在項目中,調用百度地圖JavaScript API,做覆蓋物的旋轉再添加到地圖上,結果出現偏移了。
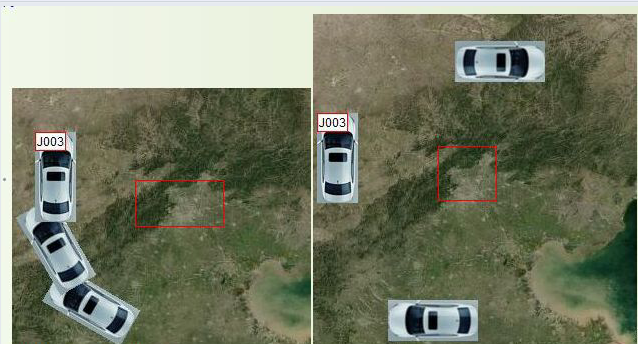
調試過程中的效果圖:


發現圖片的旋轉并不是按車子的中心來的,而是之外的一個點。最后發現犯了一個很細節的錯:
<script type="text/javascript">// 百度地圖API功能var map = new BMap.Map("allmap");var point = new BMap.Point(121.38750613, 31.1743319);map.centerAndZoom(point, 15); //創建車var pt = new BMap.Point(121.38750613, 31.1743319);var myIcon = new BMap.Icon("../../../../HelloWord/car.png", new BMap.Size(41,90));//alert("圖標的定位點相對于圖標左上角的偏移值="+myIcon.anchor.width);var marker = new BMap.Marker(pt,{icon:myIcon}); // 創建標注var label=new BMap.Label("test");marker.setLabel(label); marker.setRotation(180);map.addOverlay(marker); // 將標注添加到地圖中 </script>
當初Icon的Size(Icon在地圖上顯示的大小)隨便設了一個值,結果設大了,圖片在旋轉時是按Size的中心來的,只是在這里我們肉眼看到沒有按車子的中心旋轉。將Size的大小設置成圖片的大小即可。
這個問題特做下記錄!!

)



)



)




![[Labview資料] labview事件結構學習](http://pic.xiahunao.cn/[Labview資料] labview事件結構學習)




