序
我希望在這里列出我很多想寫的正則表達式,很多我想寫,但是不知道怎么寫的。分享點滴案例。未來這個文章會越來越長
前言
互聯網時代,除了文本還有更好的學習方式,下面是幾個不錯的練習網站,如果你想系統地學習,練習正則表達式,你應該使用它們。
第一個網站 earn regex the easy way
著名的Learn regex the easy way開源項目的中譯版本。
鏈接:https://github.com/ziishaned/learn-regex/blob/master/translations/README-cn.md
直接滾動鼠標查看,這個MD文檔本身就是教程:

點擊“在線練習”進入對應的練習

這個文檔還支持離線保存為PDF,適合那些不具備互聯網環境,希望在離線環境下學習的同學。
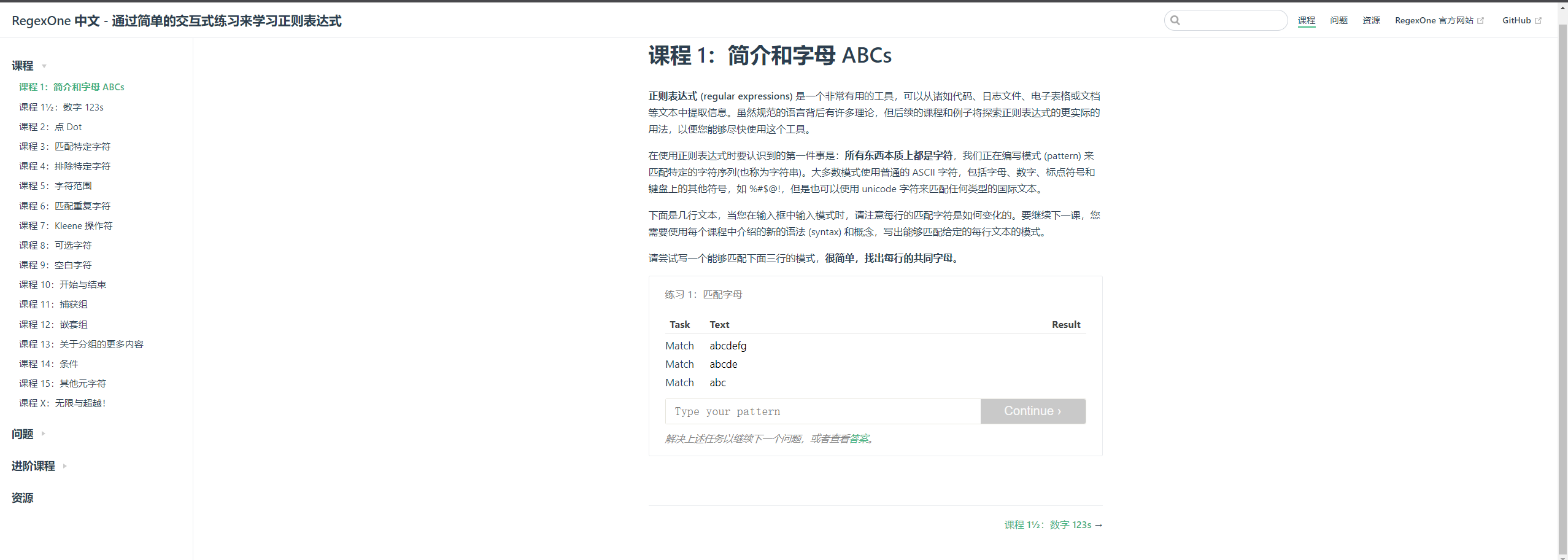
第二個網站 *RegexOne中文版
是RegexOne的中文版本,相較原版,中文版本界面更加優雅清晰
中文版連接:https://imageslr.github.io/regexone-cn/lesson/introduction_and_abcs.html

先完成基礎課程,然后完成進階課程,你的正則表達式水平就超過普通人一大截了。強力推薦!
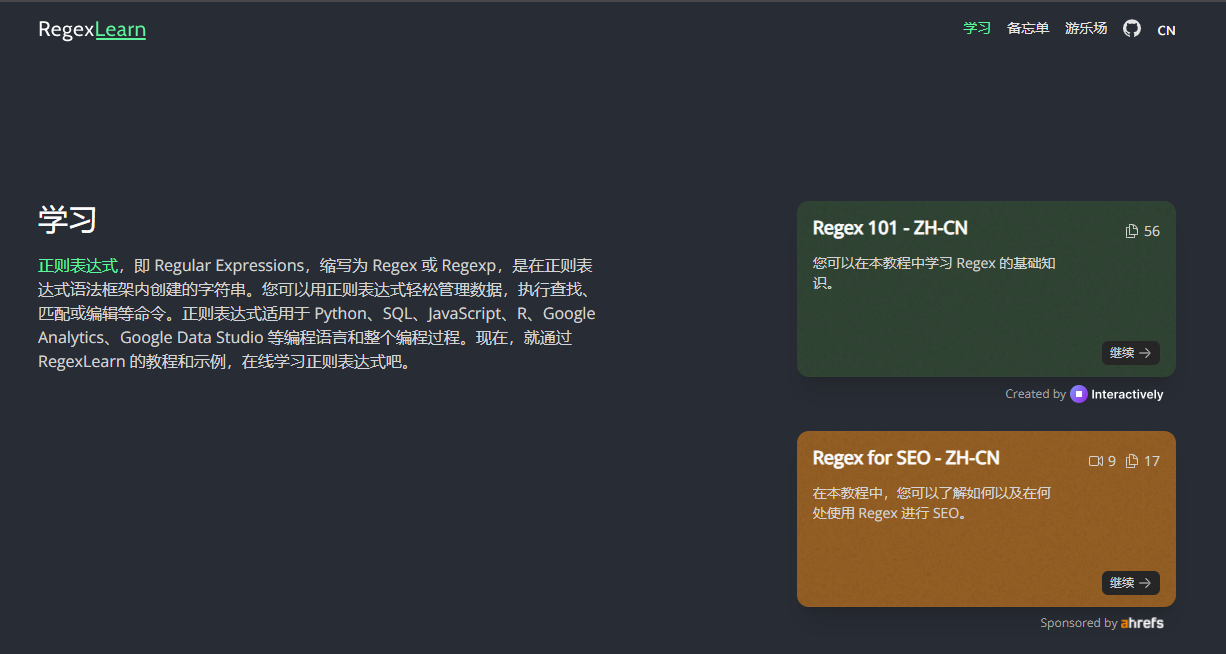
第三個網站RegexLearn
鏈接:https://regexlearn.com/zh-cn/learn
這個網站包含了兩部分

Regex 101和Regex on SEO
Regex 101部分對原版的Regex 101做了優化,界面更清晰友好,但是有珠玉在前,不太推薦這個模塊。
這個網站的特色在于有Regex on SEO部分,但是筆者沒有嘗試過,有需求的同學按需訪問了。
*注: 正則表達式是嚴格區分大小寫的,所以這個網站前面讓你輸入“OK”進入下一步,請注意這里的OK是大寫。
筑基篇
這一節將介紹一些簡單的正則表達式語法
to be continue~
實踐篇
不推薦閱讀此章節,因為詞章節包含了一些業務需求,也就是說,里面的內容涉及到了具體的一些場景描述,而這些實踐的知識可以在你之后的工作中獲取到,不過如果你感覺你已經功法大成,你也可以隨便看看,這些問題你是否都能解決。
案例
我有這樣的一批文字,我需要刪掉Mozilla/5.0前面的所有內容,如果可以用正則表達式批量匹配到,刪除就會很快。
Mac Chrome Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.75 Safari/537.36
Mac Firefox Mozilla/5.0 (Macintosh; Intel Mac OS X 10.12; rv:65.0) Gecko/20100101 Firefox/65.0
Mac Safari Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.0.3 Safari/605.1.15
Windows Chrome Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.121 Safari/537.36
Windows Edge Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36 Edge/18.17763
Windows IE Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; rv:11.0) like Gecko
iOS Chrome Mozilla/5.0 (iPhone; CPU iPhone OS 7_0_4 like Mac OS X) AppleWebKit/537.51.1 (KHTML, like Gecko) CriOS/31.0.1650.18 Mobile/11B554a Safari/8536.25
iOS Safari Mozilla/5.0 (iPhone; CPU iPhone OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12F70 Safari/600.1.4
Android Chrome Mozilla/5.0 (Linux; Android 4.2.1; M040 Build/JOP40D) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.59 Mobile Safari/537.36
Android Webkit Mozilla/5.0 (Linux; U; Android 4.4.4; zh-cn; M351 Build/KTU84P) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30
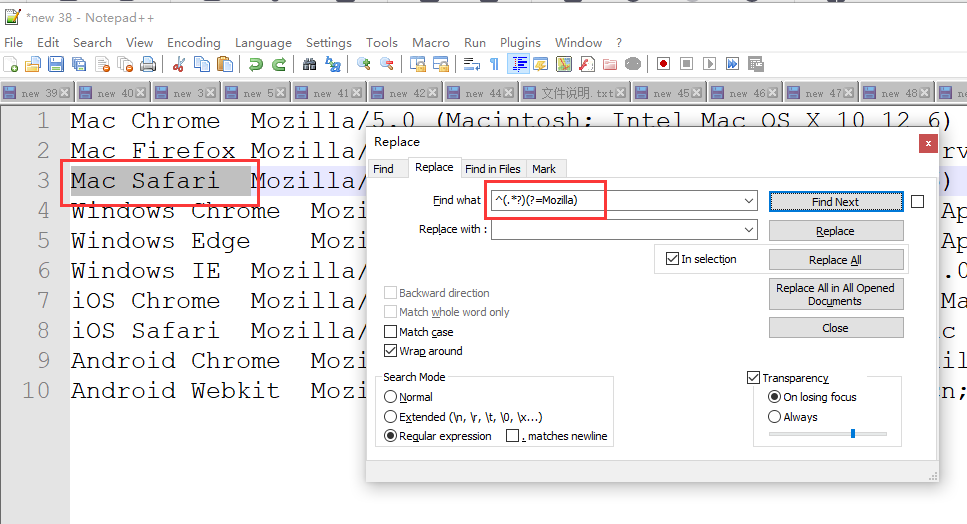
寫法如下:
^(.*?)(?=Mozilla)
這個正則表達式的含義是:
- ^:匹配行的開始。 (.*?):使用非貪婪模式匹配任何字符,盡可能少地匹配。這一部分將會是你的匹配結果。
- (?=Mozilla):前瞻斷言,查找后面是 “Mozilla” 的內容,但不包含 “Mozilla” 本身。
- 這個正則表達式將會匹配每一行中 “Mozilla” 前面的所有內容,但不包含 “Mozilla” 本身。
可以看到,正確地匹配到了前面的內容

后記-逆練心法
什么時代了還在自己寫正則,AIGC時代,交給AI吧!
第一個王牌工具,Chatgpt
鏈接:https://chat.openai.com/#
向它描述你的需求即可,但是GPT國內封得太厲害。

第二個王牌工具,poe
聚合式的AI,注冊更人性化,支持多種語言模型(當然需要會員才能支持)
不過免費的Assistant模型和免費的gpt也已經很夠用了,賬號沒有像gpt封殺得那么厲害,推薦!

第三個工具 國內開發者提供的工具
可是你說,你發的網頁我都無法打開,你教程有問題。
哎哎,別忙走,
我這里還有PLAN B,不過只能推薦一下國內的這種工具了。
鏈接:https://wangwl.net/static/projects/visualRegex#
提供了常用的各種匹配,以及簡單的NLP支持。

![[Flutter]有的時候調用setState(() {})報錯?](http://pic.xiahunao.cn/[Flutter]有的時候調用setState(() {})報錯?)



)








)
)


結果為什么是true)

