目錄
JavaScript概述
JavaScript歷史:
須知:
基本語法
變量
代碼
運行
數據類型
1、數值型(number):
代碼?
運行?
2、布爾型(boolean):
?代碼?
運行
?3、字符串型:
代碼??
運行
4、?undefined類型
代碼??
運行
?5:、Object類型
代碼?
運行
算術運算符? ?+ - * / % ++ --
加法運算
代碼
運行
減法運算
代碼
運行
乘法運算
代碼
運行
賦值運算
-=
代碼
運行
=(賦值)
代碼
運行
比較運算符
==(比較值是否相等)
代碼
運行
===(比較值是否相等,還需要比較兩個類型是否一致)
代碼
運行
邏輯運算符
條件運算符
控制語句
選擇結構
循環結構
函數
定義函數
調用
代碼
運行?
代碼
運行
代碼
運行
全局函數
? 確認對話框
代碼
運行
? 輸入對話框
代碼
運行
? parseInt(arg)
代碼
運行
? parseFloat(arg)
代碼
運行
? typeof (arg)
代碼
運行
? eval(arg)
代碼
運行
JavaScript概述
JavaScript歷史:
JavaScript原名叫live Script,是由美國網景開發的一種用于對網頁操作的腳本語言。
網頁操作(圖片切換)
腳本語言(不需要編譯? sql,html,css,javaScript,由某種解釋器直接可以運行的)
live Script 也是面向對象的
后來sun公司與網景公司合作,將名字改為JavaScript
JavaScript與Java是兩種不同的語言
JavaScript是嵌入在網頁中,對網頁進行各種操作的,是一種腳本語言
Java是一種后端高級語言,是需要編譯的
須知:
html是網頁的基本內容(標簽,文本)
css是網頁外觀(樣式)
JavaScript/js是網頁的行為,為網頁添加各種動態操作效果。
ES TS 面向對象結構搭建
基本語法
avaScript腳本寫在一組<script>標簽中,此標簽可以放在head中或body中,一般習慣放在 head中,還可以將腳本寫在外部的.js文件中,在html頁面中導入外部的.js文件
對話框 alert(‘welcome!’); 提示對話框
console.log();
變量
js聲明變量 ?java語言強類型語言 python js是弱類型語言
變量沒有類型,直接使用var關鍵字聲明即可,值有類型,給變量賦了什么值,變量就是什么類型的。
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>var a = 10;a = "cba";a = true; alert(a);</script></head><body></body>
</html>運行

數據類型
1、數值型(number):
其中包括整型數和浮點型數。
代碼?
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script> //數值型 包括整數和浮點數 var c = 10;alert(typeof(c));//typeof(c) 返回變量c的數據類型 c = 10.5;alert(typeof(c)); alert(c+)5;</script></head><body></body>
</html>運行?
typeof(c) 返回變量c的數據類型

alert(c+)5;?
ERROR
2、布爾型(boolean):
即邏輯值,true或flase。
?代碼?
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script> var a = true;var b = "abc";//布爾型 true falsealert(a==b);if(1){alert(111);} </script></head><body></body>
</html>運行

?3、字符串型:
由單個或多個文本字符組成。字符串是用單引號或雙引號來說明的。 (使用單引號來輸入包含引號的字符串。)
代碼??
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script> //字符串型 "abc" 'a' var s1="abcd";var s2='abcde';alert(typeof(s1));alert(typeof(s2));</script></head><body></body>
</html>運行

4、?undefined類型
聲明了一個變量,卻沒有為變量初始化賦值,值不明確?
代碼??
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script> //undefined類型 var x;alert(x);alert(x==undefined);</script></head><body></body>
</html>運行


?5:、Object類型
js也是面向對象的語言,前期我們主要使用內置的對象,我們不自己定義對象?
代碼?
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script> //object對象類型 var date = new Date();alert(date.getFullYear());alert(s1.charAt(2));</script></head><body></body>
</html>運行


算術運算符? ?+ - * / % ++ --

加法運算
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>var a = 10;var b = 5;var c = "5";alert(a+b);//加法運算alert(a+c);//連接 105alert(a+c*1);</script></head><body></body>
</html>運行



減法運算
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>var a = 10;var b = 5;var c = "5";alert(a-b);//減法運算alert(a-c);//減法運算 10-"5" 隱式將字符串"5"轉為數值類型alert(a-"a");//NoN not a number</script></head><body></body>
</html>運行



乘法運算
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>var a = 10;var b = 5;var c = "5";alert(a*b);//乘法運算alert(a*c);//乘法運算</script></head><body></body>
</html>運行

賦值運算

-=
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>var a = 10;var b = 5;var c = "5";a-=c;alert(a);</script></head><body></body>
</html>運行

=(賦值)
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title>for (var i = 0; i < 10; i++) {console.log(i);}</script></head><body></body>
</html>運行

比較運算符

==(比較值是否相等)
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>var a = 10;var b = 5;var c = "5";alert(b==c);</script></head><body></body>
</html>運行

===(比較值是否相等,還需要比較兩個類型是否一致)
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>var a = 10;var b = 5;var c = "5";alert(b===c);</script></head><body></body>
</html>運行

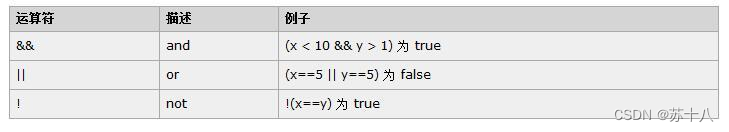
邏輯運算符

條件運算符
var result = (條件表達式)?結果1:結果2
當條件成立返回?后的內容,否則返回:后的內容
控制語句
選擇結構
1.單一選擇結構(if)
2.二路選擇結構(if/else)
3.多路選擇結構(switch)
循環結構
1.由計數器控制的循環(for)
2.在循環的開頭測試表達式(while)
3.在循環的末尾測試表達式(do/while)
4.break continue
函數
定義函數
基本語法:
function functionName([arguments]){
? ? ?javascript statements
? ? ?[return expression]
}
function: 表示函數定義的關鍵字;
functionName:表示函數名;
arguments:表示傳遞給函數的參數列表,各個參數之間用逗號隔開,可以為空;
statements: 表示實現函數功能的函數體;
return expression:表示函數將返回expression的值,同樣是可選的的語句。
調用
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>function test(){alert("你好")} </script></head><body><input type="button" value="測試" onclick="test()"/></body>
</html>運行?

代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>function test(a,b){alert(a+":"+b);} function test(a,b){return a+b;}var c = test("1",true); alert(c);</script></head><body> </body>
</html>運行

代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>function test(a,b){return a+b;}var c = test(1,"5");alert(c);</script></head><body></body>
</html>運行

全局函數
? 確認對話框
確認-true 取消-false
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>//確認對話框 確認-true 取消-falsevar res = confirm("您確定要退出嗎");alert(res);</script></head><body></body>
</html>運行

? 輸入對話框
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>//輸入對話框var name = prompt("請輸入姓名?");alert(name);</script></head><body></body>
</html>運行

? parseInt(arg)
把括號內的內容轉換成整數之后的值。如果括號內是字符串, 則字符串開頭的數字部分被轉換成整數,如果以字母開頭,則返回 “NaN” 。
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>//parseInt(n) var a = "5";//var a = "5.5";alert(5+parseInt(a));</script></head><body></body>
</html>運行
整數

浮點數

? parseFloat(arg)
?將參數轉為浮點數
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>//parseFloat(n) var a = "5.5";alert(5+parseFloat(a)); </script></head><body></body>
</html>運行

? typeof (arg)
返回arg值的數據類型。
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>//typeof(arg); var a = new Date();alert(typeof(a));</script></head><body></body>
</html>運行

? eval(arg)
可運算某個字符串。
代碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>//eval(s) var a = "5.5";var s = "2+3+a*2";var res = eval(s);alert(res); </script></head><body></body>
</html><!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>var a = "5.5";var s = "alert(a)";eval(s); </script></head><body></body>
</html>運行



)


-1個手機號多用戶身份登錄)




)









