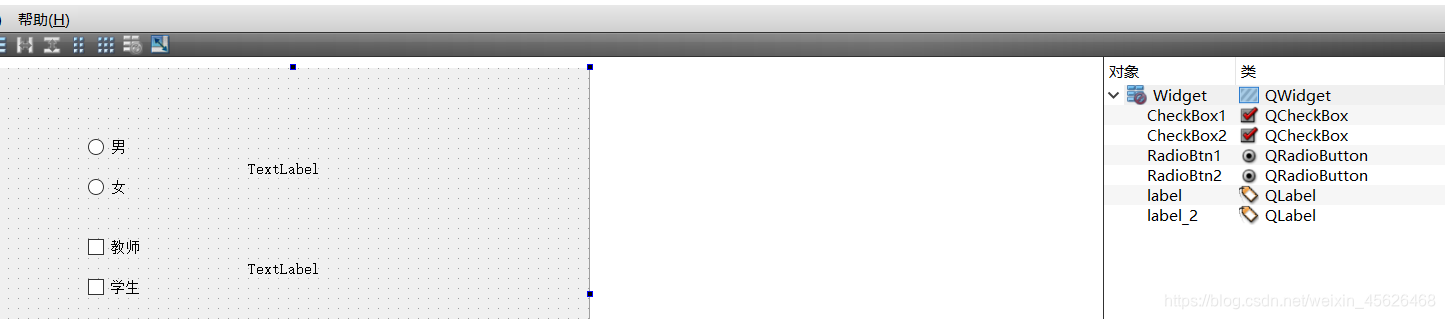
第二步,在UI設計器中放入兩個復選框,兩個標簽,兩個單選按鈕
在本例中,修改單選按鈕和復選框的objectName和text屬性如下:
兩個單選按鈕的objectName改為RadioBtn1,RadioBtn2
兩個單選按鈕的文本test改為男,女
兩個復選框的objectName改為CheckBox1,CheckBox2
兩個復選框的文本test改為教師,學生
兩個標簽的objectName改為label,label_2



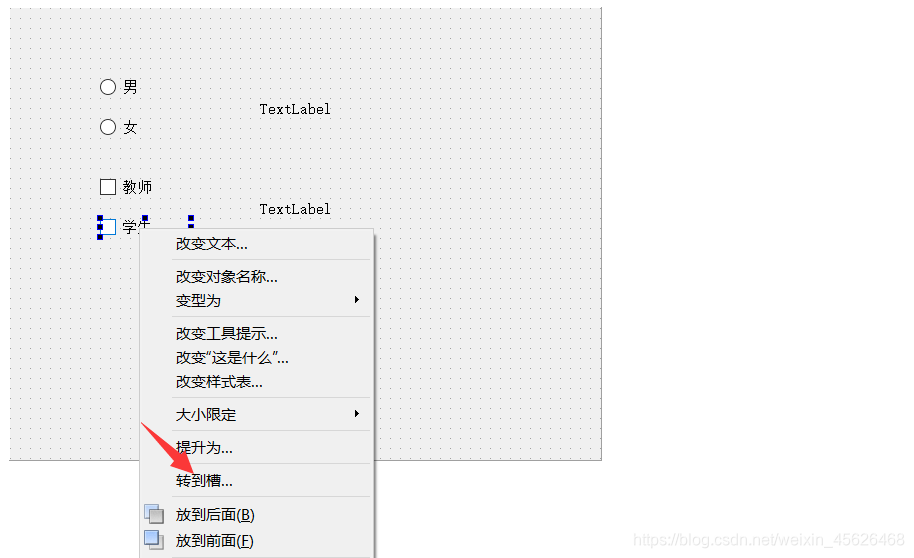
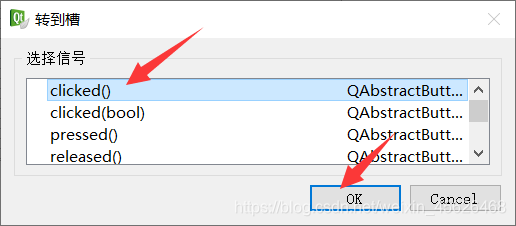
?


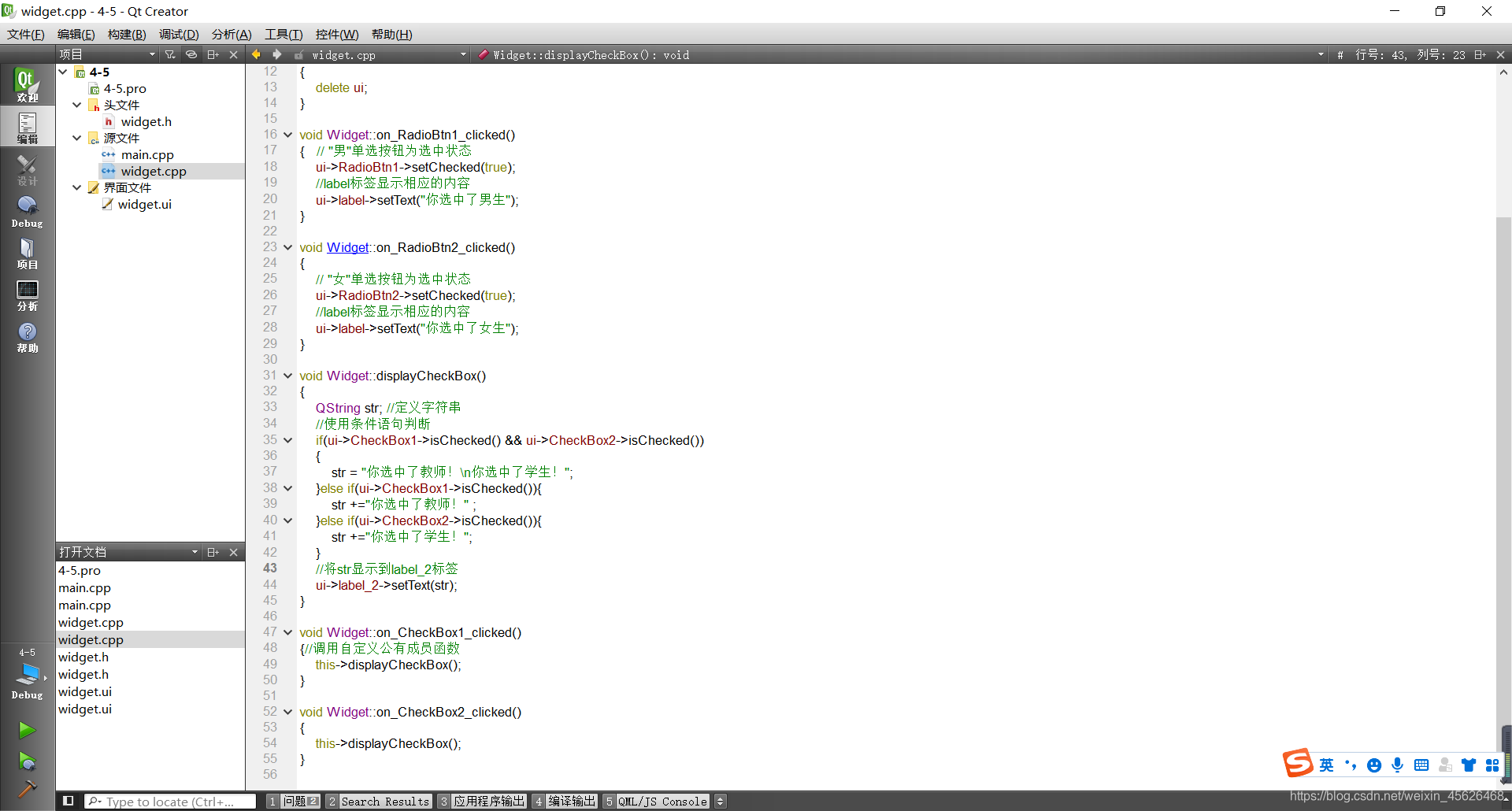
void Widget::on_RadioBtn1_clicked()
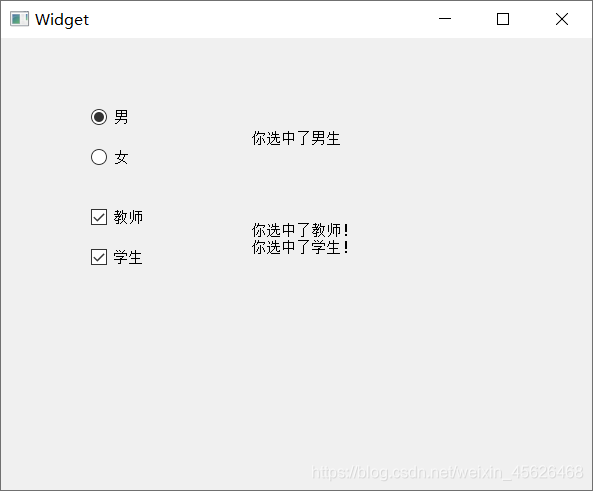
{ // "男"單選按鈕為選中狀態ui->RadioBtn1->setChecked(true);//label標簽顯示相應的內容ui->label->setText("你選中了男生");
}void Widget::on_RadioBtn2_clicked()
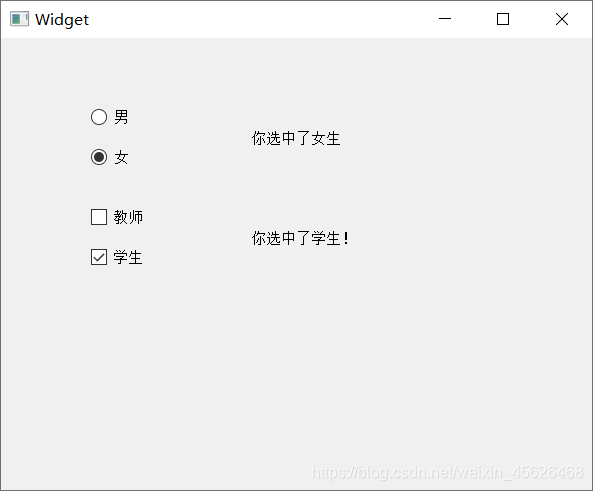
{// "女"單選按鈕為選中狀態ui->RadioBtn2->setChecked(true);//label標簽顯示相應的內容ui->label->setText("你選中了女生");
}void Widget::displayCheckBox()
{QString str; //定義字符串//使用條件語句判斷if(ui->CheckBox1->isChecked() && ui->CheckBox2->isChecked()){str = "你選中了教師!\n你選中了學生!";}else if(ui->CheckBox1->isChecked()){str +="你選中了教師!" ;}else if(ui->CheckBox2->isChecked()){str +="你選中了學生!";}//將str顯示到label_2標簽ui->label_2->setText(str);
}void Widget::on_CheckBox1_clicked()
{//調用自定義公有成員函數this->displayCheckBox();
}void Widget::on_CheckBox2_clicked()
{this->displayCheckBox();
}

先告一段落。下一篇實現一下組合框的使用

)


)
)
)

)

)

)
)


)

)
