摘要
隨著信息技術的迅速發展,博客作為一種重要的信息傳播和交流工具,逐漸在互聯網上占據重要地位。為了滿足用戶對個性化博客管理的需求,本研究設計并實現了一種基于Spring Boot框架的博客管理系統。
本系統通過采用前后端分離的架構,使用Vue.js作為前端框架,Spring Boot作為后端框架,實現了博客的發布、編輯、評論、分類等基本功能。系統采用MySQL數據庫存儲數據,通過使用MyBatis進行數據持久化。
通過用戶體驗與界面設計的考慮,本系統實現了簡潔直觀的用戶界面,提高了用戶的使用體驗。在性能優化與擴展方面,我們提出了一些可行的策略,并討論了系統未來的發展方向。
本研究的博客管理系統為個人和團體提供了一個靈活、可定制的博客平臺,通過技術創新和性能優化,能夠更好地滿足用戶的需求。希望通過此研究,能夠為類似系統的設計和實現提供有益的參考。
第1章:引言
- 背景介紹:博客管理系統的重要性和現有問題。
- 研究目的:設計和實現基于Spring Boot的博客系統。
- 論文結構:各章節的簡要概述。
第2章:文獻綜述
- 回顧與博客系統相關的文獻,包括博客系統的發展歷史、現有的技術方案、和Spring Boot在Web應用開發中的優勢。
第3章:系統設計
3.1 系統架構
- 描述博客管理系統的總體架構,包括前端和后端組件的設計。
3.2 數據庫設計
- 介紹數據庫設計,包括表結構、關系模型,以及使用的數據庫技術(可能是MySQL、PostgreSQL等)。
數據庫設計代碼:
-- 創建用戶表
CREATE TABLE user (user_id INT PRIMARY KEY AUTO_INCREMENT,username VARCHAR(50) NOT NULL UNIQUE,password VARCHAR(100) NOT NULL,email VARCHAR(100) NOT NULL
);-- 創建博客文章表
CREATE TABLE blog_post (post_id INT PRIMARY KEY AUTO_INCREMENT,title VARCHAR(255) NOT NULL,content TEXT NOT NULL,creation_date TIMESTAMP DEFAULT CURRENT_TIMESTAMP,user_id INT,FOREIGN KEY (user_id) REFERENCES user(user_id)
);-- 創建評論表
CREATE TABLE comment (comment_id INT PRIMARY KEY AUTO_INCREMENT,content TEXT NOT NULL,creation_date TIMESTAMP DEFAULT CURRENT_TIMESTAMP,user_id INT,post_id INT,FOREIGN KEY (user_id) REFERENCES user(user_id),FOREIGN KEY (post_id) REFERENCES blog_post(post_id)
);
3.3 后端設計
- 描述后端的實現,使用Spring Boot框架,包括控制器、服務層、數據訪問層等。
后端設計部分代碼:
// UserController.java - 用戶管理控制器@RestController
@RequestMapping("/api/users")
public class UserController {@Autowiredprivate UserService userService;@GetMapping("/{userId}")public ResponseEntity<User> getUserById(@PathVariable Long userId) {User user = userService.getUserById(userId);return ResponseEntity.ok(user);}@PostMappingpublic ResponseEntity<User> createUser(@RequestBody User user) {User newUser = userService.createUser(user);return new ResponseEntity<>(newUser, HttpStatus.CREATED);}@PutMapping("/{userId}")public ResponseEntity<User> updateUser(@PathVariable Long userId, @RequestBody User user) {User updatedUser = userService.updateUser(userId, user);return ResponseEntity.ok(updatedUser);}@DeleteMapping("/{userId}")public ResponseEntity<Void> deleteUser(@PathVariable Long userId) {userService.deleteUser(userId);return ResponseEntity.noContent().build();}
}// BlogPostController.java - 博客文章管理控制器@RestController
@RequestMapping("/api/blog-posts")
public class BlogPostController {@Autowiredprivate BlogPostService blogPostService;@GetMapping("/{postId}")public ResponseEntity<BlogPost> getBlogPostById(@PathVariable Long postId) {BlogPost blogPost = blogPostService.getBlogPostById(postId);return ResponseEntity.ok(blogPost);}@PostMappingpublic ResponseEntity<BlogPost> createBlogPost(@RequestBody BlogPost blogPost) {BlogPost newBlogPost = blogPostService.createBlogPost(blogPost);return new ResponseEntity<>(newBlogPost, HttpStatus.CREATED);}@PutMapping("/{postId}")public ResponseEntity<BlogPost> updateBlogPost(@PathVariable Long postId, @RequestBody BlogPost blogPost) {BlogPost updatedBlogPost = blogPostService.updateBlogPost(postId, blogPost);return ResponseEntity.ok(updatedBlogPost);}@DeleteMapping("/{postId}")public ResponseEntity<Void> deleteBlogPost(@PathVariable Long postId) {blogPostService.deleteBlogPost(postId);return ResponseEntity.noContent().build();}
}// CommentController.java - 評論管理控制器@RestController
@RequestMapping("/api/comments")
public class CommentController {@Autowiredprivate CommentService commentService;@GetMapping("/{commentId}")public ResponseEntity<Comment> getCommentById(@PathVariable Long commentId) {Comment comment = commentService.getCommentById(commentId);return ResponseEntity.ok(comment);}@PostMappingpublic ResponseEntity<Comment> createComment(@RequestBody Comment comment) {Comment newComment = commentService.createComment(comment);return new ResponseEntity<>(newComment, HttpStatus.CREATED);}@PutMapping("/{commentId}")public ResponseEntity<Comment> updateComment(@PathVariable Long commentId, @RequestBody Comment comment) {Comment updatedComment = commentService.updateComment(commentId, comment);return ResponseEntity.ok(updatedComment);}@DeleteMapping("/{commentId}")public ResponseEntity<Void> deleteComment(@PathVariable Long commentId) {commentService.deleteComment(commentId);return ResponseEntity.noContent().build();}
}
3.4 前端設計
- 介紹前端設計,可能采用的是React、Vue.js等前端框架。
前端頁面部分代碼:
<template><div class="login-container"><form @submit.prevent="login"><div class="form-group"><label for="username">Username:</label><input type="text" id="username" v-model="username" required /></div><div class="form-group"><label for="password">Password:</label><input type="password" id="password" v-model="password" required /></div><button type="submit">Login</button></form></div>
</template><script>
export default {data() {return {username: '',password: ''};},methods: {login() {// 在這里可以調用后端接口進行用戶身份驗證// 示例中直接在控制臺輸出用戶名和密碼console.log('Username:', this.username);console.log('Password:', this.password);// 實際項目中,應該通過 axios 或其他 HTTP 請求庫發送登錄請求// 示例:axios.post('/api/login', { username: this.username, password: this.password })// .then(response => {// // 處理登錄成功的邏輯// })// .catch(error => {// // 處理登錄失敗的邏輯// });}}
};
</script><style scoped>
.login-container {max-width: 400px;margin: 0 auto;
}.form-group {margin-bottom: 1em;
}button {background-color: #007BFF;color: #fff;padding: 0.5em 1em;cursor: pointer;border: none;
}
</style>
3.5 安全性設計
- 討論系統的安全性措施,包括用戶認證、授權、防止SQL注入等。
第4章:系統實現
- 描述系統的具體實現細節,包括代碼結構、關鍵模塊的實現、以及實現過程中的挑戰和解決方案。
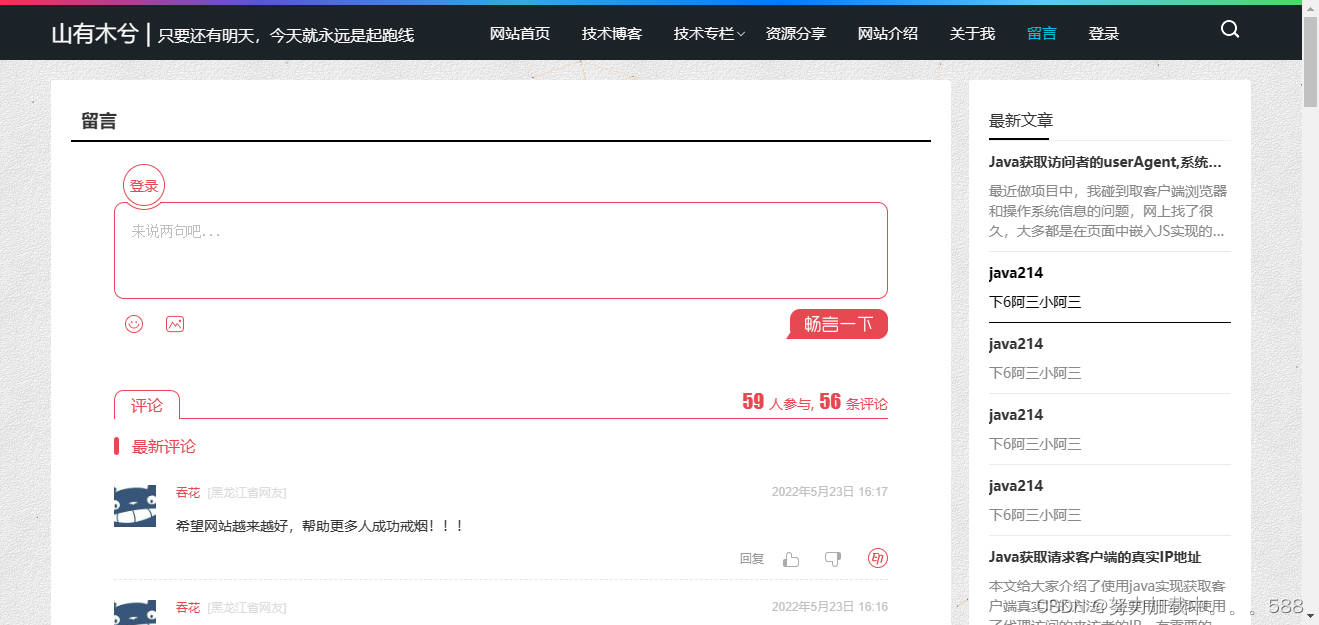
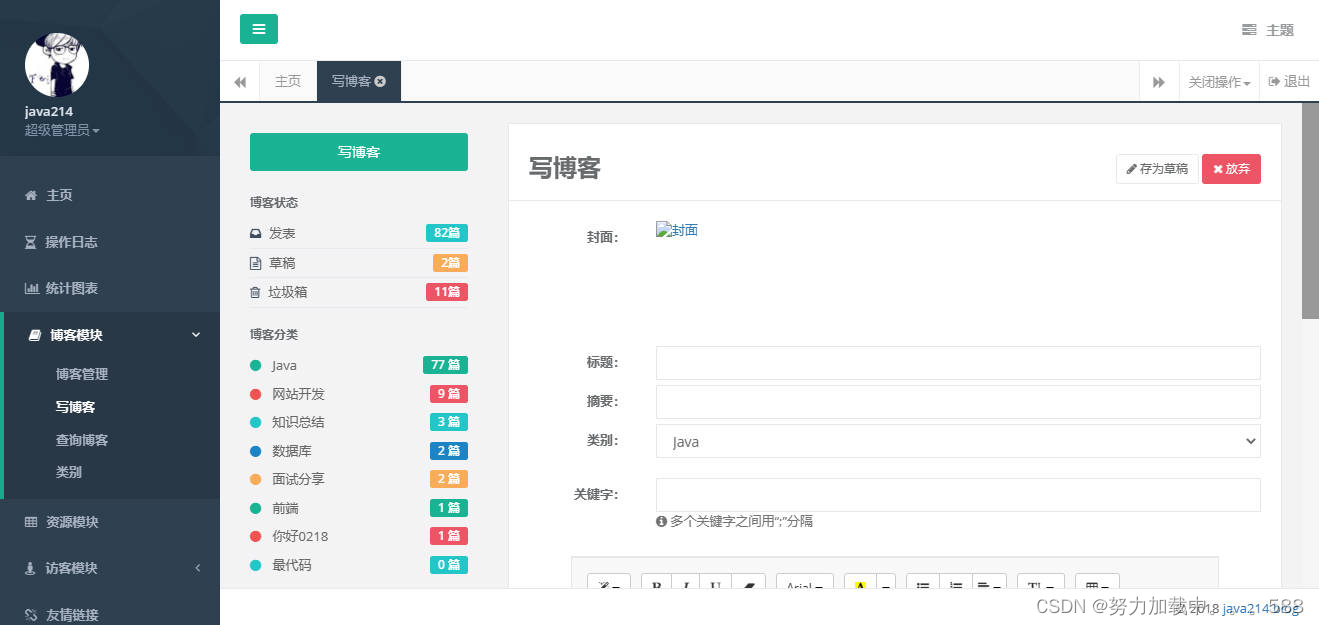
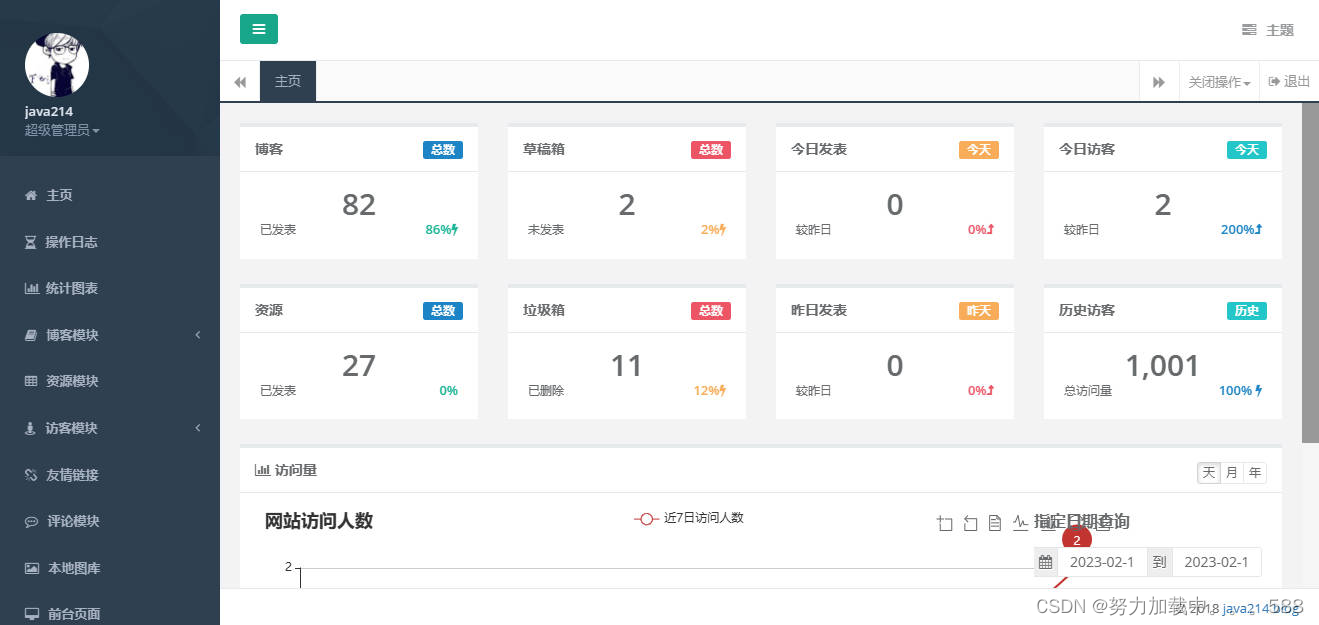
系統實現部分頁面展示:




第5章:系統測試
- 討論系統測試的策略和方法,包括單元測試、集成測試、系統測試等。
第6章:性能優化與擴展
- 描述對博客管理系統的性能優化策略,以及如何進行系統的擴展。
第7章:用戶體驗與界面設計
- 討論博客系統的用戶界面設計,用戶體驗的考慮以及界面優化的方法。
第8章:總結與展望
- 總結整個設計與實現過程,強調系統的創新點和亮點。
- 展望未來的發展方向,提出系統可能的改進和擴展。
參考文獻
- 引用在文獻綜述中提到的相關文獻以及在設計與實現中參考的技術文檔。
附錄
- 包括項目源代碼、截圖、測試用例等附加信息。
致謝
- 對協助完成該博客管理系統的人員和機構表示感謝。
關注看更多精彩內容!!
)
】智能指針詳解--RAII思想循環引用問題)

![LightDB - 支持substring_index 函數[mysql兼容]](http://pic.xiahunao.cn/LightDB - 支持substring_index 函數[mysql兼容])


-安裝Jenkins詳細步驟)


實現AES對稱加解密方式)

)

)



)

