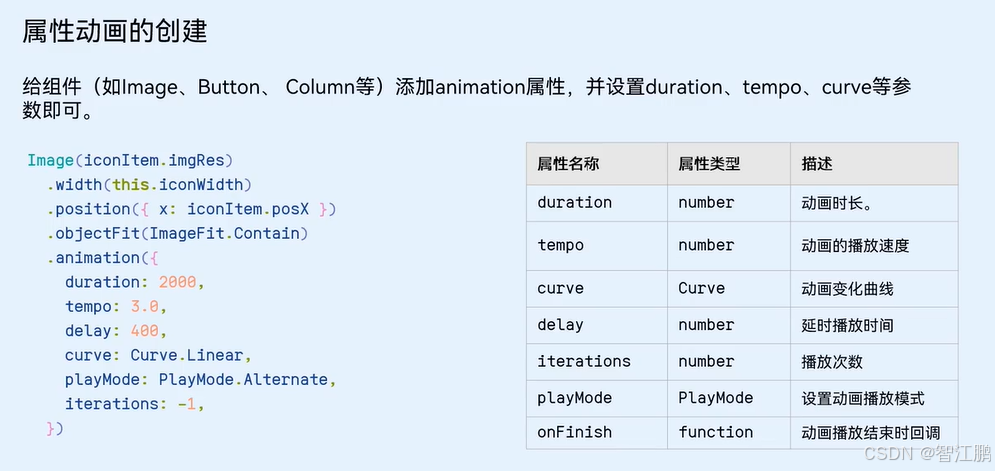
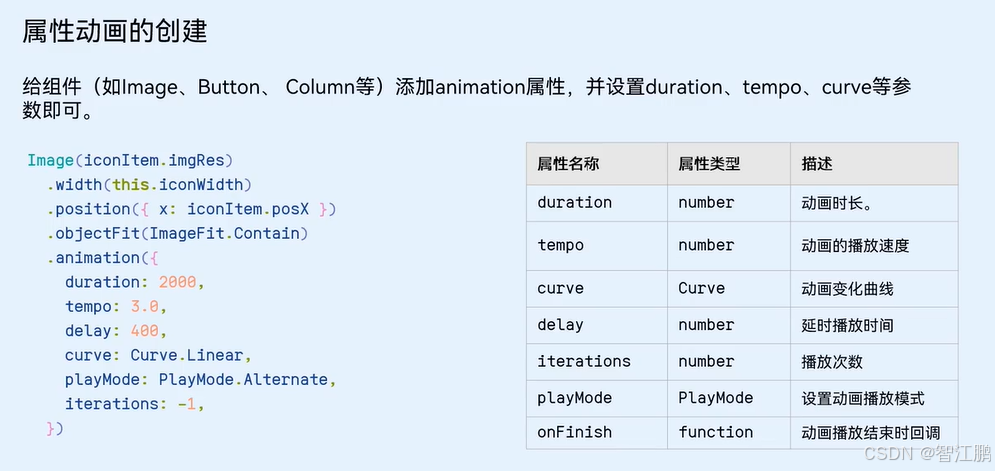
1. 動畫-動畫特效

// 定義接口 (每個列表項的數據結構)
interface ImageCount {url: stringcount: number
}// 需求1: 遮罩層顯隱 透明度opacity 0-1 層級zIndex -1~99
// 需求2: 圖片縮放 縮放scale 0-1@Entry
@Component
struct Index {// 基于接口, 準備數據@State images: ImageCount[] = [{ url: 'app.media.bg_00', count: 0 },{ url: 'app.media.bg_01', count: 1 },{ url: 'app.media.bg_02', count: 2 },{ url: 'app.media.bg_03', count: 3 },{ url: 'app.media.bg_04', count: 4 },{ url: 'app.media.bg_05', count: 5 }]// 控制遮罩的顯隱@State maskOpacity: number = 0 // 透明度@State maskZIndex: number = -1 // 顯示層級// 控制圖片的縮放@State maskImgX: number = 0 // 水平縮放比@State maskImgY: number = 0 // 垂直縮放比build() {Stack() {// 初始化的布局結構Column() {Grid() {ForEach(this.images, (item: ImageCount, index: number) => {GridItem() {Badge({count: item.count,position: BadgePosition.RightTop,style: {fontSize: 14,badgeSize: 20,badgeColor: '#fa2a2d'}}) {Image($r(item.url)).width(80)}}})}.columnsTemplate('1fr 1fr 1fr').rowsTemplate('1fr 1fr').width('100%').height(300).margin({ top: 100 })Button('立即抽卡').width(200).backgroundColor('#ed5b8c').margin({ top: 50 }).onClick(() => {// 點擊時, 修改遮罩參數, 讓遮罩顯示this.maskOpacity = 1this.maskZIndex = 99// 點擊時, 圖片需要縮放this.maskImgX = 1this.maskImgY = 1})}.width('100%').height('100%')// 抽卡遮罩層 (彈層)Column({ space: 30 }) {Text('獲得生肖卡').fontColor('#f5ebcf').fontSize(25).fontWeight(FontWeight.Bold)Image($r('app.media.img_00')).width(200)// 控制元素的縮放.scale({x: this.maskImgX,y: this.maskImgY}).animation({duration: 500})Button('開心收下').width(200).height(50).backgroundColor(Color.Transparent).border({ width: 2, color: '#fff9e0' }).onClick(() => {// 控制彈層顯隱this.maskOpacity = 0this.maskZIndex = -1// 圖像重置縮放比為 0this.maskImgX = 0this.maskImgY = 0})}.justifyContent(FlexAlign.Center).width('100%').height('100%')// 顏色十六進制色值,如果是八位,前兩位,就是透明度.backgroundColor('#cc000000')// 設置透明度.opacity(this.maskOpacity).zIndex(this.maskZIndex)// 動畫 animation, 當我們元素有狀態的改變,可以添加animation做動畫.animation({duration: 200})}}
}









)






(動態規劃))



