- 說明:該文屬于 大前端全棧架構白寶書專欄,目前階段免費,如需要項目實戰或者是體系化資源,文末名片加V!
- 作者:不渴望力量的哈士奇(哈哥),十余年工作經驗, 從事過全棧研發、產品經理等工作,目前在公司擔任研發部門CTO。
- 榮譽:2022年度博客之星Top4、2023年度超級個體得主、谷歌與亞馬遜開發者大會特約speaker、全棧領域優質創作者。
- 🏆 白寶書系列
- 🏅 啟示錄 - 攻城獅的自我修養
- 🏅 Python全棧白寶書
- 🏅 ChatGPT實踐指南白寶書
- 🏅 產品思維訓練白寶書
- 🏅 全域運營實戰白寶書
- 🏅 大前端全棧架構白寶書

文章目錄
- ? 事件對象
- 🌟 事件對象中的鼠標的屬性
- 🌟 事件對象中的鍵盤屬性
? 事件對象
事件對象: 事件處理函數提供一個形式參數,它是一個對象,封裝了本次事件的細節,這個參數通常用單詞event或字母e來表示
示例代碼:
oBox.onmousemove = function (e) {//對象e就是這次事件的“事件對象”
};
事件對象中有很多的強大的屬性和方法,我們可以直接拿來使用。接下來,接下來我們來看一些常用的屬性和方法:
🌟 事件對象中的鼠標的屬性
鼠標位置屬性就是在鼠標事件中,描述鼠標位置的一些屬性
| 屬性 | 屬性描述 |
|---|---|
| clientX | 鼠標指針相對于瀏覽器的水平坐標 |
| clientY | 鼠標指針相對于瀏覽器的垂直坐標 |
| pageX | 鼠標指針相對于整張網頁的水平坐標 |
| pageY | 鼠標指針相對于整張網頁的垂直坐標 |
| offsetX | 鼠標指針相對于事件源元素的水平坐標 |
| offsetY | 鼠標指針相對于事件源元素的垂直坐標 |
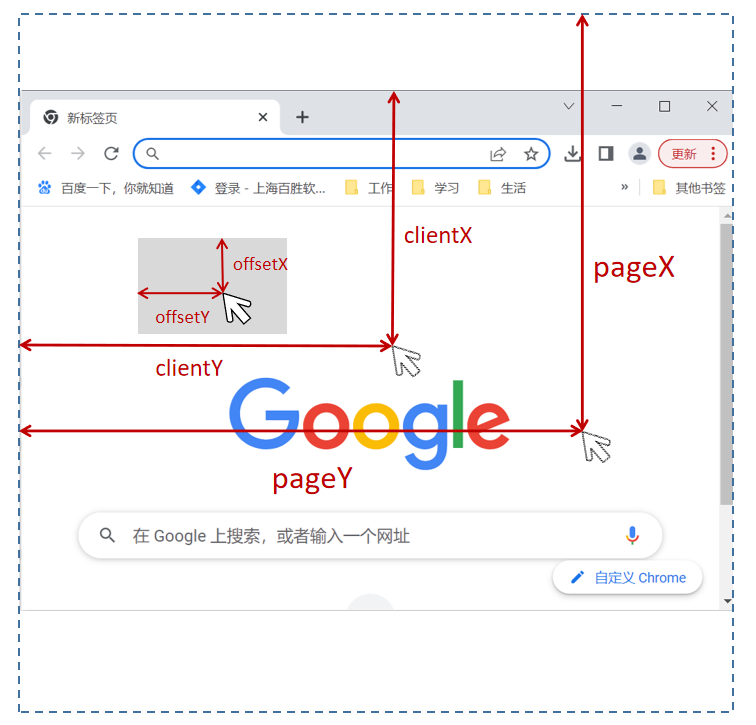
我們用一張圖來解釋這些屬性具體指的是什么(因為瀏覽器框可能不能完全展示整個網頁,需要用右側的滾動條滾動才能看見,下圖種用虛線框代表整個網頁):

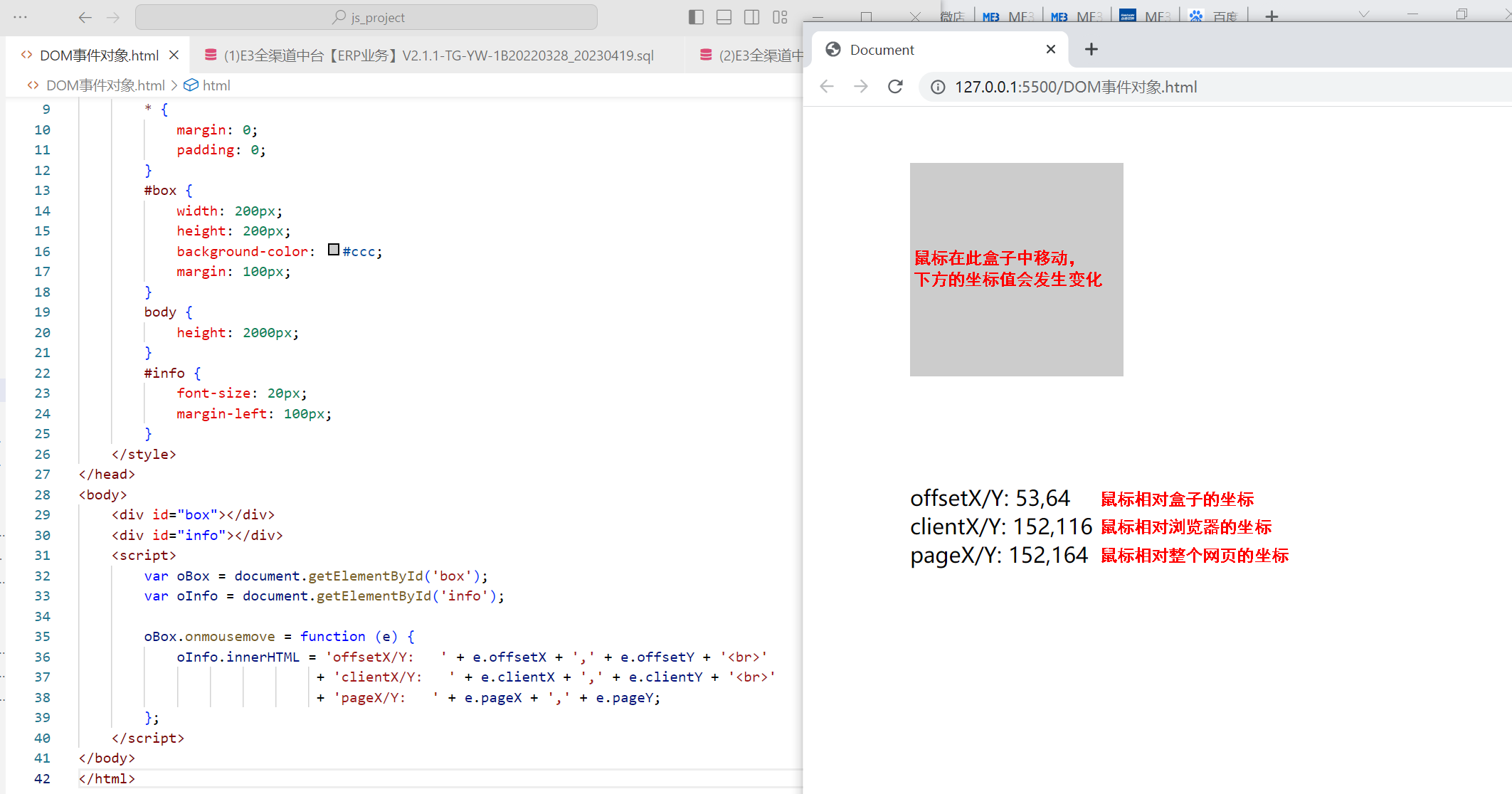
使用這些屬性的示例代碼:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}#box {width: 200px;height: 200px;background-color: #ccc;margin: 100px;}body {height: 2000px;}#info {font-size: 20px;margin-left: 100px;}</style>
</head>
<body><div id="box"></div><div id="info"></div><script>var oBox = document.getElementById('box');var oInfo = document.getElementById('info');oBox.onmousemove = function (e) {oInfo.innerHTML = 'offsetX/Y: ' + e.offsetX + ',' + e.offsetY + '<br>' + 'clientX/Y: ' + e.clientX + ',' + e.clientY + '<br>'+ 'pageX/Y: ' + e.pageX + ',' + e.pageY;};</script>
</body>
</html>

上述代碼中,如果頁面為往下滾動,那么clientX/Y和pageX/Y的值會是一模一樣的,很好理解,因為網頁正處于最上方,和瀏覽器的坐標系是重疊的。當頁面往下滾動后,兩者才會出現差異。
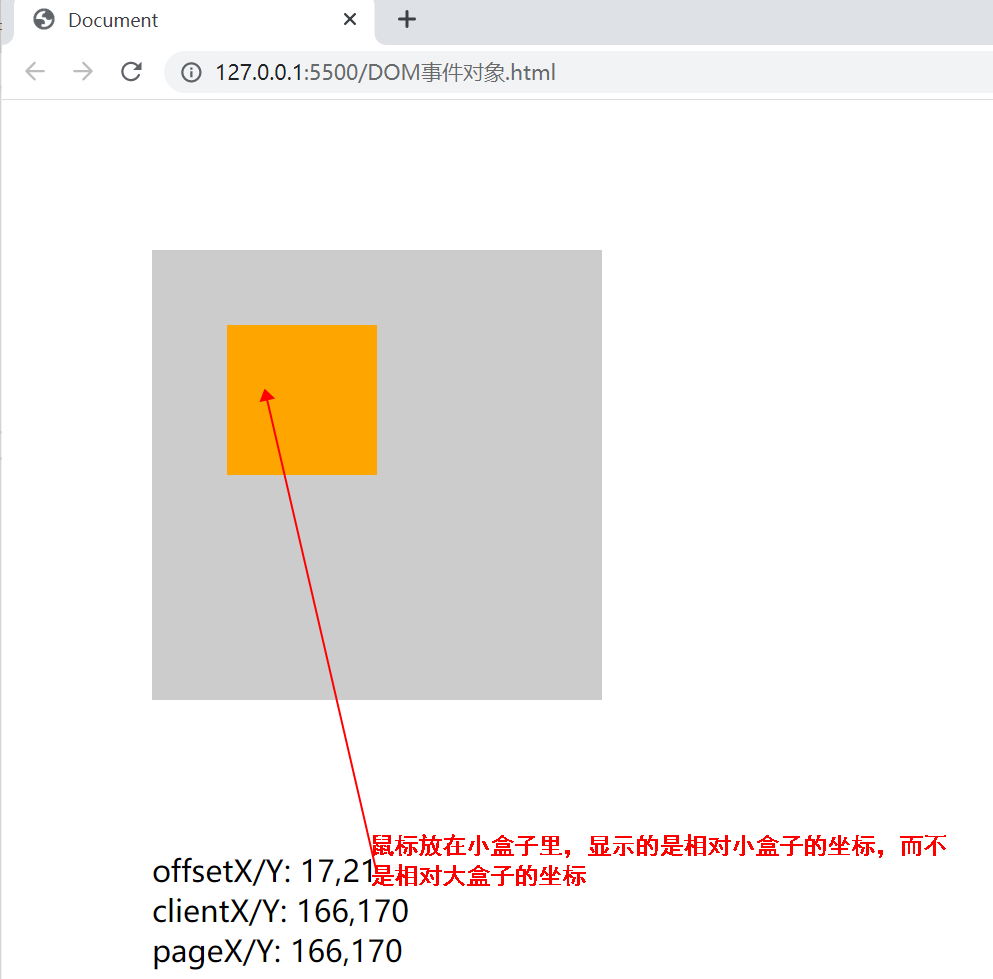
需要注意的是,DOM中規定:offsetX和offsetY是鼠標所在之處的最內部盒子的坐標,比如下面的代碼中,雖然我們設置的是大盒子的事件監聽,但當鼠標放到小盒子中時,offsetX和offsetY顯示是以小盒子為基準的坐標:
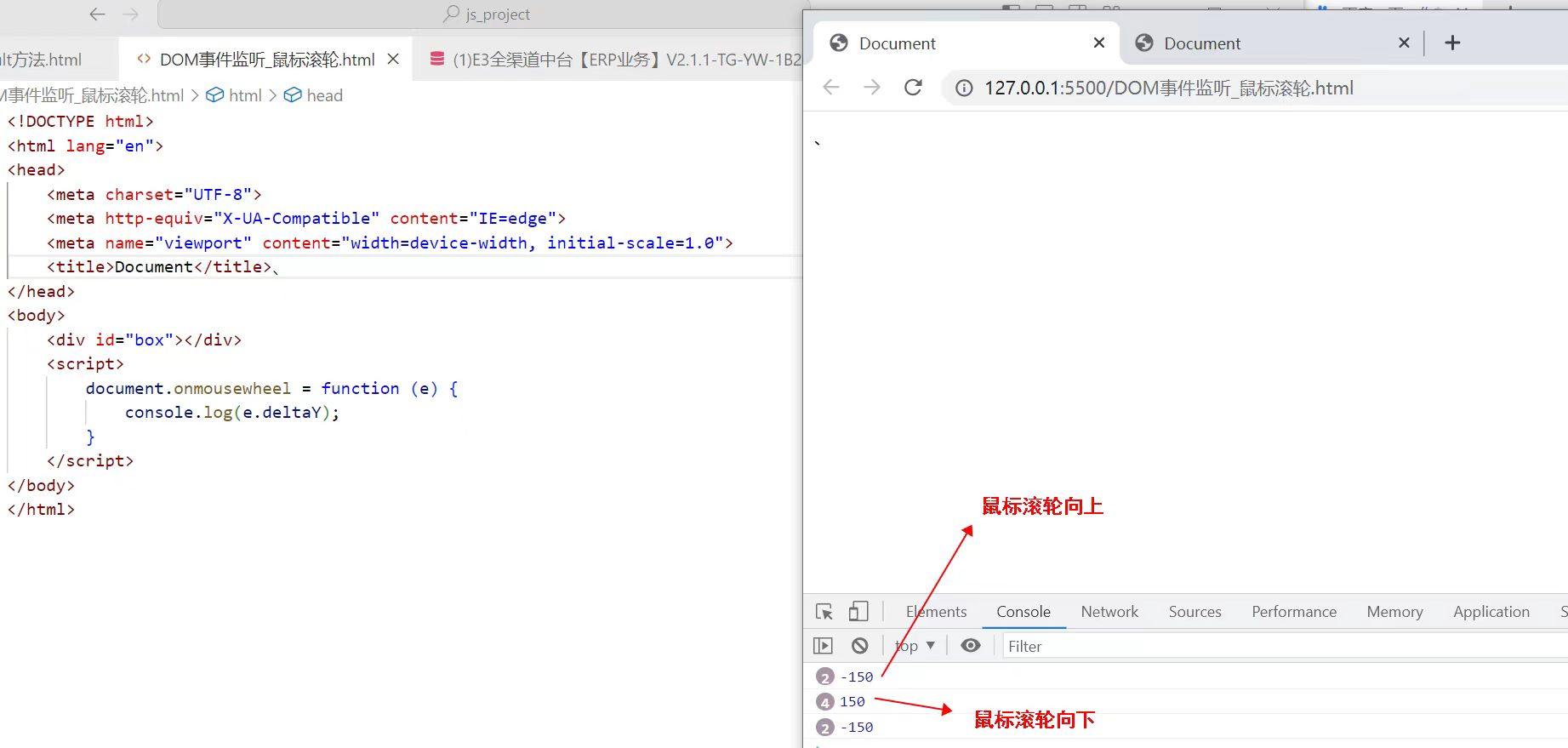
事件對象中鼠標滾輪事件onmousewheel也有屬性——deltaY,表示鼠標滾輪滾動方向,向下滾動時返回正值,向上滾動時返回負值
示例代碼:
<body><div id="box"></div><script>document.onmousewheel = function (e) {console.log(e.deltaY);}</script>
</body>

🌟 事件對象中的鍵盤屬性
e.charCode屬性通常用于onkeypress事件中,表示用戶輸入字符的字符碼
e.keyCode屬性通常用于onkeydown事件和onkeyup事件中,表示用戶按下的按鍵的“鍵碼”(鍵盤上每一個按鍵都會對應一個鍵碼)
關于字符按鍵和字符碼的對應關系如下:
| 字符 | 對應的字符碼(charCode) |
|---|---|
| 數字0~9 | 48~57 |
| 大寫字母A~Z | 65~90 |
| 小寫字母a~z | 97~122 |
關于按鍵和鍵碼的對應關系如下:
| 按鍵 | 對應的鍵碼(keyCode) |
|---|---|
| 數字0~9 | 48~57(同charCode) |
| 字母不分大小寫a~z | 65~90 |
| 四個方向鍵???? | 37、38、39、40 |
| 回車鍵 | 13 |
| 空格鍵 | 32 |
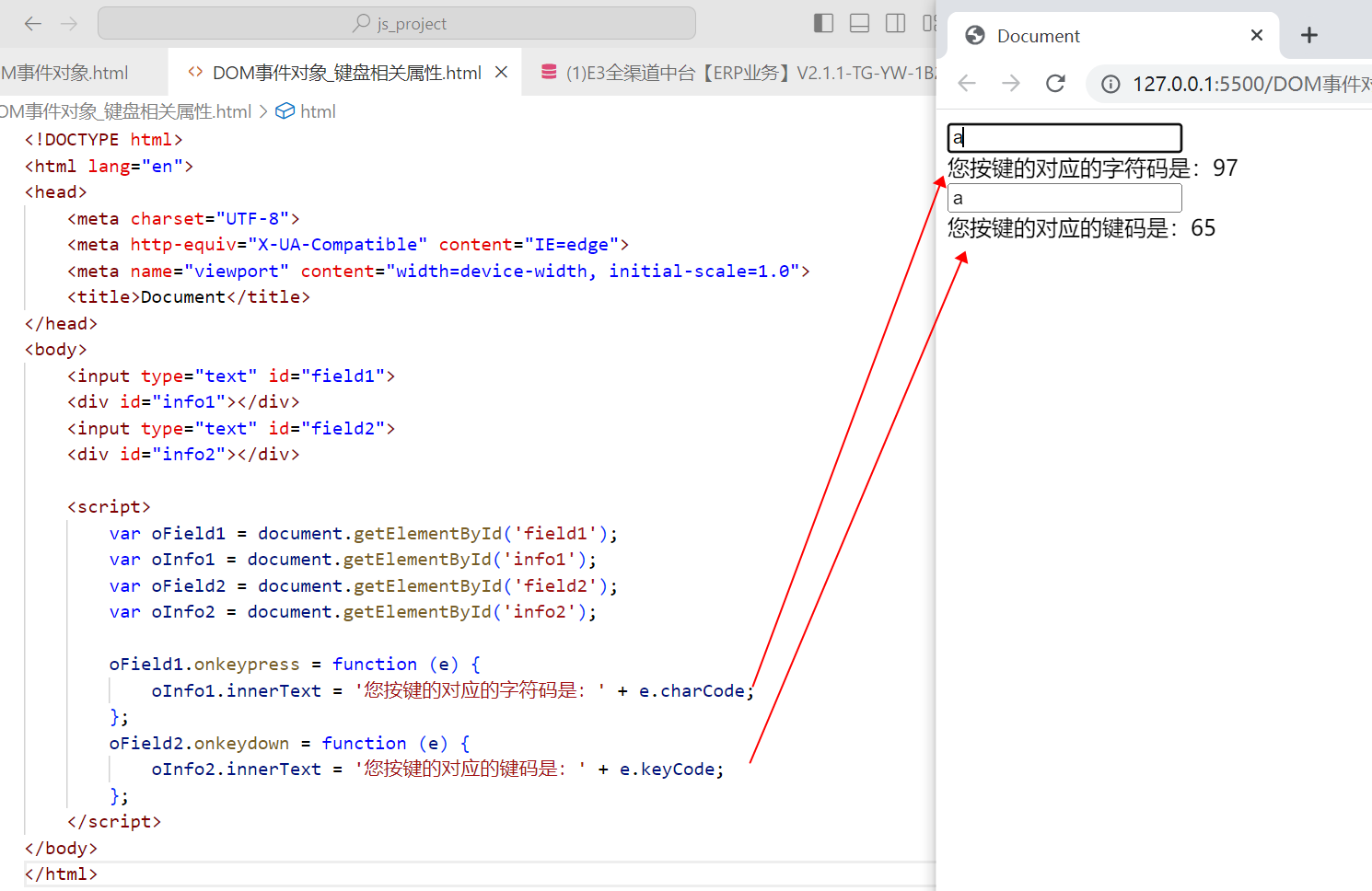
使用這些屬性的示例代碼:
<body><input type="text" id="field1"><div id="info1"></div><input type="text" id="field2"><div id="info2"></div><script>var oField1 = document.getElementById('field1');var oInfo1 = document.getElementById('info1');var oField2 = document.getElementById('field2');var oInfo2 = document.getElementById('info2');oField1.onkeypress = function (e) {oInfo1.innerText = '您按鍵的對應的字符碼是:' + e.charCode;};oField2.onkeydown = function (e) {oInfo2.innerText = '您按鍵的對應的鍵碼是:' + e.keyCode;};</script>
</body>

學到這里,我們可能還是不知道這個字符碼和鍵碼在實際工作中有什么用,接下來就來寫一個有意思的小案例來實際應用一下這兩個屬性。
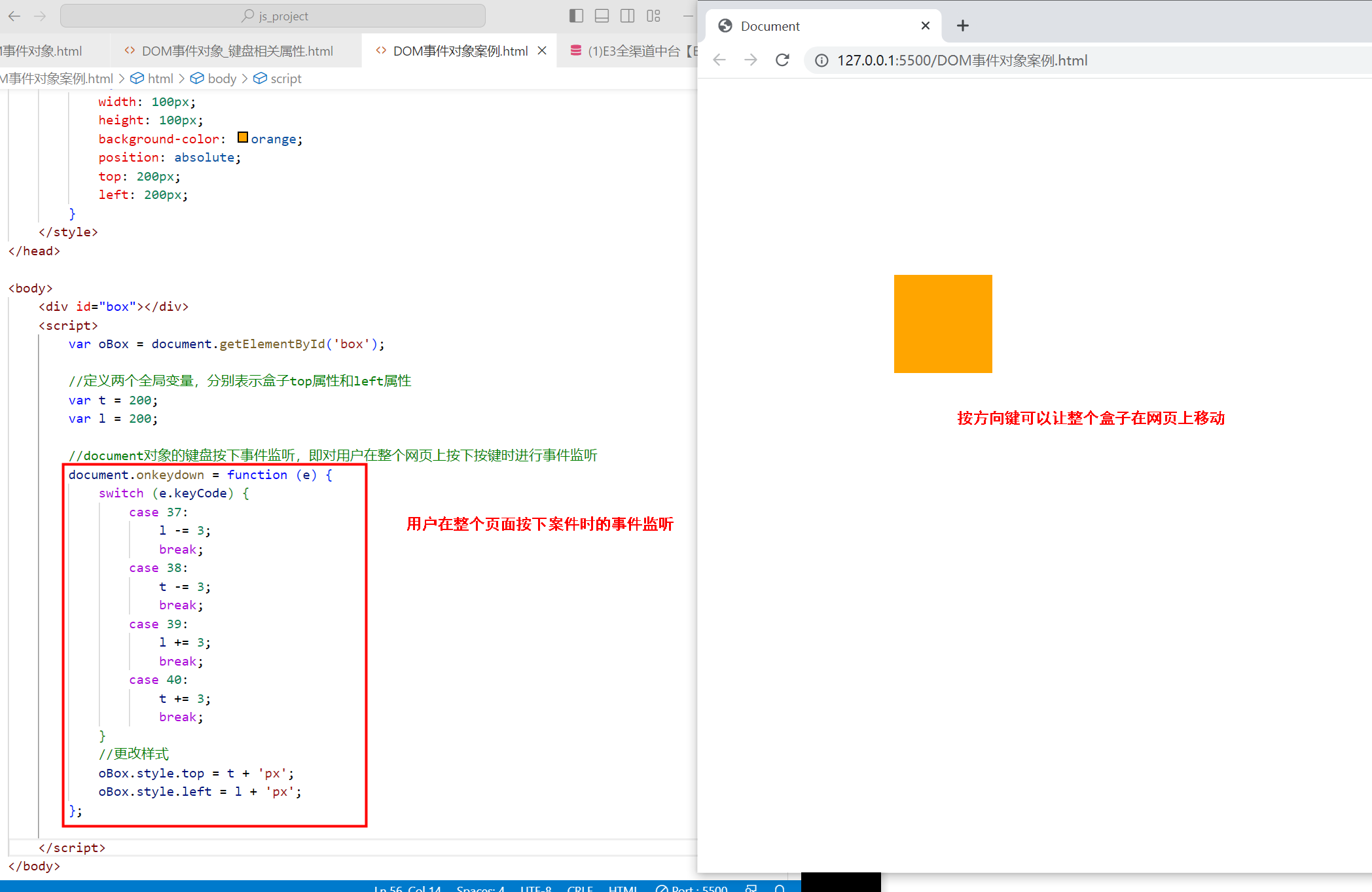
案例: 制作一個特效,按方向鍵可以控制頁面上的盒子按對應的方向移動
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}#box {width: 100px;height: 100px;background-color: orange;position: absolute;top: 200px;left: 200px;}</style>
</head><body><div id="box"></div><script>var oBox = document.getElementById('box');//定義兩個全局變量,分別表示盒子top屬性和left屬性var t = 200;var l = 200;//document對象的鍵盤按下事件監聽,即對用戶在整個網頁上按下按鍵時進行事件監聽document.onkeydown = function (e) {switch (e.keyCode) {case 37:l -= 3;break;case 38:t -= 3;break;case 39:l += 3;break;case 40:t += 3;break;}//更改樣式oBox.style.top = t + 'px';oBox.style.left = l + 'px';};</script>
</body>
</html>

)













匹配規則語法和多行日志匹配設置)




前背景圖像合成)