相信很多前端開發人員在項目開發過程中都會遇到這樣一個問題:頁面的圖標發生改動,需要往圖標文件中追加新的圖標,卻因為圖標文件已經打包好而無從下手,重新制作一份圖標文件吧,要考慮替換整個項目的圖標,工程量太大,有一種牽一發而動全身的感覺,之所以會造成這種尷尬的局面呢,是因為項目開發初期對圖標管理沒有一個規范的解決方案。下面就和大家講解一下基于 Iconfont 的圖標管理方案。如果哪位大佬有更好的解決方案,可以一起探討一下!

Iconfont 是阿里巴巴出品的一個非常優秀的矢量圖標庫,里面有很多的圖標,具體有多少呢,看它官網的計數器,反正一般開發工作中是夠用了,相信很多做設計、前端開發的小伙伴都有在用這個網站!

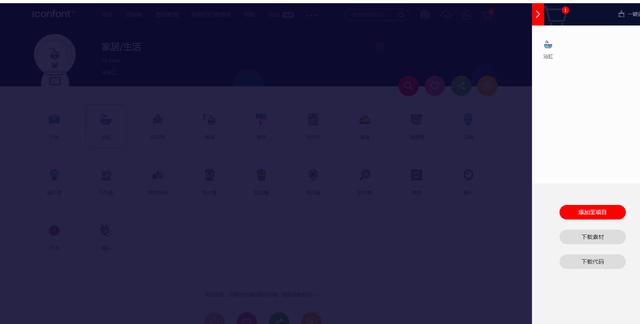
今天要說的就是它的圖標管理功能,我們可以對喜歡的圖標加入購物車,然后加入相應的項目中去。我們為每一個項目創建一個目錄,這樣當后期有圖標需要添加進來時,直接加在對應項目中,然背后重新生成圖標文件即可。

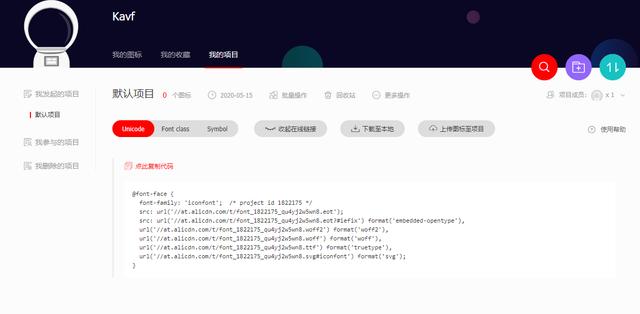
然后在我的項目頁面,可以對圖標進行下載,管理,上傳自定義圖標等,非常方便。

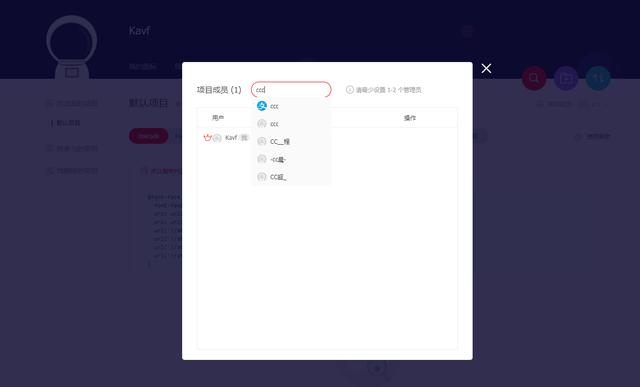
并且可以邀請成員加入項目或分享項目給他人。
每一個Web 項目從項目開發初期做好圖標管理,可以省去很多不必要的困擾。

其他問題
圖標對應格式的字體文件(例如 iconfont.woff2 )丟失,導致在安卓小程序上面圖標不顯示的解決方法:
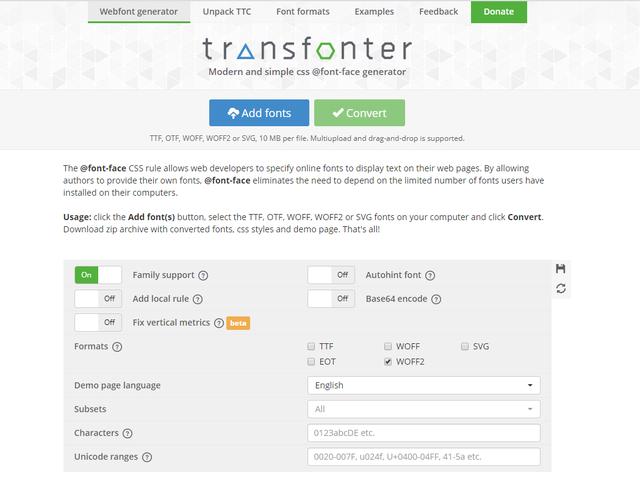
找到一個能夠顯示的文件,比如 iconfont.ttf 然后使用下面網站進行格式轉換,需要轉換2步,先將 ttf 轉換成 woff2 ,然后再將 ttf2 轉換成 base64 。再寫入到 css 中
網址:https://transfonter.org/

將轉換后的 base64 碼寫入 css :

按鍵事件(2))


呢)


)




一遍文章搞定...)







