文章目錄
- 前言
- Toolkit
- Nuget安裝
- 簡單使用
- SetProperty,通知更新
- RealyCommand
- CanExecute
- 新功能,代碼生成器
- ObservableProperty
- NotifyCanExecuteChangedFor
- RelayCommand
- 其他功能
- 對應關系
- NotifyPropertyChangedFor
前言
CommunityToolkit.Mvvm(以下簡稱Toolkit)是WPF最有名的兩個框架,一個是Prism,另一個就是Toolkit。
Prism可以看我的Prism詳解
WPF Prims框架詳解
Toolkit
Toolkit 官方文檔
用 CommunityToolkit.Mvvm 加速 MVVM 開發流程
Nuget安裝

簡單使用
Toolkit簡單復寫了我們常用的兩個方法
一個是 SetProperty,一個是RelayCommand
SetProperty,通知更新
public class MainViewModel:ObservableObject{private string _title;public string Title{get => _title;set => SetProperty(ref _title,value);}}
RealyCommand
public RelayCommand ButtonClickCommand { get; set; }public MainViewModel()
{ButtonClickCommand = new RelayCommand(() => { Debug.WriteLine("Hello World!"); });}
MVVM模式的3種command總結[2]–RelayCommand
RealyCommand主要有一個CanExecute屬性。通知是否能點擊
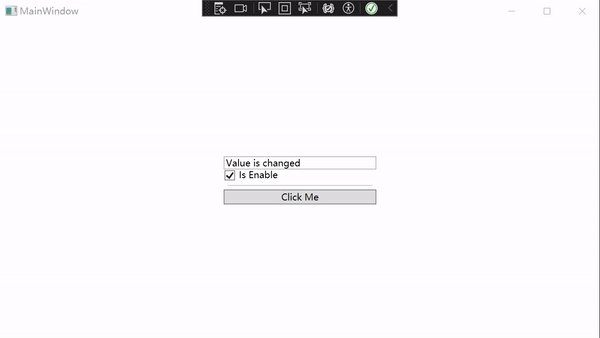
CanExecute
通知按鈕能否點擊(我感覺有點雞肋)
public class MainViewModel:ObservableObject
{private string _title = "Hello world!";public string Title{get => _title;set => SetProperty(ref _title,value);}private bool _isEnable = false;public bool IsEnable{get=> _isEnable;set{SetProperty(ref _isEnable,value);ButtonClickCommand.NotifyCanExecuteChanged();}}public RelayCommand ButtonClickCommand { get; set; }public MainViewModel(){ButtonClickCommand = new RelayCommand(() => { Title = "Value is changed"; },()=>IsEnable);}
}
<Window.DataContext><viewModel:MainViewModel />
</Window.DataContext>
<Grid><StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" ><TextBox Text="{Binding Title}" Width="200"/><CheckBox Content="Is Enable" IsChecked="{Binding IsEnable}" /><Separator Margin="5"/><Button Command="{Binding ButtonClickCommand}" Content="Click Me"/></StackPanel>
</Grid>

新功能,代碼生成器
Toolkit新增了生成器功能,自動幫我們將代碼補全。
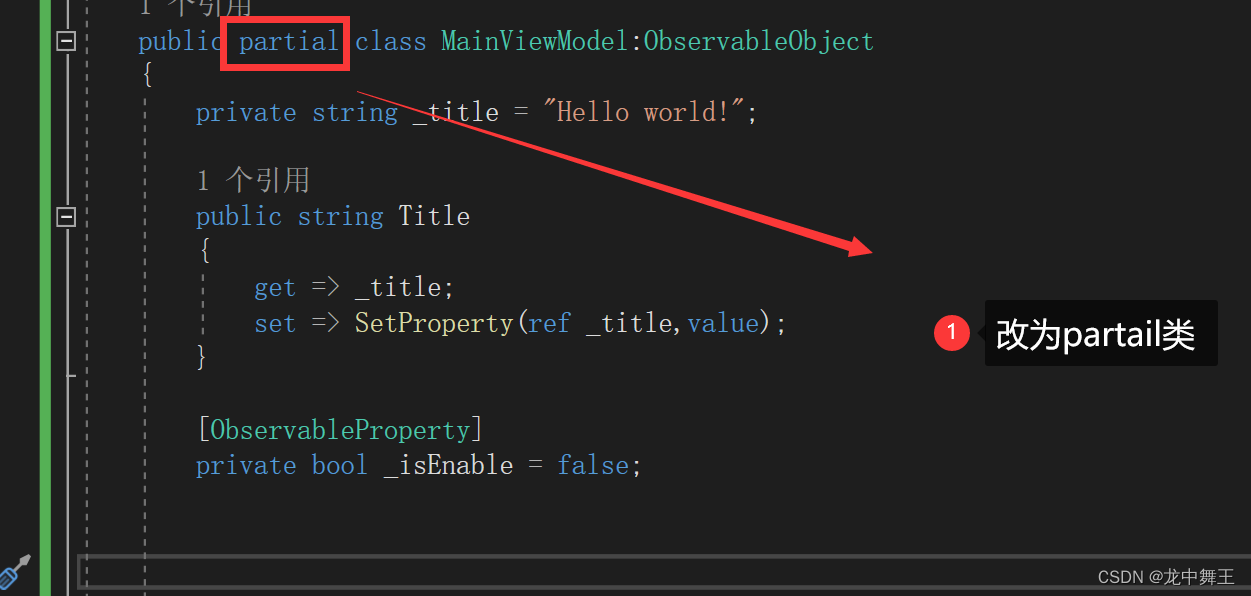
ObservableProperty
ObservableProperty




生成的Public屬性是符合一下特性
- private
- name=>Name
- _name=>Name
- m_name=>Name
以上三者都會自動對應到public Name
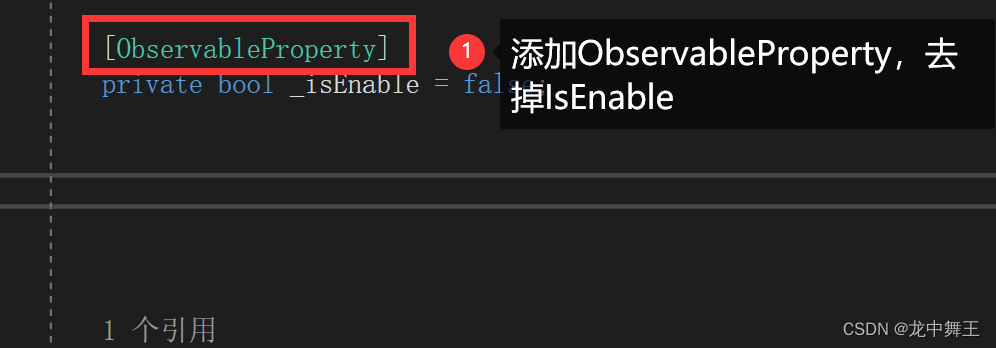
NotifyCanExecuteChangedFor
因為我們之前修改RelayCommand的CanExecute都是通過public 里面的get set去通知的,我們現在可以使用NotifyCanExecuteChangedFor來通知
[NotifyCanExecuteChangedFor(nameof(ButtonClickCommand))]
[ObservableProperty]
private bool _isEnable = false;
//等價于
private bool _isEnable = false;public bool IsEnable{get=> _isEnable;set{SetProperty(ref _isEnable,value);ButtonClickCommand.NotifyCanExecuteChanged();}}RelayCommand
RelayCommand給一個Void函數,會自動生成一個對應Command 和初始化這個Command
[RelayCommand]
public void ButtonClick()
{}
//等價于
public RelayCommand ButtonClickCommand { get; set; }public MainViewModel()
{ButtonClickCommand = new RelayCommand(() => { Title = "Value is changed"; }, () => IsEnable);}其他功能
//將CanExecute綁定到IsEnable
[RelayCommand(CanExecute =nameof(IsEnable))]
public void ButtonClick()
{}
///異步函數也可以,CanExecute會在異步函數結束之后變回去
[RelayCommand(CanExecute =nameof(IsEnable))]
public async Task ButtonClickAsync()
{await Task.Delay(1000);Title = "我被修改了";
}
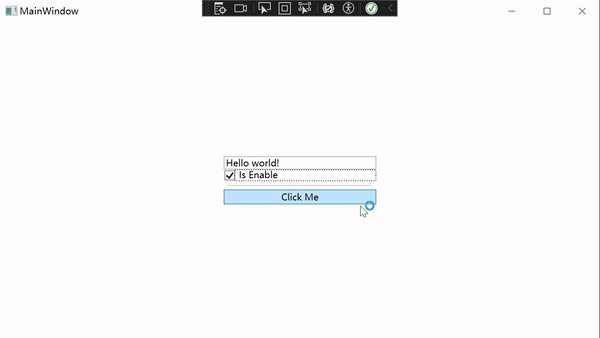
異步函數演示:注意看按鈕顏色

對應關系
ButtonClickAsync、ButtonClick=>ButtonClickCommand
NotifyPropertyChangedFor
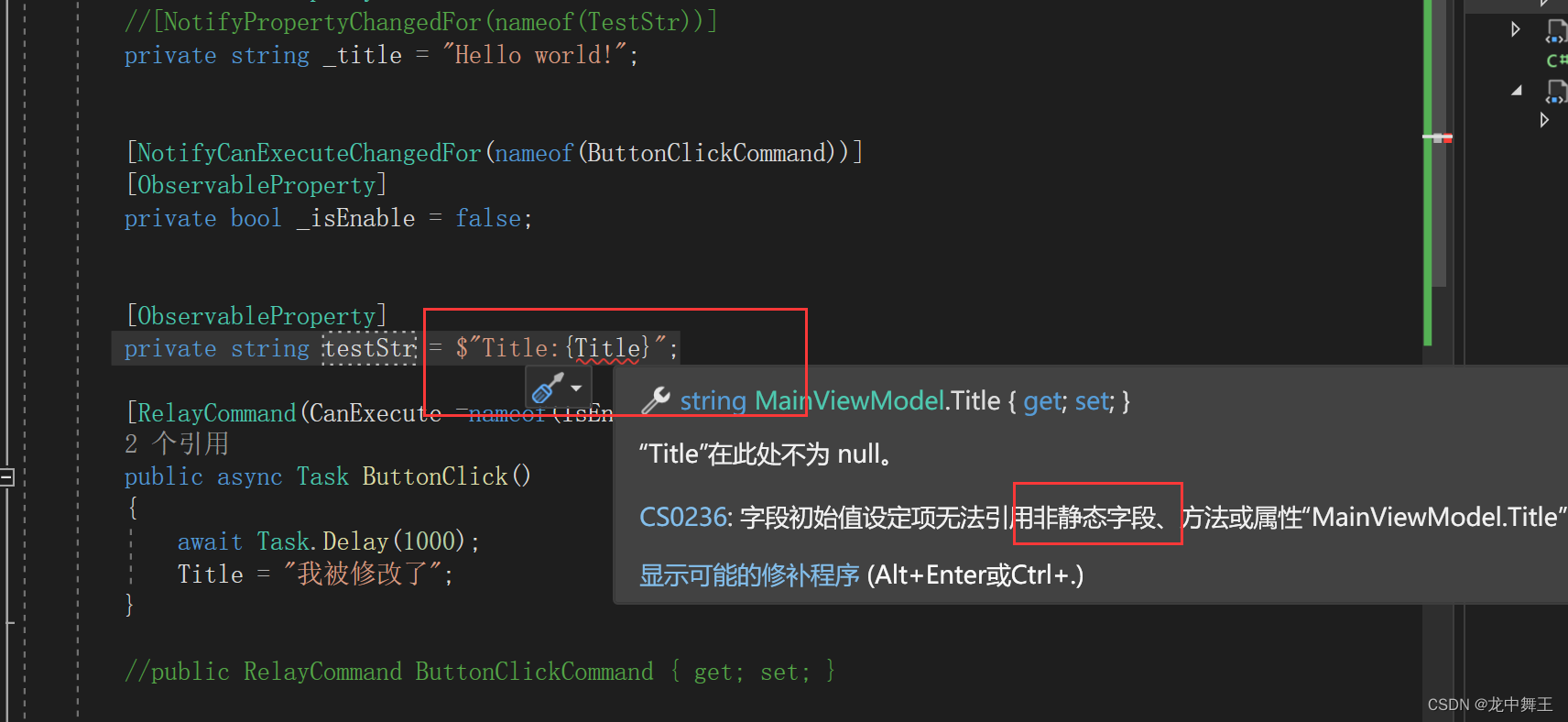
我們希望兩個屬性是強關聯的,比如Title和TestStr是強關聯的。
我們希望能通知另一個屬性發生了更改,比如Title 通知TestStr更改
private string testStr = $"Title:{Title}";
但是這么寫會報錯,只能設置靜態方法

然后我們可以通過NotifyPropertyChangedFor來進行通知
[ObservableProperty]
[NotifyPropertyChangedFor(nameof(TestStr))]
private string _title = "Hello world!";public string TestStr => $"Title:{Title}";







令牌)

:深入解讀Redis主從同步機制)




)




)