
原文鏈接:
UI/UX筆記之如何設計好表單 | 須臾所學免費設計資源網?presentationvip.com
無論是注冊流程,多視圖步驟程序還是單調的數據輸入界面,表單都是數字產品設計中最重要的組成部分之一。本文重點介紹表單設計的常見事項。請記住,這些只是一般準則,每條規則都有例外。
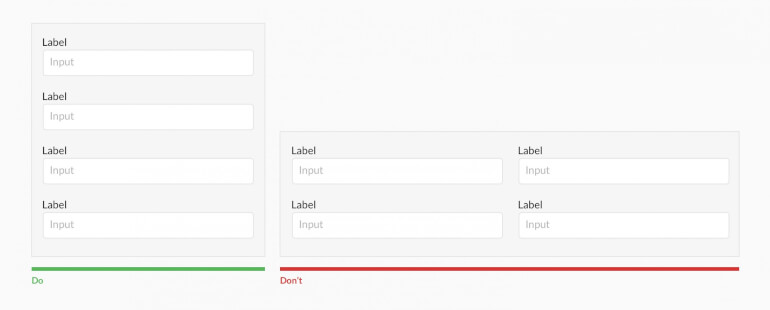
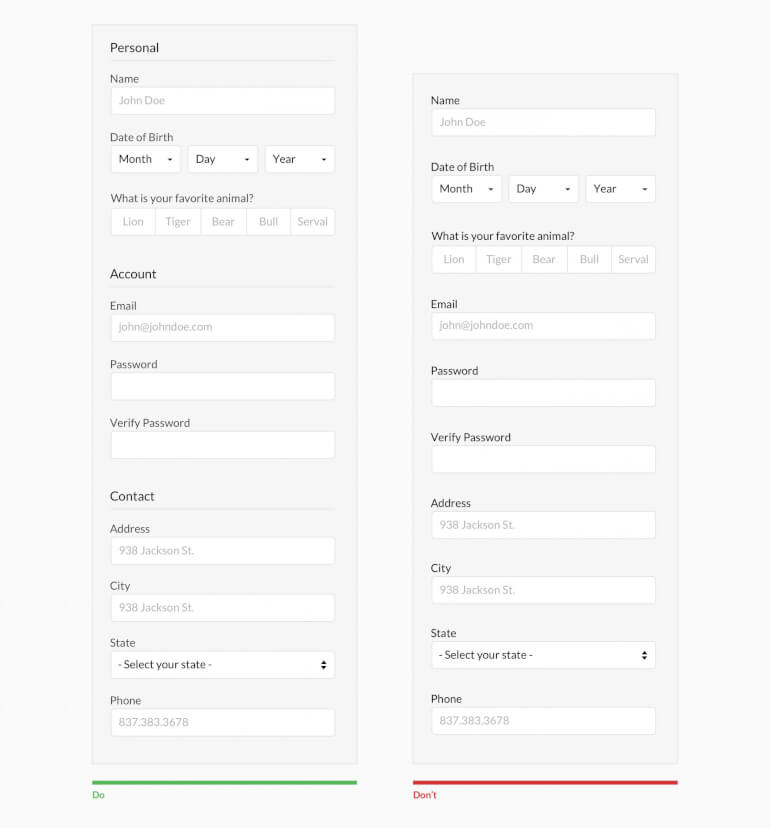
表單應為一欄

多列破壞了用戶的垂直動力。
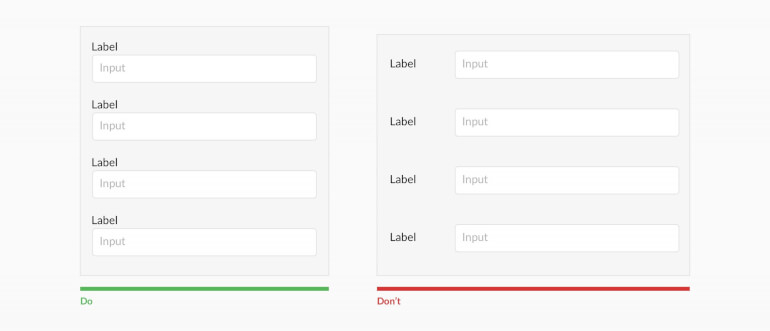
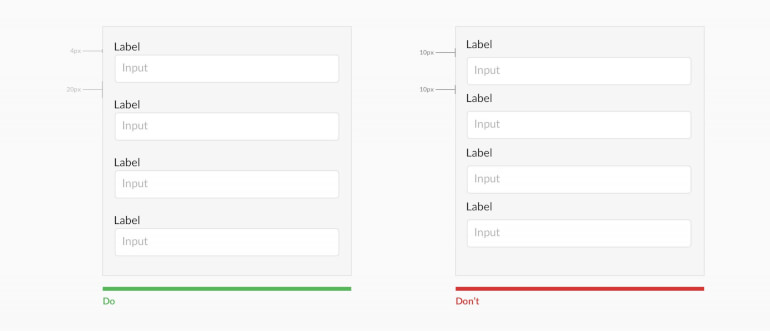
頂部對齊標簽

相對于左對齊,頂部對齊標簽使得用戶能以更快的速度完成表單填寫,頂部對齊的標簽在移動設備上的翻譯效果也更好。但是,左對齊的標簽可以用于大型數據集輸入的表單,因為與頂部對齊的標簽相比,它們更易于一起瀏覽,在減小高度的同時也可提示更多注意事項。
將標簽和輸入框分為一組(親密性原理)

將標簽和輸入端放在一起,并確保字段之間有足夠的高度,以免使用戶感到困惑。
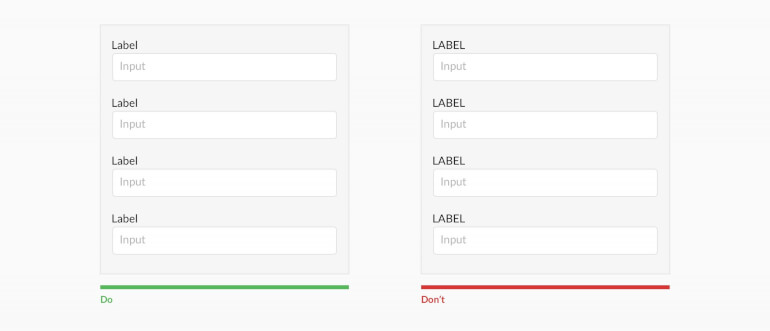
切勿文字全部大寫

所有大寫字母使用戶更難以閱讀和瀏覽。
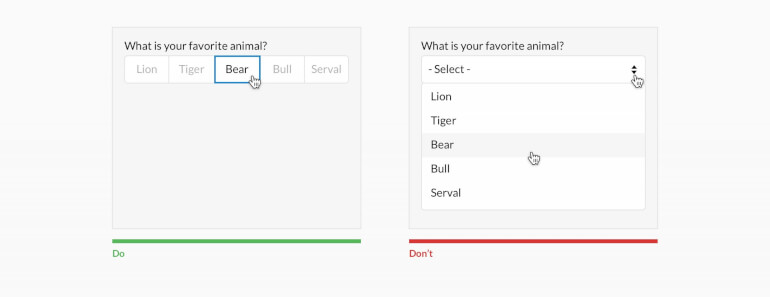
如果選項低于6個,則顯示所有

將選項放置在選擇器下拉菜單中需要單擊兩次,然后將其隱藏。如果有5個以上的選項,請使用輸入選擇器。如果有25個以上的選項,則將下拉列表和文本搜索輸入選擇器結合一起
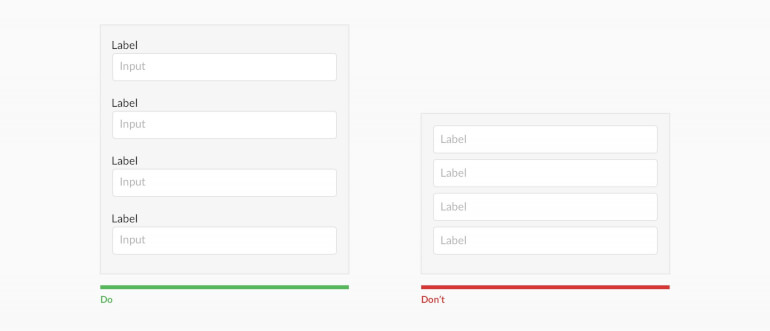
拒絕使用占位符文本作為標簽

通過使用占位符文本作為標簽來優化空間是很誘人的。這會導致許多可用性問題,這些問題可參考Nielsen Norman Group的Katie Sherwin總結。
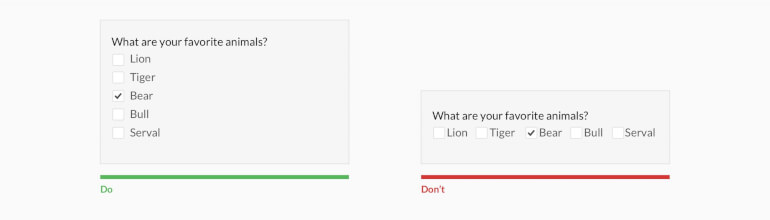
將復選框(和單選按鈕)上下排列放置以提高可讀性

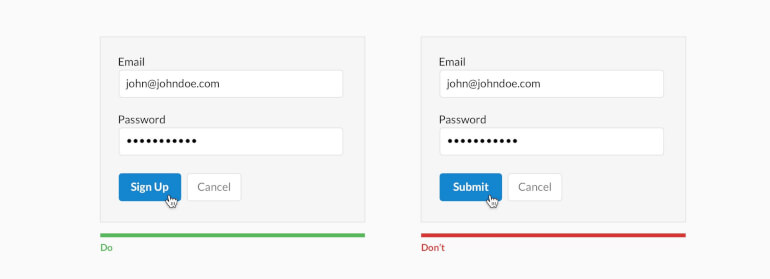
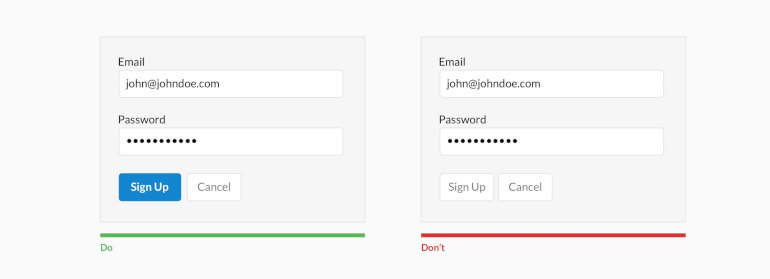
使CTA召喚動作按鈕更具瀏覽可讀性

按鈕文字要更精準,減少用戶思考
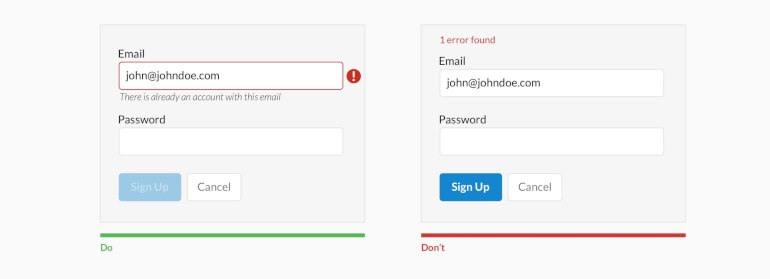
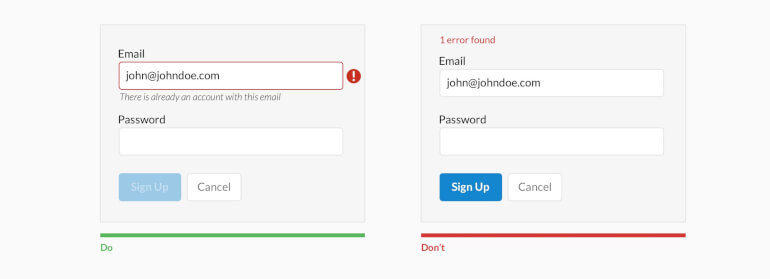
就近提醒出錯

向用戶顯示錯誤發生的位置并說明原因
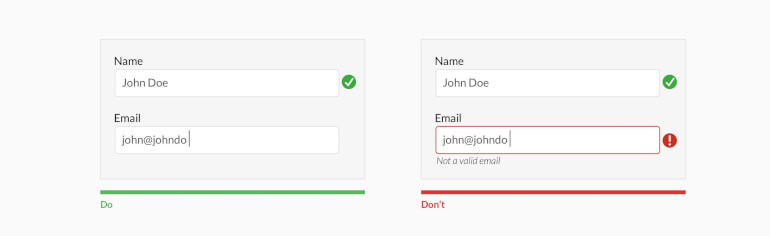
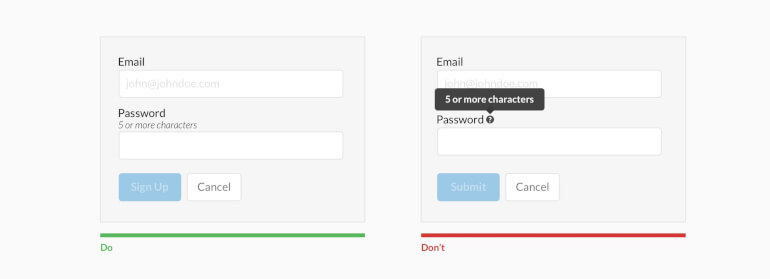
用戶填寫字段完成后再提醒/驗證(除非在此過程中有幫助)

用戶鍵入時不要使用提醒/驗證(除非有幫助),例如創建密碼,用戶名或帶有字符數的消息時。
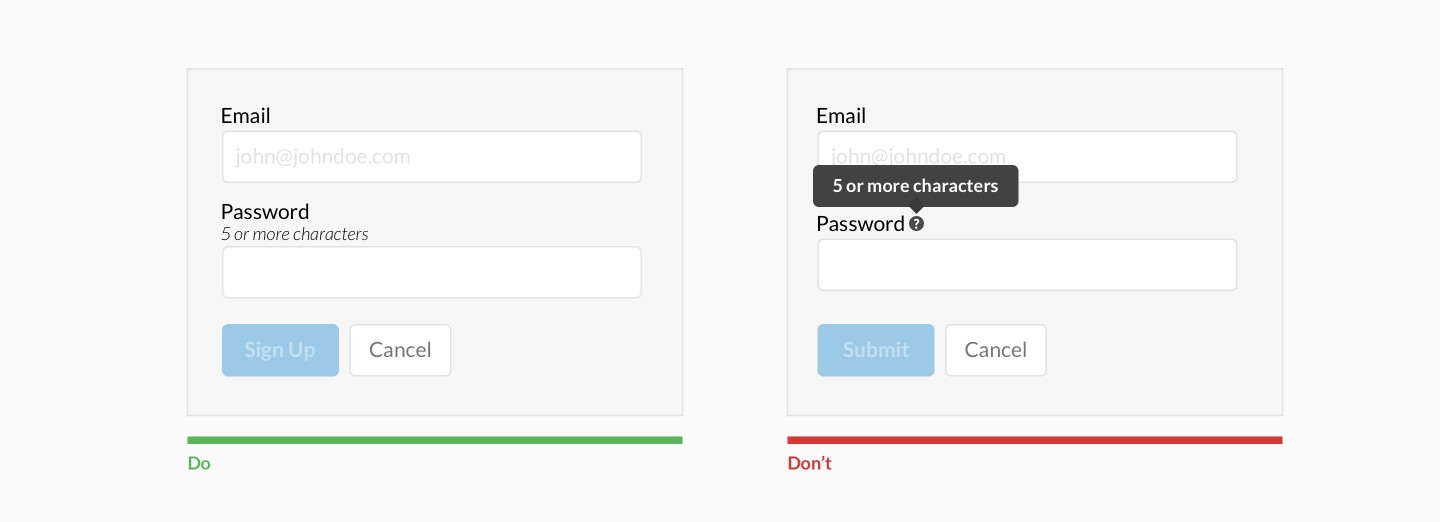
不要隱藏基本的幫助提示文字信息

盡可能公開基本的幫助提示文字信息;對于復雜的幫助提示文字信息,請考慮在其聚焦狀態下將其放置在輸入框旁邊。
將主要動作與次要動作按鈕區分開

關于是否應包括次要選擇權,存在著更大的哲學爭論。
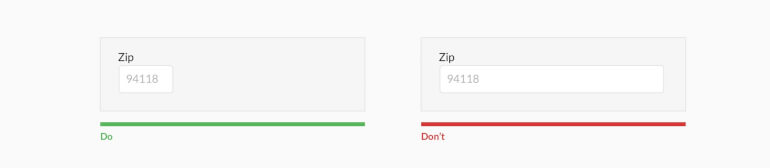
使用特定字段長度設置表單輸入框長度

字段的長度提供了表單輸入框長度;將其用于具有已定義字符計數的字段,例如電話號碼,郵政編碼等。
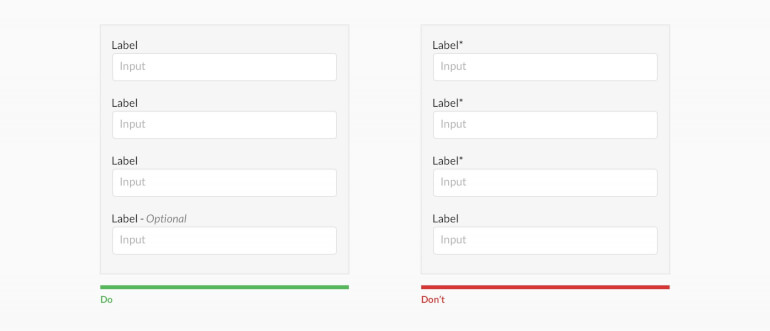
放棄*并用文字提示可選信息

用戶并不總是知道所需字段標記(*)隱含的含義。相反,最好用文字提示可選信息。
分組相關信息

讓用戶分批思考,長篇幅會讓人感到不知所措。通過創建邏輯組,用戶將更快地理解表單。
)

)

按鍵事件(2))


呢)


)




一遍文章搞定...)



