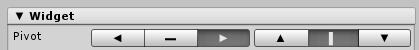
Pivot
1.創建一個Sprite類型的Sprite1節點,關聯一個圖集和一張貼圖,用圖中的六個按鈕調整這個貼圖的Pivot點,一共有八個點可以選擇
2.再創建一個Sprite類型的Sprite2節點,作為Sprite1節點的子節點,關聯一個圖集和一張貼圖,用圖中的六個按鈕調整這個貼圖的Pivot點,一共有八個點可以選擇,當Sprite2坐標設置為(0,0)的時候,子節點Sprite2的Pivot會和父節點Sprite1的Pivot位置重合。

3.這就是Pivot的作用,pivot是定位原點用的,相對于父對象


?
?
錨點
用法一
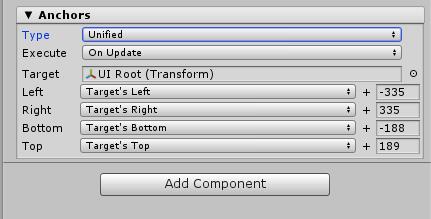
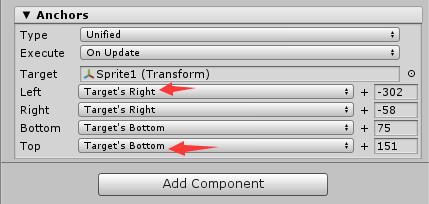
1.創建一個Sprite類型的Sprite1節點,關聯一個圖集和一張貼圖,Type選擇Unified統一類型,Advance是高級類型選擇每條邊參照不同的對象。Execute選擇On Update是每一幀都去刷新,性能消耗大,On Enable是一開始的時候刷新一下

2.把UI Root拖進Target中作為目標節點
3.把Left Right Buttom Top距離Target的Left Right Buttom Top都設置為0,這時候就做了背景的適配,這樣怎么拉伸都會顯示全部背景在Game視圖中,但是圖會變形,這種解決方案常用于背景。
?
用法二
1.創建一個Sprite類型的Sprite1節點,關聯一個圖集和一張貼圖,Type選擇Unified統一類型,Execute選擇On Update。
2.把UI Root拖進Target中作為目標節點
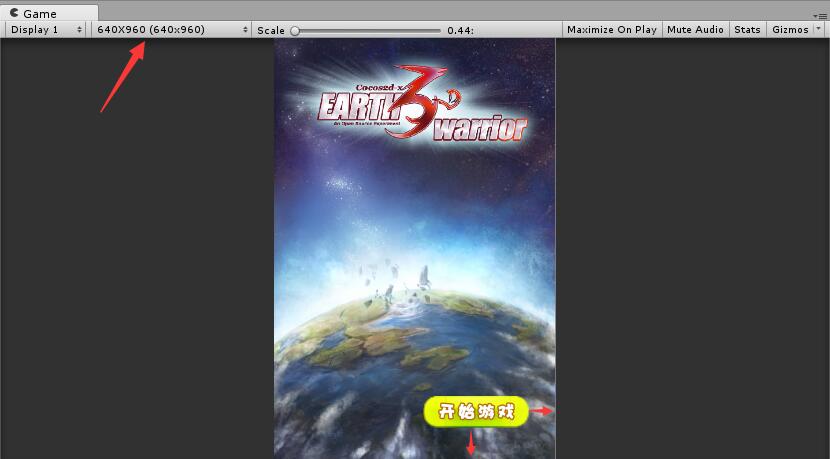
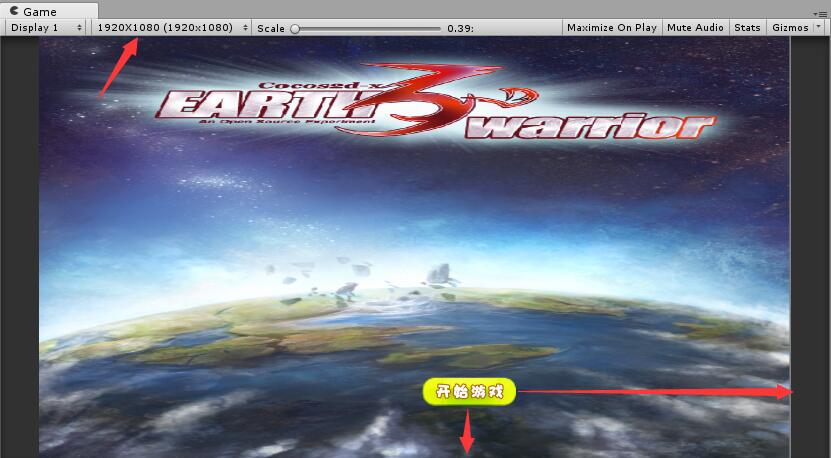
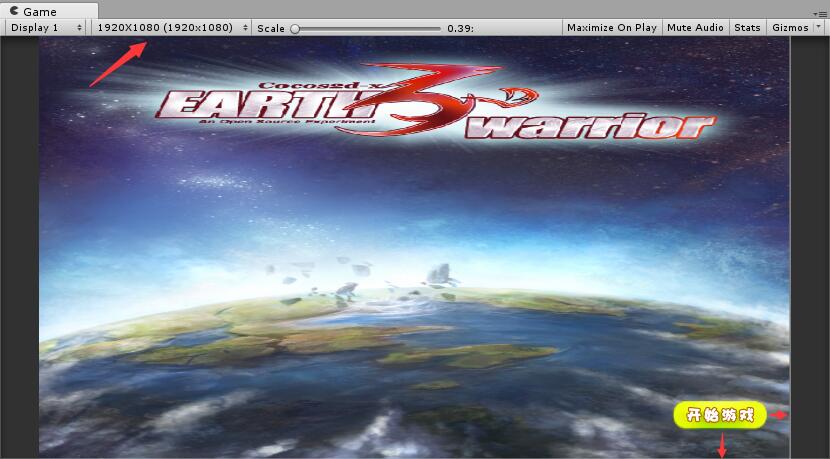
3.再創建一個Sprite類型的Spritebutton節點,關聯一個圖集和一張貼圖,作為開始游戲的按鈕,發現這時候如果改變Game視圖的分辨率,Spritebutton節點的位置會不斷改變,和右邊以及下邊的距離也不是固定的。

?

4.要解決上面的問題,就要用到錨點,選擇Spritebutton節點,Anchors的Type選擇Unified統一類型,Execute選擇On Update。把Sprite1拖進Target中作為目標節點

5.之后再改變Game視圖的分辨率,按鈕始終和右邊和下邊有一定的距離,這就是錨點的第二個作用,像訂書釘一樣,把一個節點固定在父節點的某個位置,保持了兩邊的距離不會隨著拉伸而改變。

?



)








——mysql事務和鎖InnoDB(擴展))

)

)
![[js高手之路]構造函數的基本特性與優缺點](http://pic.xiahunao.cn/[js高手之路]構造函數的基本特性與優缺點)

