?目錄
前言
什么是彈性布局
?樣式
?學習概要
容器和項目
彈性布局的排列方式
1.橫向排列(默認樣式)
?2.父元素容器的屬性(*5)
(1)主軸?
代碼示例:
?(2)交叉軸
3.子元素項目的屬性(*4)
前言
? ? ? ? 前面我們學習了浮動布局方式,那么今天我們學習新的布局方式---彈性布局,這類布局方式可以使得我們的頁面實現自適應或者按比例縮放的效果,不需要去一個個調整,那下面我們就一起去看看吧。
什么是彈性布局
傳統布局基本依靠
displayfloatposition來完成,有些特殊的布局寫起來不太方便。CSS3 彈性盒( Flexible Box 或 flexbox),是一種當頁面需要適應不同的屏幕大小以及設備類型時確保元素擁有恰當的行為的布局方式。引入彈性盒布局模型的目的是提供一種更加有效的方式來對一個容器中的子元素進行排列、對齊和分配空白空間
????????相較于浮動,彈性布局是屬于文檔流的,而浮動是屬于脫離文檔流的?
?樣式
為父級元素添加
display: flex;或者display: inline-flex;。其子元素則可按照彈性盒模型的規則進行布局。
?學習概要
1.什么是容器
2.什么是項目
3.什么是主軸
4.什么是交叉軸
下面我會按照以上的四個問題的方向一一去講解說明彈性布局的特點和性質,搞懂了這四個問題基本上就理解了彈性布局了。
容器和項目
容器:是設定了
display: flex;的樣式的盒子作為容器
項目:容器里面的子類元素就作為項目
看下面代碼示例:?
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.div{display: flex;width: 800px;height: 500px;border: 2px solid;}</style>
</head>
<body><!-- 這里div類是屬于容器 --><div class="div"><!-- 這里的div1是div的子類是屬于項目 --><div class="div1"><!-- 這里的div2是div1的子類,但不是項目 --><div class="div2"></div></div></div>
</body>
</html>彈性布局的排列方式
父級為彈性盒模型時,子元素默認有一些特殊的展示方式。當然我們可以通過后面的學習知道如何改變這些展示方式。
1.橫向排列(默認樣式)
默認盒模型中,各子元素上下排列,彈性盒模型中,子元素默認按主軸從左到右橫向排列。(可以通過屬性改變主軸及主軸起點),這就是彈性布局的默認形式。
看代碼示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.divall{width: 800px;height: 600px;border: 1px solid;display:flex;}.div{/* 注意 我把每一個子元素盒子的寬度設置為500px */width: 500px;height: 300px;}.div1{background-color: red;}.div2{background-color: blue;}.div3{background-color: aquamarine;}.div4{background-color: rosybrown;}.div5{background-color: rgb(127, 255, 142);}</style>
</head>
<body><!-- 彈性布局盒子 --><div class="divall"><div class="div1 div"></div><div class="div2 div"></div><div class="div3 div"></div><div class="div4 div"></div><div class="div5 div"></div></div>
</body>
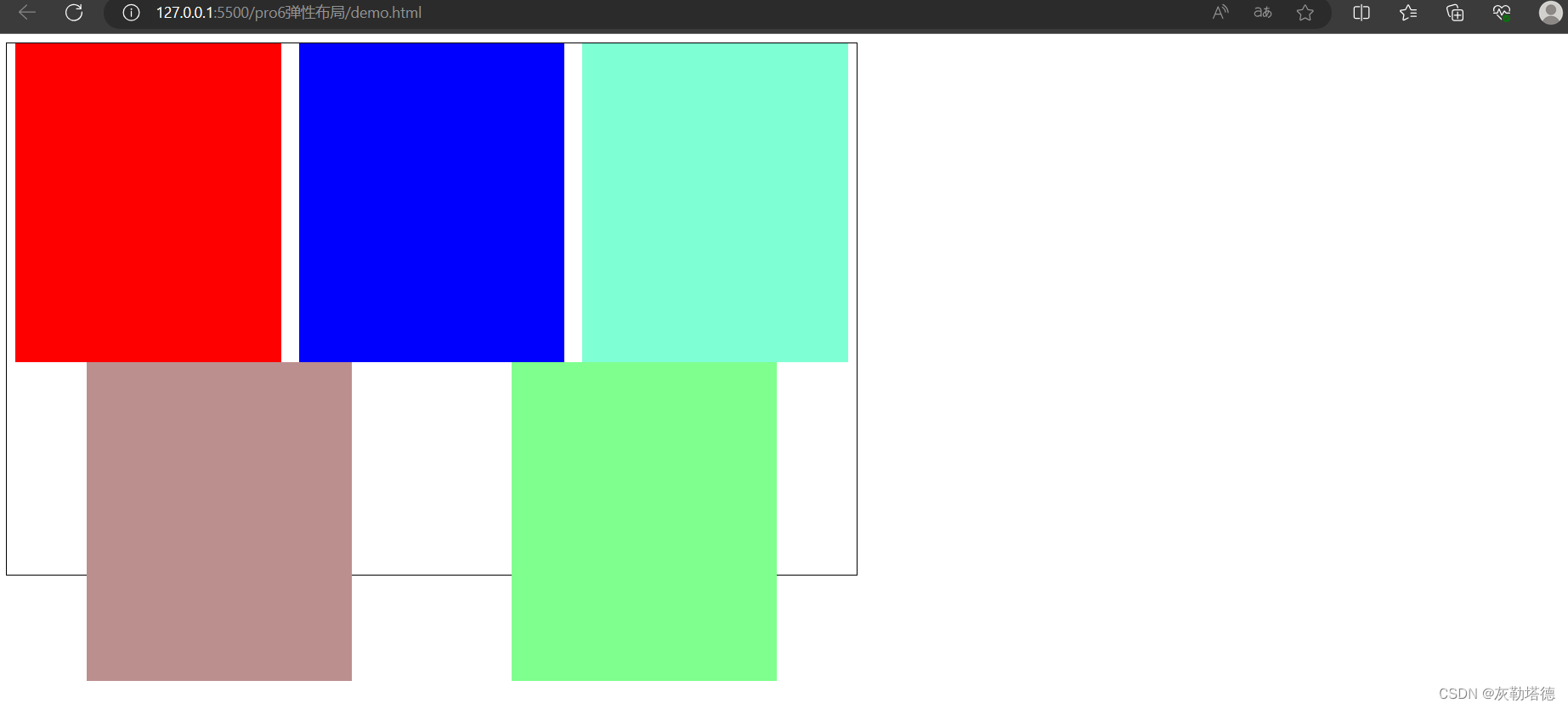
</html>效果展示:
?子元素總寬大于父級寬度,默認不換行,按比例縮放各個子元素的寬,上面我把每一個子元素盒子的寬度設置為500px,實際上整個父元素盒子的寬度只有800px,所以這里會按照1:1的形式進行一一縮放,直到寬度填滿這個父元素盒子的寬度為止,這就是彈性布局的自適應特點。
?2.父元素容器的屬性(*5)
(1)主軸?
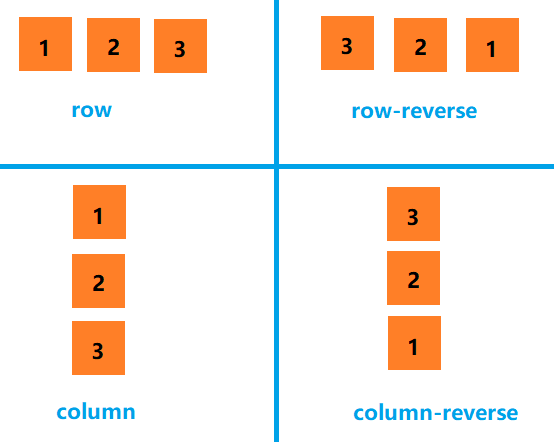
flex-direction
flex-direction屬性決定主軸的方向,默認為row,即水平方向,起點在左。子項目按照主軸的方向從起點開始排列。
注意:主軸方向是只有一個的,主軸數量是可以多個的
row,默認值,水平主軸,起點在左;
row-reverse,水平主軸,起點在右;
column,垂直主軸,起點在上;
column-reverse,垂直主軸,起點在下

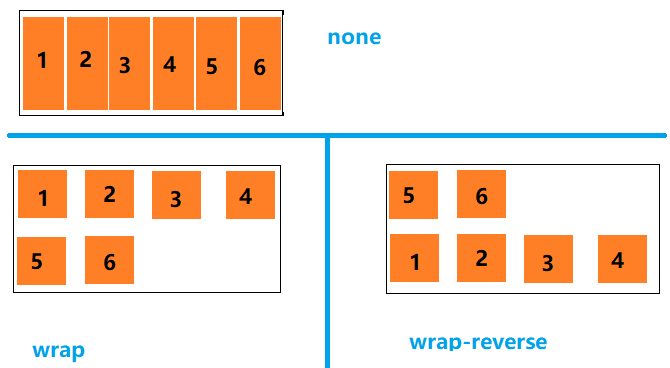
flex-wrap
flex-wrap屬性決定子元素主軸擺放不下的時候,項目換不換行,默認不換行。
none,默認值,不換行;(擺放不下按比例縮放)
wrap,換行,第一排在最前;
wrap-reverse,換行,最后一排在最前。

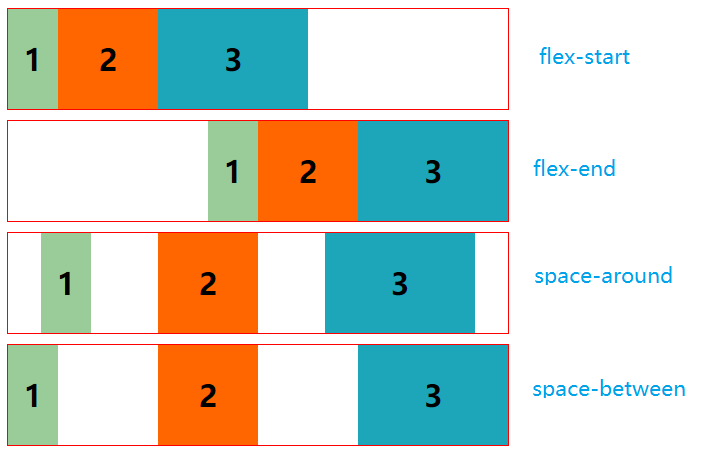
justify-content
justify-content屬性定義子元素在主軸的對齊方式。
flex-start,默認值,起點對齊;
flex-end,終點對齊;
center,居中
space-between,兩端對齊,中間間隔分均分配;
space-around,所有間隔分均分配,即所有子元素擁有相同的左右(上下)間隔。
space-evenly所有間隔平均分均

代碼示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.divall{width: 800px;height: 500px;border: 1px solid;display:flex;/* 按x軸為主軸,默認 */flex-direction: row;/* 設置為所有間隔分均分配,即所有子元素擁有相同的左右(上下)間隔。 */justify-content: space-around;/* 如果子元素寬度大于父元素寬度進行換行 */flex-wrap: wrap;}.div{width: 250px;height: 300px;}.div1{background-color: red;}.div2{background-color: blue;}.div3{background-color: aquamarine;}.div4{background-color: rosybrown;}.div5{background-color: rgb(127, 255, 142);}</style>
</head>
<body><!-- 彈性布局盒子 --><div class="divall"><div class="div1 div"></div><div class="div2 div"></div><div class="div3 div"></div><div class="div4 div"></div><div class="div5 div"></div></div>
</body>
</html>效果如下:
?以上的主軸是x軸所以會以x軸作為基準,如果子元素盒子的高度大于父元素的高度的話,那么就胡出現超出的情況。
?(2)交叉軸
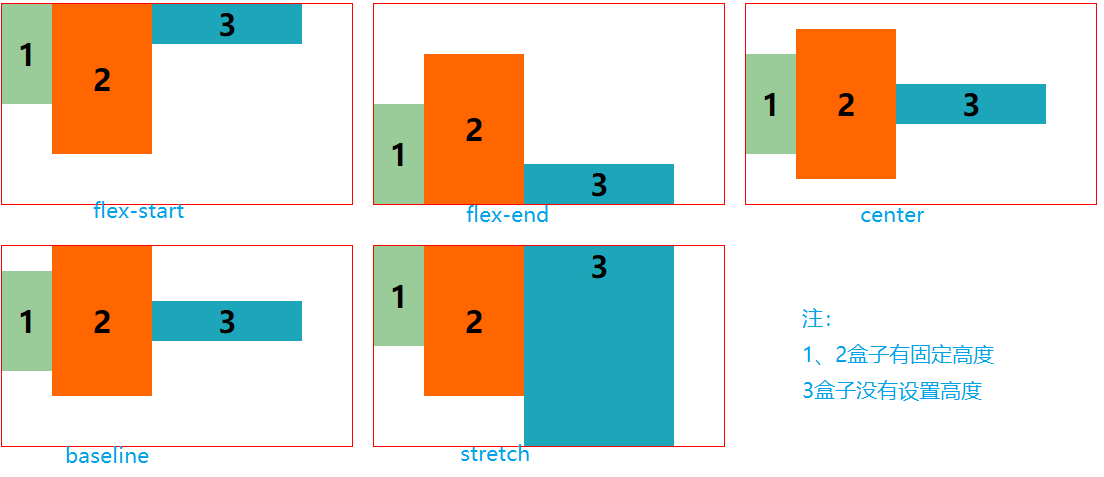
align-items
align-items定義子元素在副軸的對齊方式。
flex-start,副軸起點對齊;
flex-end,副軸終點對齊;
center,副軸居中對齊;
baseline,文本基線對齊
stretch,默認值,子元素如果沒有設置高度(寬度),占滿整個容器。(如果全部子元素都有設置高度值,則表現和flex-start一致。)

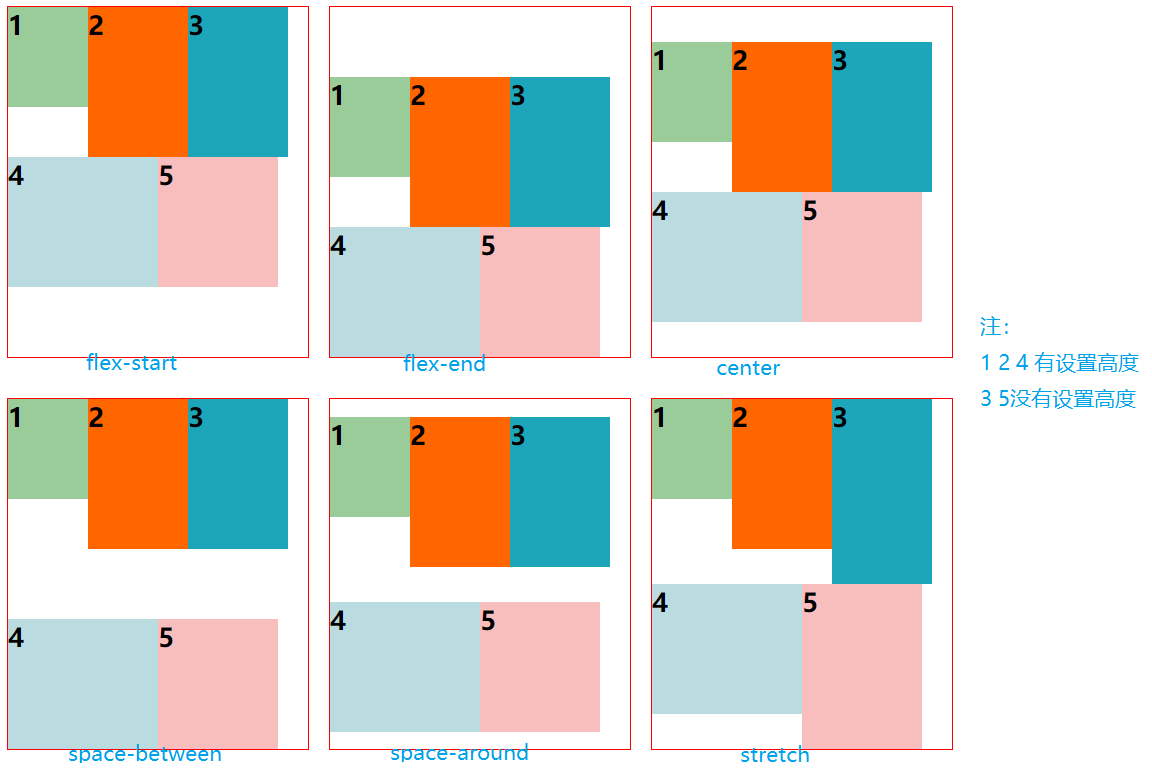
align-content
align-content屬性定義多主軸之間(也就是換行后行與行之間)的對齊方式。所以,如果子元素沒有換行,這個屬性就不起作用。
flex-start,副軸起點對齊;
flex-end,副軸終點對齊;
center,副軸居中對齊;
space-between,副軸兩端對齊,中間平均分配;
space-around,每行之間間距平均分配;
strecth,默認值,如果子元素沒有設置高度,則占滿對應主軸。(其余5個值中,沒有設置高度的子元素和該行最高的高度一樣)
space-evenly所有間隔平均分均

3.子元素項目的屬性(*4)
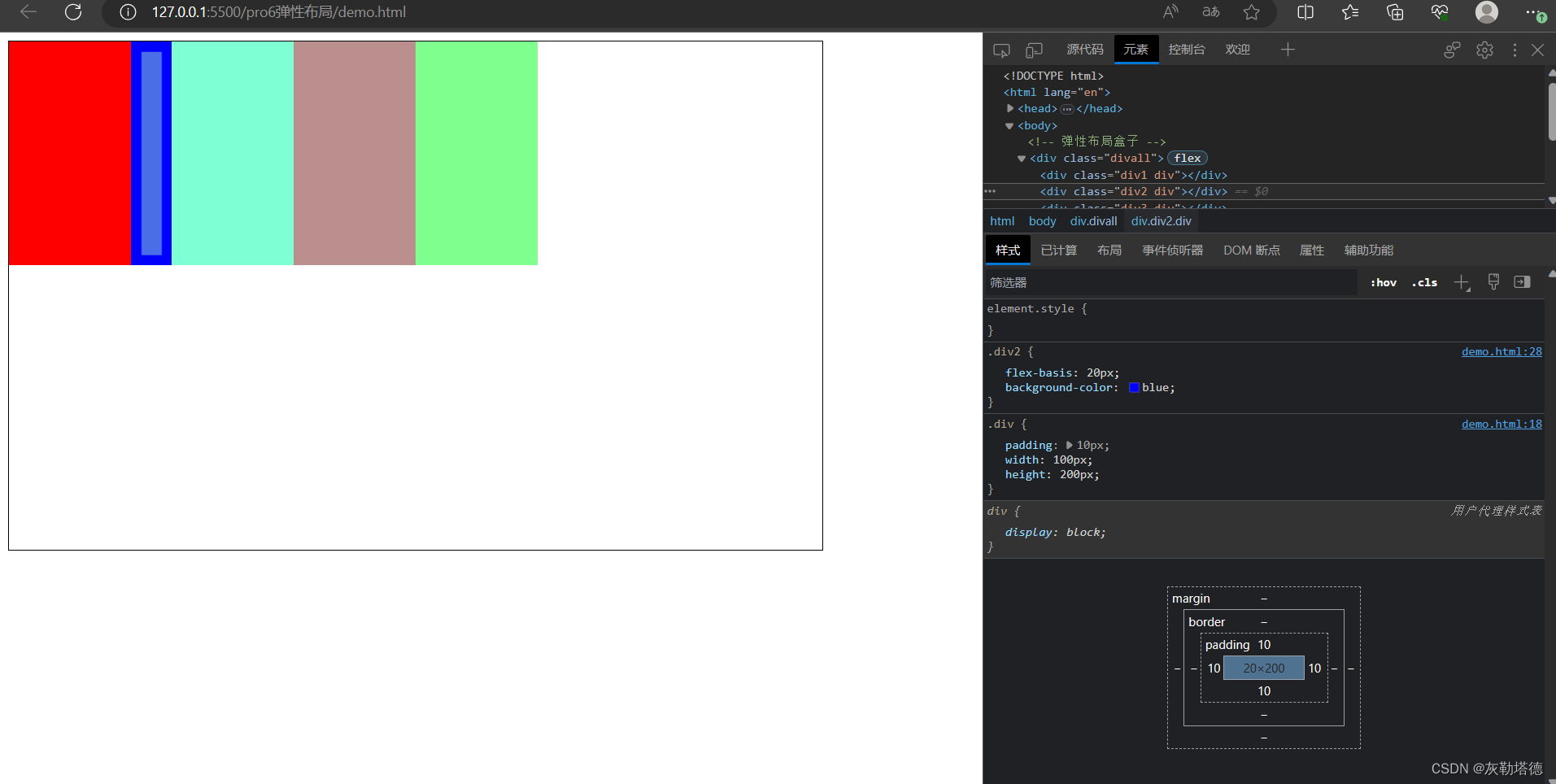
flex-basis
flex-basis屬性定義在分配空間之前,子元素占據的主軸空間大小。默認值auto即元素本來的大小。這里只接受一個值,這個值的大小是表示子元素盒子內容的大小,并不是寬度的大小。實際上這個樣式一般不怎么用,我們一般會提前設置好寬度和高度
如圖所示:
order
order屬性定義子元素(視覺上)的展示順序,值為一個數字,越小越優先擺放。如果沒設置的話,默認是為0.
flex-shrink
flex-shrink屬性用于規定 主軸空間不足時 子元素縮小的分配比例,默認為1,即分均分配來縮小。
計算方式:?
<style>*{ margin: 0; padding: 0;}.wrap{display: flex;width: 400px;height: 100px;margin: 20px auto;border: 1px solid red;font-size: 26px;font-weight: bolder;}.wrap .d1{width: 150px;background-color: #99cc99;flex-shrink: 1;}.wrap .d2{width: 200px;background-color: #f60; flex-shrink: 1;}.wrap .d3{width: 250px;background-color: #1da6ba; flex-shrink: 2;}
</style>
<div class="wrap"><div class="d1">1</div><div class="d2">2</div><div class="d3">3</div>
</div>
?
flex-grow
flex-grow屬性用于規定 主軸有剩余空間時 子元素增大的分配比例,默認為0,即不增大。
<style>*{ margin: 0; padding: 0;}.wrap{display: flex;width: 400px;height: 100px;margin: 20px auto;border: 1px solid red;font-size: 26px;font-weight: bolder;}.wrap .d1{width: 50px;background-color: #99cc99;}.wrap .d2{width: 150px;flex-grow: 1;background-color: #f60;}.wrap .d3{width: 50px;flex-grow: 2;background-color: #1da6ba;}
</style>
<div class="wrap"><div class="d1">1</div><div class="d2">2</div><div class="d3">3</div>
</div>
?好了,以上就是今天的全部內容了,我們下一期再見!!!
分享一張壁紙:


![[Flutter]有的時候調用setState(() {})報錯?](http://pic.xiahunao.cn/[Flutter]有的時候調用setState(() {})報錯?)



)








)
)


結果為什么是true)
