對應視頻v1版本
1.優化登陸接口

將同步改為異步
原login前端代碼:
<!doctype html>
<html lang="en">
<head><meta charset="utf-8"><title>香香編程-投票項目</title>
</head>
<body>
<main class="main"><form method="post" action="/login"><input type="text" name="name" placeholder="Your name"><input type="password" name="password" placeholder="Password"><button type="submit">Sign in</button></form>
</main>
</body>
</html>
現代碼:
<!doctype html>
<html lang="en">
<head><meta charset="utf-8"><title>香香編程-投票項目</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<main class="main"><input type="text" name="name" id="name" placeholder="Your name"><input type="password" name="password" id="password" placeholder="Password"><button type="submit" id="login_sub">Sign in</button>
</main>
<script>$(document).ready(function(){//確保在頁面完全加載后才執行內部的代碼。$("#login_sub").on("click",function () {//事件監聽器,它綁定了一個點擊事件到sign in按鈕$.ajax({//ajax函數內部,用于異步發送請求參數//請求資源路徑url:"/login",//請求參數data:{name:$("#name").val(),password:$("#password").val()},//請求方式type:"post",//數據形式dataType:"json",//請求成功后調用的回調函數success:function (data) {console.log(data)if (data.code !== 0){alert(data.message)}else{alert("已登錄")setTimeout("pageRedirect()", 3000);//三秒后調轉}},//請求失敗后調用的回調函數error:function () {alert("請求失敗!")}});});});//實現跳轉的函數function pageRedirect() {window.location.replace("/index");}
</script>
</body>
</html>
用Session代替Cookie*
這兩個知識點非常重要!!!在工作中肯定會被問到
2.統一返回結構
httpcode
- 1xx(Informational):信息性狀態碼
- 代表意義: 表示請求已經被接收,繼續處理。
- 常見代碼:
- 100 Continue:服務器已經收到請求的首部,并且客戶端應該繼續發送請求的其余部分。
- 2xx(Successful):成功狀態碼
- 代表意義: 表示請求已成功被服務器接收、理解、并接受。
- 常見代碼:
- 200 OK:請求成功。
- 201 Created:請求已經被實現,新的資源已經被創建。
- 204 No Content:服務器成功處理了請求,但沒有返回任何內容。
- 3xx(Redirection):重定向狀態碼
- 代表意義: 需要客戶端進行附加操作以完成請求。
- 常見代碼:
- 301 Moved Permanently:永久性重定向。
- 302 Found:臨時性重定向。
- 304 Not Modified:資源未被修改,可以使用緩存的版本。
- 4xx(Client Error):客戶端錯誤狀態碼
- 代表意義: 客戶端看起來可能發生了錯誤,妨礙了服務器的處理。
- 常見代碼:
- 400 Bad Request:請求無效,服務器無法理解請求的語法。
- 401 Unauthorized:請求要求身份驗證。
- 403 Forbidden:服務器拒絕請求。
- 5xx(Server Error):服務器錯誤狀態碼
- 代表意義: 服務器在處理請求的過程中發生了錯誤。
- 常見代碼:
- 500 Internal Server Error:服務器內部錯誤。
- 502 Bad Gateway:服務器作為網關或代理,從上游服務器收到無效響應。
- 503 Service Unavailable:服務器暫時過載或維護,無法處理請求。
客戶端 網絡 服務器 找資源
服務器 網絡 客戶端
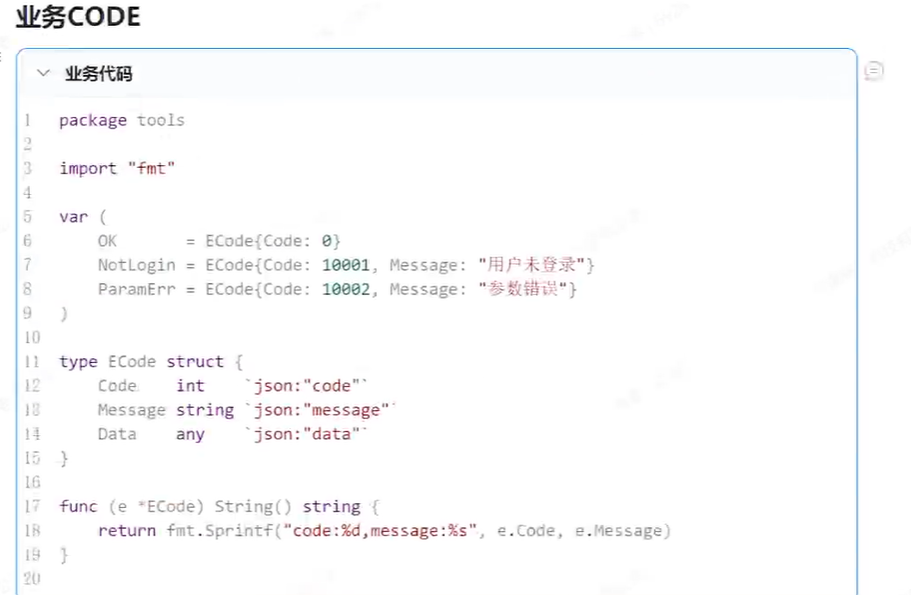
自己定義的業務code

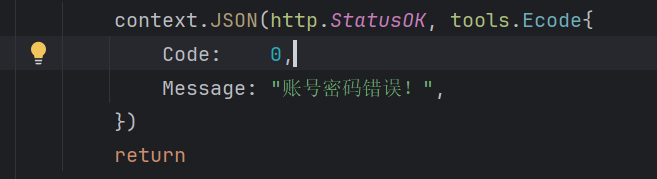
注意:使用不同狀態碼,瀏覽器也會有不同相應,有些錯誤碼不能亂用
注意:
Code和上邊的狀態碼不是一個東西,不要弄混了,下邊的是自定義碼,針對HTTP狀態碼和自定義的錯誤碼通常起不同的作用:
- HTTP狀態碼:
- 表示請求狀態: HTTP狀態碼用于表示服務器對請求的處理結果。常見的狀態碼有
200 OK表示成功,404 Not Found表示資源未找到,500 Internal Server Error表示服務器內部錯誤等。 - 影響瀏覽器行為: 不同的HTTP狀態碼會觸發瀏覽器和客戶端的不同行為。例如,瀏覽器可能展示不同的錯誤頁面或者執行不同的重定向。
- 表示請求狀態: HTTP狀態碼用于表示服務器對請求的處理結果。常見的狀態碼有
- 自定義錯誤碼:
- 提供更多信息: 自定義錯誤碼通常用于在請求成功時傳遞一些額外的信息,比如錯誤消息、錯誤代碼等。這樣,即使HTTP狀態碼為200,開發者仍然可以通過解析JSON數據獲取更多關于請求狀態的信息。
- 統一錯誤格式: 使用自定義錯誤碼可以幫助建立統一的錯誤格式,便于前后端協作。例如,可以在所有的錯誤響應中都包含一個
code和message字段,使得前端可以更容易地處理錯誤情況。 - 區分不同錯誤類型: 自定義錯誤碼可以幫助區分不同類型的錯誤。通過查看錯誤碼,開發者可以快速了解問題的性質,從而采取適當的措施。
3.優化投票接口
使用事務優化接口
func DoVote(userId, voteId int64, optIds []int64) bool { //太復雜,//gorm中最常用的事務處理方法tx := Conn.Begin() //創建一個數據庫事務,Begin() 方法開始一個新的事務并返回對應的 *gorm.DB 對象 tx。var ret Voteerr := tx.Table("vote").Where("id=?", voteId).First(&ret).Error//在事務中執行一個查詢操作,根據給定的 voteId 查詢 vote 表中的數據,并將結果存儲在 ret 變量中。if err != nil { //出現錯誤,打印出來并回滾;fmt.Printf("err:%s", err.Error())tx.Rollback()}for _, value := range optIds { // 遍歷選項ID列表err := tx.Table("vote_opt").Where("id=?", value).Update("count", gorm.Expr("count+?", 1)).Errorif err != nil {//更新數據庫中的選項計數fmt.Printf("err:%s", err.Error())tx.Rollback()}user := VoteOptUser{ //創建一個新的VoteOptUser結構體實例對應數據庫的vote_opt_user表VoteId: voteId,UserId: userId,VoteOptId: value,CreateTime: time.Now(),UpdateTime: time.Now(),}err = tx.Create(&user).Errorif err != nil {fmt.Printf("err:%s", err.Error())tx.Rollback()}//使用Create方法將新的VoteOptUser記錄創建到數據庫中}tx.Commit()return true
}
了解gorm事務的其他用法
4.把接口都換成異步
為什么要全部做成ajax形式?
-
為后端的前后端分離做準備,正產公司里,前后端一定是分離的!
-
為后續編寫接口文檔做準備。
設計——>-開發------>前后端聯調
5.增加功能
新增投票接口
修改投票接口
刪除投票接口
這些操作統稱為CURD,很多程序員,在公司中做的都是CURD。
在寫這些操作時候要想到
- 這個業務,能不能掙錢,怎么掙錢,是否提高了工作效率。
- 當前的業務是否能進一步優化和提高效率(1減少后期維護的人工,2減少后期操作時間)
- 業務中有沒有典型的問題,或者復雜場景,要學會寫筆記,多記錄典型問題,并反問自己是否真正掌握,若沒有掌握,是因為之前完全不了解這種業務邏輯(這是需要前兩個打好基礎見得多),還是知道有這個場景但并沒有較好的解決辦法(技術不夠向同事和老板或其他人請教)。
如果自己已經完全精通了這個領域的業務,那么就可以跳槽或者升職加薪換崗。
技術是一方面,業務經驗也是一方面。在公司時就要考慮你做的業務對公司的重要性,如果可有可無甚至對產品來說是負優化,呢就不能在一棵樹上吊死,提早考慮跑路,沒準哪天就被炒魷魚了
6.投票結束,看到投票結果
設計一個新的返回結構
返回圖表
使用Echarts畫圖
ECharts(Enterprise Charts)是百度開發的一套基于 JavaScript 的開源可視化圖表庫。它提供了豐富的圖表類型和交互能力,可以用于創建各種數據可視化圖表,如折線圖、柱狀圖、餅圖、散點圖等。ECharts的設計目標是簡單易用、靈活可擴展,使得開發者能夠輕松地在網頁上展示數據。
一些主要的特點和功能包括:
- 豐富的圖表類型: ECharts支持多種圖表類型,包括但不限于折線圖、柱狀圖、餅圖、散點圖、雷達圖、地圖等,滿足不同數據展示的需求。
- 交互性: ECharts提供了豐富的交互功能,例如數據區域縮放、數據視圖、動畫效果、多圖聯動等,用戶可以通過交互更好地理解數據。
- 可定制性: 用戶可以通過配置選項和自定義主題,靈活地定制圖表的外觀和行為,以適應不同的設計需求。
- 跨平臺兼容: ECharts支持主流的瀏覽器,并提供了移動端的適配,可以在不同平臺上展示相同的圖表效果。
- 大數據量展示: ECharts對大數據量的展示也有良好的支持,通過數據的動態加載和異步更新,可以有效地處理大規模數據。
- 開源免費: ECharts是一個開源項目,采用 MIT 許可證,允許用戶在滿足許可證條件的情況下自由使用和修改。
ECharts的使用非常廣泛,特別是在Web開發領域。通過在網頁中嵌入 ECharts 圖表,開發者可以直觀地展示和分析數據,為用戶提供更好的數據可視化體驗。
示例:
為投票增加總數字段
<!doctype html>
<html lang="en">
<head><meta charset="utf-8"><title>香香編程-投票項目</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<main class="main"><input type="text" name="name" id="name" placeholder="Your name"><input type="password" name="password" id="password" placeholder="Password"><button type="submit" id="login_sub">Sign in</button>
</main>
<script>$(document).ready(function(){//確保在頁面完全加載后才執行內部的代碼。$("#login_sub").on("click",function () {//事件監聽器,它綁定了一個點擊事件到sign in按鈕$.ajax({//ajax函數內部,用于異步發送請求參數//請求資源路徑url:"/login",//請求參數data:{name:$("#name").val(),password:$("#password").val()},//請求方式type:"post",//數據形式dataType:"json",//請求成功后調用的回調函數success:function (data) {console.log(data)if (data.code !== 0){alert(data.message)}else{alert("已登錄")// setTimeout("pageRedirect()", 3000);//三秒后調轉}},//請求失敗后調用的回調函數error:function () {alert("請求失敗!")}});});});//實現跳轉的函數function pageRedirect() {window.location.replace("/index");}
</script>
</body>
</html>
)











![驗證二叉搜索樹[中等]](http://pic.xiahunao.cn/驗證二叉搜索樹[中等])




)

)