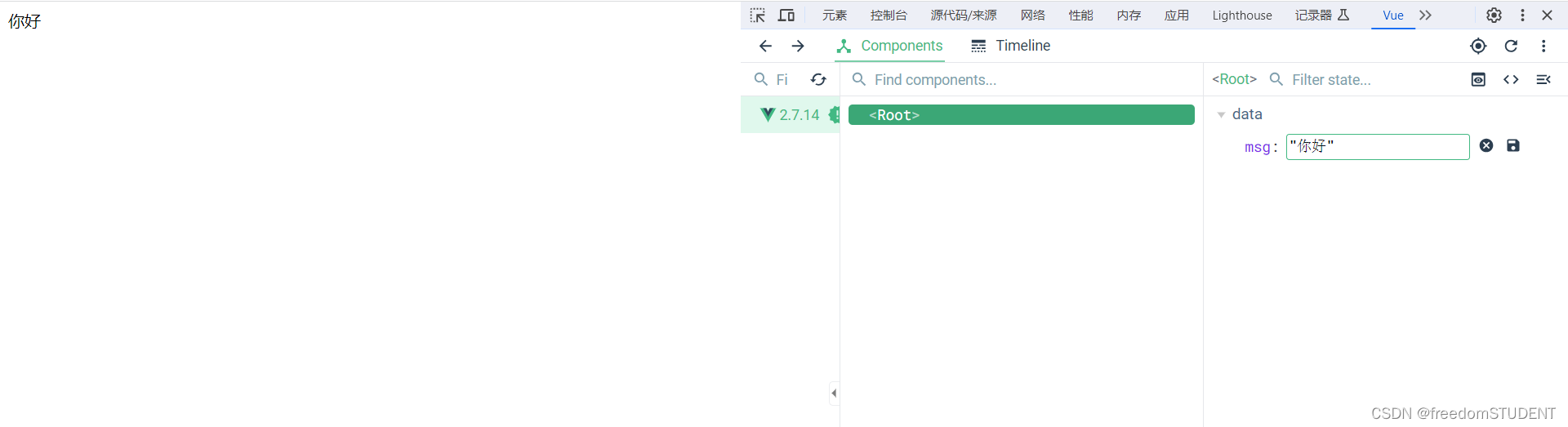
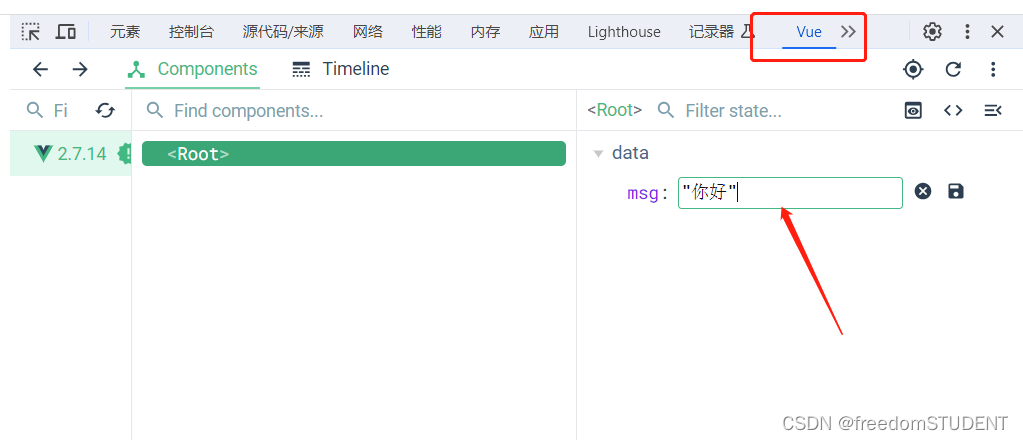
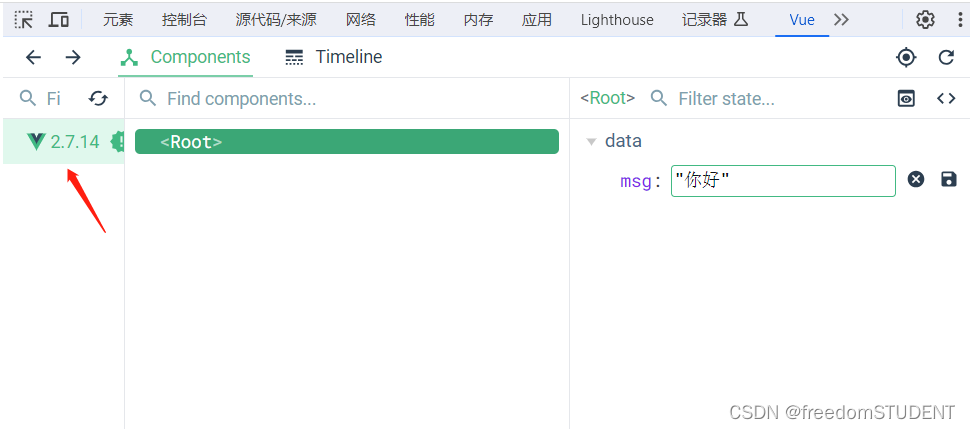
首先看一下安裝之后的效果,再考慮一下要不要安裝
安裝完之后,打開瀏覽器控制臺(ctrl? ?+? shift? + j)
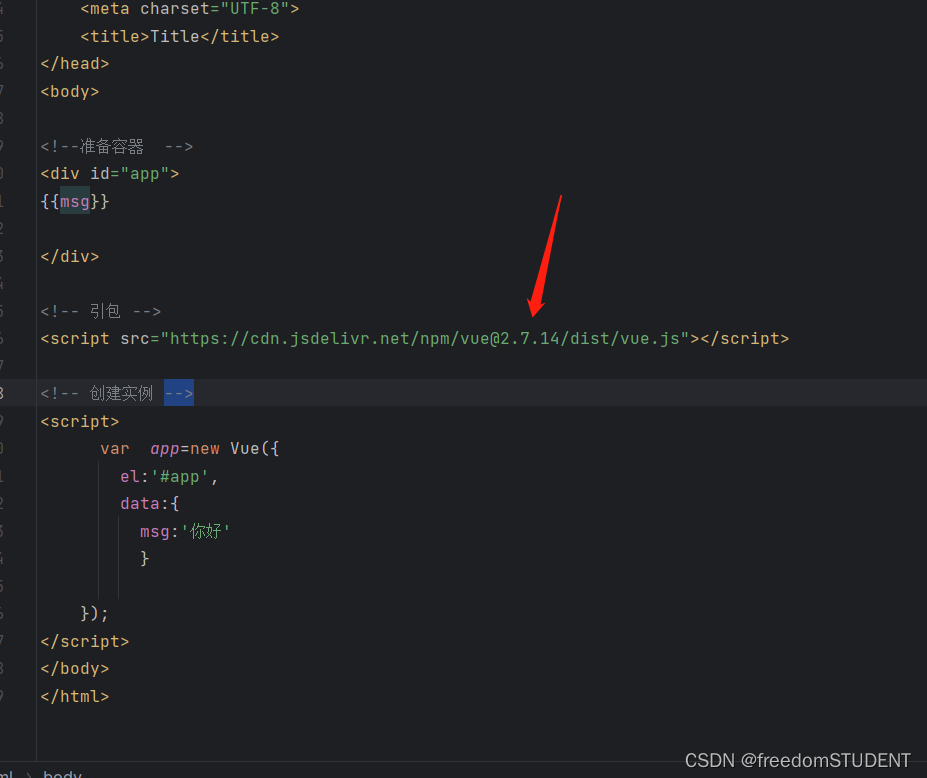
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--準備容器 -->
<div id="app">
{{msg}}</div><!-- 引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><!-- 創建實例 -->
<script>var app=new Vue({el:'#app',data:{msg:'你好'}});
</script>
</body>
</html>
 ?
?
調試起來就會方便很多?
目錄
下載步驟:
安裝步驟:
下載步驟:
官網:
https://chrome.zzzmh.cn/index#/index

 ?
?
下載完之后解壓并打開文件

安裝步驟:

將此文件拖到瀏覽器的擴展程序里,我是放在谷歌瀏覽器的擴展程序
直達鏈接:http://chrome://extensions/
也可以在設置里找到擴展程序
拖進去之后

點擊添加擴展程序
 ?
?
 ?
?

注意:
 ?對應
?對應




)


)


安裝Protocol Buffers)







Jar包到Maven私有倉庫)

