大家好,我是若川,誠邀你加群長期交流。今天分享一篇用得上的?node?庫。下篇。鏈接地址:https://github.com/huaize2020/awesome-nodejs。
上篇是:2021 年最值得了解的 Node.js 工具
?前言:前端時間分享了這些node開源工具你值得擁有(上) 主要圍繞git、npm、命令行工具、加解密工具、數據校驗、文檔生成工具等方面。通過現成的
?輪子來提升我們的開發效率,來解決在不同場景應用中遇到的一些問題

通過閱讀 D庫的收錄,我抽取其中一些應用場景比較多的分類,通過分類涉及的應用場景跟大家分享工具
1.圖形處理 ?????
1.1 應用場景1: 如何實現給圖片做裁剪、格式轉換、旋轉變換、濾鏡添加等操作
可以使用以下工具:
sharp:調整JPEG,PNG,WebP和TIFF格式圖像大小的最快模塊。jimp:純JavaScript中的圖像處理。gm:GraphicsMagick 和 ImageMagick 封裝lwip:不需要ImageMagick的輕量級圖像處理器
如下裁剪圖所示

?啊翔同學:上面提到
?ImageMagick是個什么鬼?官方介紹:ImageMagick是一套功能強大、穩定而且開源的工具集和開發包,可以用來讀、寫和處理超過89種基本格式的圖片文件,包括流行的TIFF、JPEG、GIF、 PNG、PDF以及PhotoCD等格式。利用ImageMagick,你可以根據web應用程序的需要動態生成圖片, 還可以對一個(或一組)圖片進行改變大小、旋轉、銳化、減色或增加特效等操作
1.2 ?應用場景2: 如何實現生成二維碼和條形碼
可以使用以下工具:
node-qrcode:二維碼和條形碼生成器qr-image:二維碼生成器
?啊樂同學:如果我想解析二維碼的話,有沒有什么輪子可以用?
?
你可以使用:
jsQR:一個純javascript的二維碼讀取庫。該庫接收原始圖像,并將定位、提取和解析其中發現的任何二維碼。
1.3 ?應用場景3: 如何對比圖片像素是否一致?
可以使用以下工具:
pixelmatch:?最小、最簡單、最快的 JavaScript 像素級圖像比較庫。resemble.js:圖片像素對比工具
1.4 ?應用場景4: 如何檢驗圖片類型?
可以使用以下工具:
image-type:?檢測Buffer / Uint8Array的圖像類型.
2.構建工具 ??
2.1 應用場景1: 構建工具都有哪些?
可以使用以下工具:
webpack:打包瀏覽器的模塊和資產。parcel:快速,零配置的Web應用構建工具。esbuild:極快的JavaScript打包壓縮工具,不使用 ASTrollup:新一代的 ES2015 打包構建工具。grunt:JavaScript任務執行器。gulp:流式快速構建系統,支持代碼而不是配置。snowpack:是一個相對輕量的 bundless 方案
2.2 應用場景2:支持esm的構建工具有哪些?
可以使用以下工具:
vite:新一代前端構建工具。snowpack:由ESM支持的前端構建工具。即時,輕量級,無捆綁開發
?????? ?啊開童鞋:什么是
?Bundleless?
Bundleless 模式是利用瀏覽器能夠自主加載的特性,通過跳過打包環節,使得我們在項目啟動時可以直接獲取到極快的啟動速度,而在本地更新時只需要重新編譯單個文件

3.緩存 ?????
3.1 應用場景1: 基于LRU緩存工具算法有哪些?
?????? 啊樂童鞋:LRU緩存是啥?
?
LRU 全稱叫Least Recently Used,也叫最近最少使用,是一種緩存淘汰算法。核心是內容是如果數據最近被訪問過,那么將來被訪問的幾率也更高,相如果是很久都沒用過的數據會優先對其刪除,常用于優化緩存查詢性能,包括我們使用的框架vue中的keep-alive也是基于該算法開發的
lru-cache:最近最少使用的緩存(LRU)實現。hashlru:更輕量更快的LRU算法。ylru:基于hashlru添加過期時間,允許空值。
3.2 應用場景2: 基于Node的緩存工具有哪些?
node-cache:Node.js內存緩存模塊。node-cache-manager:Node.js Cache模塊。
4.最小化 ????
?應用的性能優化,我們會想到js、html、css的文件的壓縮,使得其文件最小化,那么有什么輪子可以直接使用?
?
4.1 應用場景1: js的文件壓縮工具有哪些?
uglify-js: JavaScript壓縮工具。
?????????? 啊樂童鞋:我記得之前好像有個webpack插件叫
?uglifyjs-webpack-plugin,跟你說的這個有什么關系?
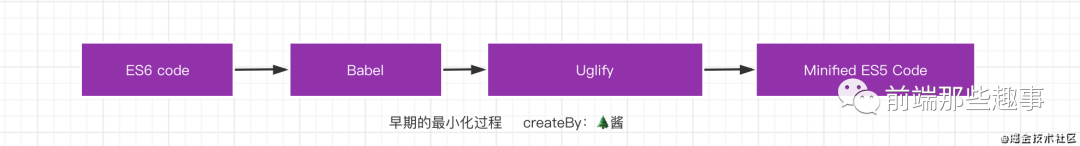
uglifyjs-webpack-plugin就是基于uglifyjs開發的插件,只不過UglifyJs不支持直接處理ES6文件,只能處理ES5文件,對于ES6語法,我們之前的代碼最小化過程如下所示向下

雖然后來出了Uglify-ES支持處理ES6文件,但也因為存在bug太多,目前該項目也停止維護了。不過后來Terserfork了Uglify-ES然后進行了維護迭代,也就后來有了terser-webpack-plugin
?????????? 啊樂童鞋:那有沒有可以支持處理ES6 code的壓縮工具
?
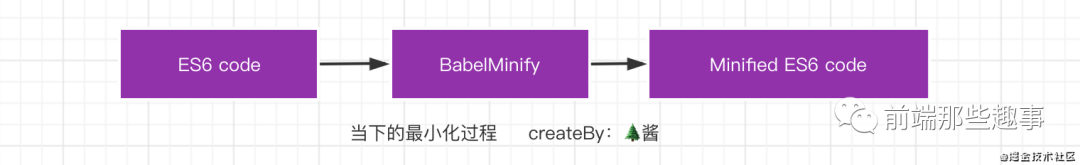
隨著瀏覽器對es6特性支持更多,我們的代碼最小化過程如下

可以使用以下工具:
babel-minify:基于Babel工具鏈的 ES6+ 壓縮庫, 以前叫
babiliterser: 用于es6的javascript解析器和混淆壓縮工具包
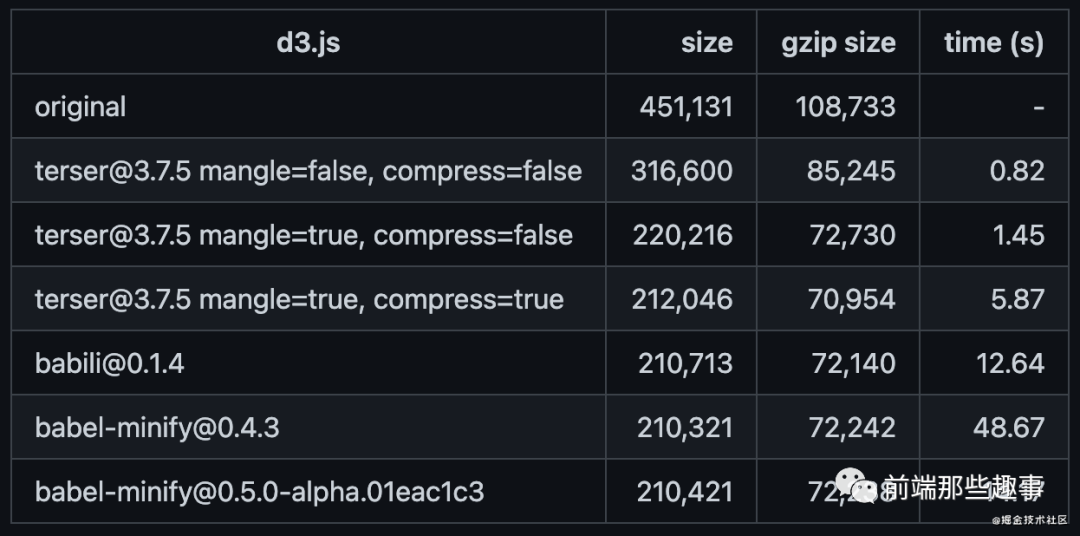
下面是個對比圖????

4.2 應用場景2: css的文件壓縮工具有哪些?
可以使用以下工具:
cssnano: 建立在PostCSS生態系統之上模塊化的壓縮工具。
clean-css: CSS壓縮工具。
4.3 應用場景3: 圖片壓縮工具有哪些?
imagemin: Image壓縮工具。
4.4 應用場景4:webpack生態有哪些比較主流的壓縮插件?
uglifyjs-webpack-plugin: 基于uglifyjs壓縮js文件,不支持es6
terser-webpack-plugin: 支持壓縮 ES6 (Webpack4)
html-webpack-plugin: 簡化 HTML 文件創建
optimize-css-assets-webpack-plugin: 優化減少CSS資源的Webpack插件。webpack5中改為:css-minimizer-webpack-plugin
5. 網絡????
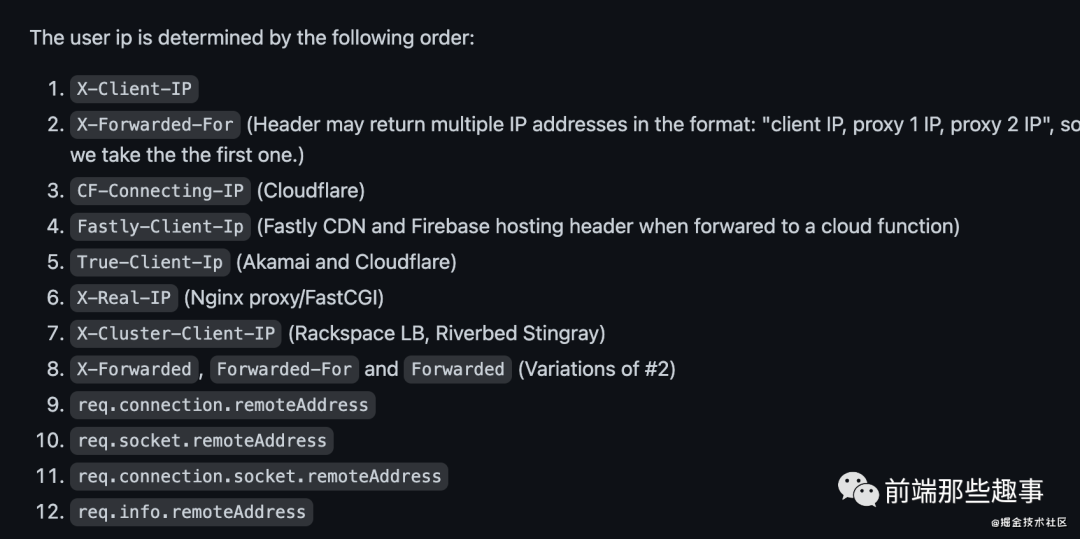
5.1 應用場景1: 如何獲取用戶ip地址?
?????????? 啊樂同學:我們在node服務一般通過什么信息去獲取用戶的ip信息
?
一般可以從下面的這些信息獲取,當然有蠻多好的“輪子“可以使用哦~
可以使用以下工具:
node-ip: NodeJS IP地址工具。
public-ip: 非常快的獲取你的公網IP地址。
request-ip: 在服務器中獲取請求的IP地址。
5.2 應用場景2: 如何知道當前該使用哪個新的端口?
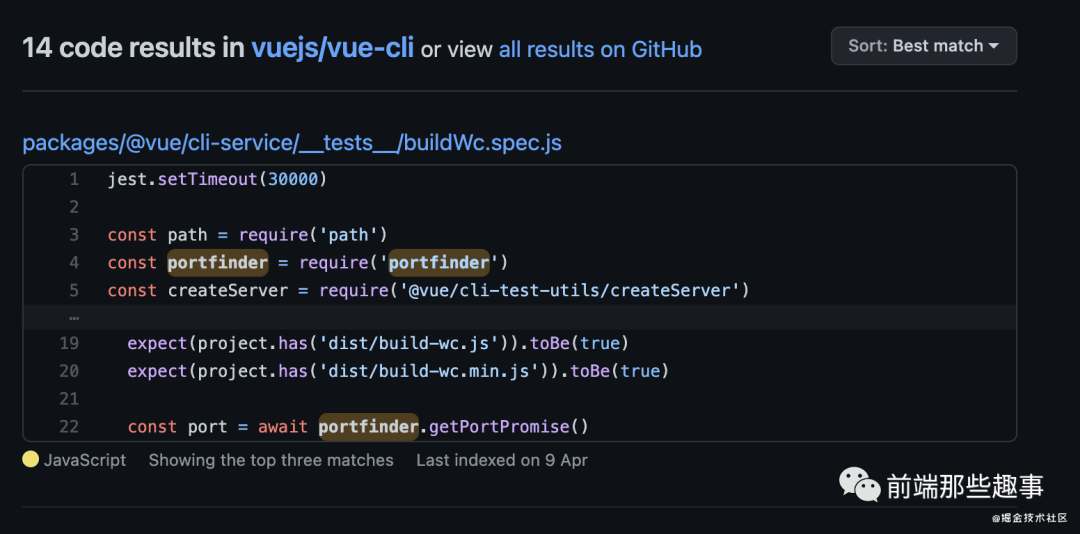
????? 啊森同學:我們通過vue-cli這類腳手架運行項目本地開發環境的時候,會起一個本地服務并分配一個端口,他這個是怎么做的?
?
我們在vue-cli源碼中,可以看到它使用的是node-portfinder, 它不僅可以自動檢測當前端口是否被占用如果占用還會返回新端口

node-portfinder :在當前機器上查找開放端口 或 域套接字的簡單工具。
get-port :獲取一個可用的端口。
6. HTTP ????
6.1 應用場景1 :有哪些請求庫工具可以使用?
可以使用以下工具:
axios: 基于Promise 的HTTP客戶端(也可以在瀏覽器中工作)。
request: 簡單的 HTTP 請求客戶端。
superagent: HTTP請求庫。
node-fetch: ?Node.js的 window.fetch 實現。
6.2 應用場景2: 我如何用node起一個服務?
?我想通過起一個服務,或者做模擬數據,或者做靜態資源服務器等等,有什么
?輪子可以用?
http-server: 零配置的命令行Http服務端。
anywhere: 隨時隨地將你的當前目錄變成一個靜態文件服務器的根目錄。
json-server: 在不到30秒的時間內獲得具有零編碼的完整偽造的REST API。
????? 啊寬同學:如果我想啟動一個守護進程?
?
你可以使用比如pm2來啟動服務,可以保證進程永遠都活著
可以使用以下工具:
pm2: 高級進程管理工具。
nodemon: 監視應用程序中的更改并自動重新啟動服務器。
forever: 簡單的CLI工具,用于確認提供的代碼持續運行。
supervisor: 當腳本崩潰時重新啟動腳本,或者當
*.js文件更改時重新啟動腳本。
6.3 應用場景3: 我如何用Node起一個代理服務?
?我們常常可以在webpack中看到webpack-dev-server的配置,然后配置本地開發接口映射,以此接解決本地開發跨域存在的問題,本質上就是基于
?http-proxy-middleware中間件 ,通過把后端的API的請求代理到本地服務器上。包括mock服務也是一種代理服務,代理服務器只是起一個中轉作用,總結用于解決以下三點
本地開發
代理訪問
防止跨域
可以使用以下工具:
http-proxy: 高級進程管理工具。
http-proxy-middleware : ?用于connect,express和browser-sync的單線Node.js Http代理中間件。
fast-proxy: ?Node.js框架,使您可以將http請求轉發到另一個HTTP服務器。支持的協議:HTTP,HTTPS,HTTP2。
7. 模版引擎 ????
?模板引擎是一個通過結合頁面模板、要展示的數據生成HTML頁面的工具,本質上是后端渲染(SSR)的需求,加上Node渲染頁面本身是純靜態的,當我們需要頁面多樣化、更靈活,我們就需要使用模板引擎來強化頁面,更好的凸顯服務端渲染的優勢
?
可以使用以下工具:
pug: 是一款健壯、靈活、功能豐富的模板引擎,專門為 Node.js 平臺開發
mustache: 輕量的JavaScript模板引擎{{八字須}}。
art-template: 高性能JavaScript模板引擎。
handlebars: Mustache 模板的超集,添加了強大的功能,如helper和更高級的block。
doT: 最快簡潔的JavaScript模板引擎。
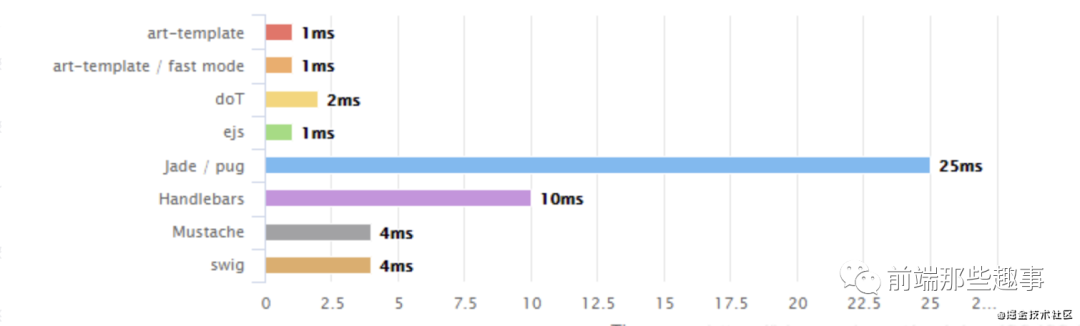
針對性能,我們將不同的工具進行渲染速度對比,可參考下圖????

8. 函數式編程 ????
?函數式編程大量使用函數,使得我們重復代碼減少,同時也不會改變外界的狀態,因為如果依賴,會造成系統復雜性大大提高
?
可以使用以下工具:
immer: 函數式響應式編程。
immutable: 不可變的數據集合。
lodash:可提供一致性、自定義、性能和其他功能的實用程序庫,比Underscore.js更好更快。
rxjs: 用于轉換、組合和查詢各種數據的函數式響應式庫。
lazy: ?類似于lodash/underline的工具庫,但具有惰性計算,在許多情況下可以轉換為卓越的性能.
9. 文件系統 ????
?我們知道Node體系中有
?fs模塊, 對有關文件進行相應目錄的創建、寫入及刪除操作等等。除了現有的api還有沒有其他現成的輪子可以用
9.1 應用場景1: fs模塊相關的工具?(文件讀取,目錄創建,刪除)
可以使用以下工具:
fs-extra : 為 fs 模塊提供額外方法。
graceful-fs:graceful-fs可以替代fs模塊,并做了各種改進。
filesize: 生成人類可讀的文件大小字符串。
make-dir: 遞歸創建文件夾,類似 mkdir -p。
find-up: ? 通過上級父目錄查找文件或目錄。
ncp: ? 使用Node.js進行異步遞歸文件復制。
rimraf: ? 遞歸刪除文件,類似 rm -rf。
9.2 應用場景2: 如何監控文件變更?
?替換
?fs.watch
可以使用以下工具:
chokidar : 最小且高效的跨平臺Watch庫。
如果你喜歡這個awesome-nodejs庫,請給作者一個star?
點擊:?https://github.com/huaize2020/awesome-nodejs
最近組建了一個江西人的前端交流群,如果你是江西人可以加我微信?ruochuan12?拉你進群。
推薦閱讀
我在阿里招前端,該怎么幫你(可進面試群)
畢業年限不長的前端焦慮和突破方法
前端搶飯碗系列之Vue項目如何做單元測試
老姚淺談:怎么學JavaScript?

·················?若川簡介?·················
你好,我是若川,畢業于江西高校。現在是一名前端開發“工程師”。寫有《學習源碼整體架構系列》多篇,在知乎、掘金收獲超百萬閱讀。
從2014年起,每年都會寫一篇年度總結,已經寫了7篇,點擊查看年度總結。
同時,活躍在知乎@若川,掘金@若川。致力于分享前端開發經驗,愿景:幫助5年內前端人走向前列。
點擊上方卡片關注我、加個星標
今日話題
略。歡迎分享、收藏、點贊、在看我的公眾號文章~









)


)



)

)
