華碩猛禽1080ti
The F-22 Raptor has vectored thrust. This means that the engines don’t just push towards the front of the aircraft. Instead, the thrust can be directed upward or downward (from the rear of the jet). With this vectored thrust, the Raptor can do some cool stuff like this power loop. I first saw this on thedrive.com.
F-22猛禽具有矢量推力。 這意味著引擎不僅會推向飛機的前部。 取而代之的是,推力可以指向上方或下方(從射流的后部)。 有了這個矢量推力,猛禽可以做一些很酷的事情,例如功率循環。 我首先在thedrive.com上看到了這一點。
There are countless F-22 power loop videos online (I mean, I didn’t actually count). However, I like this one since it has the following features.
在線上有無數F-22電源回路視頻(我是說,我實際上沒有數過)。 但是,我喜歡它,因為它具有以下功能。
The motion of the aircraft is mostly perpendicular to the view of the camera. This makes it appear to move in a 2D motion of the video frame.
飛機的運動大部分垂直于攝像機的視野。 這使其看起來像在視頻幀的2D運動中移動。
- The Raptor is fairly far away from the camera such that you can see the whole motion of the power loop. 猛禽離攝像機很遠,因此您可以看到電源回路的整個運動。
- Finally, there are these things called “mountains” in the background. Who cares about mountains? I do. The mountains can serve as points to mark the background so that I can account for the panning of the camera. 最后,在后臺有稱為“山”的東西。 誰在乎山脈? 我做。 山脈可以作為標記背景的點,這樣我就可以說明相機的搖攝。
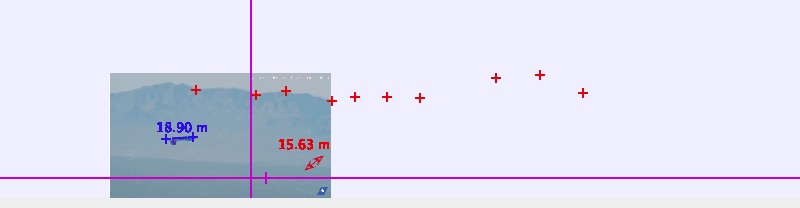
Oh, well then let’s do it. Of course I’m going to use my favorite video analysis program, Tracker Video Analysis. In this case, I’m going to start off by scaling the video based on the length of the F-22 with a value of 18.9 meters. After that, I need to mark points on the mountain range to keep track of the origin using calibration point pairs (here is an older tutorial if you want to see how to do that).
哦,那就開始吧。 當然,我將使用我最喜歡的視頻分析程序Tracker Video Analysis 。 在這種情況下,我將首先根據F-22的長度(值為18.9米)縮放視頻。 之后,我需要在山脈上標記點,以使用校準點對來跟蹤原點( 如果您想了解如何進行校準,可以使用舊的教程 )。
Once you adjust the video for the motion of the camera, you can make these awesome “frame corrected” views.
一旦根據攝像機的運動調整了視頻,就可以制作出這些很棒的“幀校正”視圖。

I love that.
我喜歡那個。
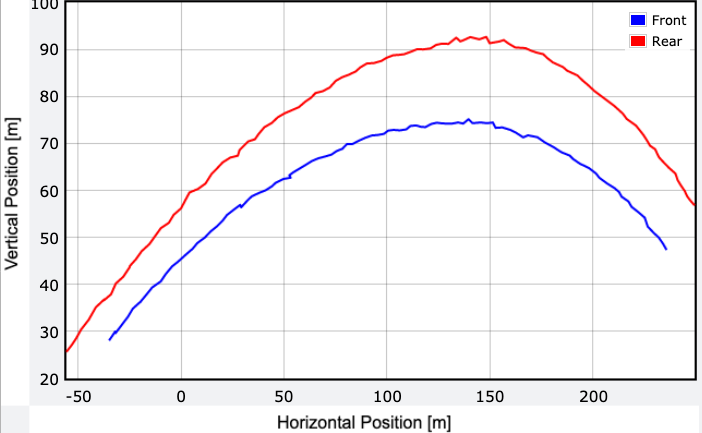
OK, now for some physics. I want to mark the location of both the front and the rear of the F-22 so that I can measure it’s position AND it’s orientation. It’s a little easier to do the calculations in python. Here is a plot of the front and back of the aircraft. Oh, this is the trajectory (x vs. y). Here is the python code with all the data.
好的,現在開始一些物理學。 我想標記F-22前后的位置,以便可以測量它的位置和方向。 在python中進行計算要容易一些。 這是飛機正面和背面的圖解。 哦,這就是軌跡(x與y)。 這是包含所有數據的python代碼。

But that doesn’t really show you the orientation of the aircraft since you can’t easily see with point on the blue curve goes with which point on the red curve. So, here’s how I can calculate the orientation angle of the aircraft. Let me start with a diagram.
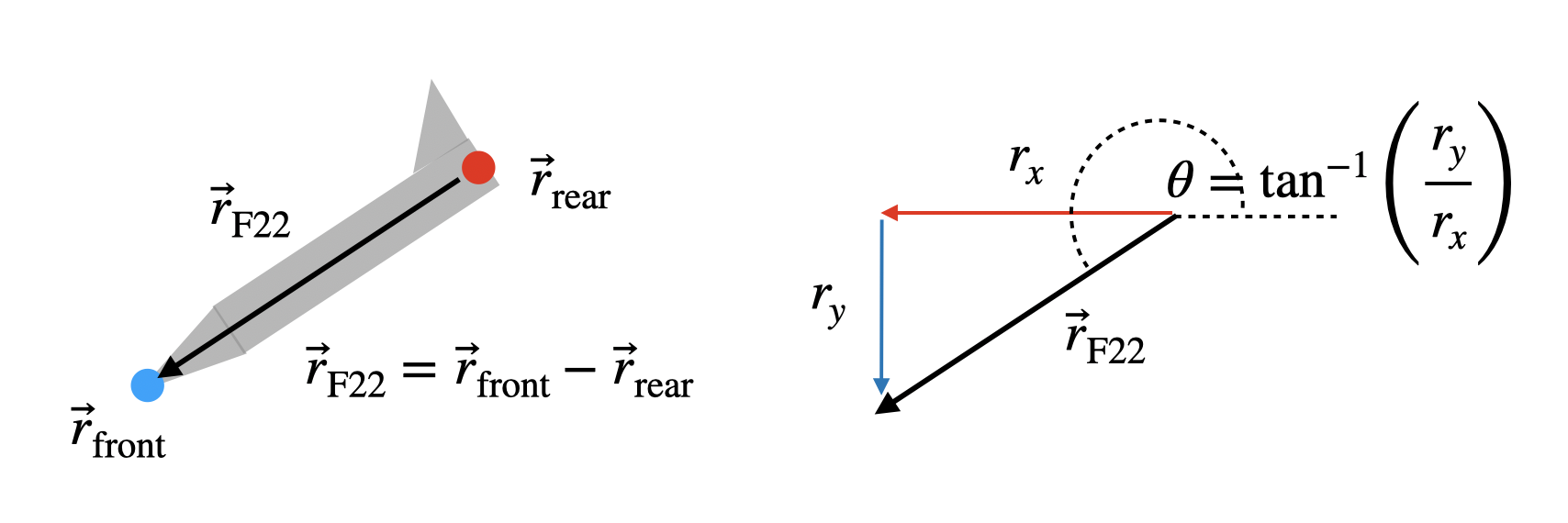
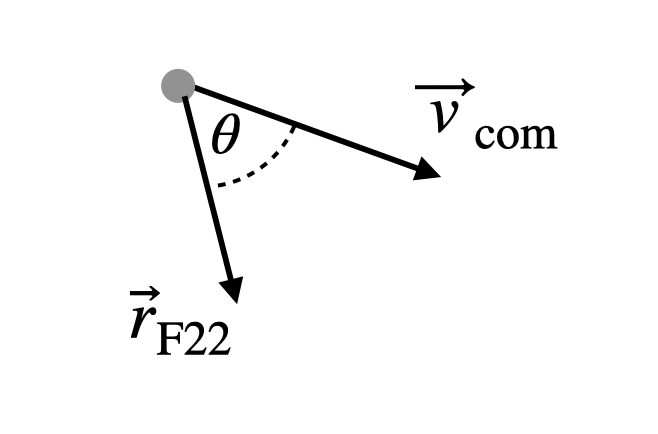
但這并不能真正顯示飛機的方向,因為您很難輕易看到藍色曲線上的點與紅色曲線上的點。 因此,這就是我如何計算飛機的方位角。 讓我從圖開始。

Just to be clear, I’m going to first find the vector value from the rear to the front of the F-22. From the x and y-components of this vector, I can calculate the angle.
為了清楚起見,我將首先找到F-22從后到前的向量值。 從這個向量的x和y分量,我可以計算出角度。
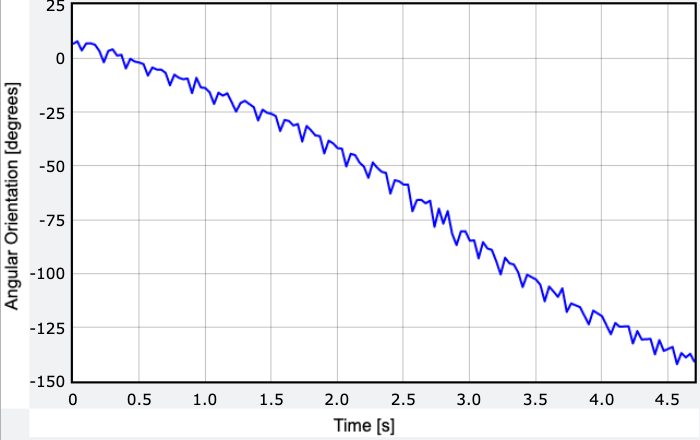
Just to test stuff, here is my plot of angle (in degrees) as a function of time. Also, the code.
僅出于測試目的,這是我隨時間變化的角度圖(以度為單位)。 另外,代碼 。

Note: you have to do a little angle trick when the vector is in the 3rd quadrant (when both components are negative). But still, this looks fine.
注意:向量在第三象限時(兩個分量均為負值),您必須做一點角度技巧。 但是,這看起來還不錯。
But what about the angle of attack? This is the angle between the velocity vector and the “orientation” vector for the aircraft. I already have the orientation vector (not sure if that’s the correct technical name), so I just need to get the velocity vector.
但是攻角呢? 這是速度矢量和飛機的“方向”矢量之間的角度。 我已經有了方向矢量(不確定這是否是正確的技術名稱),所以我只需要獲取速度矢量。
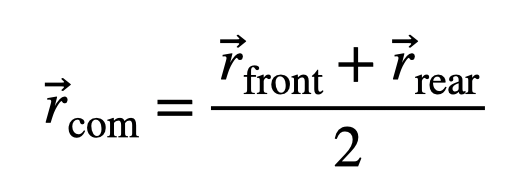
Here’s what I’m going to do. First, I will find a new point — the center of mass of the plane. OK, technically this will just be the center of the aircraft since I will just average the vector position of the front and rear.
這就是我要做的。 首先,我將找到一個新點-平面的質心。 好的,從技術上講,這將只是飛機的中心,因為我將平均前后向量位置。

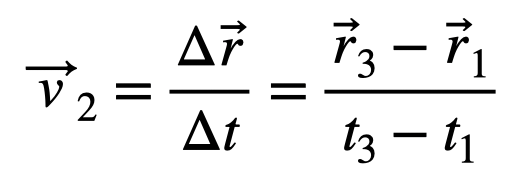
Now to find the velocity vector, I am going to take three points (labeled 1, 2, 3). The velocity at point 2 will be the change in position from 1 to 3 divided by the time interval.
現在找到速度矢量,我將取三個點(標記為1、2、3)。 點2處的速度將是位置從1到3的變化除以時間間隔。

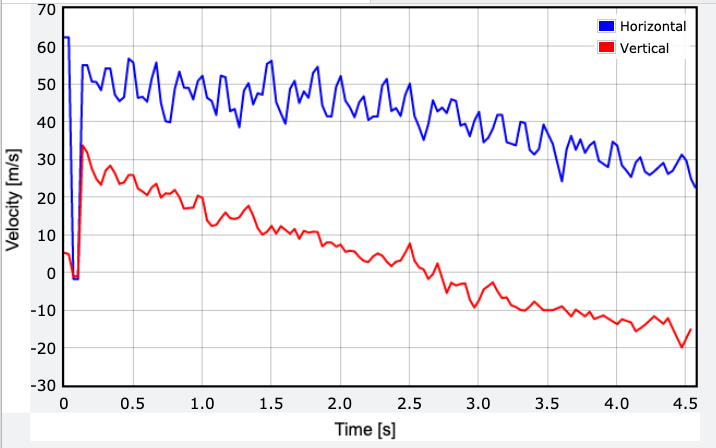
Hopefully, by using 3 data points it will sort of “smooth” out the velocity. Here is my plot of the velocity of the center of the F-22. Code.
希望通過使用3個數據點,可以“平滑”速度。 這是我對F-22中心速度的曲線圖。 碼。

I lied. I decided to use the a wider range of points (2 times before to 2 times after) for the average velocity. The other was a bit too jagged. I suspect there is a problem with the video frame rate — you can see there are some repeated frames that mess up the velocity. But this should be good enough.
我撒了謊。 我決定對平均速度使用更大范圍的點(前2次到后2次)。 另一個太參差不齊。 我懷疑視頻幀速率存在問題-您可以看到有些重復的幀會擾亂速度。 但這應該足夠了。
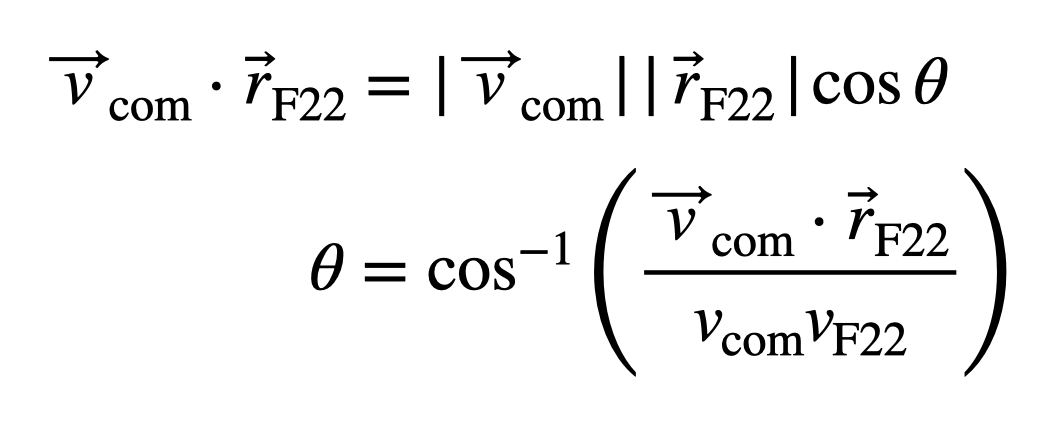
Now that I have a velocity vector and an orientation vector, I just need to find the angle between these two vectors. Here is the classic trick that uses the definition of the dot-product for vectors.
現在我有了速度矢量和方向矢量,我只需要找到這兩個矢量之間的夾角即可。 這是將點積定義用于矢量的經典技巧。


Oh darn. I just realized that I am using θ for the angle of attack, but I already used to for the orientation angle. Oh well — we are all adults here right? Sorry about that.
真是的 我剛剛意識到我將θ用于迎角,但我已經習慣于將方位角用于迎角。 哦,對了-我們都是大人嗎? 對于那個很抱歉。
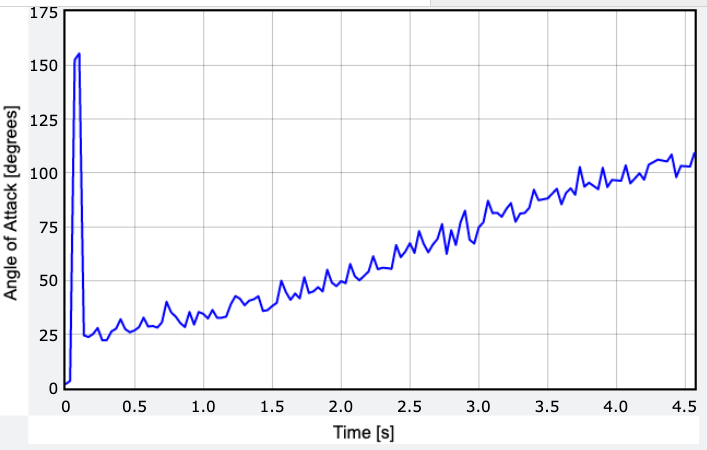
OK, so here is the angle of attack as a function of time. You know I’m going to give you the code — you don’t have to ask.
好的,這是迎角隨時間變化的函數。 您知道我將為您提供代碼-您不必問。

I’m not sure about that spike at the beginning, but I’m pretty happy with this. Oh, one last thing — the motion of the Raptor was NOT perpendicular to the camera. You can see this because the apparent size of the aircraft changes over time. But still, it’s a pretty sweet video for analysis.
我不確定一開始的峰值,但是對此我感到非常滿意。 哦,最后一件事-猛禽的運動不垂直于相機。 您會看到這是因為飛機的外觀尺寸會隨時間變化。 但是,這仍然是一個很好的分析視頻。
翻譯自: https://medium.com/swlh/video-analysis-of-an-f-22-raptor-power-loop-b3e4fbfd6d55
華碩猛禽1080ti
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/389281.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/389281.shtml 英文地址,請注明出處:http://en.pswp.cn/news/389281.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!
 的認知)






: Ignite Java Thin Client)
論文及代碼解讀)








模式—精讀《JavaScript 設計模式》Addy Osmani著)
)