技術:threejs+canvas+fabric
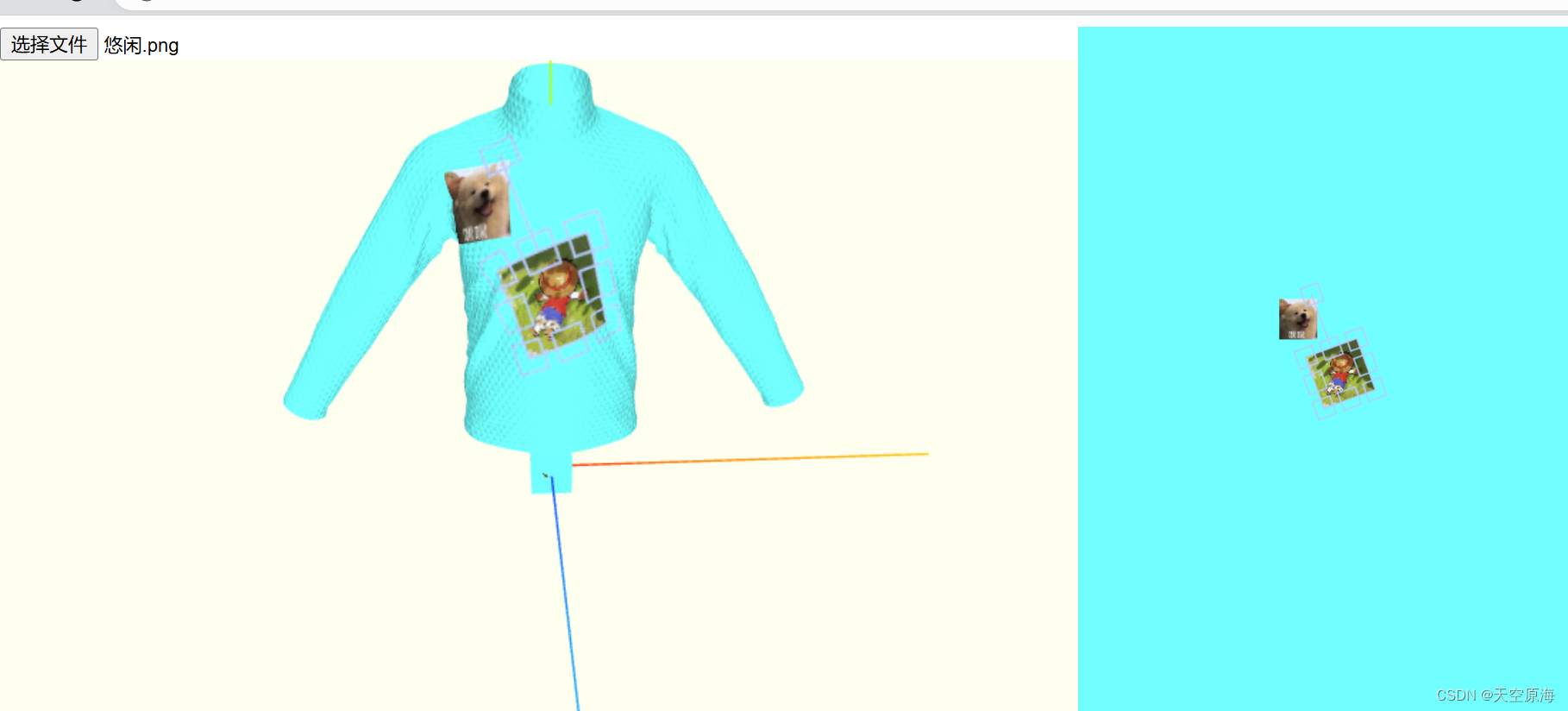
效果圖:

原理:threejs中沒有局部貼圖的效果,只能通過map 的方式貼到模型上,所以說換一種方式來實現,通過canvas+fabric來實現圖片的移動縮放旋轉,然后將整個畫布以map 的形式放到模型材質上,實現局部貼圖的效果
直接上代碼:
<template><div id="c-left"><input type="file" @change="handleFileChange" accept=".png" /><div id="container"></div></div><div id="c-right"><canvas id="canvas" width="512" height="512"></canvas></div>
</template><script>
import { fabric } from 'fabric'
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import { OBJLoader } from 'three/examples/jsm/loaders/OBJLoader.js';// oss上傳相關配置
let OSS = require('ali-oss')
let client = new OSS({region: 'oss-cn-beijing',accessKeyId: 'xxxxx',accessKeySecret: 'xxxxx',bucket: 'xxxxx'
})// 設置場景
const scene = new THREE.Scene();
scene.background = new THREE.Color(0xfffff0);
const ambientLight = new THREE.AmbientLight(0xffffff, 1);
scene.add(ambientLight);
const dirLight1 = new THREE.DirectionalLight( 0xffffff, 2.5);
dirLight1.position.set( 0, 0.5, 1 );
scene.add( dirLight1 );const dirLight2 = new THREE.DirectionalLight( 0xffffff, 2.5);
dirLight2.position.set( 0, 0.5, -1 );
scene.add( dirLight2 );const dirLight3 = new THREE.DirectionalLight( 0xffffff, 2.5 );
dirLight3.position.set( 0, -0.5, 0 );
scene.add( dirLight3 );const n = 2
// 設置視角
const camera = new THREE.PerspectiveCamera(75,window.innerWidth/n / window.innerHeight,0.1,1000
);
camera.position.set(0, 5, 10);
// 隨機名稱
function generateRandomFileName() {const date = new Date().toISOString().replace(/[-:.TZ]/g, '');const randomPart = Math.random().toString(36).substr(2, 6);return `${date}-${randomPart}`;
}let selectedImage = null
export default {data(){return {canvas_s:null,image_url:null,}},methods:{async handleFileChange(event) {const file = event.target.files[0];if (!file || file.type!== 'image/png') {alert('請選擇 PNG 格式的圖片!');return;}const fileName = generateRandomFileName();await client.put(`m2_photos/${fileName}`, file);const url = client.signatureUrl(`m2_photos/${fileName}`);console.log("url為: ", url);this.image_url = url},init(){let flag = {x:false}; // 創建渲染器const renderer = new THREE.WebGLRenderer({preserveDrawingBuffer: true,antialias: true,});const container = document.getElementById("container");container.appendChild(renderer.domElement);var s = new fabric.Canvas('canvas');s.backgroundColor = 'rgb(100, 255, 255)'; // 設置畫布背景this.canvas_s = s// 創建軌道控制器const controls = new OrbitControls(camera, renderer.domElement);renderer.shadowMap.enabled = true;renderer.shadowMap.type = THREE.PCFSoftShadowMap;renderer.outputEncoding = THREE.sRGBEncoding;// 開啟場景中的陰影貼圖renderer.shadowMap.enabled = true;// 設置控制器阻尼,讓控制器更有真實效果,必須在動畫循環里調用.update()。controls.enableDamping = true;renderer.setSize(window.innerWidth/n, window.innerHeight);// 添加坐標系const axesHelper = new THREE.AxesHelper(10);scene.add(axesHelper);// 異步添加圖片,能夠實現圖片的任意交互fabric.Image.fromURL('xxxxxxx', (oImg)=> {oImg.scale(0.1);var canvasWidth = s.width;var canvasHeight = s.height;// 計算圖片放置在正中間的位置var left = canvasWidth / 2 ;var top = canvasHeight / 2 ;oImg.set({left: left - 80, top: top -40 });console.log("oImg : ",oImg);s.add(oImg);}, {crossOrigin: 'anonymous'});// 定時任務setInterval(()=>{if (this.image_url) {fabric.Image.fromURL(this.image_url, (oImg)=> {oImg.scale(0.1);var canvasWidth = s.width;var canvasHeight = s.height;// 計算圖片放置在正中間的位置var left = canvasWidth / 2 ;var top = canvasHeight / 2 ;oImg.set({left: left - 80, top: top -40 });console.log("oImg : ",oImg);s.add(oImg);}, {crossOrigin: 'anonymous'});this.image_url = null}},1000)var texture = new THREE.Texture(document.getElementById("canvas"));texture.anisotropy = renderer.capabilities.getMaxAnisotropy();const mapTexture = new THREE.TextureLoader().load('/statisc/fabric004.png')const loader = new OBJLoader();loader.load('模型的位置', (object) => {object.traverse((child) => {child.material = new THREE.MeshLambertMaterial({ color:0xffffff,side:THREE.DoubleSide,// transparent:false,// opacity:1,bumpMap:mapTexture,// alphaMap:mapTexture,bumpScale:1,// emissive:0x404040});child.material.map = texture;child.material.map.minFilter = THREE.LinearFilterchild.material.map.colorSpace = 'srgb'console.log("map",child.material.map);});object.scale.set(0.1, 0.1, 0.1); // 變小一點object.position.set(0, -10, 0)scene.add(object);// 新增:為模型添加點擊事件監聽renderer.domElement.addEventListener('click', onModelClick);}, () => {}, () => {});// 按鍵設置document.addEventListener('keydown',function (event) {if (flag.x) {if (event.key === 's') {selectedImage.top += 5;}else if(event.key === 'a'){selectedImage.left -= 5;}else if( event.key === 'd'){selectedImage.left += 5;}else if(event.key === 'w'){selectedImage.top -= 5;}else if(event.key === 'q'){selectedImage.angle -= 5}else if(event.key === 'e'){selectedImage.angle += 5}else if(event.key === '6'){selectedImage.scaleX += 0.01}else if(event.key === '4'){selectedImage.scaleX -= 0.01}else if(event.key === '2'){selectedImage.scaleY += 0.01}else if(event.key === '8'){selectedImage.scaleY -= 0.01}else if(event.key === '3'){selectedImage.scaleY += 0.01selectedImage.scaleX += 0.01}else if(event.key === '7'){selectedImage.scaleY -= 0.01selectedImage.scaleX -= 0.01}else if(event.key === 'Backspace'){s.remove(selectedImage)}else if(event.key === 'ArrowUp'){s.bringForward(selectedImage)}else if(event.key === 'ArrowDown'){s.sendBackwards(selectedImage)}s.renderAll();}})const geometry = new THREE.BoxGeometry(1, 1, 1);const material = new THREE.MeshBasicMaterial({ map:texture });const cube = new THREE.Mesh(geometry, material);scene.add(cube);function render() {controls.update();texture.needsUpdate = truerenderer.render(scene, camera);// 渲染下一幀的時候就會調用render函數requestAnimationFrame(render);}render();var raycaster = new THREE.Raycaster();var mouse = new THREE.Vector2();// 鼠標點擊事件function onModelClick(event) { flag.x = falseevent.preventDefault();// pos 在場景圖像上的位置var pos = [event.clientX,event.clientY]var rect = container.getBoundingClientRect();mouse.x = ((pos[0] - rect.left) / rect.width) *2-1mouse.y = -((pos[1] - rect.top) / rect.height) *2+1raycaster.setFromCamera(mouse, camera);// 通過射線獲得場景中的對象var intersects = raycaster.intersectObjects(scene.children);if (intersects.length > 0 && intersects[0].uv) {var uv = intersects[0].uv;intersects[0].object.material.map.transformUv(uv)// 512表示畫布的寬和高都是512var x = Math.round(uv.x * rect.width/(1+0.002*(rect.width-512))); var y = Math.round(uv.y * rect.height/(1+0.002*(rect.height-512)));const positionOnScene = {x,y}selectCanvas(positionOnScene,flag)}if (!flag.x) {s.discardActiveObject();s.renderAll();}}// 選中模型中的圖片function selectCanvas(point,flag) {const objects = s.getObjects();for (let i = objects.length - 1; i >= 0; i--) {const obj = objects[i];if (obj.containsPoint(point)) {s.setActiveObject(obj); // 設置圖形為選中狀態flag.x = true; // 標記有圖形被選中selectedImage = objs.renderAll();break; }}}}},mounted() {this.init();},
}</script><style>
#c-left, #c-right {
position: relative;
display: inline-block;
height: 100%;
width: 50%;
}#c-right {
float: right;
/* display: none; */
}
</style>我是使用的vue3,同時還包含了oss的圖片上傳功能以及threejs 的反射效果,當點擊模型上的圖片時,即可選中圖片,并通過wasd移動圖片位置,qe旋轉,123456789各個位置的縮放,還是很有趣的~




】LSS(提升,投放,捕捉))





A~F)



)
)



