Ant Design Vue 下拉框 可以輸入 可以查詢 直接上代碼
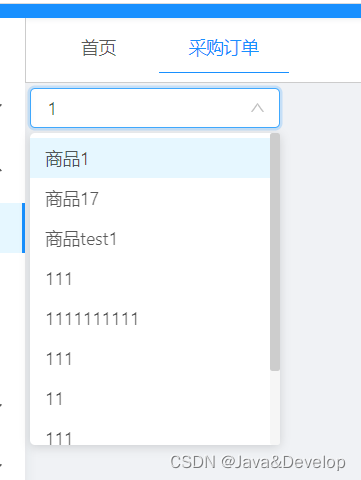
效果圖 (輸入內容查詢后端 返回下拉的值 ,如何查詢后端是空的直接 把輸入的內容 賦值給 輸入框)
在這里插入圖片描述


<template><div><a-selectv-model.lazy="inputValue"show-searchdefault-active-first-option@search="onSearch"style="width: 200px"><a-select-option v-for="option in dropdownOptions" :key="option">{{ option }}</a-select-option></a-select></div>
</template><script>
import { getAction, postAction } from '@/api/manage';export default {data() {return {dropdownOptions: [],inputValue: '', // 添加一個用于保存輸入內容的變量};},methods: {onSearch(value) {// 如果輸入值為空,則清空下拉選項if (!value) {this.dropdownOptions = [];return;}this.inputValue = value; // 更新輸入框的值為輸入內容// 發起異步請求獲取模糊匹配的下拉選項getAction('/material/getNameOter', { name: value, type: 'name' }).then((res) => {if (res && res.code === 200) {if (res.data.rows && res.data.rows.length > 0) {this.dropdownOptions = res.data.rows[0];} else {this.dropdownOptions = [];}} else {this.dropdownOptions = [];}});// 將輸入值傳給后端this.sendValueToBackend(value);},sendValueToBackend(value) {console.log(value);// 調用后端接口,將輸入值傳給后端// axios.post('/your-backend-url', { value })// .then(response => {// // 處理后端返回的數據// })// .catch(error => {// // 處理錯誤// });},},
};
</script>
后端代碼
/** ycw* 查詢商品名字 返回10條名字* @param name* @param type* @param request* @return* @throws Exception*/@GetMapping(value = "/getNameOter")@ApiOperation(value = "單據明細列表")public BaseResponseInfo getNameOter(@RequestParam("name") String name,@RequestParam("type") String type,HttpServletRequest request) throws Exception {JSONObject outer = new JSONObject();BaseResponseInfo res = new BaseResponseInfo();JSONArray dataArray = new JSONArray();List<String> result = new ArrayList<>();try {Material material1 = new Material();if (type.equals("name")) {material1.setName(name);List<Material> dataList = materialMapper.selectByOther(material1);if (dataList != null && dataList.size() > 0) {for (Material material : dataList) {result.add(material.getName());}}else{
// result.add(name);}}dataArray.add(result);outer.put("rows", dataArray);res.code = 200;res.data = outer;} catch (Exception e) {e.printStackTrace();res.code = 500;res.data = "獲取數據失敗";}return res;}
放入 實際代碼里面的內容 多了一個賦值的 this.form.setFieldsValue({‘name’: value})
<a-col :md="6" :sm="24"><a-form-item :labelCol="labelCol" :wrapperCol="wrapperCol" label="名稱" data-step="1" data-title="名稱" data-intro="名稱必填,可以重復"><a-select placeholder="請輸入名稱" v-decorator.trim="[ 'name', validatorRules.name]"v-model.lazy="inputValue"show-searchdefault-active-first-option@search="onSearch"style="width: 200px"><a-select-option v-for="option in dropdownOptions" :key="option">{{ option }}</a-select-option></a-select></a-form-item></a-col>
onSearch(value) {// 如果輸入值為空,則清空下拉選項if (!value) {this.dropdownOptions = [];return;}// 重置輸入框的值為空// this.inputValue = '';this.inputValue = value; // 更新輸入框的值為輸入內容this.form.setFieldsValue({'name': value})// 發起異步請求獲取模糊匹配的下拉選項getAction('/material/getNameOter', { name: value, type: 'name' }).then((res) => {if (res && res.code === 200) {if (res.data.rows && res.data.rows.length > 0) {this.dropdownOptions = res.data.rows[0];} else {this.dropdownOptions = [];}} else {this.dropdownOptions = [];}});








令牌)

:深入解讀Redis主從同步機制)




)



