文章目錄
- Class與Style綁定
- 綁定HTML Class
- 對象語法
- 數組語法
- 綁定內聯樣式
- 對象語法
- 數組語法
- 自動添加前綴
Class與Style綁定
數據綁定一個常見需求是操作元素的 class 列表和它的內聯樣式,因為它們都是屬性,我們可以用 v-bind 處理它們:我們只需要計算出表達式最終的字符串。不過,字符串拼接麻煩又易錯。因此,在v-bind 用于 class 和 style 時,Vue.js 專門增強了它。表達式的結果類型除了字符串之外,還可以是對象或數組。
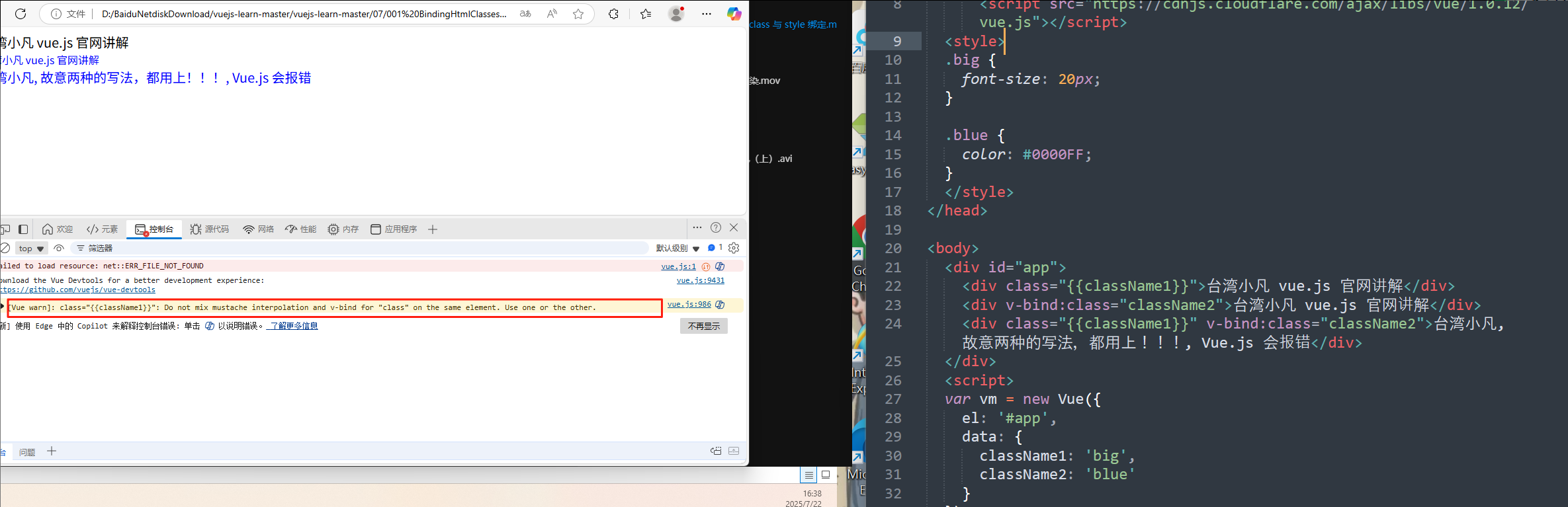
盡管可以用 Mustache 標簽綁定 class,比如 class="{{className}}”,但是不推薦這種寫法和 v-bind:class 混用。兩者只能選其一!

綁定HTML Class
對象語法
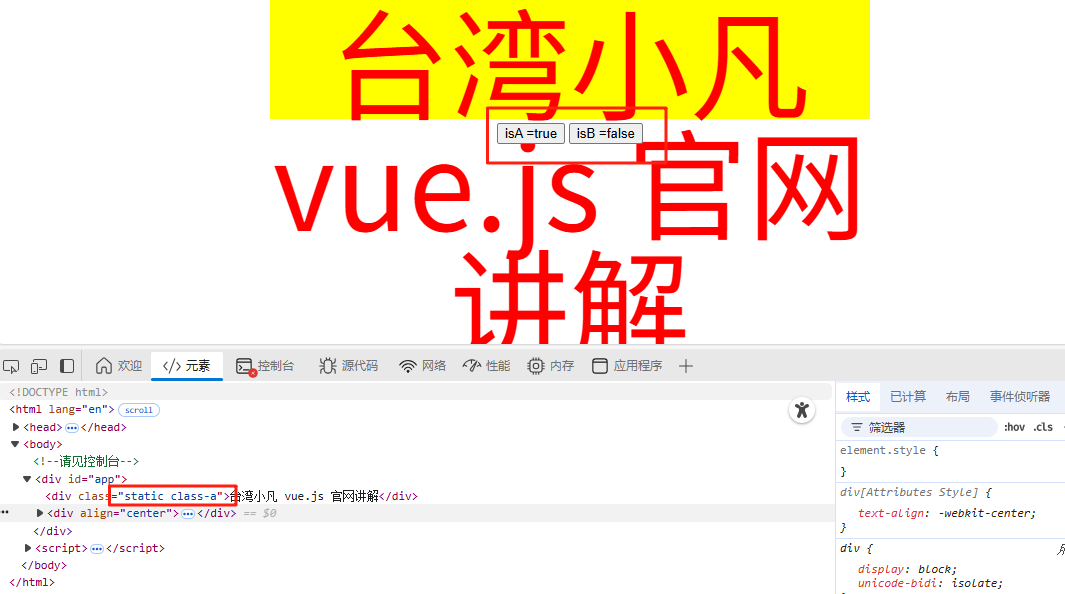
我們可以傳給 v-bind:class一個對象,以動態地切換 class。注意 v-bind:class 指令可以與普通的 class 特性共存
<div class="static" v-bind:class="{'class-a': isA, 'class-b': isB }"></div>
data:{isA: true,isB: false
}
渲染為:
<div class="static class-a"></div>
當isA和 isB 變化時,class 列表將相應地更新。例如,如果isB 變為 true,class 列表將變為"static class-a class-b"

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="vue.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/vue/1.0.12/vue.js"></script><style>
/* 定義了三個css類*/
/*基礎樣式,包含字體大小、寬度、居中顯示、黃色背景等固定樣式*/.static {font-size: 120px;width: 600px;margin: 0 auto;background-color: yellow;height: 120px;line-height: 120px;text-align: center;}
/*文本顏色設為紅色*/.class-a {color: #FF0000;}
/*文本添加下劃線*/.class-b {text-decoration: underline;}</style>
</head><body>
<!--請見控制臺--><div id="app"><!-- 動態類名綁定 當isA為true時,給元素添加class-a類當isB為true時,給元素添加class-b類元素始終保留static基礎類,動態類則根據變量值決定是否添加--><div class="static" v-bind:class="{ 'class-a': isA, 'class-b': isB }">臺灣小凡 vue.js 官網講解</div><div align="center"><!-- 事件綁定 兩個按鈕分別通過@click(v-on:click的簡寫)綁定了點擊事件點擊第一個按鈕時,isA =!isA會切換isA的布爾值 @click="isA =!isA"給isA賦值點擊第二個按鈕時,isB =!isB會切換isB的布爾值--><button @click="isA =!isA">isA ={{isA}}</button><button @click="isB =!isB">isB ={{isB}}</button></div></div><script>
// 創建了一個 Vue 實例,掛載到 id 為app的元素上
// 在data中定義了兩個布爾值變量isA和isB,初始值都為truevar vm = new Vue({el: '#app',data: {isA: true,isB: true}});</script>
</body></html>你也可以直接綁定數據里的一個對象
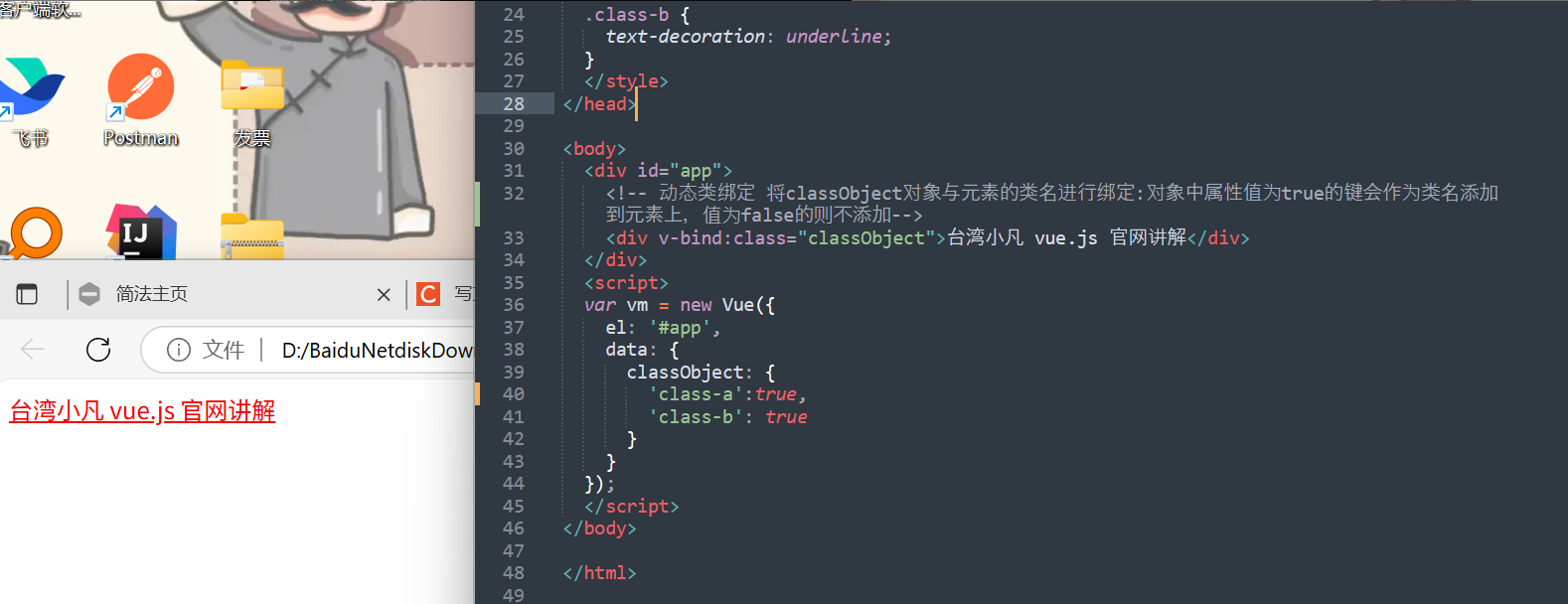
<div v-bind:class="classObject"></div>
data:{
classObject: {
'class-a': true,
'class-b': alse}
}
我們也可以在這里綁定一個返回對象的計算屬性。這是一個常用且強大的模式。

多個class樣式

數組語法
可以把一個數組傳為v-bind:class,應用為一個class列表
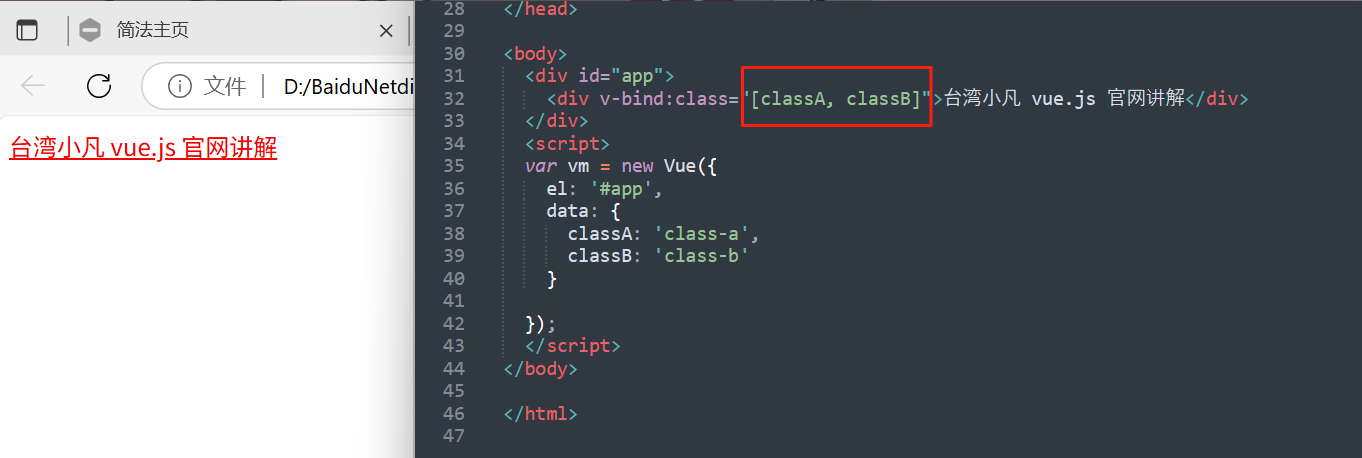
<div v-bind:class="[classA, classB]">
data:{
classA:'class-a',
classB:'class-b'
}
渲染為:
<div class="class-a class-b"></div>

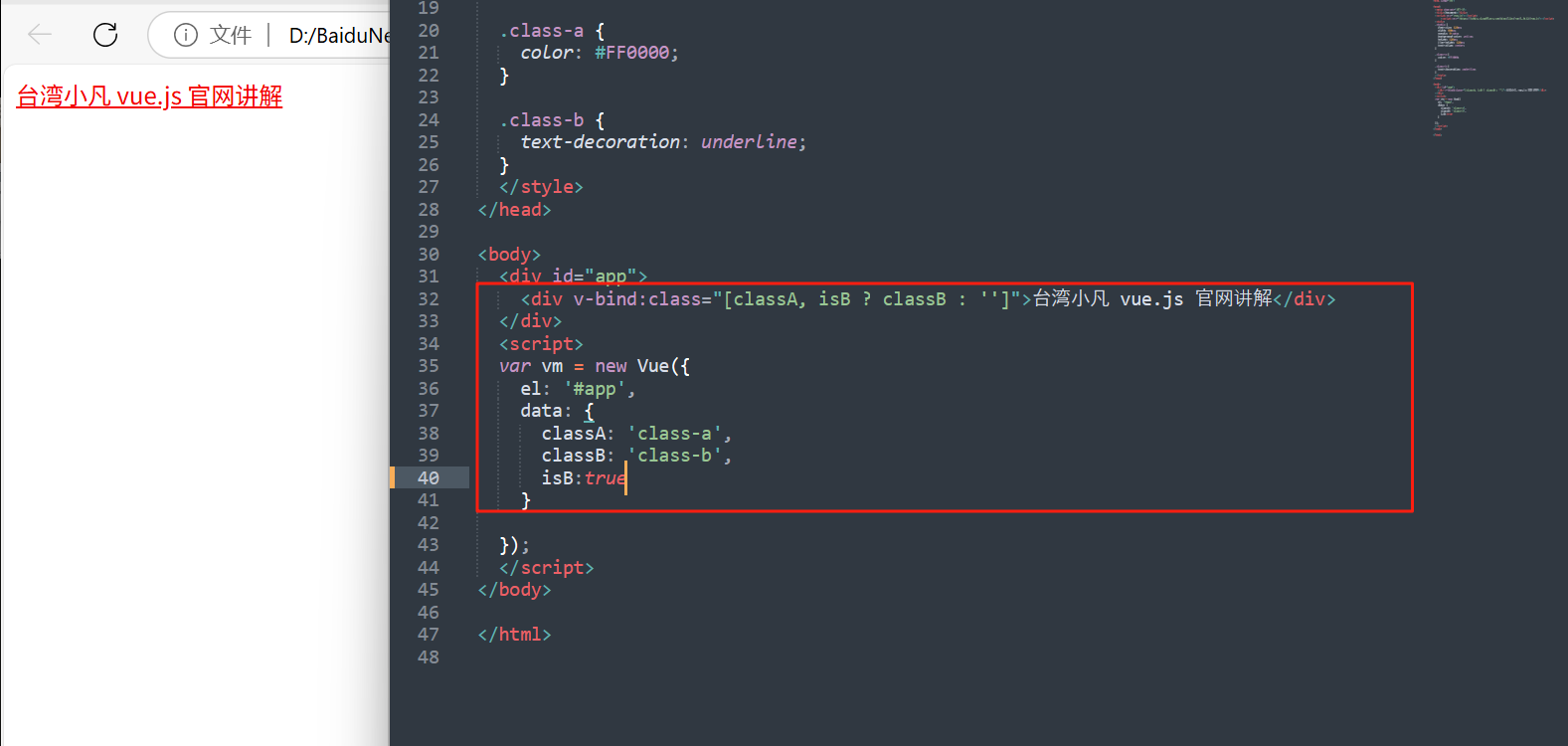
- 根據條件切換列表中的class,使用
三元表達式
<div v-bind:class="[classA,isB ? classB :"]>
此例始終添加 classA,但是只有在 isB 是true 時添加 classB

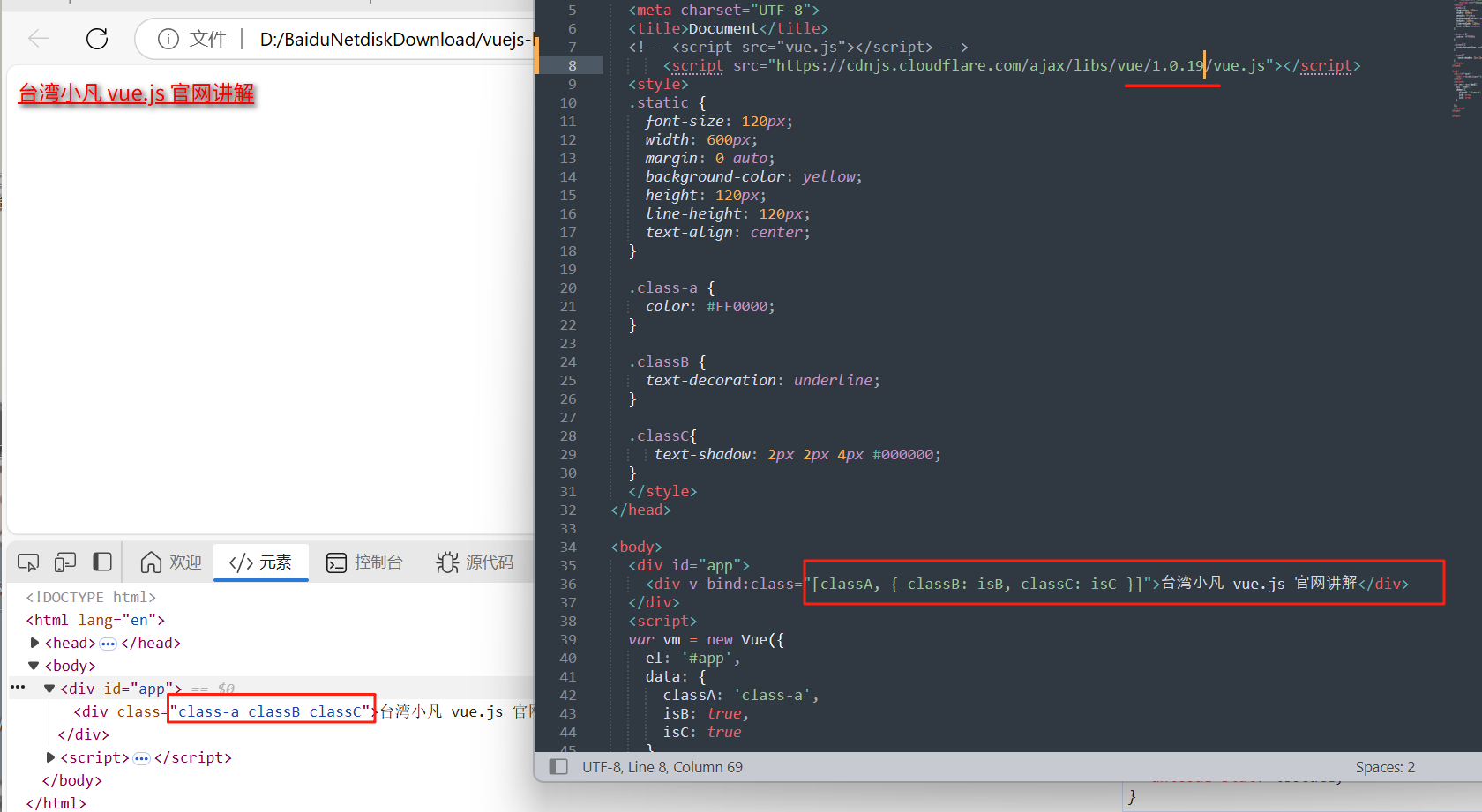
- 新功能
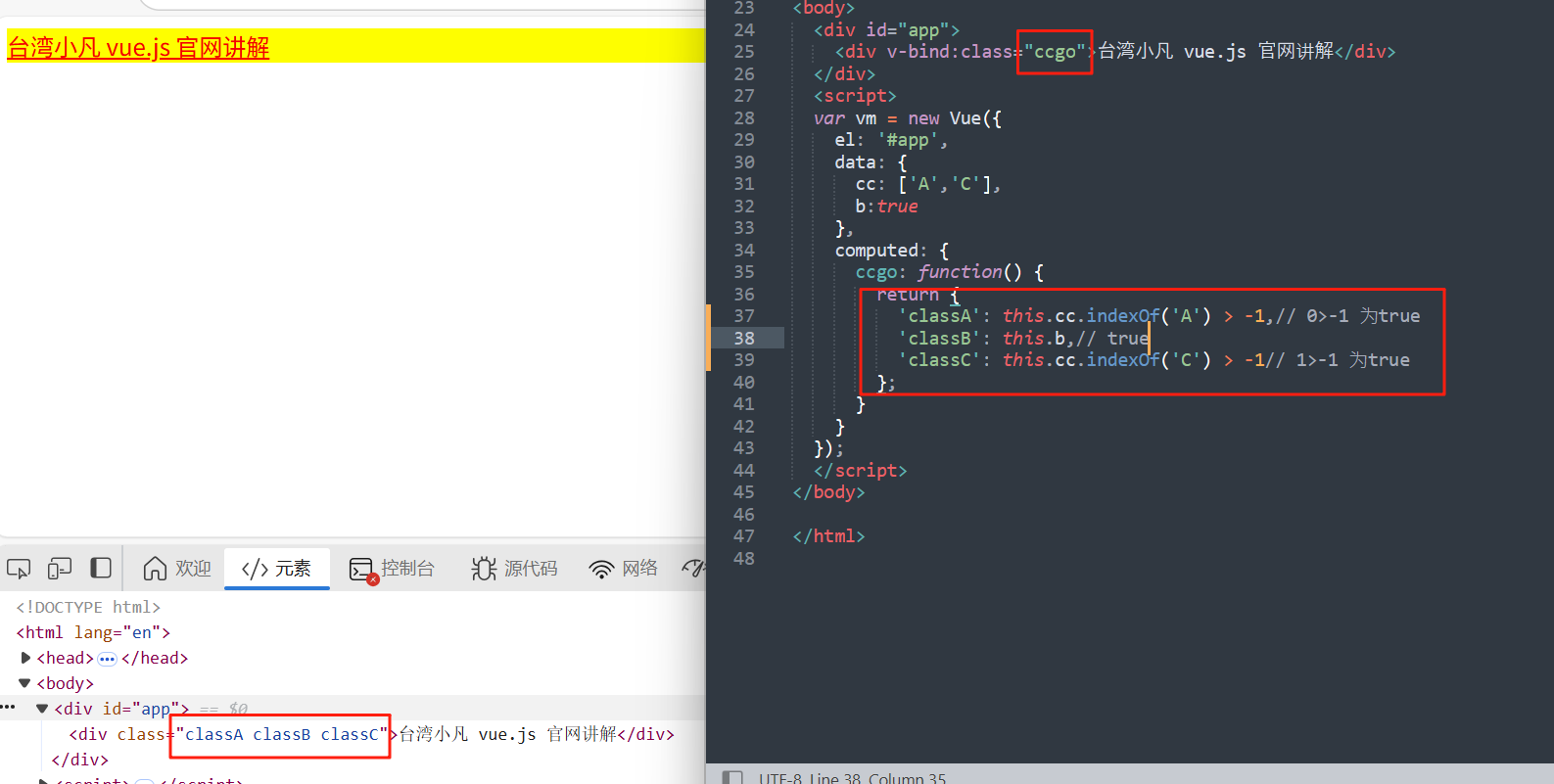
當有多個條件 class 時這樣寫有些繁瑣。在 1.0.19+中,可以在數組語法中使用對象語法
<div v-bind:class="[classA, { classB: isB, classC: isC }]">

綁定內聯樣式
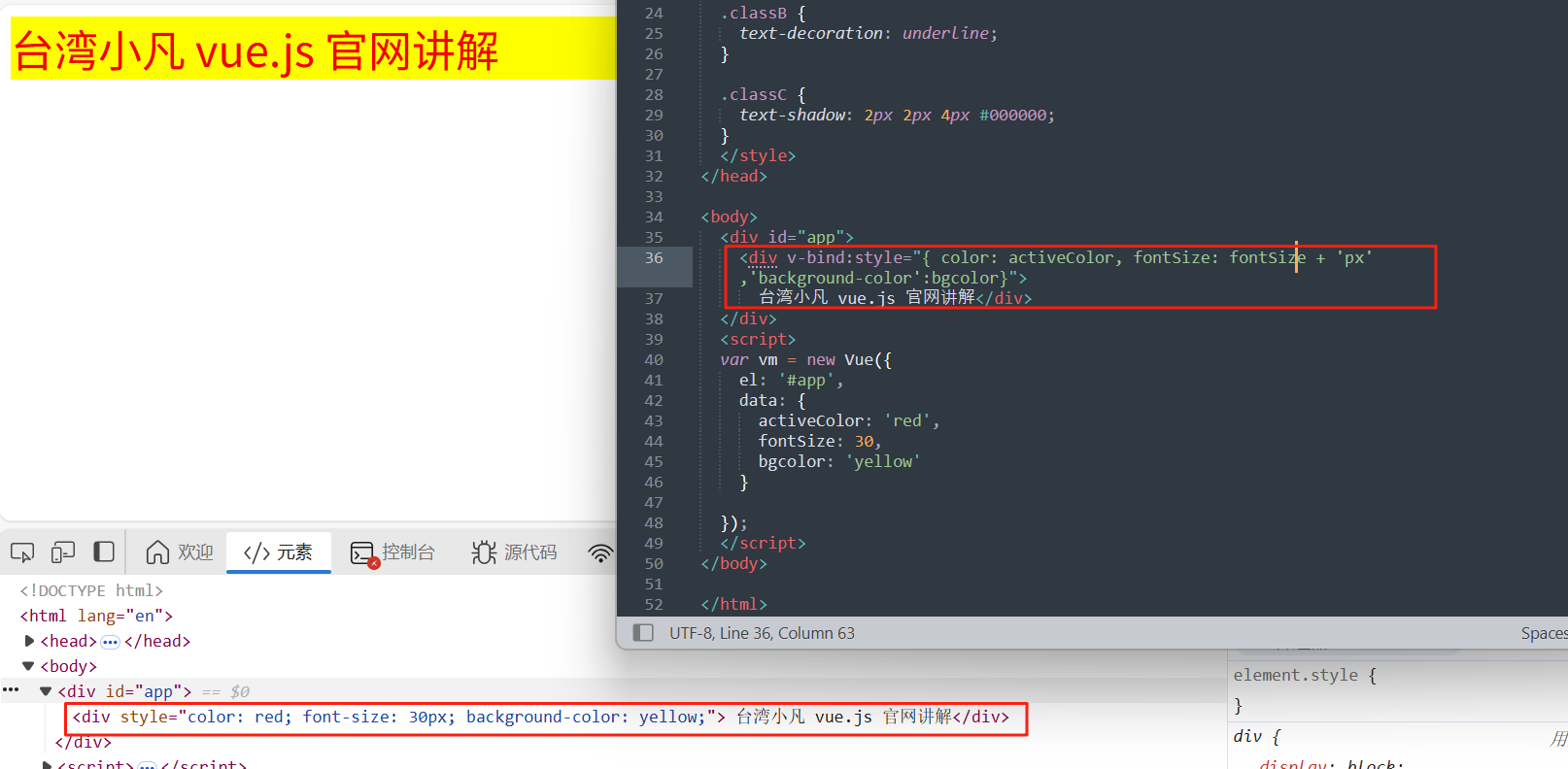
v-bind:stye 的對象語法十分直觀–看著非常像 CSS其實它是一個 JavaScript 對象。CSS 屬性名可以用駝峰式(camelCase或短橫分隔命名(kebab-case)
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
data:{
activeColor: 'red',
fontSize: 30
}

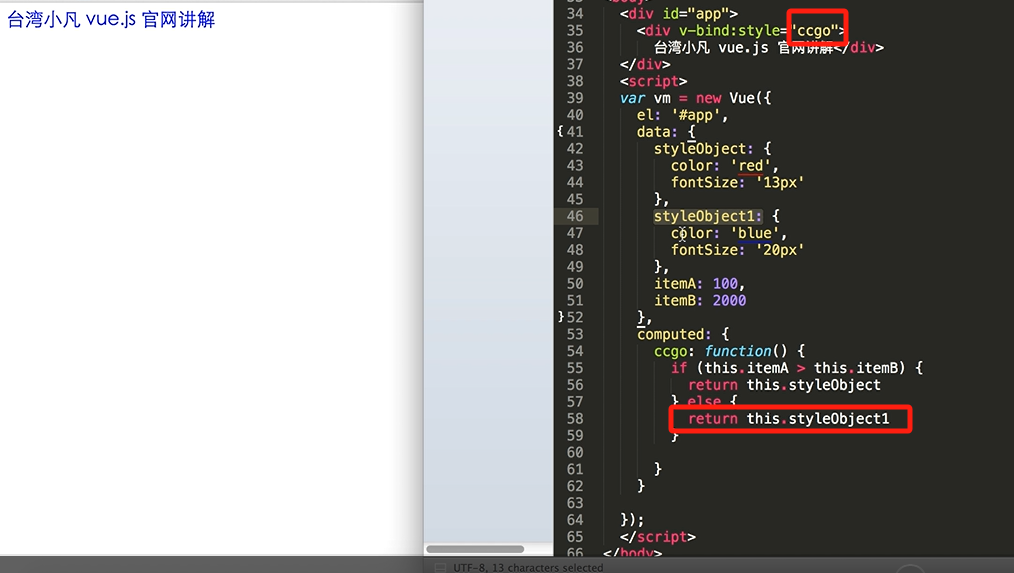
對象語法
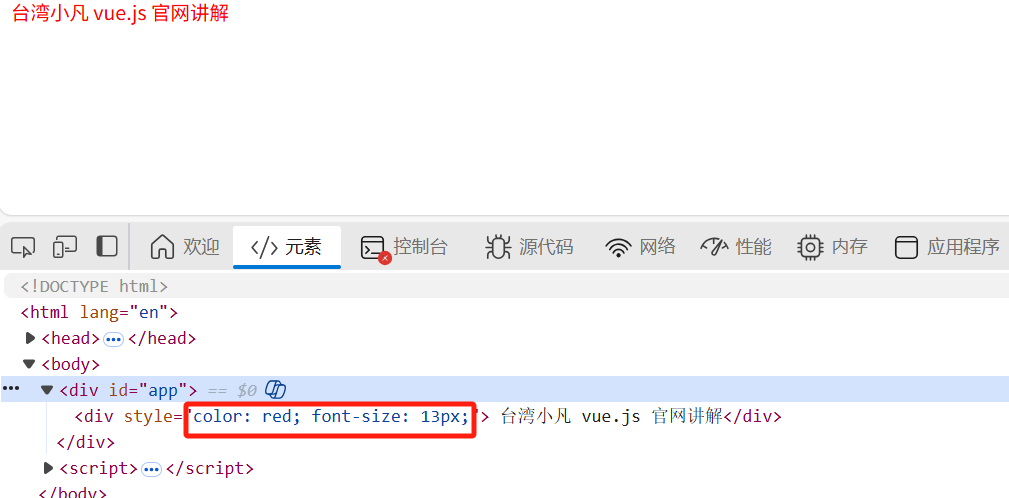
直接綁定到一個樣式對象通常更好,讓模板更清晰
<div v-bind:style="styleObject"></div>
data:{styleObject: {color: 'red',fontSize: '13px'}}
同樣的,對象語法常常結合返回對象的計算屬性使用


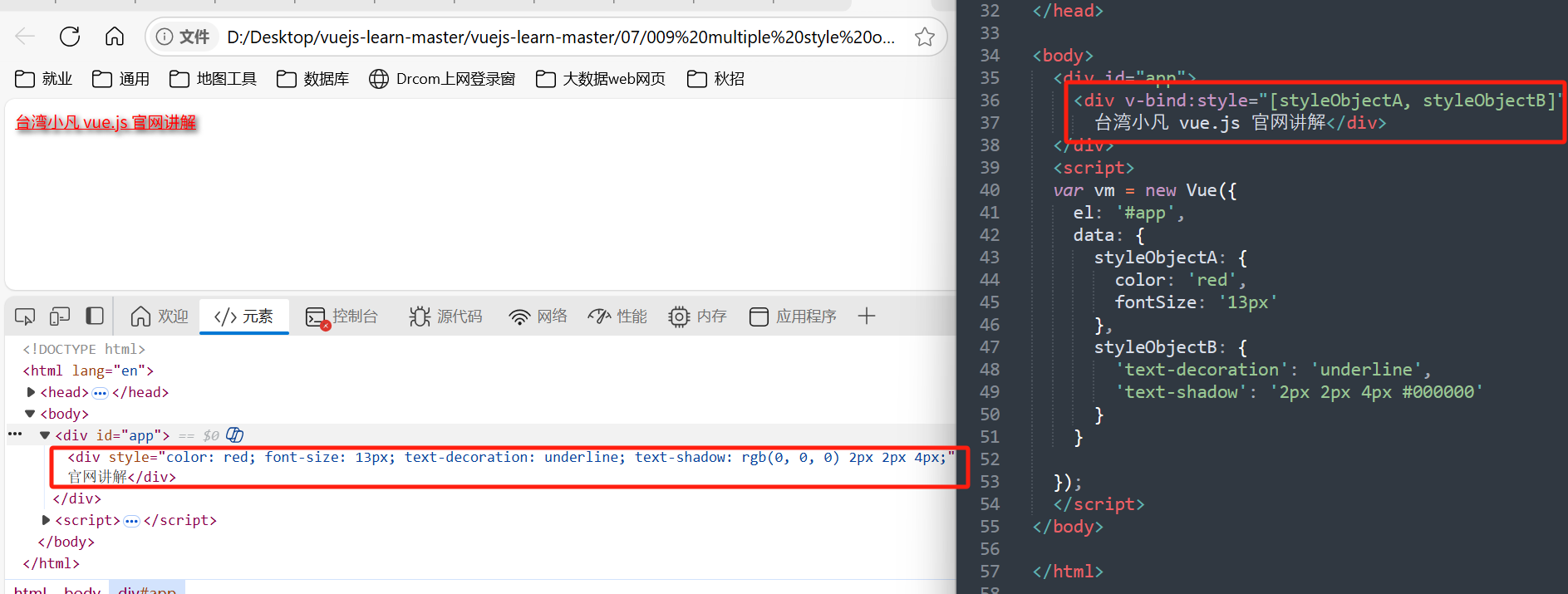
數組語法
v-bind:style 的數組語法可以將多個樣式對象應用到一個元素上:
<div v-bind:style="[styleObjectA, styleObjectB]"/>

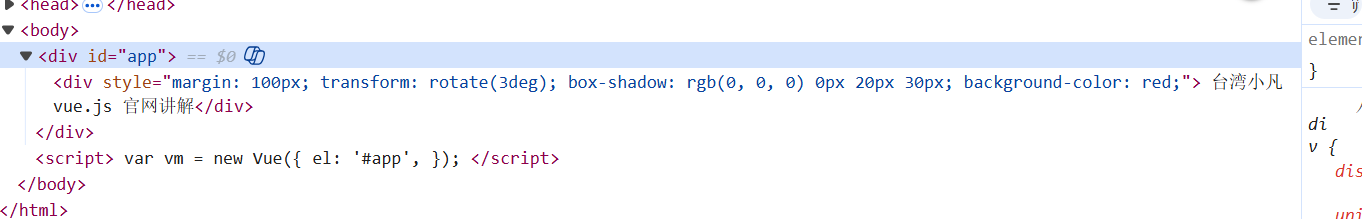
自動添加前綴
當 v-bind:style 使用需要廠商前綴的 CSS 屬性時如 transform,Vue.is 會自動偵測并添加相應的前綴,
-webkit-box-shadow: 0 2px 3px rgba(0,0,0, .1);
-moz-box-shadow: 0 2px 3px rgba(0,0,0,.1);
-o-box-shadow:0 2px 3px rgba(0,0,0,.1); box-shadow: 0 2px 3px rgba(0,0,0,.1);

因為各家瀏覽器,規格不一,所以css3很多好用的語法
都需要加上 前綴詞,vue.js 針對常用的css3語法,會自動補上 兼容瀏覽器的前綴詞
















)
網絡層 IPv4、CIDR(使用子網掩碼進行網絡劃分)、NAT在私網劃分中的應用)
