
最近在找工作,一直在看招聘信息。看到工業設計工資還是蠻高的。
應屆畢業生一般是4-6K,1-3年工作經驗是6-8K,3年以后的差不多是8K以上了。
我沒有嫉妒羨慕恨,發誓,真的沒有。
工業設計已經被重視,未來的道路會越來越好。
我做了3年的工業設計,個人認為還算不上是設計師,只能算是從事設計者。
先說說我的個人情況,我大學專業是工業設計,畢業出來一直在智能家居行業做。剛畢業是在設計公司做了一年,然后跳槽到互聯網公司工作一年半。
今天想跟大家分享我的經歷:如何做設計?
主要分為5各部分:
1.市場調查
2.設計創意
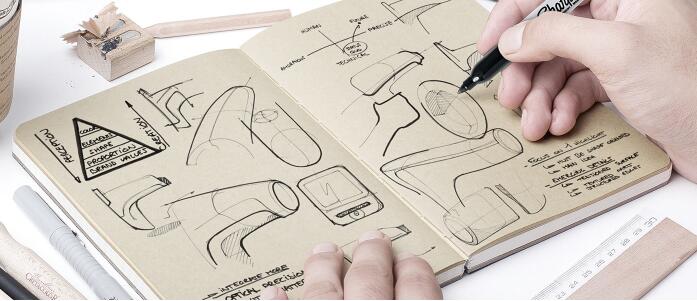
3.草圖手繪
4.軟件基礎
5.材料工藝
1.市場調查
很慚愧,我做設計以來,一直都沒有直接對接過客戶。在設計公司工作,是乙方,公司人少,對接客戶的事老板。互聯網公司是甲方,熟悉市場對接客戶是由市場部同事負責,項目再由主管分配。
對一個產品完全不熟悉的情況下,如何去做市場調查?
我以前經常犯的錯,就是拿到項目之后,就開始上網找圖,找什么圖來做參考,看圖時應該注意什么,腦袋空空,看完圖就算了,都不知道。然后開始畫了。
這是盲目地設計行為,你知道你要調查,但怎么去調查,調查的目的是什么?你不知道。

(1)風格
一般在項目文件里有關于產品的尺寸,風格,功能,定位,目標人群。
其中尺寸,功能是產品固定,不能隨意修改。定位還有目標人群時需要你去調查他們的特性。不同定位和目標人群,他們的消費水平,對生活品質的追求,還有對產品的要求都不同,這關乎到產品的定價和營銷方法。
不同的風格,會關系到消費者對產品的感官。做設計就是要設計產品的風格,這也是我們做設計唯一能控制的元素。
“風格”是個很抽象的名詞。產品最常出現的風格:“簡約風”“科技感”“時尚感”,這些你很難用形容詞去形容,只能意會不能言傳。
那究竟怎么設計?
舉兩個例子:
智能感+科技感:加燈效+一個讓消費者發出“哇,還挺好玩,很方便,蠻智能”的功能。
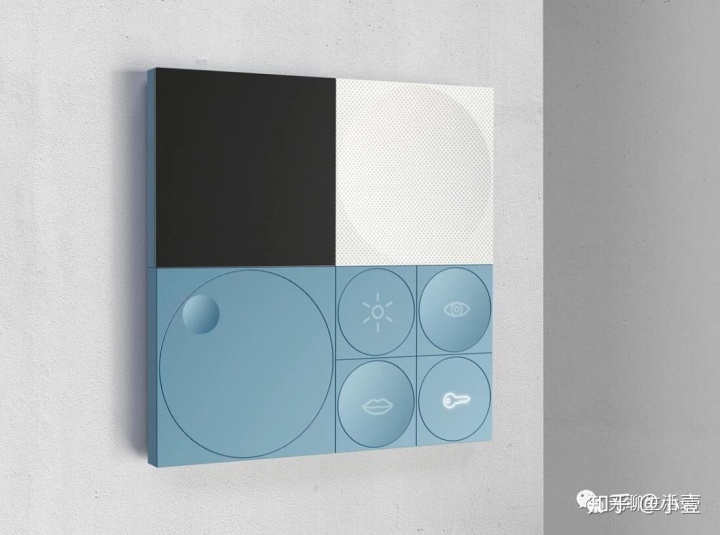
時尚感+簡約風:外觀上不要有什么花里胡哨的造型,簡單。以一個幾何體為主,任何造型的變化都是服務于功能。顏色以黑白色為經典,其他顏色以舒服明亮為輔。(可以參考手機或是汽車行業的顏色)
當一個產品的外觀造型簡單到直接一個幾何體時,那勢必要在其他方面引人注目,那么我們的關注點就會集中在產品的細節處理,顏色搭配,材料工藝方面。

(2)產品調查
為甲方爸爸干活,怎么能不考慮甲方爸爸的風格呢?
首先,去了解甲方公司產品(官網或是京東等),知道甲方公司的品牌調性,以及現在設計的這款產品在整個從產品線中處于(低中高)哪個定位。
然后,去購物平臺了解同類產品的整體設計造型是怎么樣的。大品牌的設計風格,產品的低中高端的設計風格是怎樣。
接著,競品公司的調性,產品風格。你在看產品的過程中,要思考:產品主要材料是什么、運用了工藝,你不喜歡的點在哪里,你會怎么改進。
2.設計創意
做設計最重要的什么?
創意。
在大學里,你做設計天馬行空,自由沒有界限。想怎樣就怎么來。這點非常好,就怕你不敢大膽想象。
可在工作中,你會經常聽到結構設計師說這樣的話:“這個造型很難加工出來的”“這樣開模的成本就高了”“你要的功能現在還沒有能做的出來”.......
或是市場部同事說“這個太新潮了,很多人會接受不了”“這造型也太夸張了吧”......
凡事都有個“但是”。
但是你后期要優化方案,會比較容易。

夸張改為中庸,造型難加工可以在調整,方案不會一稿過。如果你設計出來的產品沒有亮點,上司讓你方案優化,你會無從下手。
估計看到你會說:我也知道創意很重要,創意真的很需要靈感啊,可是靈感也不是天天有。
作為過來人,我曾經也是這么想過。沒有靈感加持,就猶如你忘了帶筆考試,很是捉急。
作為過來人,我勸你一句,千萬不能這么想。
從事創作類的工作,從來都不是靠靈感。靠的是平日對素材的積累,和對生活的思考。
(1)多看圖,收集素材
做設計時你是可以“眼高手低”。你的眼界代表你的設計上限。
所以收集圖片時,你要思考幾個點。
a)我們看的產品圖,一般都是只有一個視圖。那這個產品的其他視圖是怎樣的?哪個視圖最能展現產品的特征?

b)看圖不要局限于同類產品。
就好比如你要設計一款充電寶,前期的市場調查你已經看了市面上很多款式了,你收集素材時再去設計網上看的話,你的思維就會局限在一個框架里。
想跳出既有的思維圈,就要多去看看其他不同類型的產品,
看看別的產品造型細節怎么處理,充電寶能用同樣的材料嗎,這個顏色很好看,后期能做的出來嗎?
c)在看的過程中,建議大家不要懶著,腦子動,手也要跟著動起來。因為很多想法都是在你手繪的過程中蹦出來的,并不是你看了一眼覺得有“感覺”才能手繪。很多產品造型,看似很簡單,當你某天想起來,發現很難手繪出來。
d)看圖時不能只單看產品,產品所處的場景烘托出來的氛圍同樣很重要。產品擺放的角度,光影環境,加上場景,形成的風格是什么樣的,這有助于你后期效果圖排版。
?

(2)生活思考
當你設計一款產品的時候,最直接的思維,就是把自己當做是用戶,站在用戶的角度去感受產品。
在你使用一款產品時,你就已經是這款產品的用戶了,那你對這款產品有什么樣的思考呢?
是否符合人的使用習慣?“好看”點在哪里?觸摸時是否舒服。
你可能會想:每個人的感受不一樣,我的感受不一定就是別人的感受啊。
對產品的內在需求,大家都是一致的。

當看到別人使用一款產品,你可以多去問問他們用戶體驗,這也相當于你在做用戶研究了。
做產品的設計,都是希望能看到自己的產品有朝一日,被很多人使用,這是非常有成就感的事。
當你設計出來的產品,你可以問問自己,如果你是用戶,你會使用自己設計的產品嗎?
“藝術源于生活”啊,朋友們。
想要做好設計,就不能只把思考限制在看圖片的渠道上,生活中多的是素材。隨時隨地的收集素材形成習慣,當你腦中的素材積累到一定數量時,做設計時,所謂的“靈感”就會不自覺的蹦出來了。

不知不覺就寫了這么長。
接下來的“草圖手繪、軟件基礎、材料工藝”3個部分大家可以到這篇文章看。
夏書蟲的休閑時光:【干貨】我在工作中是如何做工業設計的?(二)?zhuanlan.zhihu.com
大家可以搜索公眾號【夏書蟲的休閑時光】,我是想要轉行的設計工作者,我會時不時更新一些干貨分享給大家。或是大家有什么想要關于工業設計的事,也可以在公眾號上交流。
![[易學易懂系列|golang語言|零基礎|快速入門|(一)]](http://pic.xiahunao.cn/[易學易懂系列|golang語言|零基礎|快速入門|(一)])
,設置組ID(set-group-ID),sticky...)


)

![[JSOI2018]潛入行動](http://pic.xiahunao.cn/[JSOI2018]潛入行動)





)
函數(1))




函數的應用)
