大家好,我是若川,誠邀你進群交流學習。今天分享一篇關于Vite的文章。學習源碼系列、面試、年度總結、JS基礎系列。
全文 3000 字,歡迎點贊關注轉發
一、Vite 是什么
2020年4月,尤大大發了這么一個推:

隨后,2021年2月,Vite 2.0 它來了,上來就是一套組合拳:
基于 esbuild 實現的極速開發體驗
多框架支持
兼容 Rollup 的插件機制與 API
SSR 支持
舊瀏覽器支持
一開始我是拒絕的,從 grunt、gulp ,到 Webpack、Rollup、Snowpack 以及若干知名不知名構建框架,都2021了,還來?然后試用了一下,嗯,是真的香!
二、Vite 的優勢
2.1 真 TM 快
Vite 非常非常快,對比 Vue-cli(基于 Webpack):
| Dev 啟動時長 | Dev 頁面加載速度 | Build 時長 | |
| Vue-cli | 2568ms | 320ms | 5.14s |
| Vite | 232ms | 379ms | 2.39s |
示例代碼:Vue3 項目,10個組件
測試兩者的 dev 命令運行耗時相差十倍,且理論上,項目越大性能差距越大,為什么呢?最大的原因是 Vite 在開發模式下并沒有做太多打包操作!
Webpack 啟動后會做一堆事情,經歷一條很長的編譯打包鏈條,從入口開始需要逐步經歷語法解析、依賴收集、代碼轉譯、打包合并、代碼優化,最終將高版本的、離散的源碼編譯打包成低版本、高兼容性的產物代碼,這可滿滿都是 CPU、IO 操作啊,在 Node 運行時下性能必然是有問題。
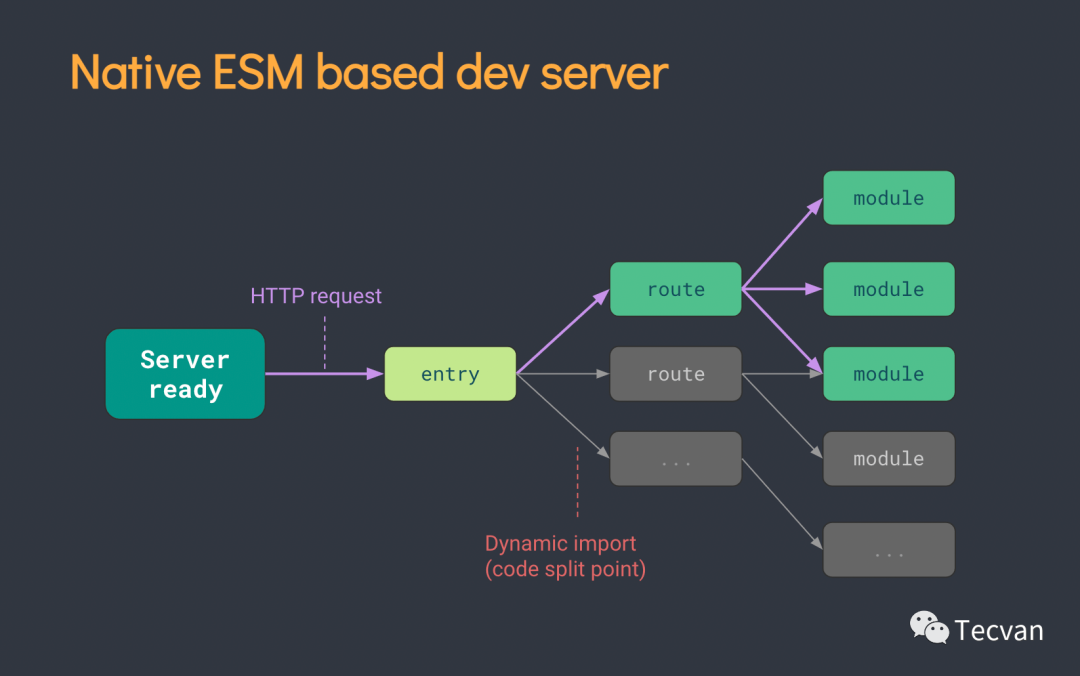
而 Vite 運行 Dev 命令后只做了兩件事情,一是啟動了一個用于承載資源服務的 service;二是使用 esbuild 預構建 npm 依賴包。之后就一直躺著,直到瀏覽器以 http 方式發來 ESM 規范的模塊請求時,Vite 才開始“「按需編譯」”被請求的模塊。

這里 Vite 預設的前提是:
現代瀏覽器大多數已經原生支持 ESM 規范,構建工具 —— 特別是開發環境下已經沒有太大必要為了低版本兼容把大量的時間花在編譯打包上了!
這么一對比,Webpack 是啥都做了,瀏覽器只要運行編譯好的低版本(es5)代碼就行;而 Vite 只處理問題的一部分,剩下的事情交由瀏覽器自行處理,那速度必然賊 TM 快。
除了啟動階段跳過編譯操作之外,Vite 還有很多值得一提的性能優化,整體梳理一下:
預編譯:npm 包這類基本不會變化的模塊,使用 Esbuild 在 「預構建」 階段先打包整理好,減少 http 請求數
按需編譯:用戶代碼這一類頻繁變動的模塊,直到被使用時才會執行編譯操作
客戶端強緩存:請求過的模塊會被以 http 頭
max-age=31536000,immutable設置為強緩存,如果模塊發生變化則用附加的版本 query 使其失效產物優化:相比于 Webpack ,Vite 直接錨定高版本瀏覽器,不需要在 build 產物中插入過多運行時與模板代碼
內置更好的分包實現:不需要用戶干預,默認啟用一系列智能分包規則,盡可能減少模塊的重復打包
更好的靜態資源處理:Vite 盡量避免直接處理靜態資源,而是選擇遵循 ESM 方式提供服務,例如引入圖片
import img from 'xxx.png'語句,執行后img變量只是一個路徑字符串。

可以看出,Vite 的快是全方位的,從 Dev 到 Build,從 npm 包到項目源碼,再到靜態資源處理都在 ESM 規則框架下盡可能地實現各種優化措施,理論性能急劇提升。
2.2 簡單
Vite 的用法很簡單, 執行初始化命令:
yarn?create?@vitejs/app?my-vue-app?--template?vue
就得到了一個預設好的開發環境,可以開始愉快地寫 demo 了,Vite 開箱就給你一堆功能,包括 css 預處理器、html 預處理器、hash 命名、異步加載、分包、壓縮、HMR 等:

這些功能,作者都按行業最佳實踐預設好了,通常不需要用戶介入做變更。
Vite 的表現很容易讓人聯想到 vue-cli,不過兩者區別還是挺大的:vue-cli 底層依賴 Webpack,實際的構建工作通常由各種 Webpack loader、plugin 實現,比如 less => css 由 less-loader 實現;圖片加載由 img-loader 實現等。這套設計很靈活,你可以在 Webpack 體系下做任何你能想到的變更,只需要學習一點點 Webpack 的知識,包括百來個配置項、成千上萬的插件、若干虛無縹緲的構建概念等。
而 Vite 顯得特別簡潔,它只是暴露了極少數的配置項與 plugin 接口,設計上就沒打算讓你做太多自定義操作。。。這是因為 Vite 從一開始就沒打算做成另一個 Webpack,而是做成一套“能夠顯著提升前端開發體驗的前端構建工具”,重在 「開發體驗」 啊同學們,Vite 可謂是用心良苦,想盡辦法降低學習入門成本,它就不希望你為了使用工具又學一大堆復雜、縹緲的概念,希望這些事情都在框架層面屏蔽了 —— 雖然代價是喪失靈活性。
簡單說吧,Vite 定位就是傻瓜式但強大的構建工具,你專心寫好業務代碼,早點下班,不用再為了工具費神費力了。
2.3 生態
除了極致的運行性能與簡易的使用方法外,Vite 對已有生態的兼容性也不容忽略,主要體現在兩個點:
與 Vue 解耦,兼容支持 React、Svelte、Preact、Vanilla 等,這意味著 Vite 可以被應用在大多數現代技術棧中
與 Rollup 極其接近的插件接口,這意味著可以復用 Rollup 生態中大部分已經被反復錘煉的工具
說真的,這兩條擺上桌面,加上前面討論的性能優勢和超低學習成本,一時半會真想不到拒絕的理由了。。。
三、Vite 的劣勢
Vite 還很新,雖然它從理論與體感上提供了非常極致的開發體驗,還是有一些值得關注的問題。
3.1 兼容性
默認情況下,無論是 dev 還是 build 都會直接打出 ESM 版本的代碼包,這就要求客戶瀏覽器需要有一個比較新的版本,這放在現在的國情下還是有點難度的。
不過 Vite 同時提供了一些彌補的方法,使用 build.polyfillDynamicImport 配置項配合 @vitejs/plugin-legacy 打包出一個看起來兼容性比較好的版本,我相信這一點會隨時間慢慢被抹平。
3.2 缺少 Show Case
Vite 太新了,直到最近才釋放出正式 2.0版本,社區還沒太反應過來,自然也就沒什么大型、復雜的商業落地案例,誰都說不準這里面可能有多少坑。
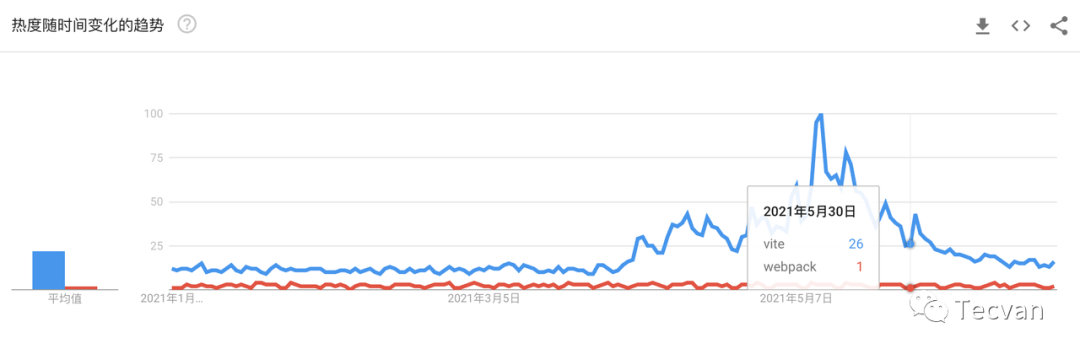
不過好消息是社區對 Vite 的搜索熱度在最近幾個月急劇增長:

數據來自谷歌指數(https://trends.google.com/trends/explore?date=2021-01-01%202021-07-01&q=vite,webpack)
相信很快就會出現一大批布道者,畢竟這玩意兒是真的很有競爭力。
3.3 代價
不要忘記,工程化本身的復雜度不會憑空消失,只 Vite 背后的團隊在幫我們負重前行,這對 Vite 開發團隊而言,維護這么多構建規則是一個不小的負擔。而站在用戶的角度,越容易上手的工具往往意味著越難被定制。
另外,如果只是在 Vite 預設好的邊框里面玩確實很容易,但隨著項目復雜度的提高,用戶遲早還是會接觸到底層的 esbuild 或 Rollup,高工們該補的知識還是遲早還是得補回來,逃不掉的。
三、總結
Vite 給我最大的啟示:Webpack 并不是標準答案,前端構建工具可以有一些新的玩法:
「打包」 不是目的,「運行」 才是,2021年了,能夠交給瀏覽器做的事情就交給瀏覽器吧
一個靈活的框架,對作者而言可能意味著逐步失控的開發量;對用戶而言可能意味高學習成本,以及不斷重復的類似空格好還是 tab 好的爭論。那么,一套內置好各種業界 「最佳實踐」,沒有太多定制空間的工具,某些情況下反而能提升大家的效率
我個人對 Vite 的態度:短期保持觀望,長期非常看好。
我相信現在開始上手學習 Vite 是一個不錯的選擇,這東西封裝的太好了,學習成本極低(吹逼效果極好),可以寫點 Demo 或者就直接在一些用戶范圍可控的小型新項目落地。但是,建議不要激進地直接重構一些已有的大型項目,別自己給自己埋坑了,早點下班不香嗎。
最近組建了一個江西人的前端交流群,如果你是江西人可以加我微信?ruochuan12?私信 江西 拉你進群。
推薦閱讀
我在阿里招前端,該怎么幫你(可進面試群)
畢業年限不長的前端焦慮和突破方法
前端搶飯碗系列之Vue項目如何做單元測試
老姚淺談:怎么學JavaScript?

·················?若川簡介?·················
你好,我是若川,畢業于江西高校。現在是一名前端開發“工程師”。寫有《學習源碼整體架構系列》多篇,在知乎、掘金收獲超百萬閱讀。
從2014年起,每年都會寫一篇年度總結,已經寫了7篇,點擊查看年度總結。
同時,活躍在知乎@若川,掘金@若川。致力于分享前端開發經驗,愿景:幫助5年內前端人走向前列。





)


)



)

)


)

