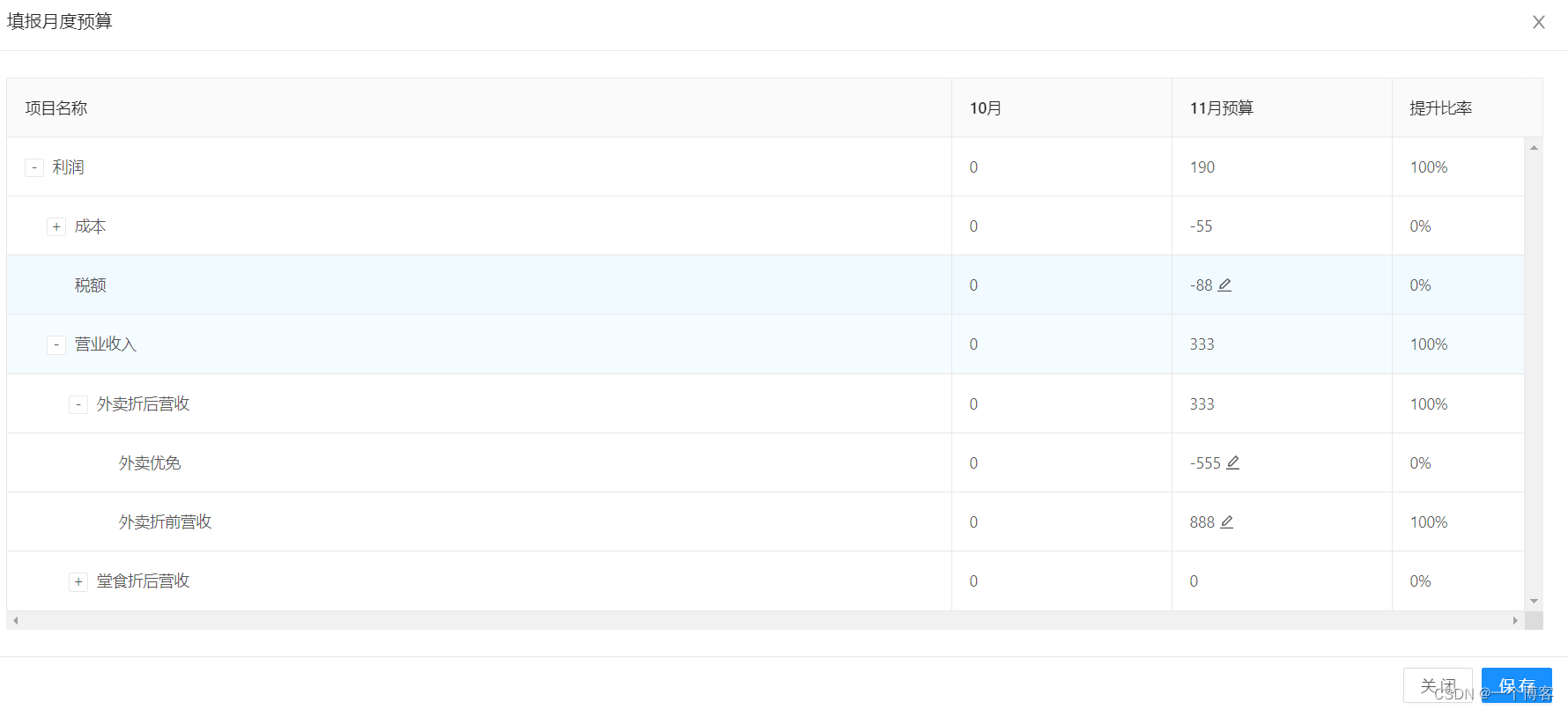
樹形表格計算
- 一、盈收金額計算
- 1、根據需要輸入的子級位置,修改數據
- 2、獲取兄弟節點數據,并計算兄弟節點的金額合計
- 3、金額合計,遍歷給所有的父級
一、盈收金額計算
1、根據需要輸入的子級位置,修改數據
2、獲取兄弟節點數據,并計算兄弟節點的金額合計
3、金額合計,遍歷給所有的父級
<template><a-modal :title="titleMap[mode]" :visible="visible" :destroyOnClose="true" :maskClosable="false" @cancel="handleCancel"width="95%"><a-spin :spinning="spinning" tip="加載中..."><a-table :columns="columns" bordered :data-source="newSource" :scroll="{ x: 800, y: 500 }" :pagination="false":rowKey="(record, index) => { return record.projectId }" :defaultExpandAllRows="true"v-if="newSource.length"><template slot="promote" slot-scope="text,record"><span>{{ rateCompute(record.preActual, record.budget) }}</span></template><template slot="budget" slot-scope="text,record"><div class="editable-cell"><div v-if="editable" class="editable-cell-input-wrapper"><div v-if="editableData[record.projectId]"><a-input v-model="editableData[record.projectId]['budget']"@pressEnter="save(editableData[record.projectId])" type="number"@change="e => e.target.value = e.target.value.replace(/^0+(\d)|[^\d]+/g, '')" /><a-icon type="check" @click="save(editableData[record.projectId])"style="margin-right: 20px;" /><a-popconfirm title="確定取消?" @confirm="cancel(record.projectId)"><a-icon type="close" /></a-popconfirm></div><div v-else>{{ text }}</div></div><div v-else class="editable-cell-text-wrapper"><div v-if="record.children == null">{{ text || ' ' }}<a-icon type="edit" @click="edit(record)" /></div><div v-else>{{ text || ' ' }}</div></div></div></template></a-table></a-spin><template slot="footer"><a-button key="back" @click="handleCancel">關閉</a-button><a-button type="primary" :visible="visibleBtn" :loading="loadingBtn" @click="handleSubmit">保存</a-button></template></a-modal>
</template>
JS
import { cloneDeep } from 'lodash-es';
export default {data() {return {visible: false,dataSource: [],newSource: [], //變化的源數據spinning: true,columns: [],//頭部表單editableData: {},// 修改的位置數據editable: false, //是否編輯visibleBtn: false,loadingBtn: false,mode: "add",titleMap: {add: '新增',edit: '修改'},}},methods: {//計算比率// 本月比上月情況=(本月數字-上月數字)/上月數字,如果本月大于上月,結果就是正數,即上升,反之為下降rateCompute(a, b) {if (a > 0 && b > 0) {if (a < b) return ((((b - a) / a) * 100).toFixed(2)) + '%'else if (b < a) '-' + ((((b - a) / a) * 100).toFixed(2)) + '%'else return '0%'} else {if (a == 0 && b > a) return '100%'else return '0%'}},edit(row) {this.editable = truethis.editableData[row.projectId] = cloneDeep(row)},save(row) {this.editable = falsethis.calculate(row)},// 計算calculate(row) {//計算時,需要同步執行 this.fun1(row)delete this.editableData[row.projectId];},fun1(row) {if (row.inOrOut == 2) {if(Number(row.budget) > 0){this.getObj(this.newSource, row.projectId, Number('-' + row.budget), row, callback)}else{this.getObj(this.newSource, row.projectId, Number(row.budget), row, callback)}} else {this.getObj(this.newSource, row.projectId, Number(row.budget), row, callback)}// 使用回調,同步執行下面的方法function callback(isFind, _this, row) {if (isFind) {_this.fun2(row)}}},fun2(row) {// 獲取兄弟節點的父級idlet brotherParentId = row.parentProjectId// 獲取兄弟節點數據let brotherParentArr = this.getBrotherParentId(this.newSource, brotherParentId)console.log(brotherParentArr)if (brotherParentArr.length > 0) {// 兄弟數組的和 相差值let ParentVal = brotherParentArr.reduce((accumulator, currentValue) => Number(accumulator) + Number(currentValue));if (ParentVal) {this.fun3(row, ParentVal)}}},fun3(row, ParentVal) {// 相關連的數據包括原來未改變的初始值let joinedArr = this.get_level_all(this.dataSource, row.projectId).filter(item => item.projectId != row.projectId)let _this = this// 相差值if (joinedArr.length > 0) {joinedArr.forEach((item) => {_this.getParentId(_this.newSource, item.projectId, Number(ParentVal))});}},// 根據id ,找到當前元素的對象,并進行賦值getObj(data, id, val, row, callback) {let isFind = falsedata.find((item) => {if (item.projectId === id) {if (val == 0) item.budget = '0'else item.budget = Number(val)item.promote = this.rateCompute(Number(item.preActual), Number(item.budget))isFind = true} else if (item.children != null && item.children.length > 0) {this.getObj(item.children, id, val, row, callback);}});if (isFind) {callback(isFind, this, row)return isFind}},// 根據id,找到所有的上級idget_level_all(data, id, arr = []) {data.find((item) => {if (item.projectId === id) {arr.push(item);return true;} else if (item.children != null && item.children.length > 0) {arr = this.get_level_all(item.children, id, arr);if (arr.length) {arr.push(item);return true;} else {return false;}}return false;});return arr;},// 根據id,找到所有的同級數據getBrotherParentId(data, id, arr = []) {data.find((item) => {if (item.parentProjectId == id) {// 收支類型,1:收入,2:支出,3:其它// 支出:減if(item.inOrOut == '2'){if(Number(item.budget)>0){arr.push((item.inOrOut == '2' ? Number(('-' + item.budget)) : Number(item.budget)));}else{arr.push(Number(item.budget));}}else{arr.push(Number(item.budget));}} else if (item.children != null && item.children.length > 0) {this.getBrotherParentId(item.children, id, arr);}});return arr;},// 根據相差值遍歷相關的父級或祖級getParentId(arr, id, numDiffer) {arr.forEach(item => {if (item.projectId == id) {item.budget = Number(this.sumChildren(item.children))item.promote = this.rateCompute(item.preActual, item.budget)}if (item.children != null && item.children.length > 0) {this.getParentId(item.children, id, numDiffer)}})},// 獲取子集得計算和sumChildren(children) {let sum = 0children.map(item => {if (item.inOrOut == '2' && Number(item.budget) < 0) {sum += Number(item.budget)} else {sum += item.inOrOut == '2' ? Number(('-' + item.budget)) : Number(item.budget)}})return sum},// 取消cancel(key) {this.editable = falsedelete this.editableData[key];},//顯示open(mode = 'add', par) {this.mode = mode;this.visible = true;//接口數據,在下面let headers = res.data.headers//去除不需要顯示的列headers.map(item => {if (item.hidden == false) this.operator(item)})this.columns.push({title: '提升比率',dataIndex: 'promote',key: 'promote',align: 'left',width: 120,scopedSlots: { customRender: 'promote' }})let row = res.data.rows//樹形表格,children沒有數據需要為空this.handNull(row)this.dataSource = rowthis.spinning = falsethis.newSource = row},// 子集沒數據,賦值為空 nullhandNull(data) {data.forEach((item) => {//計算提升比率item.promote = this.rateCompute(item.preActual, item.budget)if (item.children.length == 0) {item.children = null} else {this.handNull(item.children);}});},// columns 表頭賦值operator(item) {let obj = {}if (item.columnId == 'projectName') {obj['title'] = item.nameobj.dataIndex = 'name'obj.key = 'name'obj.align = 'left'}else if (item.columnId == 'preActual') {obj['title'] = item.nameobj.dataIndex = 'preActual'obj.key = 'preActual'obj.align = 'left'obj.width = 200}else if (item.columnId == 'budget') {obj['title'] = item.nameobj.dataIndex = 'budget'obj.key = 'budget'obj.align = 'left'obj.width = 200obj.scopedSlots = { customRender: 'budget' }}else return;this.columns.push(obj)},//關閉handleCancel() {this.visible = false;this.editable = falsethis.$emit("close");},// 確認handleSubmit() {this.loadingBtn = true;this.visibleBtn = true;//新增或修改let Api = this.mode == 'add' ? add : editApi(par).then(res => {if (res.code === 200) {this.$notification['success']({message: '提示',description: '保存成功!',duration: 8})this.visible = falsethis.$emit("success");} else {this.$notification['error']({message: '提示',description: res.message,duration: 8})}this.visibleBtn = falsethis.loadingBtn = false})},}
json
{"code": 200,"message": "操作成功","data": {"title": "月度預算","tabulatorId": "146","storeId": "159","storeName": "麓谷公園店","tabulator": "李生","headers": [{"columnId": "projectId","name": "項目ID","hidden": true,"primary": false},{"columnId": "projectName","name": "項目名稱","hidden": false,"primary": false},{"columnId": "isLeaf","name": "是否葉子","hidden": true,"primary": false},{"columnId": "inOrOut","name": "收支類型","hidden": true,"primary": false},{"columnId": "parentProjectId","name": "上級預算項目ID","hidden": true,"primary": false},{"columnId": "preActual","name": "10月","hidden": false,"primary": false},{"columnId": "budget","name": "11月預算","hidden": false,"primary": true}],"rows": [{"projectId": "165","name": "利潤","parentProjectId": null,"inOrOut": 1,"children": [{"projectId": "174","name": "成本","parentProjectId": "165","inOrOut": 2,"children": [{"projectId": "175","name": "原材料成本","parentProjectId": "174","inOrOut": 2,"children": [],"budget": "0","preBudget": "","preActual": "0","leaf": true}],"preBudget": "","preActual": "0","budget": "0","leaf": false},{"projectId": "173","name": "稅額","parentProjectId": "165","inOrOut": 2,"children": [],"preBudget": "","preActual": "0","budget": "0","leaf": true},{"projectId": "166","name": "營業收入","parentProjectId": "165","inOrOut": 1,"children": [{"projectId": "170","name": "外賣折后營收","parentProjectId": "166","inOrOut": 1,"children": [{"projectId": "172","name": "外賣優免","parentProjectId": "170","inOrOut": 2,"children": [],"preBudget": "","preActual": "0","budget": "0","leaf": true},{"projectId": "171","name": "外賣折前營收","parentProjectId": "170","inOrOut": 1,"children": [],"preBudget": "","preActual": "0","budget": "0","leaf": true}],"preBudget": "","preActual": "0","budget": "0","leaf": false}],"preBudget": "","preActual": "0","budget": "0","leaf": false}],"preBudget": "","preActual": "0","budget": "0","leaf": false}]}
}
折后盈收=折前盈收-優免




)







 Log日志調試)



![Java詳解之I/O[BIO、NIO、AIO使用方法和示范代碼]](http://pic.xiahunao.cn/Java詳解之I/O[BIO、NIO、AIO使用方法和示范代碼])



