條形圖還可以配上實際的數值,我們通過文本元素添加數據值。
svg.selectAll("text").data(dataset).enter().append("text").text(function(d){return d;}) 通過 x 和 y 值來定位文本元素。
.attr("text-anchor", "middle").attr("x", function(d, i) {return i * (w / dataset.length) + (w / dataset.length - barPadding) / 2;}).attr("y", function(d) {return h - (d * 4) + 14;}).attr("font-family", "sans-serif").attr("font-size", "11px").attr("fill", "white"); ?
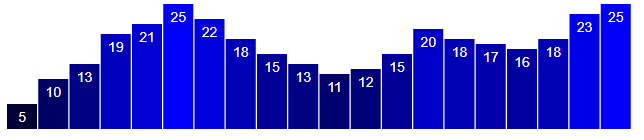
結果如圖所示:

?
激活Xposed框架的教程)










)




![[BZOJ3626] [LNOI2014] LCA 離線 樹鏈剖分](http://pic.xiahunao.cn/[BZOJ3626] [LNOI2014] LCA 離線 樹鏈剖分)


