java 分裂數字
As noted in my earlier Nightingale writings, color harmony is the process of choosing colors on a Color Wheel that work well together in the composition of an image. Today, I will step further into color theory by discussing the Split Complementary Color Harmony and apply it to a data visualization example. Most importantly, I discuss moving between display (RGB) and printing (CMYK) color spaces. Indeed there are many situations that require moving beyond digital results to produce a physical output. Unfortunately, colors frequently lose their vibrancy when transitioning from the RGB to the CMYK color spaces.To address this issue, I will rely on the Pantone Matching System which supports this task.
正如我在夜鶯的早期著作中所提到的,色彩協調是在色輪上選擇顏色的過程,這些顏色在圖像的構圖中可以很好地協同工作。 今天,我將通過討論“分割互補色和聲”,進一步將其應用于色彩理論,并將其應用于數據可視化示例。 最重要的是,我討論了在顯示(RGB)和打印(CMYK)色彩空間之間移動。 確實,有許多情況需要超越數字結果來產生物理輸出。 不幸的是,從RGB過渡到CMYK色彩空間時,色彩經常失去活力。為了解決這個問題,我將依靠支持該任務的Pantone Matching System。
The Adobe Color app will be used here to create a split complementary color theme and specify printing parameters that are applied to a data visualization. To address individuals with limited color vision, the data visualization example will checked with the Color Blindness Simulator — Coblis. Both Adobe Color and Coblis are freely available online tools for your continued use.
此處將使用Adobe Color應用程序創建分割的互補色主題,并指定應用于數據可視化的打印參數。 為了解決色覺受限的問題,將使用“ 色盲模擬器 -Coblis”檢查數據可視化示例。 Adobe Color和Coblis都是免費的在線工具,供您繼續使用。
So, let’s get started!
所以,讓我們開始吧!

回顧色彩和諧的概念 (Reviewing Color Harmony Concepts)
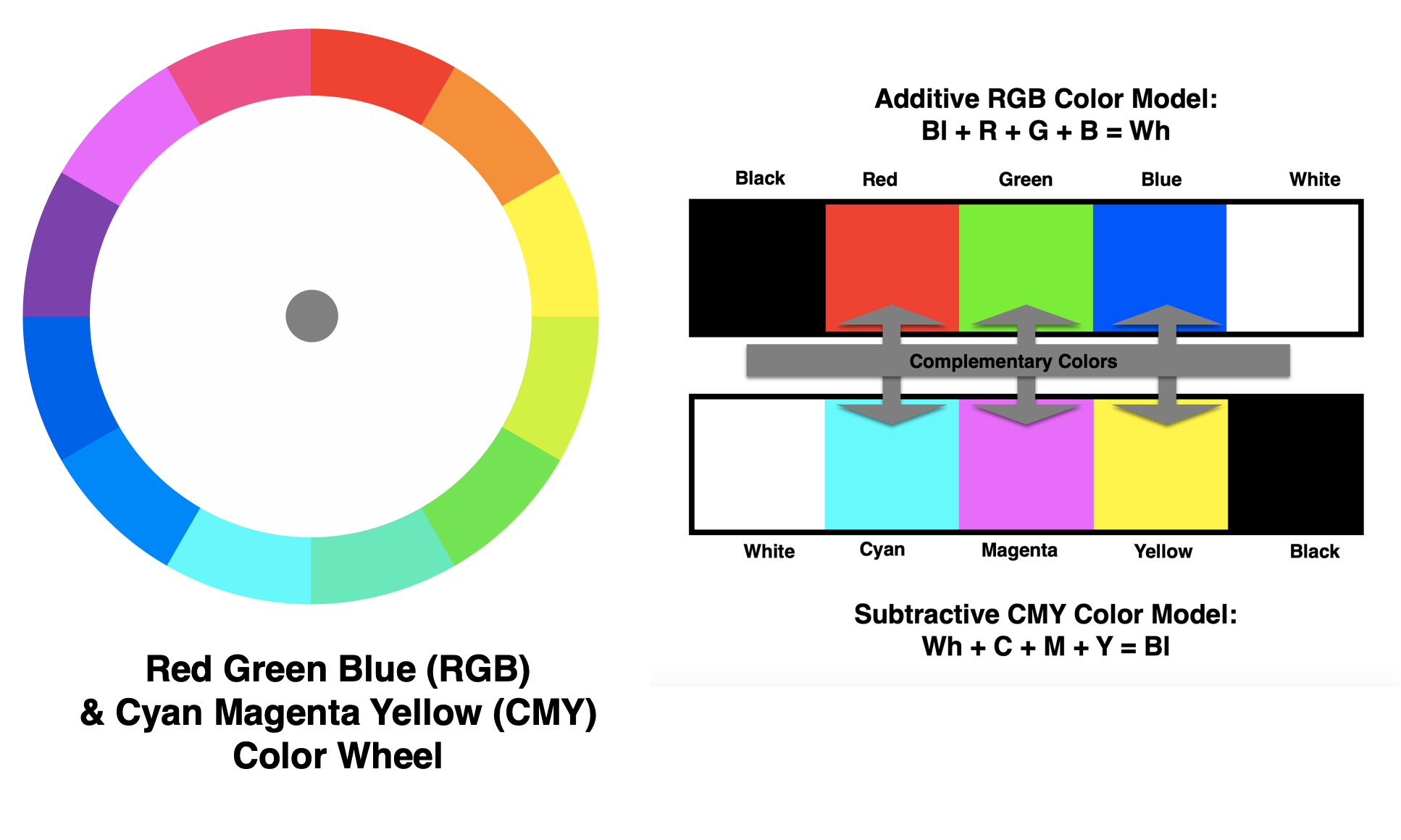
Isaac Newton is credited with creating the Color Wheel concept when he closed the linear color spectrum into a color circle in the early 1700s. Over the centuries, artists and color scientists amplified his concept to include color harmonies. The Red-Green-Blue Color Wheel is based on the concept that Red, Green and Blue (RGB) are the color primaries for viewing displays like what we see on our desktop and mobile devices. The RGB color model is defined as an additive color model in which the combination of Red, Green, and Blue lights produces White light.
艾薩克·牛頓(Isaac Newton)在1700年代初將線性色譜圖譜封閉在一個色環中時,就創造了色輪概念。 幾個世紀以來,藝術家和色彩科學家將他的概念擴大到包括色彩和諧。 Red-Green-Blue色輪基于以下概念:紅色,綠色和藍色(RGB)是用于查看顯示器(例如在臺式機和移動設備上看到的顏色)的原色。 RGB顏色模型定義為加法顏色模型,其中紅,綠和藍光的組合產生白光。
There is also a Cyan, Magenta and Yellow color model for printing that is called a subtractive model since the inks combine to produce Black. Interestingly, the RGB color model and the CMY color model have a complementary relationship. Red is the complement of Cyan, Green is the complement of Magenta, Blue is the complement of Yellow and White is the complement of Black in their respective color spaces.
還有一種用于打印的青色,品紅色和黃色顏色模型,稱為減色模型,因為墨水會結合產生黑色。 有趣的是,RGB顏色模型和CMY顏色模型具有互補關系。 紅色是青色的補充,綠色是品紅色的補充,藍色是黃色的補充,白色是黑色。

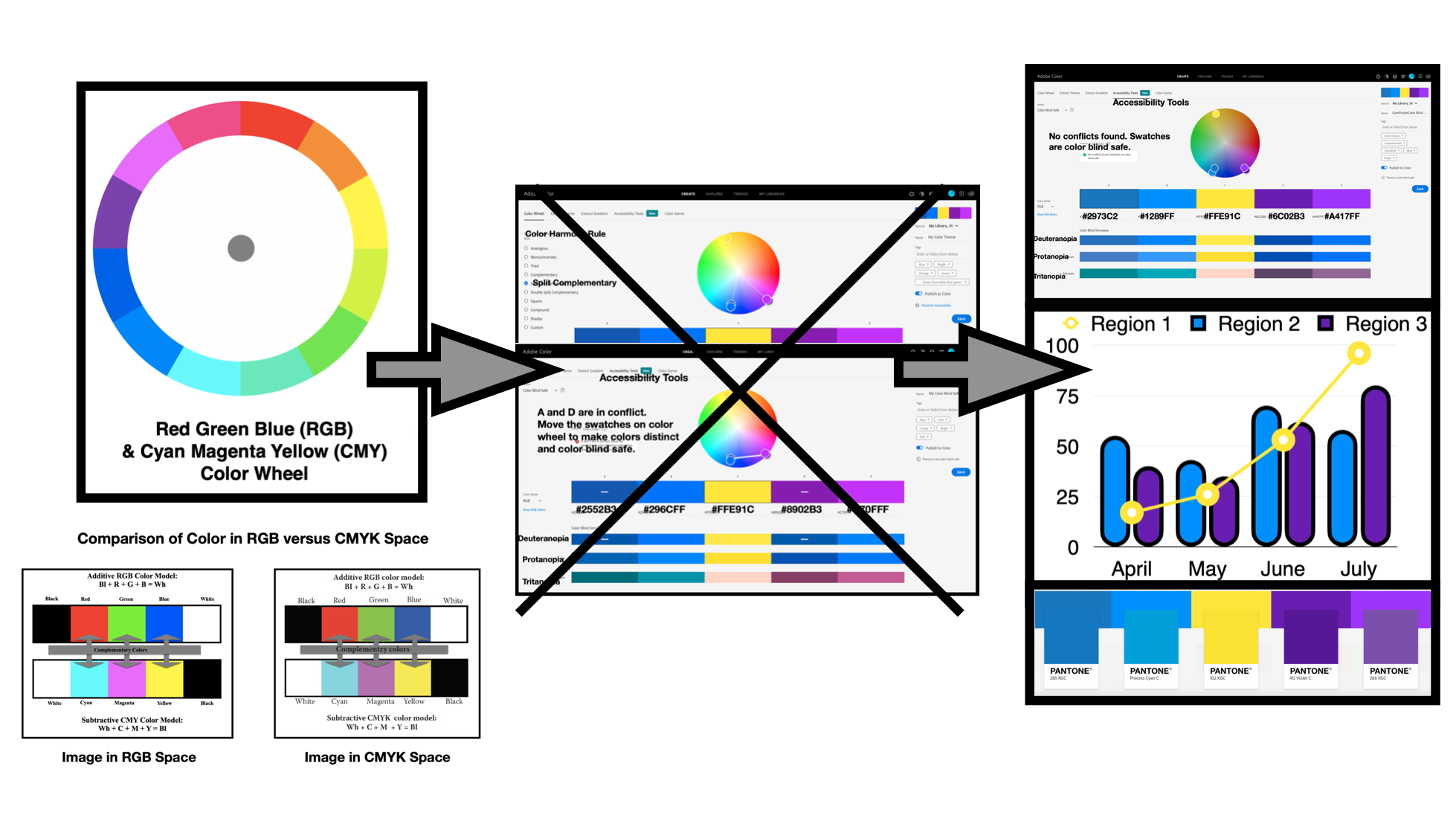
The same color wheel thus applies for both RGB and CMY color spaces. This complementary relationship and the RGB/CMY color wheel are shown above.
因此,相同的色輪適用于RGB和CMY顏色空間。 上面顯示了這種互補關系和RGB / CMY色輪。

那打印呢? (What about Printing?)
Jacob Christoph Le Blon patented the first three-color and four-color printing production processes in 1719. Historically, for printing processes to work, individual plates were created for each Cyan, Magenta and Yellow color pigment. The plates were registered over top of each other to produce full color images and the process was called a three-color printing process. When the primary pigments were combined together as inks, in equally large amounts, the result was a Black color. Initially, a volume problem resulted when this concept was put into practice. Combining the CMY inks together became expensive and certain papers were unable to absorb all the ink required to produce Black text. Since there was more Black text than color imagery, a four-color process evolved with the Cyan, Magenta, and Yellow color plates registered against the Key Black plate. Today, this is known as the CYMK printing model.
Jacob Christoph Le Blon于1719年申請了第一批三色和四色印刷生產Craft.io的專利。從歷史上看,為了使印刷Craft.io正常工作,每種青色,品紅色和黃色顏料都會創建單獨的印版。 將印版彼此對齊以產生全彩色圖像,該過程稱為三色印刷過程。 當將原色顏料大量混合在一起作為油墨使用時,結果是黑色。 最初,將這個概念付諸實踐會導致數量問題。 將CMY墨水合并在一起變得昂貴,某些紙張無法吸收產生黑色文本所需的所有墨水。 由于黑色文字多于彩色圖像,因此采用了四色處理,將青色,品紅色和黃色色板對準了鍵黑板。 今天,這被稱為CYMK打印模型。
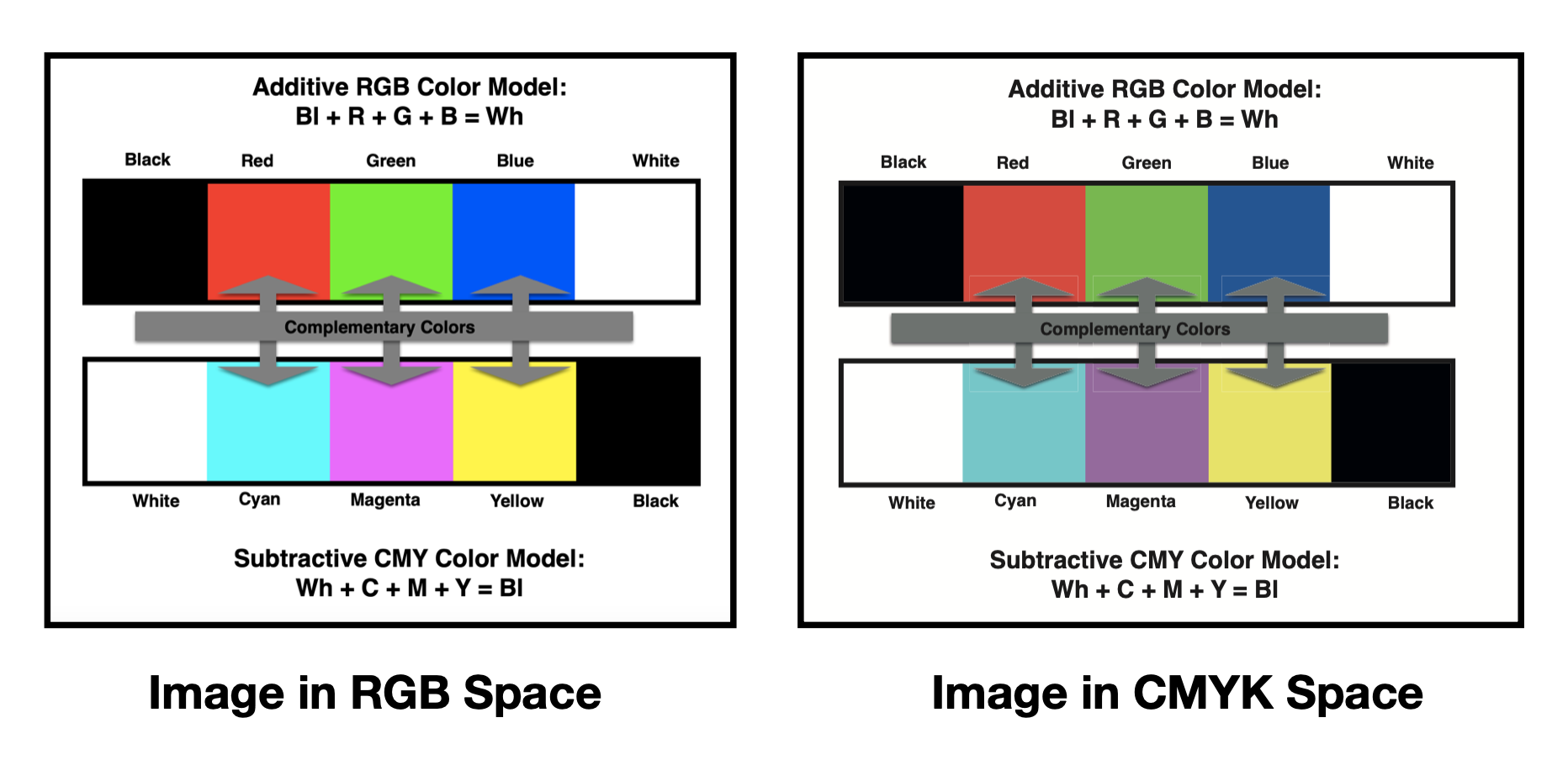
The transfer between RGB and CMYK color spaces is far from perfect. Colors in RGB space lose some of their vibrancy when transferred to CMYK space. A comparison of primary colors in RGB space and a CMYK space is shown below.
RGB和CMYK顏色空間之間的轉換遠非完美。 RGB空間中的顏色在轉移到CMYK空間時會失去一些活力。 RGB空間和CMYK空間中的原色比較如下所示。

To address some of these concerns, it is possible to add inks that match the original colors in RGB Space to the printing process. The Pantone Matching System (PMS) has evolved to support this situation.
為了解決其中的一些問題,可以在打印過程中添加與RGB空間中的原始顏色匹配的墨水。 Pantone Matching System (PMS)已發展為支持這種情況。

The Pantone company provides libraries of solid color inks that are specified in the color printing process. The Pantone solution is more expensive than the CMYK printing process. The Pantone company also provides hybrid solutions where it is possible to match a selected Pantone spot color to CMYK values. This alternative is known to have positive results about 50% of the time.
Pantone公司提供彩色印刷過程中指定的純色油墨庫 。 Pantone解決方案比CMYK打印過程貴。 Pantone公司還提供混合解決方案,可以將選定的Pantone專色與CMYK值進行匹配。 已知這種替代方法大約有50%的時間會產生積極的結果。
The Adobe Color app provides CMYK values for the four-color printing process as well as Pantone colors for the more expensive PMS process. In this writing, I will show how to find this information in Adobe Color for your future color printing needs. For now, let’s return to creating the Split Complementary harmony for colorizing a data visualization.
Adobe Color應用程序為四色打印過程提供了CMYK值,為更昂貴的PMS過程提供了Pantone顏色。 在本文中,我將展示如何在Adobe Color中找到滿足您將來的彩色打印需求的信息。 現在,讓我們返回創建“拆分互補”和聲以為數據可視化著色。

分割互補色和諧 (The Split Complementary Color Harmony)
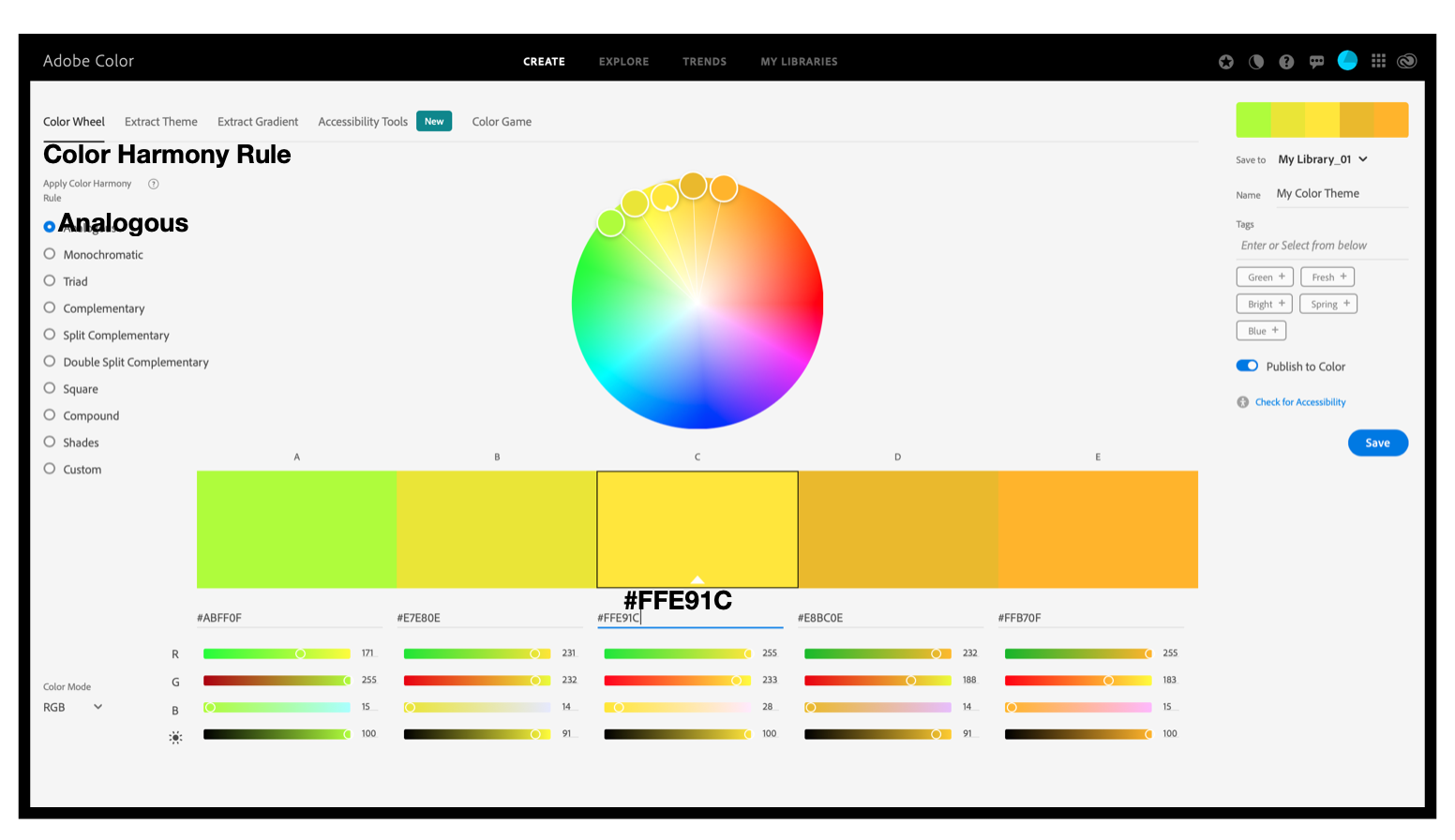
As discussed in my “Colorizing a Visualization” writing, two colors that oppose one another on the Color Wheel are considered to form a Complementary Color Harmony. Using Adobe Color, I will define a Base or Key color of Yellow #FFE91C. Entering #FFE91C as the middle color in Adobe Color yields a family ranging from Green Yellow to Yellow Orange.
正如我在“為可視化著色”中所討論的,在色輪上彼此相對的兩種顏色被認為構成了互補的色彩和諧。 使用Adobe Color,我將定義黃色#FFE91C的基色或關鍵色。 在Adobe Color中輸入#FFE91C作為中間色會產生從綠黃色到黃橙色的系列。

This forms an Analogous Color Harmony. An Analogous Color Harmony is defined as three or more colors that are adjacent to each other on the Color Wheel. The resulting Analogous Harmony in the Key of Yellow #FFE91C is shown on the left.
這形成了類似的色彩和聲。 類比色彩協調定義為在色輪上彼此相鄰的三種或更多種顏色。 左側顯示了黃色鍵#FFE91C中所得的類似和聲。

The complementary color to Yellow #FFE91C can quickly be found with Adobe Color by selecting the Complementary Color Harmony option. The result is Blue #4E1CFF and is shown on the left.
通過選擇“互補色協調”選項,可以使用Adobe ColorSwift找到黃色#FFE91C的互補色。 結果為Blue#4E1CFF,并顯示在左側。

A Split Complementary Color Harmony combines a Key color with the two colors directly on either side of the Complementary Color. The Key hue of Yellow #FFE91C combines with Blue Cyan #296CFF and Violet #C70FFF for a Split Complementary Color Harmony (Yellow Divide). These results are depicted in Adobe Color on the left.
分割互補色和聲將關鍵色與兩種顏色直接結合在互補色的任一側。 黃色#FFE91C的按鍵色調與藍色青色#296CFF和紫色#C70FFF相結合,實現了分立的互補色和聲( 黃色分割 )。 這些結果顯示在左側的Adobe Color中。

It is standard convention to use five colors to build a color theme. In the Yellow Divide theme, in addition to the original Violet #C70FFF hue, a Violet tone #8902B3 is also included. This Violet tone #8902B3 is created by the addition of Gray to the original Violet hue. For the original Blue Cyan #296CFF color, an additional Blue Cyan #2552B3 tone is provided. As noted in “The Blues of Color Harmony” writing, a tone is defined as a hue mixed with Gray. A tint is created with the addition of White while a shade is produced when a hue is mixed with Black. The complete Yellow Divide Theme is depicted above.
按照慣例,使用五種顏色來構建顏色主題。 在Yellow Divide主題中,除了原始的紫羅蘭色#C70FFF色調外,還包括了紫羅蘭色調#8902B3。 此紫羅蘭色調#8902B3是通過在原始紫羅蘭色上添加灰色來創建的。 對于原始的青色#296CFF顏色,提供了附加的青色#2552B3色調。 如“ 色彩和諧的藍調 ”一書中所述,色調定義為混合了灰色的色調。 通過添加白色來創建色調,而當將色調與黑色混合時會生成陰影。 上面描繪了完整的“ 黃色分割”主題。

評估色差 (Evaluating for Color Deficiencies)
In humans, there are three types of photoreceptors or cones where each is sensitive to different parts of the visual spectrum of light to facilitate rich color vision. If one or more of the set of cones does not perform properly, a color deficiency results. A red cone deficiency is classified as Protanopia. A green cone deficiency is classified as Deuteranopia. A blue cone deficiency is classified as Tritanopia.
在人類中,存在三種類型的感光器或視錐細胞,其中的每一種對光的可見光譜的不同部分敏感,以促進豐富的色彩視覺。 如果一組錐體中的一個或多個錐體不能正常工作,則會導致顏色不足。 紅錐缺乏癥被歸類為Protanopia。 綠錐缺乏癥被歸類為Deuteranopia。 藍錐缺乏癥被分類為Tritanopia。
Adobe Color has recently added an “Accessibility Tools” function that provides tests for Protanopia, Deuteranopia and Tritanopia of color themes. This allows for conducting preliminary color deficiency tests before actual visualizations are created. These preliminary results indicate that Yellow Divide fails these checks. These results are shown below.
Adobe Color最近添加了“可訪問性工具”功能,該功能可用于測試Protanopia,Deuteranopia和Tritanopia顏色主題。 這樣可以在創建實際的可視化效果之前進行初步的色差測試。 這些初步結果表明, Yellow Divide沒有通過這些檢查。 這些結果如下所示。


The Blue Cyan and Purple colors are repositioned to create a “Color Blind Safe” Yellow Divide theme. Blue Cyan #1289FF, the Blue Cyan tone #2973C2, Purple #6CO283, the Purple Tint #A417FF and the Key color of Yellow #FFE91C form the Improved Yellow Divide theme. These results are shown on the left.
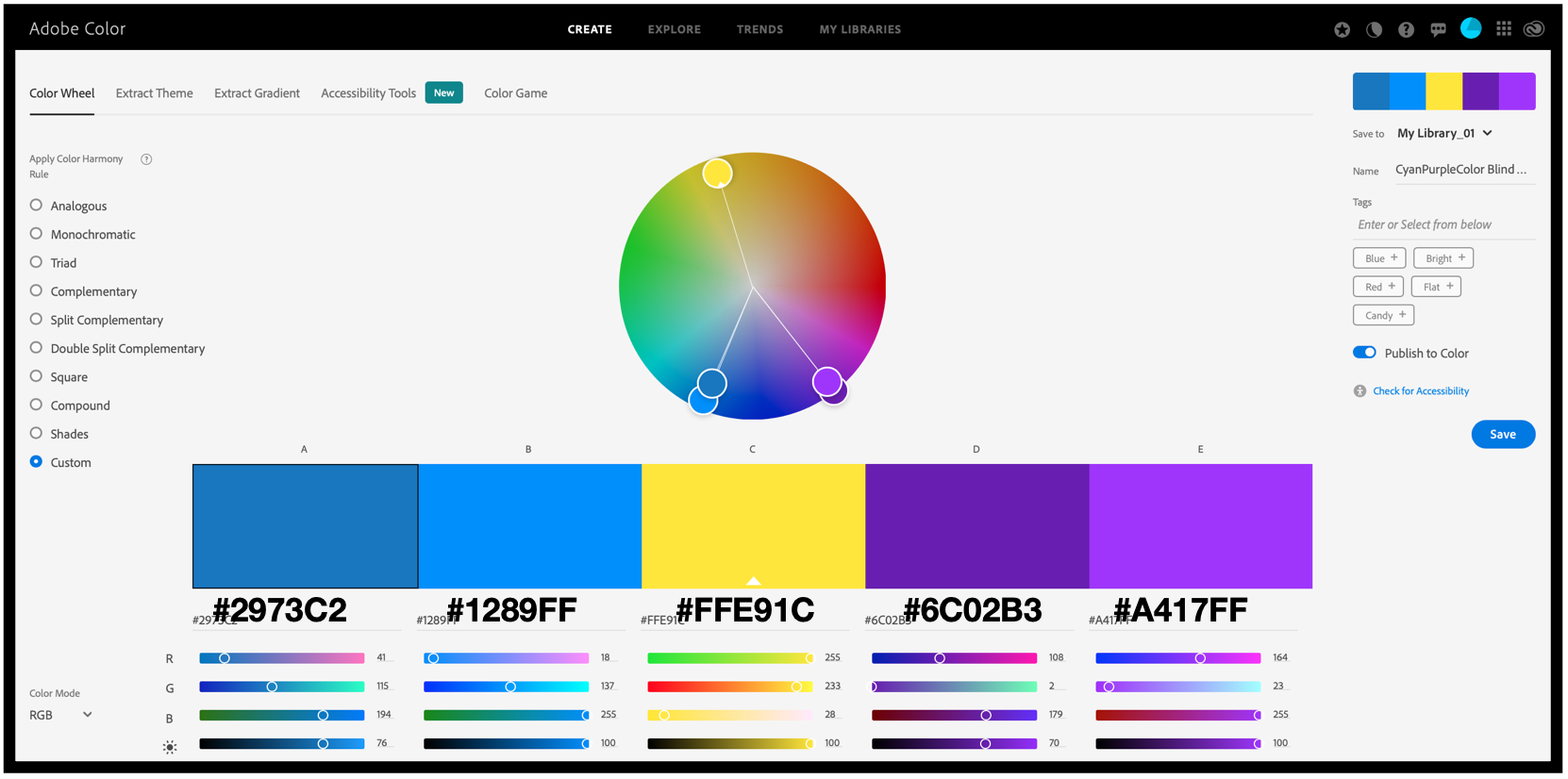
重新調整了藍色青色和紫色的顏色,以創建“色盲安全” Yellow Divide主題。 藍色青色#1289FF,藍色青色調#2973C2,紫色#6CO283,紫色調#A417FF和黃色#FFE91C的基色構成了改進的Yellow Divide主題。 這些結果顯示在左側。
Below, the Improved Yellow Divide color scheme is shown that is a Split Complementary Harmony and Color Deficiency Safe.
下面顯示了改進的Yellow Divide顏色方案,該方案是Split Complementary Harmony and Color Deficiency Safe。

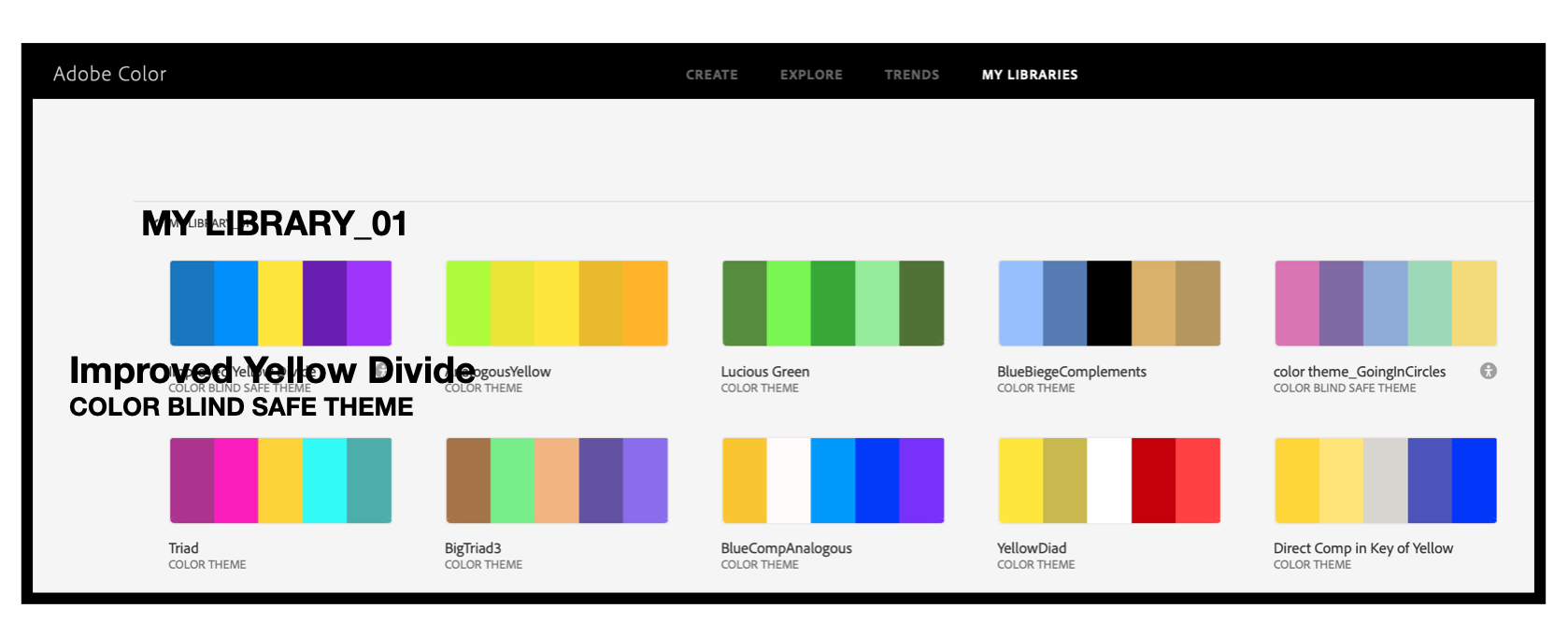
After setting up a free Adobe account, a color theme can also be stored for future visualization design efforts. Below, I show Improved Yellow Divide saved in my Adobe Color Library 01. Later in this writing, I will discuss additional benefits of storing a color theme.
設置免費的Adobe帳戶后,還可以存儲顏色主題,以供將來進行可視化設計之用。 下面,我顯示了保存在Adobe Color Library 01中的改進的Yellow Divide 。在本文稍后,我將討論存儲顏色主題的其他好處。


將“改進的色差”應用于具有折線圖的條形圖 (Applying the `Improved Color Divide’ to a Bar Chart with a Line plot)

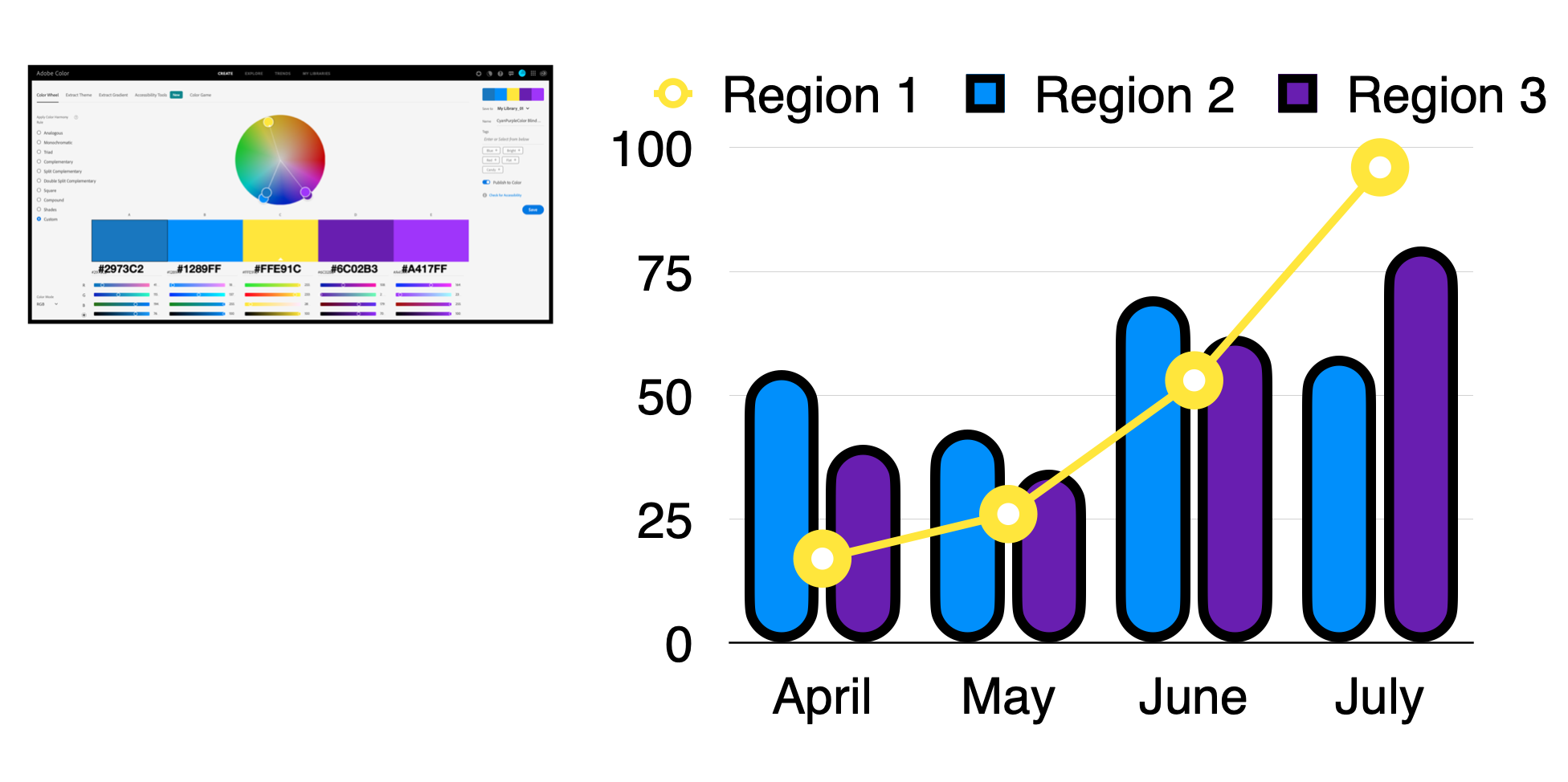
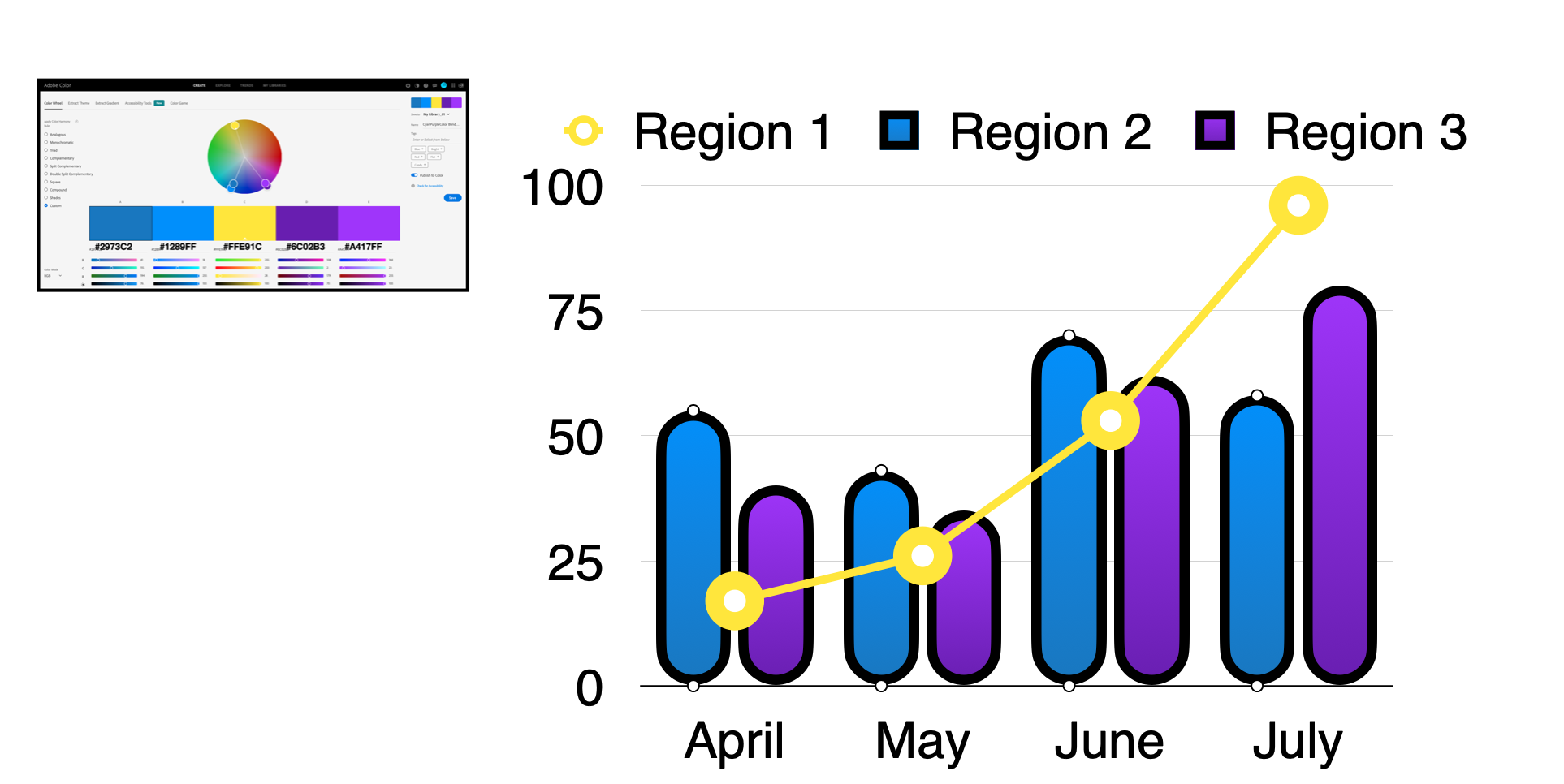
The Improved Yellow Divide color theme is used to create the Bar Chart with a Line Visualization shown on the left. The Key Color of Yellow #FFE91C is applied to a line plot of data for Region 1 with Yellow #FFE91C circles used to amplify the data points. The Blue Cyan #1289FF hue is applied to bars that represent Region 2 data. The Purple #6C02B3 hue is applied to bars that represent Region 3 data.
改進的“黃色分割”顏色主題用于創建條形圖,其線形圖顯示在左側。 黃色#FFE91C的鍵色應用于區域1的數據線圖,其中黃色#FFE91C圓圈用于放大數據點。 藍色青色#1289FF色相應用于表示Region 2數據的條形。 紫色#6C02B3色相應用于表示區域3數據的條形。
The full set of five colors in the Improved Yellow Divide theme can be used to create a Bar Chart with Line Visualization where there is gradient color in the Region 2 Blue Cyan bars and the Region 3 Purple bars. A gradient fill is a method for gradually fading from one color to another across the surface of an object. This color transition can result in an otherwise flat object appearing some what three dimensional.
改進的黃色分隔主題中的全套五種顏色可用于創建帶有線形可視化的條形圖,其中在區域2藍色青色條和區域3紫色條中有漸變顏色。 漸變填充是一種用于從一種顏色逐漸在對象表面逐漸淡入另一種顏色的方法。 這種顏色過渡可能會導致原本平坦的對象出現某些三維尺寸。

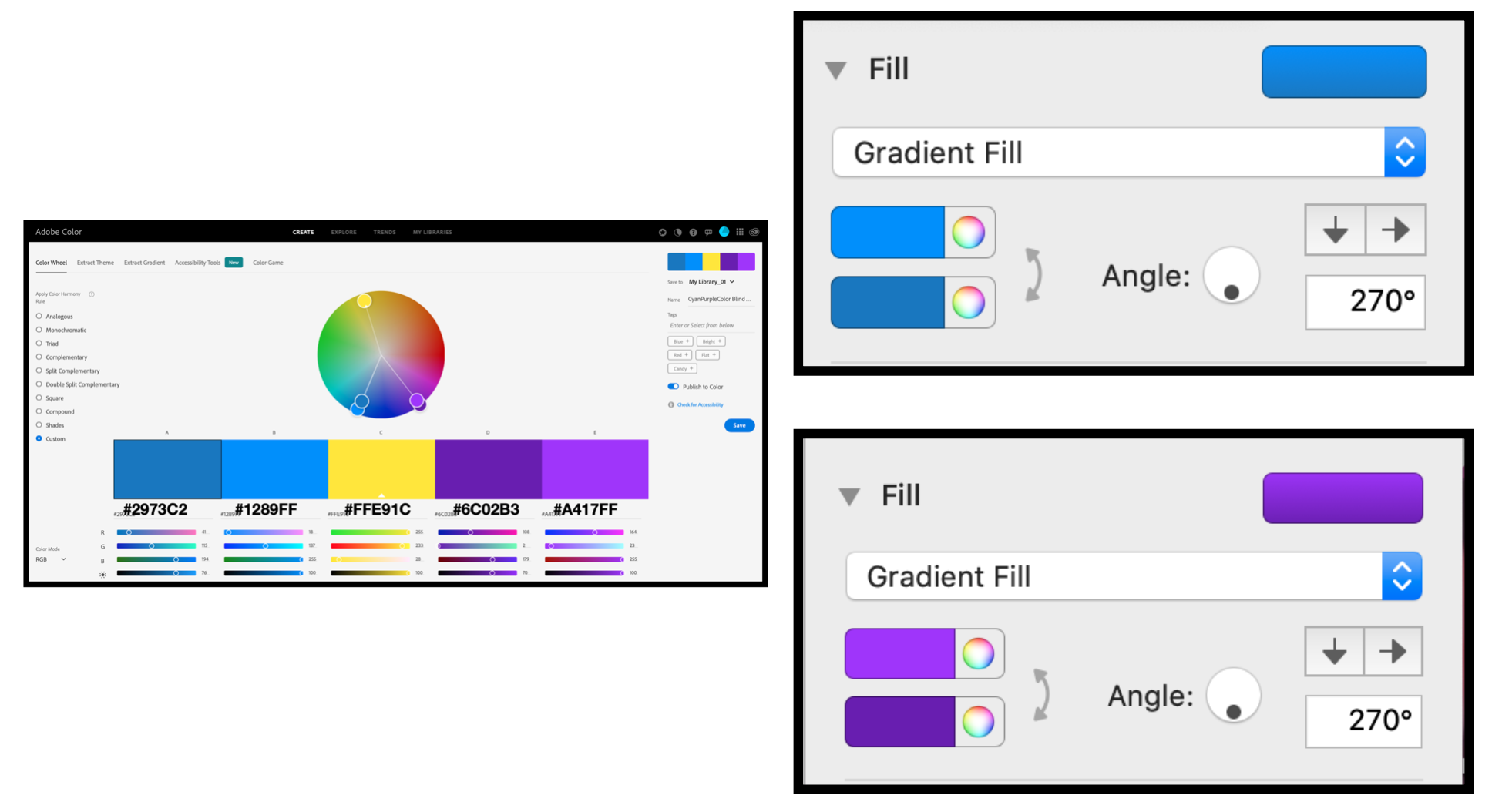
The gradient concepts for Blue Cyan, with Blue Cyan #1289FF and the Blue Cyan tone #2973C2, as well as Purple, with #Purple #6CO283 and the Purple Tint #A417FF, are depicted on the left.
左側描繪了藍色青色(帶有藍色青色#1289FF和藍色青色調#2973C2)以及紫色(帶有#紫色#6CO283和紫色色調#A417FF)的漸變概念。

Applying the Improved Yellow Divide theme with Blue Cyan and Purple gradients to the Bar Chart with Line Visualization yields the results shown on the left.
將具有藍色青色和紫色漸變的改進的“黃色劃分”主題應用于具有“線可視化”的條形圖,將顯示在左側。
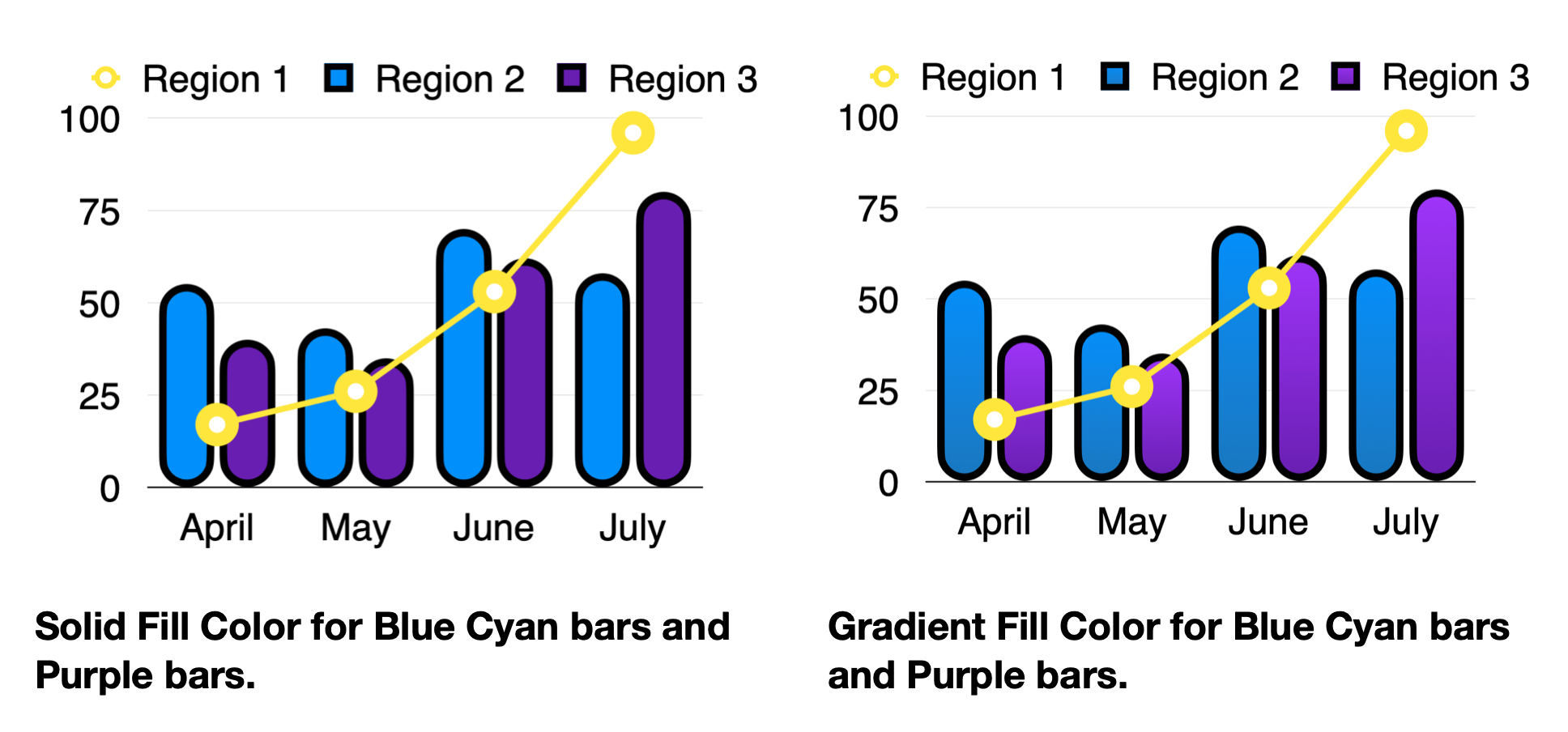
In this case, the difference between the solid fill versus the gradient fill Bar Chart with a Line Visualization examples is small. This is shown below.
在這種情況下,帶有線可視化示例的實心填充與漸變填充條形圖之間的差異很小。 如下所示。

Using a solid fill visualization is more economical when it comes to color printing considerations. The color printing process will use more inks to create the gradient transitions for the Blue Cyan and Purple bars. A solid fill will require only a single color for Blue Cyan and a single color for Purple. Therefore, the solid fill option that includes a Yellow #FFE91C line with the Blue Cyan #1289FF and Purple #6C02B3 bars will be used in further discussions of color deficiency and printing considerations.
在進行彩色打印時,使用實體填充可視化更為經濟。 彩色打印過程將使用更多的墨水為“藍色青色”和“紫色”條創建漸變過渡。 實心填充對于Blue Cyan僅需要單一顏色,對于Purple僅需要單一顏色。 因此,包括黃色#FFE91C線和藍色青色#1289FF和紫色#6C02B3條的實心填充選項將用于色差和打印注意事項的進一步討論。

Evaluating for Color Deficiencies
評估色差
For the solid fill Bar Chart with a Line Visualization here, I use the online Color Blindness Simulator, Coblis, to check for Protanopia, Deuteranopia and Tritanopia color deficiencies.
對于此處具有線可視化的實心填充條形圖,我使用在線色盲模擬器 Coblis來檢查是否存在Protanopia,Deuteranopia和Tritanopia顏色缺陷。
The color deficiency checks for this example are presented below. Individuals that may have any of these color deficiencies can distinguish between the individual line and bar chart elements.
此示例的顏色不足檢查如下所示。 可能具有這些顏色缺陷的個人可以區分單個折線圖和條形圖元素。


確定彩色打印的參數 (Determining Parameters for Color Printing)
For color printing, Cyan, Magenta, Yellow and Key Black (CMYK) inks form the color primaries. As noted earlier in this writing, the CMYK color model is defined as a subtractive color model since the starting point begins with White paper or a light surface. Color inks thus subtract from the original White surface to produce imagery and content.
對于彩色打印,青色,品紅色,黃色和深黑色(CMYK)墨水形成顏色原色。 如本文前面所述,由于起始點從白皮書或淺色表面開始,因此CMYK顏色模型定義為減色模型。 因此,彩色墨水會從原始的白色表面減去以產生圖像和內容。
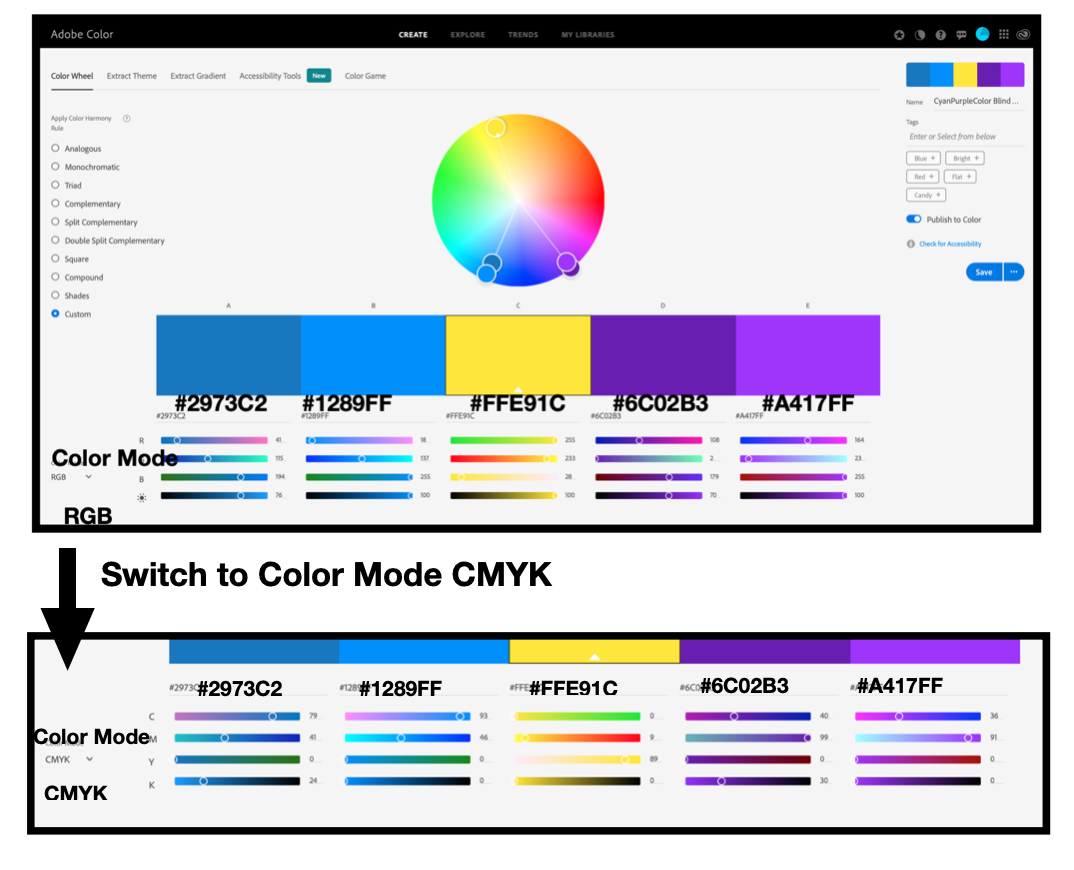
Adobe Color provides the respective numbers for Color Modes such as RGB and CMYK. These codes can be used to specify a color for the RGB display color model or the CMYK printing model. The Figure below shows how to locate these RGB and CMYK numeric codes for the Improved Yellow Divide theme on the initial Adobe Color user interface. The CMYK numeric codes can be used to specify color printing parameters.
Adobe Color為RGB和CMYK等色彩模式提供了相應的編號。 這些代碼可用于為RGB顯示顏色模型或CMYK打印模型指定顏色。 下圖顯示了如何在初始的Adobe Color用戶界面上找到用于改進的Yellow Divide主題的RGB和CMYK數字代碼。 CMYK數字代碼可用于指定彩色打印參數。

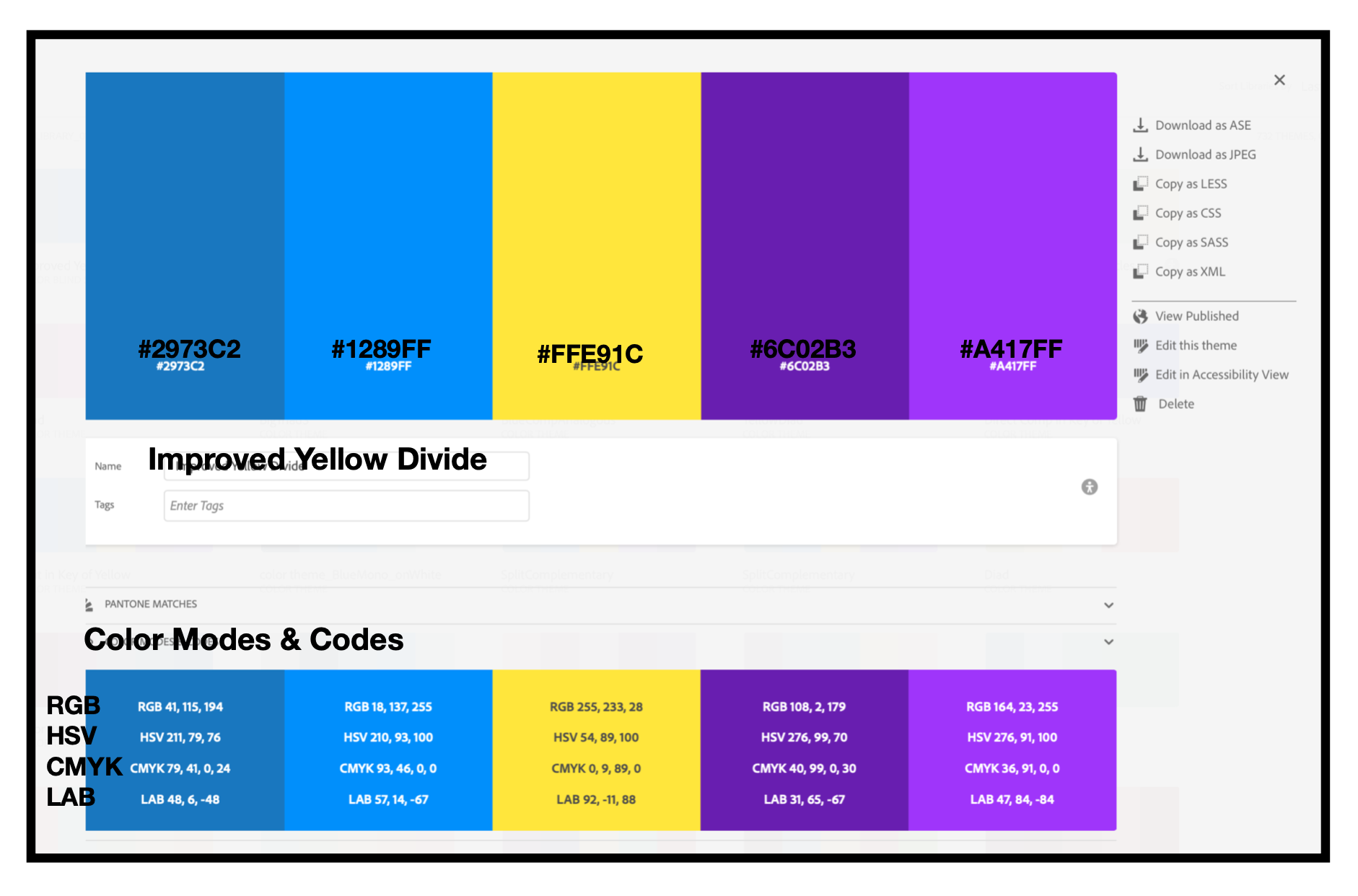
As noted earlier in this writing, the Improved Yellow Divide theme was previously saved in my Adobe Color Library 01. From the saved theme, it is now possible to quickly obtain specific color codes for RGB, CMYK and other color modes. The CMYK codes define the specifications needed for the standard four-color printing processes. These results are shown below.
如本文前面所述,“ 改進的黃色分割”主題以前已保存在我的Adobe Color Library 01中。現在可以從保存的主題中快速獲取RGB,CMYK和其他顏色模式的特定顏色代碼。 CMYK代碼定義了標準四色打印過程所需的規格。 這些結果如下所示。

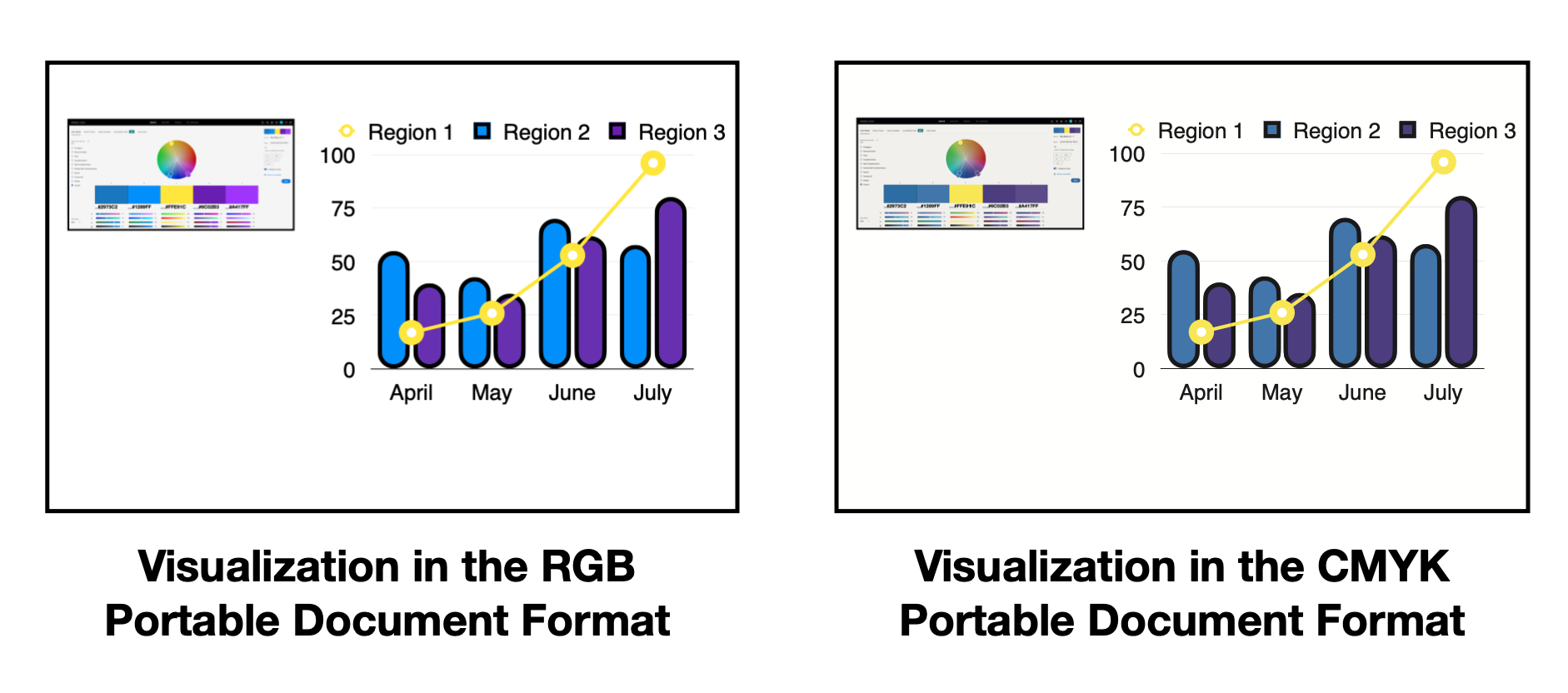
As discussed earlier in this writing, colors in RGB space lose some of their luster or vibrancy when transferred to CMYK space. Below the RGB Portable Document Format (PDF) and CMYK PDF files for the solid Bar Chart with a Line Visualization are shown for visual comparison. The PDFs were created with Adobe Acrobat.
如本文前面所述,RGB空間中的顏色在轉移到CMYK空間時會失去一些光澤或鮮艷度。 在RGB便攜式文檔格式(PDF)和CMYK PDF文件下方,顯示了帶有線可視化效果的實心條形圖,以進行視覺比較。 PDF是使用Adobe Acrobat創建的。

A more expensive color printing process can address matching the colors created in the original visualization. This is done by adding inks to the printing process that more closely match the final color scheme built under RGB Color Space. The Pantone Matching System (PMS) has evolved to support this situation.
較昂貴的彩色打印過程可以解決與原始可視化文件中創建的顏色匹配的問題。 這是通過在打印過程中添加與RGB色彩空間下建立的最終色彩方案更加匹配的油墨來完成的。 Pantone Matching System (PMS)已發展為支持這種情況。
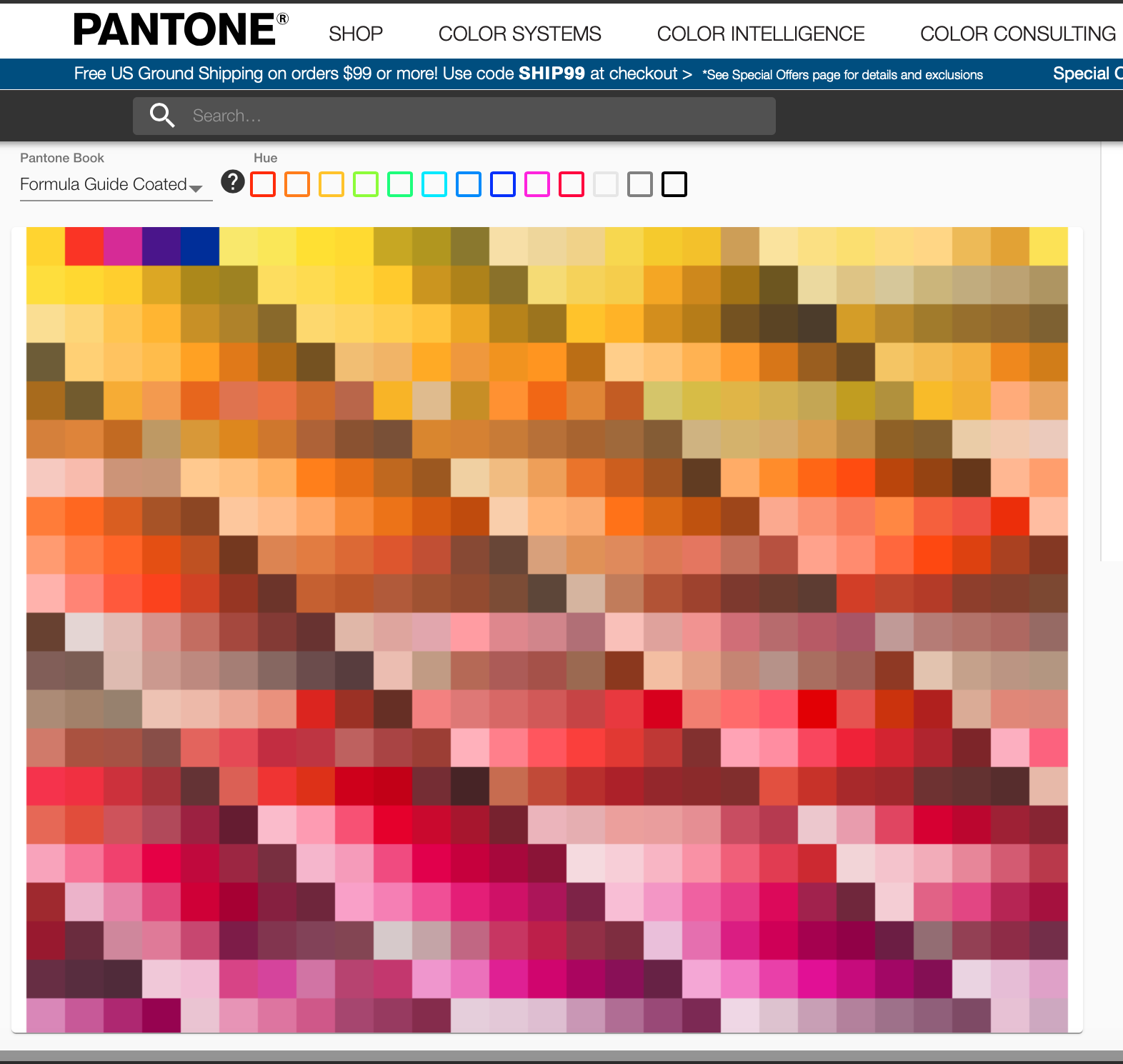
Adobe Color specifies Pantone matches for saved color themes. The PMS libraries span metallic, polyester, cotton, and nylon materials as well as coated and uncoated papers. Below, I show the Pantone matches from the standard Formula Guide — Coated Papers for the Improved Yellow Divide theme. Notice that Adobe Color does not provide a good match for the Purple #6C02B3 hue or the Purple Tint #A417FF from the Formula Guide.
Adobe Color為保存的顏色主題指定Pantone匹配項。 PMS庫涵蓋金屬,聚酯,棉和尼龍材料,以及涂布紙和未涂布紙。 下面,我將顯示標準公式指南- 改進的黃分主題的涂層紙中的Pantone匹配項。 請注意,Adobe Color不能很好地匹配“公式指南”中的Purple#6C02B3色相或Purple Tint#A417FF。

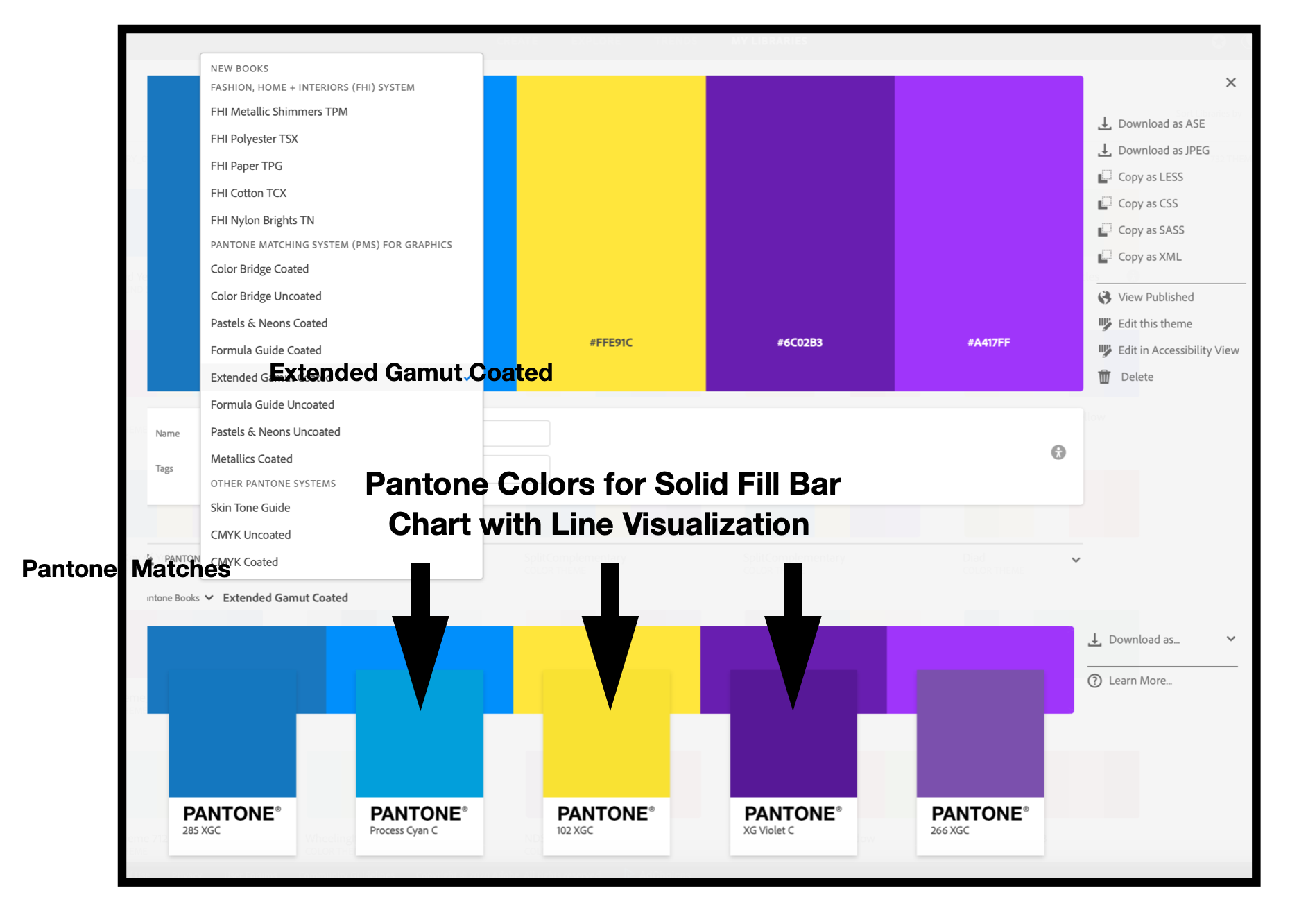
As a result, the Extend Gamut Coated Pantone Library is selected to see if an improved Purple match can be obtained. These results are shown below.
結果,選擇了擴展色域涂層的Pantone庫,以查看是否可以獲得改進的Purple匹配。 這些結果如下所示。

Depending on the capabilities of the color printing service, the PMS Extended Gamut Coat recommendations can be applied. If this is not the case, trade-off decisions must be made using the recommendations of the PMS Standard Formula Guide — Coated Papers and/or the CMYK printing process.
根據彩色打印服務的功能,可以應用PMS擴展色域涂層建議。 如果不是這種情況,則必須使用PMS標準公式指南—涂布紙和/或CMYK印刷過程中的建議來做出權衡決策。

結束語 (Concluding Remarks)
In this writing, I showed how to build a Bar Chart with a Line data visualization with a Split Complementary Color Harmony in the Key of Yellow. The initial Yellow Divide theme was created with Adobe Color. Using the Accessibility Tools in Adobe Color, the initial Yellow Divide theme failed color deficiency tests. As a result, an Improved Yellow Divide theme was developed by repositioning colors to achieve a Split Complementary Harmony that passed color deficiency tests.
在本文中,我展示了如何使用折線互補色和聲的“黃色鍵”中的線數據可視化構建條形圖。 最初的Yellow Divide主題是使用Adobe Color創建的。 使用Adobe Color中的輔助功能工具,最初的Yellow Divide主題未能通過色差測試。 結果,通過重新定位顏色來開發改進的“ 黃色分割”主題,以實現通過色差測試的拆分互補和聲。
Next, I showed how to create a Bar Chart with Line data visualization with solid and gradient color fills using the Improved Yellow Divide theme. Since both results were similar, the solid color fill was used to address more economical color reproduction situations. Using the Color Blindness Simulator — Coblis, the solid fill Bar Chart with a Line data visualization was shown to pass color deficiency tests.
接下來,我展示了如何使用“ 改進的 黃色分割”主題,以帶有實心和漸變顏色填充的折線數據可視化創建條形圖。 由于兩個結果相似,因此使用純色填充可解決更經濟的顏色再現情況。 使用色盲模擬器 Coblis,帶有線數據可視化的實心填充條形圖顯示通過了色差測試。
From there, I discussed transitioning from the Red Green Blue (RGB) color space for displays to the Cyan Magenta Yellow and Key Black (CMYK) color space for color printing. Adobe Color provides the color codes for moving between these color spaces. Unfortunately, a data visualization created in RGB display space has the potential to lose some of its vibrancy in CMYK printing space.
在此,我討論了從用于顯示的紅色綠色藍色(RGB)顏色空間到用于彩色打印的青色品紅色黃和鍵黑色(CMYK)顏色空間的過渡。 Adobe Color提供了在這些顏色空間之間移動的顏色代碼。 不幸的是,在RGB顯示空間中創建的數據可視化可能會失去CMYK打印空間中的某些活力。
Although more expensive, the Pantone Matching System (PMS) has evolved to support this situation. Pantone specified color inks can be added to the color printing process to restore luster to the CMYK printed version of the data visualization. Adobe Color provides Pantone matching recommendations for its color themes. I showed Adobe Color generated PMS recommendations for the final Bar Chart with Line visualization created with the Improved Yellow Divide theme. These Pantone matches were not perfect for the Blue Cyan and Purple colors so trade-off decisions in final color printing might be made.
盡管價格昂貴,但Pantone Matching System (PMS)已得到發展以支持這種情況。 可以將Pantone指定的彩色墨水添加到彩色打印過程中,以恢復數據可視化的CMYK打印版本的光澤。 Adobe Color針對其顏色主題提供Pantone匹配建議。 我展示了Adobe Color生成的針對最終條形圖的PMS建議,該條形圖具有使用“ 改進的 黃色分割”主題創建的折線圖。 這些Pantone配色不適用于Blue Cyan和Purple色彩,因此可以在最終彩色打印中做出權衡決定。

The transition between the Red Green Blue (RGB) color space for displays to the Cyan Magenta Yellow and Key Black (CMYK) color space for color printing is never easy. Hopefully, this article has provided some insights for helping you with addressing such considerations in your data visualization work.
從用于顯示的紅色綠色藍色(RGB)顏色空間到用于彩色打印的青色品紅色黃和關鍵黑色(CMYK)顏色空間之間的過渡從來都不是一件容易的事。 希望本文能提供一些見解,以幫助您解決數據可視化工作中的此類注意事項。
For further discussions on my approaches, please see my prior Nightingale articles noted below as well as my 2016 book on “Applying Color Theory to Digital Media and Visualization” published by CRC Press.
有關我的方法的進一步討論,請參閱下面提到的我先前在Nightingale上發表的文章,以及我在CRC Press出版的2016年有關“ 將色彩理論應用于數字媒體和可視化 ”的書。

About the Author
關于作者
Theresa-Marie Rhyne is a Visualization Consultant with extensive experience in producing and colorizing digital media and visualizations. She has consulted with the Stanford University Visualization Group on a Color Suggestion Prototype System, the Center for Visualization at the University of California at Davis and the Scientific Computing and Imaging Institute at the University of Utah on applying color theory to Ensemble Data Visualization. Prior to her consulting work, she founded two visualization centers: (a) the United States Environmental Protection Agency’s Scientific Visualization Center and (b) the Center for Visualization and Analytics at North Carolina State University.
Theresa-Marie Rhyne是一位可視化顧問,在制作和著色數字媒體和可視化方面具有豐富的經驗。 她曾在色彩建議原型系統,斯坦福大學戴維斯分校的加利福尼亞大學可視化中心以及猶他大學的科學計算與成像研究所的斯坦福大學視覺化小組中就將色彩理論應用于集合數據視覺化方面進行過咨詢。 在從事咨詢工作之前,她建立了兩個可視化中心:(a)美國環境保護局的科學可視化中心,以及(b)北卡羅萊納州立大學的可視化和分析中心。

翻譯自: https://medium.com/nightingale/a-split-complement-moving-beyond-digital-to-printing-a-physical-visualization-3d04d205a1dd
java 分裂數字
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/389392.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/389392.shtml 英文地址,請注明出處:http://en.pswp.cn/news/389392.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!

)
















