目錄
1:什么是組件化開發
2:vue中的組件化開發
3:vue組件的三個組成部分
4:組件中定義方法,監聽器,過濾器,計算屬性節點。
5:template中只允許唯一根節點,style默認只支持css樣式可開啟less語法
1:什么是組件化開發
組件化開發就是指:根據封裝的思想,把頁面上可重用的UI結構封裝為組件,從而方便開發和維護
2:vue中的組件化開發
vue是支持組件化開發的前端框架,vue中規定的組件格式為:組件名稱.vue。
3:vue組件的三個組成部分
template:組件中的模板結構(dom標簽Html)

script:組件的Javascript行為(像數據,方法,偵聽器,攔截器)等?

style:組件中的樣式(美化模板結構的樣式) ?
?
4:組件中定義方法,監聽器,過濾器,計算屬性節點。

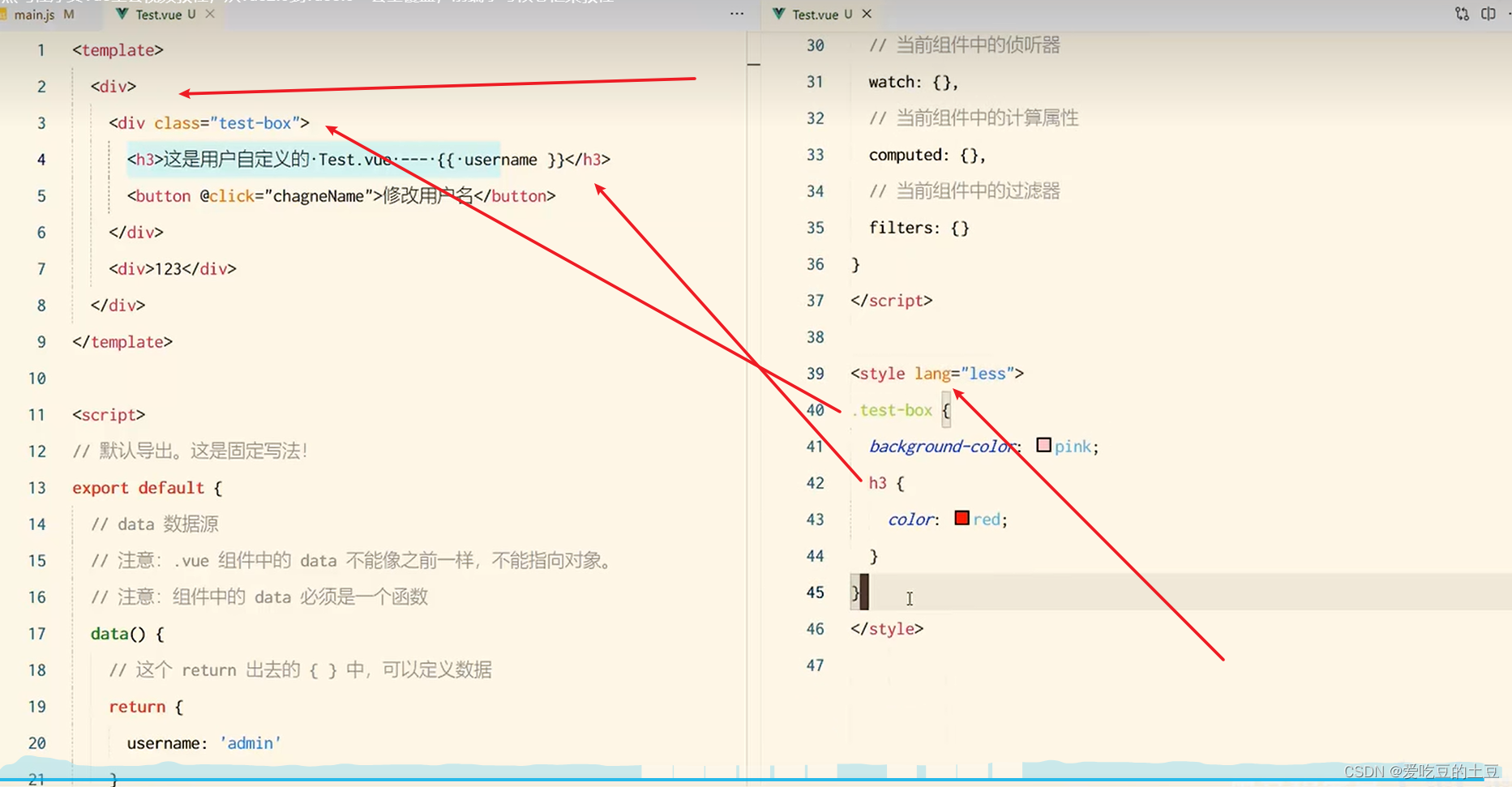
5:template中只允許唯一根節點,style默認只支持css樣式可開啟less語法



)


![[Linux] 馮諾依曼體系結構 與 操作系統](http://pic.xiahunao.cn/[Linux] 馮諾依曼體系結構 與 操作系統)
)

)
真題解析#中國電子學會#全國青少年軟件編程等級考試)



)





