-一、JavaScript基本數據類型
1、數字--Number類
2、字符串--String類
3、布爾--Boolean類
4、函數Function
5、對象Object
6、數組Array
7、null
8、undefined
備注:? ? 當一個未定義的值用于布爾環境,他就會轉為false,用于數字環境就會轉為0 ,用于字符串環境就會轉為undefined
?
二、JavaScript對象類
1、日期和時間 Date
?
三、數據類型轉化
將數字轉化我字符串
(1)數字用在一個字符串表達式中,就會先轉為字符串,所以要將一個數字轉為字符串直接加加一個空字符串就可以。
? ? ? var n = 100 ; n = n + " " ; //typeof n ===string
?(2)使用String函數, n = String(n);
?(3)使用toString方法 , n = n.toString();
將字符串轉化為數字
?(1)當字符串在運算環境中,則會自動轉化為數字。如 var t = "23" * "2" .// 46 ,
? ? ? ? ?所以我們可以利用這一點,將一個字符串直接減去 0 var t = "23" - 0; 注意,字符串加0會導致字符串連接,
? ? ? ? ?而不是轉化數據類型。
? (2)使用Number函數 var number = Number(“23”),
? (3)使用parseInt或者parseFloat會去掉非數字部分,轉為整型和浮點型。不能把制定的字符串轉為數組,如parseFloat("$33.99")//輸出NaN
? ? ? ? ? parseInt甚至可以用另一個參數來解析數字的參數,合法值再2-36之間。parseInt('11',2) //輸出3,1*2 +1
? 布爾類型的轉換
? ECMAScript指出,如果一個字符串以“0”開頭的話,parseInt會將它解析為八進制或者10進制,存在不確定性,所以,不要用parseInt去解析“0”
? 開頭的字符串。除非parseInt(“09898”,10)顯示指出。
? ?(1)如果一個布爾值用在數字環境中,true轉為1,false轉為 0;如果一個布爾值用在字符串環境中,true轉為true,false轉為false,空值和未定義轉為false,否則轉為true
? ?(2)使用Boolean(x) //true或者false
?
四、基本數據類型的包裝對象
?eval()方法對待string字符串和string對象是不一樣的,如果無意間傳遞給他一個string對象,那么可能無法像預期那樣子工作。
?object()函數,任何的數字,字符串,布爾值都可以轉化為對應的包裝對象
?對象轉化為其他對象。valueOf
傳值:當一個數據被操作,就是復制一份這個數據放在變量中,提供函數或者方法取使用,如果一旦這個函數或者方法
改變了這個數據,那也只是改變了函數的這個拷貝值的值,對原先的值不會有影響。?
這個就是基礎數據類型:數字(number),布爾(boolean)、字符串(string)
傳址:當這個數據被操作,被操作的只有這個數據的引用(地址),如果以傳址方式進行,那么變量存儲的是該值的地址,
復制傳遞的都是這個地址。在傳址時只是這個地址被復制一份,而不是該值,如果通過一個地址(如函數參數變量)改變了該值,
那么這個值就被改變了。
這個是引用類型數據:對象Object ,數組(Array)、函數(Function)
?
五、運算符
算術運算符
(1)加號運算符 + :可以進行算術運算,也可以進行字符串拼接。字符串和數字相加那么直接變成字符串,數字和數組、對象相加變成字符串。
? ? ? ? ? ? ? var s = 100 ;var obj = {name : 'beryl'};var array = [1,3]var t = s + obj;console.log(typeof t)//string類型
? ? ? ? ?+ 運算符做運算任何都會轉為數字或者字符串。
(2)減號運算符 -:二元操作,兩個都是數字的值可以使用- 運算符進行減法,但是如果其中一個不是數字, - 就會將其轉化為 數字
(3)乘法運算符 * :同減號
(4)除法運算符 / :二元操作,任何的數字/0 結果都是NaN
(5)模運算符 %:取余數,5%2 ?為1
(6)一元減法運算符 - :-1,取反
(7)一元加法運算符+:+1000,+"string"//NaN
(8)遞增運算符++:該運算符只能是變量或者數組一個元素或者對象的一個屬性。++i,i++通常用在循環中

(9)遞減運算符--
(10)相等運算符 == :寬松檢測,
(11)等同運算符 === :嚴格檢測
var s1 ;
console.log(s1 === undefined )//true
等同的判定方法:
1、如果兩個值類型不同,那他們就不等同。
2、如果兩個值有其中一個是NaN(包括它本身),那么這兩個值一定不等同。
(12) in 運算符 。in左邊要是字符串或者可以被轉為字符串,右邊是對象或者數組。左邊如果有在對象里面,返回true,否則返回false。
? ? ? ? ? ?“x” in {x:1,y:2} // true
(13)instanceof運算符。iinstanceof左邊是對象,右邊是對象的類,如果對象屬于這個對象的類,返回true,否則,返回false。
? ? ? ? ? var d = new Date(); d instanceof Date ?//true
? ? ? ? ?如果instanceof右邊不是一個構造函數,而是一個對象(String,Number),返回false。
? ? ? ? ?d instanceof Stirng//返回false
(14)邏輯非運算符
(15)位運算符 >> ?,>>>
(16)賦值運算符 =
(17)條件運算符。x>y?x+y :-x+y;
(18)typeof運算符。數字、字符串、布爾值——返回 number、string、boolean
? ? ? ? ? 數組,對象(String,Number,Boolean包裝對象),null返回object
(19)對象創建運算符。
(20)函數運算符()
六、語句
(1)表達式語句
(2)if語句。else if 語句。
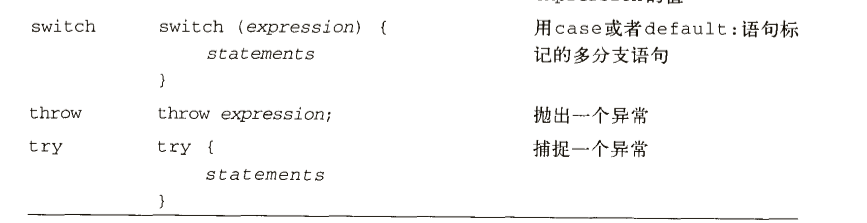
(3)switch語句。
? ? ? ?switch(表達式){
case 1:
break;
case ‘number’:
break;
case 60*60*24:
break;
case Math.PI:
break;
case n+1://case后面跟表達式
break;
case a[0]:
break;
default:
break;
}
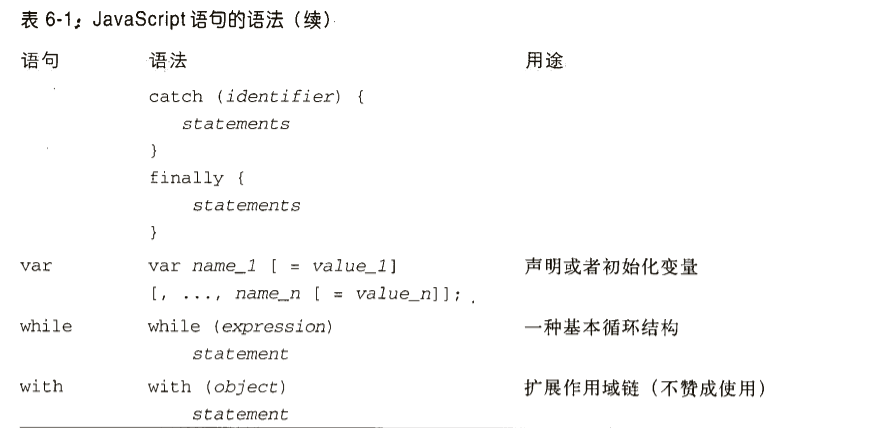
(4)while語句
(5)for語句
(6)default語句:可以退出最內層的循環和switch語句 default;
(7)continue語句:用于開始循環的新迭代。continue;只能用于while ,do while ,for , for in中
(8)var語句,生命變量的語句,變量提升,可以作為for循環的一部分。
(9)function語句。
(10)return 語句。return只能出現在函數中,作為函數的返回值,也可以return ;終止函數。
(11)throw語句。throw語句就是拋出一個異常,就是用信號通知發生了錯誤或者異常。
try塊中,錯誤以下的部分都不會被知行。
catch異常,捕捉異常,就是知道異常了,然后就要處理他。catch塊只有在有錯誤的時候,才會被知行。
(12)finally 語句。只要執行try塊語句,finally塊語句都會被執行。通常用戶try從句代碼后,用于清除的操作,
如果try快中遇到return break continue時,那么再轉移到新的目的地錢,finally快都會被執行。
(13)with語句。with語句用于修改暫時修改作用域鏈。
總結:



?
?
?
?
? ??
? ??
?
?
?
??
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?


 - Resource及關鍵字 的使用)
)



)


)


、壓縮、加密、解密、混淆工具-toolfk程序員工具網)

![[ci]jenkins server啟動,通過jnlp的方式啟動slave(容器模式)](http://pic.xiahunao.cn/[ci]jenkins server啟動,通過jnlp的方式啟動slave(容器模式))



