文章目錄
- @[TOC](文章目錄)
- 前言
- 一、 Cookie與session
- 1.HTTP無狀態
- 2.cookie 和 session 的生命周期
- 2.1 cookie 生命周期影響因素
- 2.2 session 生命周期影響因素
- 3.cookie 和 session 的區別
- 4.工作原理
- 3 用戶登錄Node.js和Express驗證session
- 二、JSON Web Token
- 1. JWT 介紹
- 2. JWT 組成部分
- 3.JWT 的原理
- 4.用戶登錄Node.js和Express驗證JWT
文章目錄
- @[TOC](文章目錄)
- 前言
- 一、 Cookie與session
- 1.HTTP無狀態
- 2.cookie 和 session 的生命周期
- 2.1 cookie 生命周期影響因素
- 2.2 session 生命周期影響因素
- 3.cookie 和 session 的區別
- 4.工作原理
- 3 用戶登錄Node.js和Express驗證session
- 二、JSON Web Token
- 1. JWT 介紹
- 2. JWT 組成部分
- 3.JWT 的原理
- 4.用戶登錄Node.js和Express驗證JWT
前言
本文記錄了用戶登錄的兩種鑒權方式,以及相關知識點的記錄。
一、 Cookie與session
- cookie和session是來實現狀態的記錄,都是由服務器生成,用來存儲特定的值。
- 一般情況下,在服務器端,session的存儲方式:文件方式、數據庫方式,用 sessionId 來識別。
- 客戶端(瀏覽器)在發送請求的時候,會自動將存活、可用的cookie封裝在請求頭(headers)中和請求一起發送。
1.HTTP無狀態
- HTTP 協議是無狀態的,無狀態意味著,服務器無法給不同的客戶端響應不同的信息。這樣一些交互業務就無法支撐。
2.cookie 和 session 的生命周期
2.1 cookie 生命周期影響因素
- cookie自身的存活時間:是服務器生成cookie時去設定的。
- 客戶端是否保留cookie。對客戶端自身有影響,對其它封包工具無影響。
2.2 session 生命周期影響因素
- 服務器對于session對象保存的最大時間設置。
- 客戶端進程是否關閉。對客戶端自身有影響,對其它封包工具無影響。
3.cookie 和 session 的區別
- 存儲位置:cookie 是存在客戶端,session是存在服務端。
- 安全性:session 比 cookie 更安全。
- 存儲內容:Session中存儲的是對象,而Cookie中存儲的是字符串。
- 保持時間:Session隨會話結束而關閉,而Cookie可以長期保存在客戶端,除非被設置過期或者被刪除。
- 對服務器壓力:每個用戶都會產生一個session,如果并發訪問的用戶過多,就會產生非常多的session,耗費大量的內存。
為什么session 比 cookie 更安全?
- cookie 是存儲在客戶端的,可見、可改變。
- session 存儲在服務器端,不可見,不可改變。
4.工作原理
1、用戶向服務器發送用戶名和密碼。
2、服務器驗證通過后,在當前對話(session)里面保存相關數據,比如用戶角色、登錄時間等等。
3、服務器向用戶返回一個 session_id,寫入用戶的 Cookie。
4、用戶隨后的每一次請求,都會通過 Cookie,將 session_id 傳回服務器。
5、服務器收到 session_id,找到前期保存的數據,由此得知用戶的身份。

3 用戶登錄Node.js和Express驗證session
- express 引入會自動生成加密的 sessionId, 然后校驗session
const express = require("express");
const session = requrie("express-session");
const MongoStore = require("connect-mongo")
const app = express();
//注冊session
app.use(session({secret:"this is session",//服務器生成sessionresave:true,saveUninitialized:true,//強制將初始化的session 存儲cookie:{maxAge:100 * 60 * 10, //過期時間secure:false, //為true的時候只有 https 協議才能訪問cookie},rolling:true, //true:超時前刷新,cookie會重新計時//false:超時前刷新多次,按第一次刷新計時store:MongoStore.create({mongoUrl:'mongodb://127.0.0.1:27017/vv_session',ttl: 1000 * 60 * 10, //過期時間}),})
);
//設置session
app.use((req,res,next)=>{if(req.url === "/login"){next()return;}if(req.session.user){req.session.garbage = Date();next();}else{res.redirect("/login")}
})
//注銷session二、JSON Web Token
1. JWT 介紹
- JSON Web Token(JWT),又稱為JSON令牌,是一種用于在網絡應用之間安全地傳輸信息的開放標準(RFC 7519)。它采用了一種緊湊的、自包含的方式來表示信息,通常用于身份驗證和授權。JWT的設計目標是確保信息的完整性和安全性,同時具備易于使用和傳輸的特點。
2. JWT 組成部分
- Header (頭部):是一個 JSON 對象,通常由 token 類型和簽名算法名兩部分組成。
{ "alg": "HS256", //示簽名的算法(algorithm) "typ": "JWT" //表示這個令牌(token)的類型(type) } - Payload(載荷):也是一個 JSON 對象,用來存放實際需要傳遞的數據,通常會被base64url編碼
JWT 規定了7個官方字段
- iss (issuer):簽發人
- exp (expiration time):過期時間
- sub (subject):主題
- aud (audience):受眾
- nbf (Not Before):生效時間
- iat (Issued At):簽發時間
- jti (JWT ID):編號
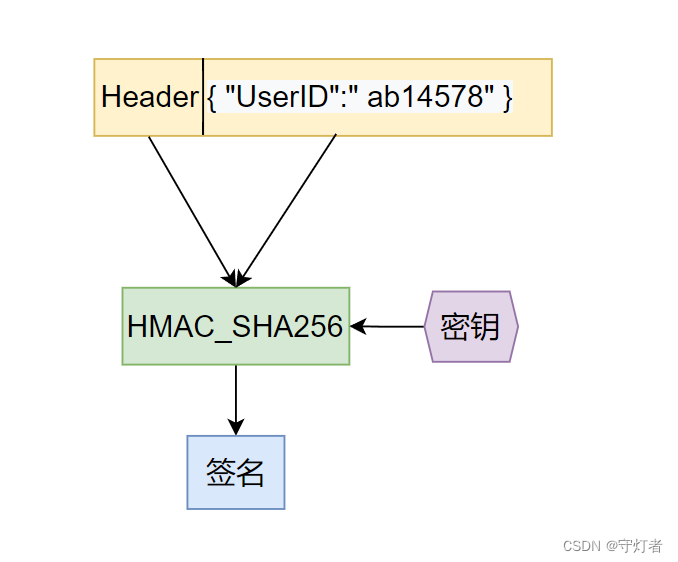
- Signature(簽名):將Header和Payload部分組合起來,防止數據篡改。
3.JWT 的原理
- 服務器認證以后,生成一個 JSON 對象,發回給用戶,以后在用戶與服務端通信的時候,都要發回這個 JSON 對象。服務器完全只靠這個對象認定用戶身份。為了防止用戶篡改數據,服務器在生成這個對象的時候,會加上簽名。

4.用戶登錄Node.js和Express驗證JWT
const express = require('express');
const jwt = require('jsonwebtoken');const app = express();
const secretKey = 'your-secret-key';// 中間件:驗證JWT
const verifyToken = (req, res, next) => {const token = req.headers.authorization;if (!token) {return res.status(401).json({ message: '無法驗證身份' });}jwt.verify(token, secretKey, (err, decoded) => {if (err) {return res.status(401).json({ message: '身份驗證失敗' });}req.user = decoded;next();});
};// 路由:受保護的資源
app.get('/protected', verifyToken, (req, res) => {res.json({ message: '歡迎訪問受保護的資源', user: req.user });
});// 路由:生成JWT
app.post('/login', (req, res) => {const user = { id: 1, username: 'user123' };const token = jwt.sign(user, secretKey, { expiresIn: '1h' });res.json({ token });
});app.listen(3000, () => {console.log('服務器運行在端口 3000');
});


)



存儲非負值)


———http和https詳細解析)
、模板案例)


猜想)


)


