lottie 官網:
https://app.lottiefiles.com![]() https://app.lottiefiles.com
https://app.lottiefiles.com
選擇動畫

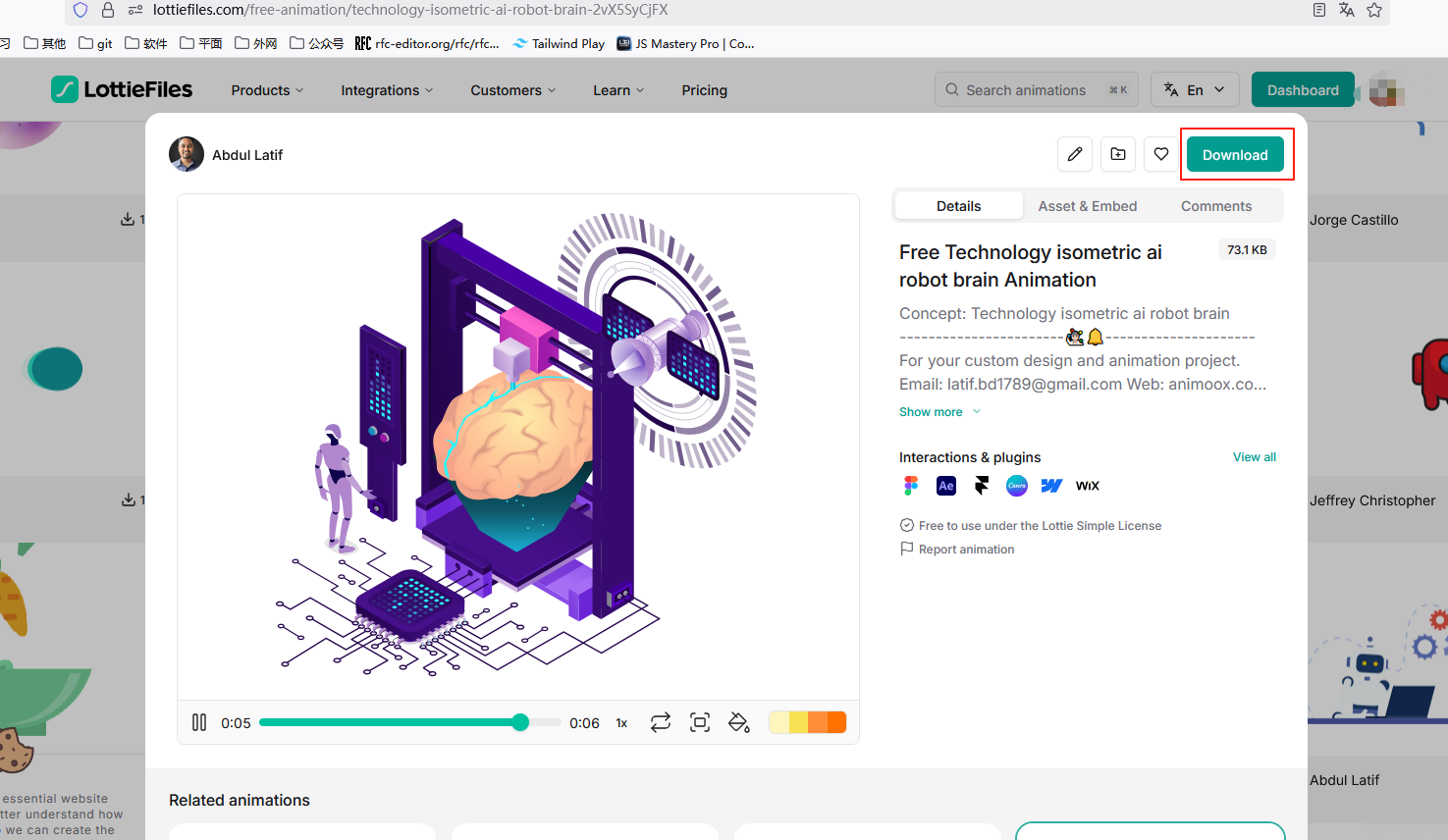
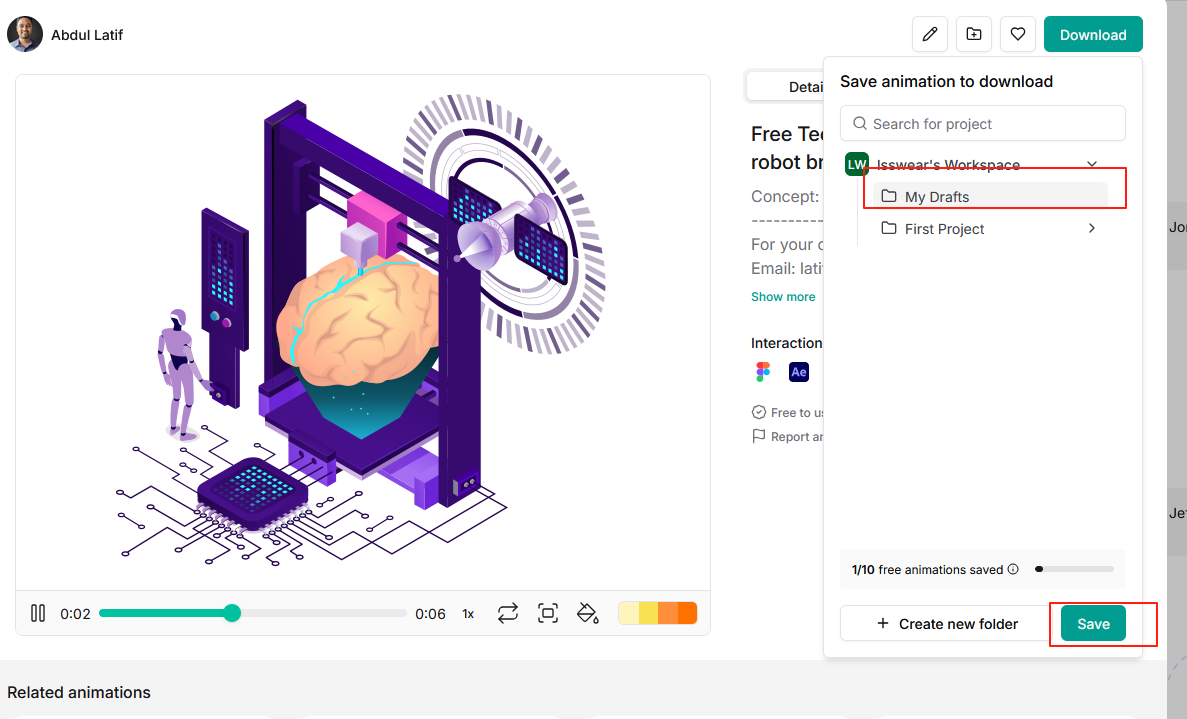
未下載過

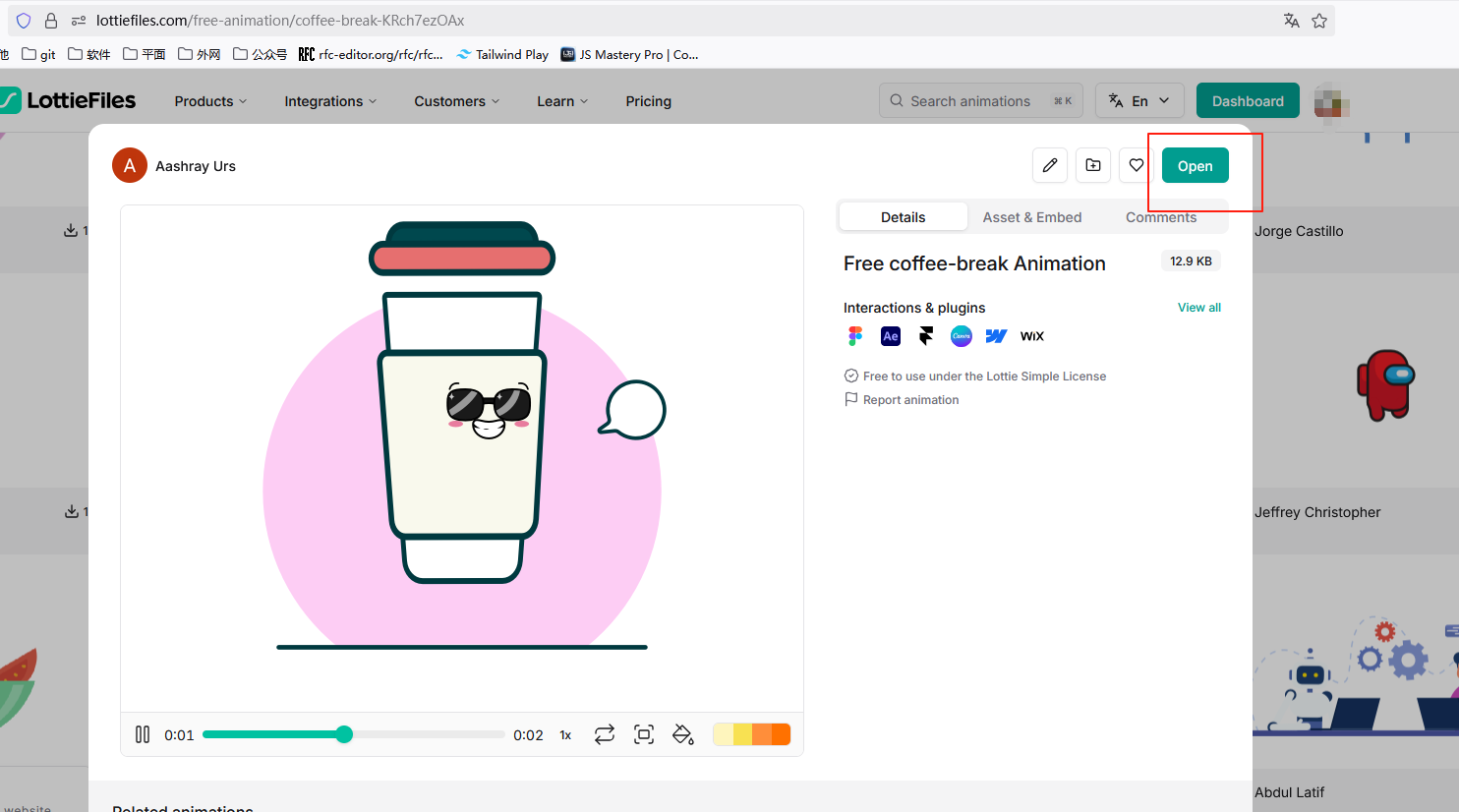
已下載過

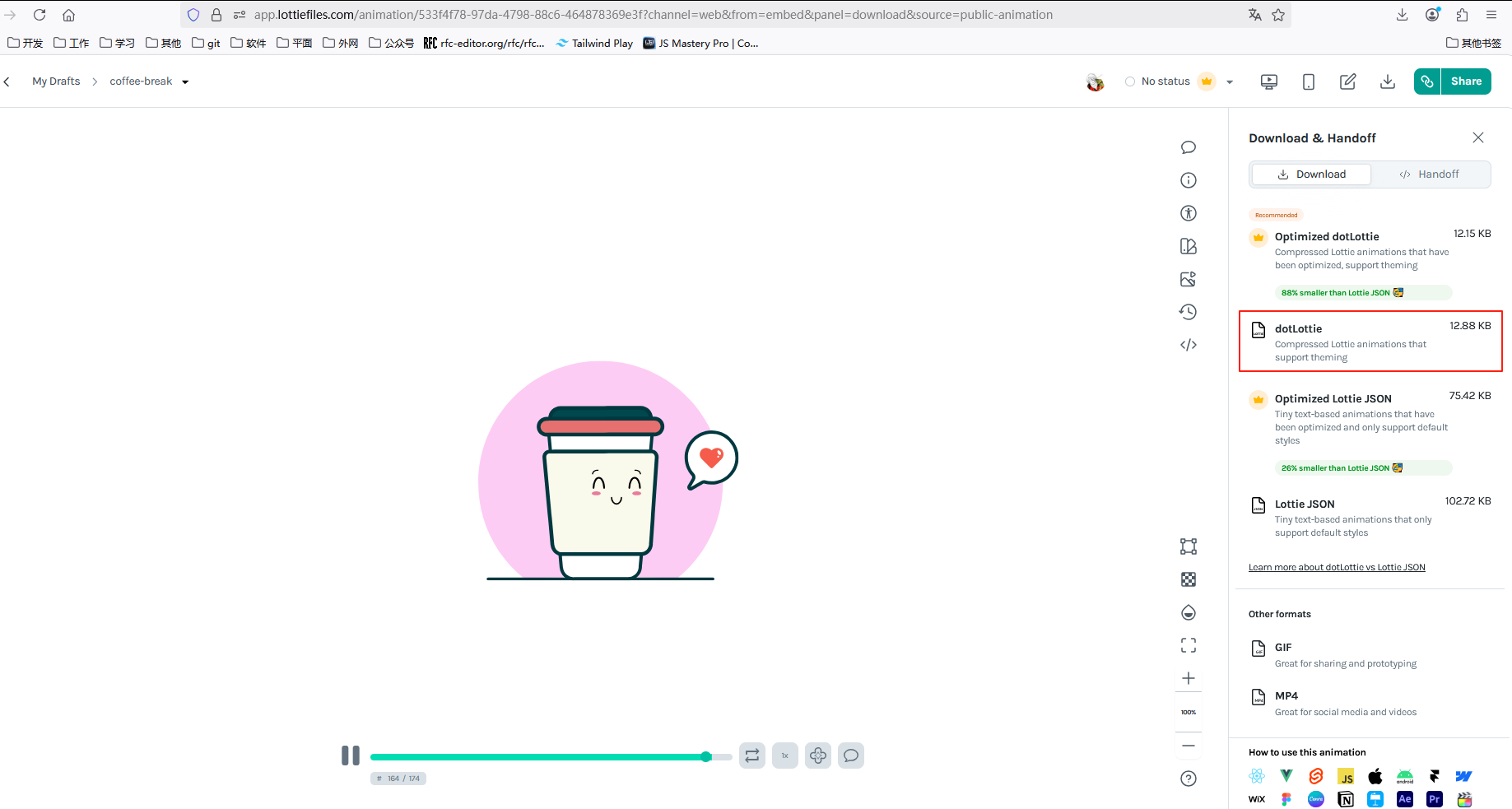
點擊download

保存到自己的工作空間后,可獲取lottie文件

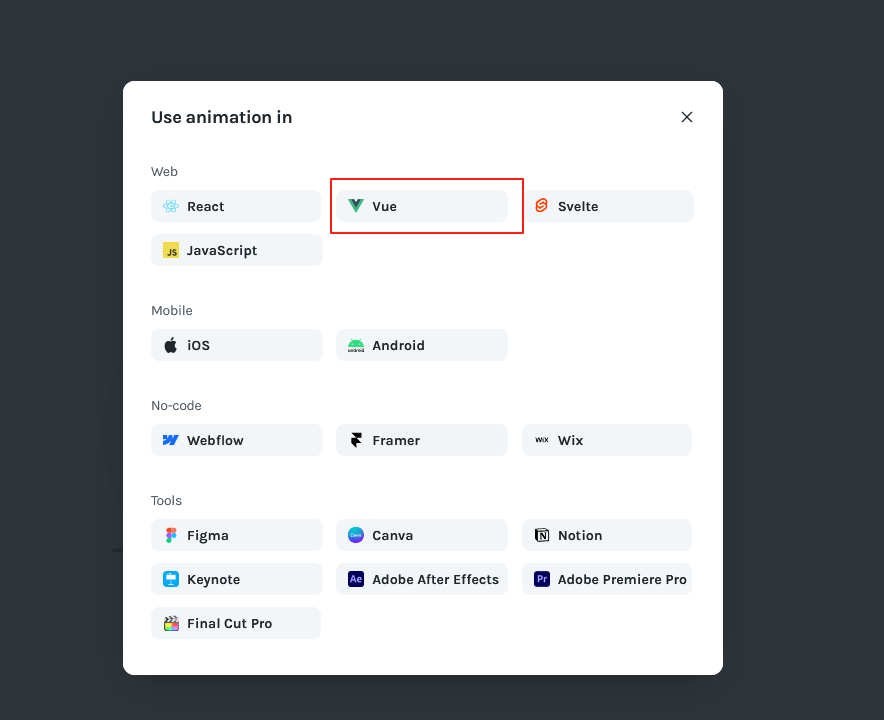
使用vue

 ?
?
點擊后獲取代碼
第一步,項目中加載模塊
npm install @lottiefiles/dotlottie-vue
第二部,組件中使用資源?
<script setup>
import { DotLottieVue } from '@lottiefiles/dotlottie-vue'
</script><template><DotLottieVue style="height: 500px; width: 500px" autoplay loop src="資源路徑" />
</template>
注意事項
? ? ? ? 資源路徑放到src外層的public中,否則獲取不到。












![[論文閱讀] 人工智能 + 軟件工程 | NoCode-bench:評估LLM無代碼功能添加能力的新基準](http://pic.xiahunao.cn/[論文閱讀] 人工智能 + 軟件工程 | NoCode-bench:評估LLM無代碼功能添加能力的新基準)






