TabLayout? [簡書地址] (https://www.jianshu.com/p/2c3f868266e8)
基于大神的FlycoTabLayout
[傳送地址和基本用法](https://github.com/H07000223/FlycoTabLayout)
用法和屬性和這個庫一樣
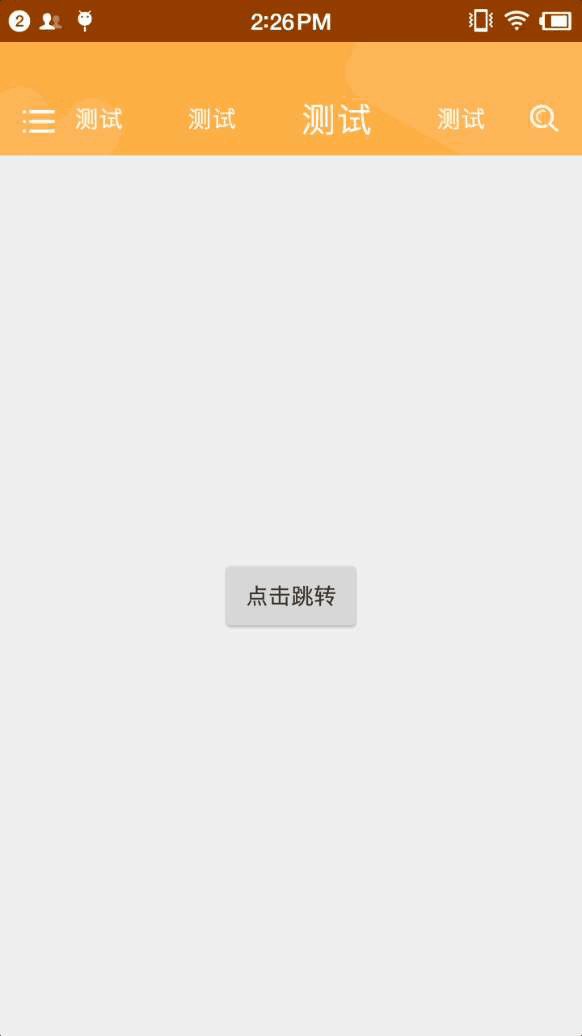
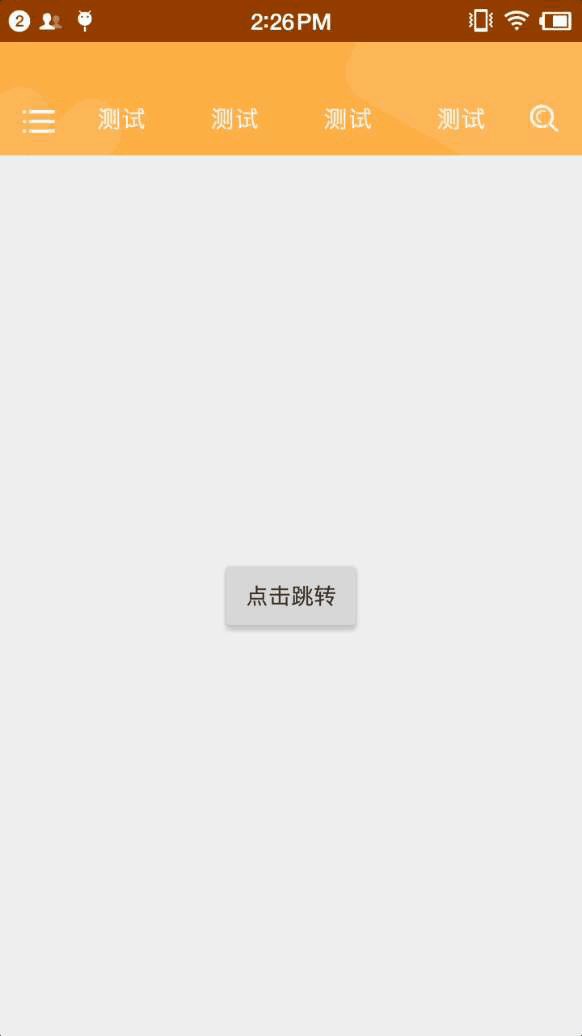
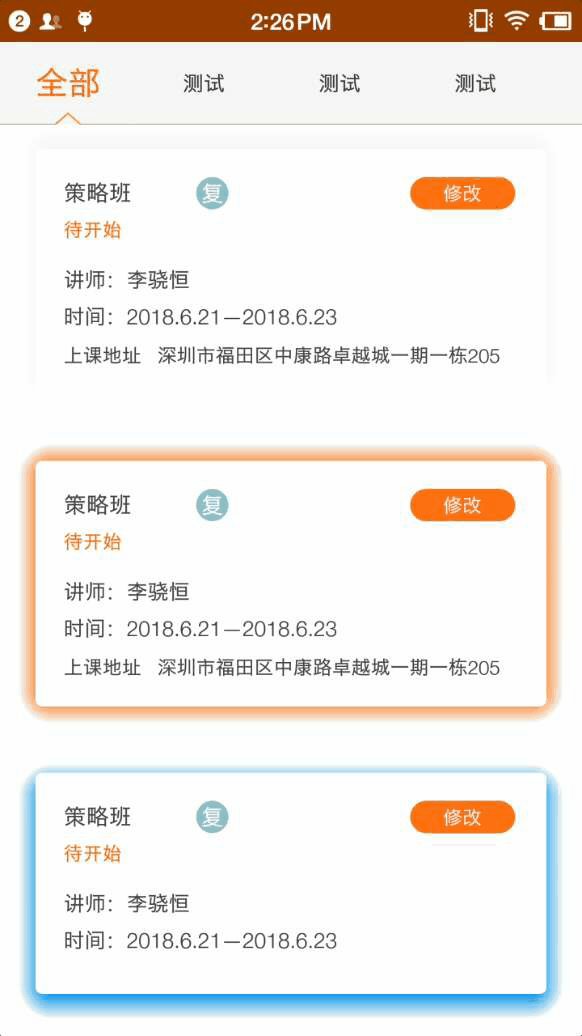
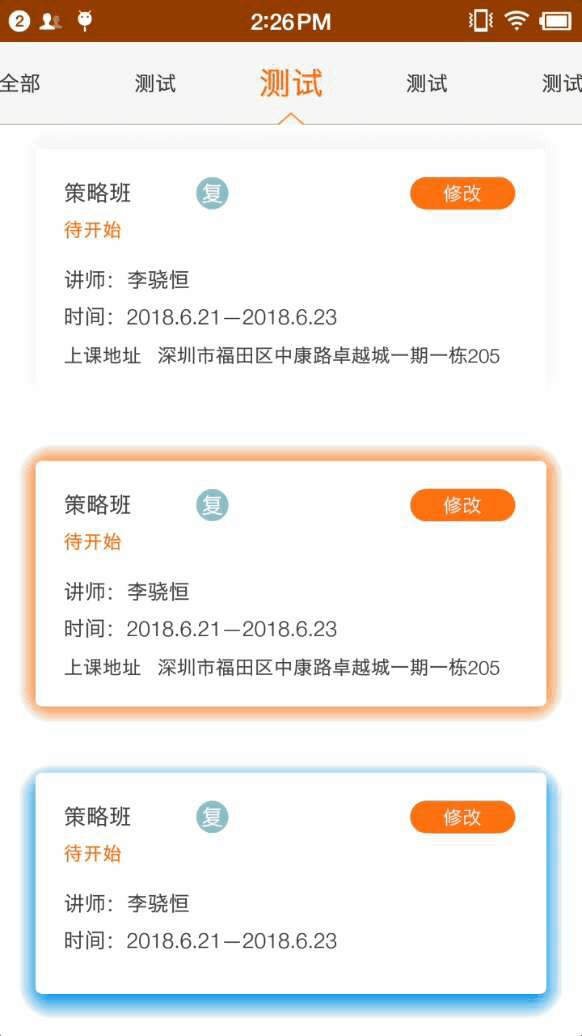
效果圖如下
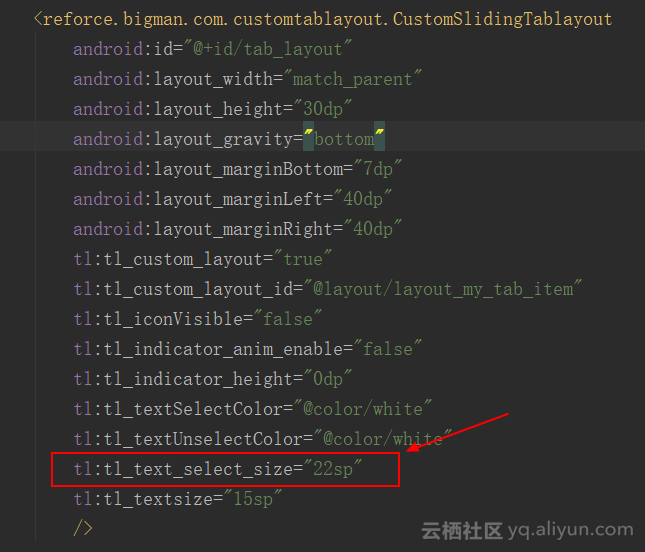
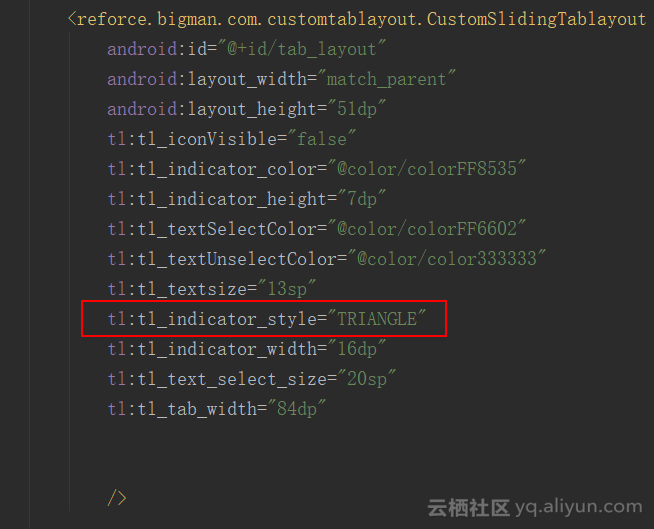
主要添加一個屬性
tl_text_select_size
tl_text_select_size

本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/253652.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/253652.shtml 英文地址,請注明出處:http://en.pswp.cn/news/253652.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!