AJAX
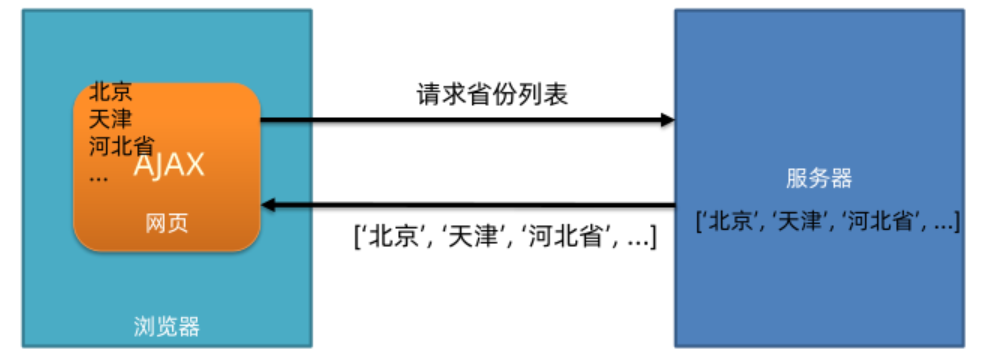
概念:AJAX 是瀏覽器與服務器進行數據通信的技術(把數據變活)

語法:
1.引入 axios.js:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
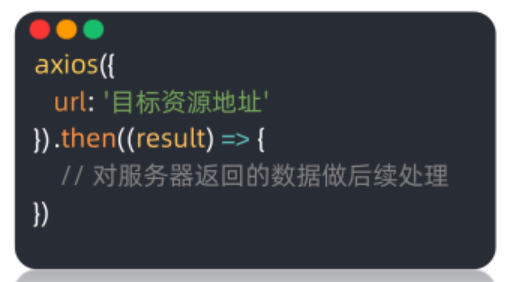
2.使用 axios 函數
? 傳入配置對象
? 再用 .then 回調函數接收結果,并做后續處理

URL
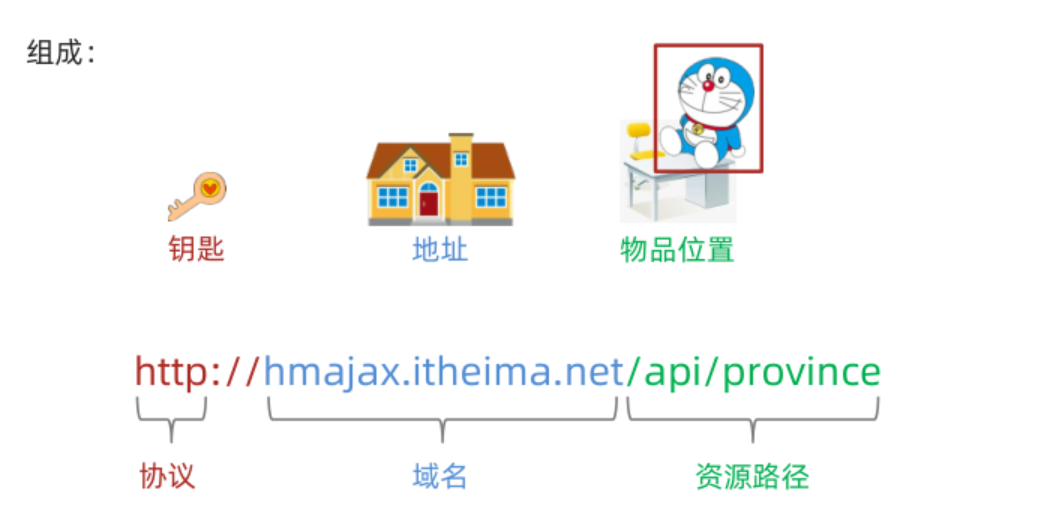
概念:URL 就是統一資源定位符,簡稱網址,用于訪問網絡上的資源
?
協議
http 協議:超文本傳輸協議,規定瀏覽器和服務器之間傳輸數據的格式

域名
域名:標記服務器在互聯網中方位
資源路徑
資源路徑:標記資源在服務器下的具體位置
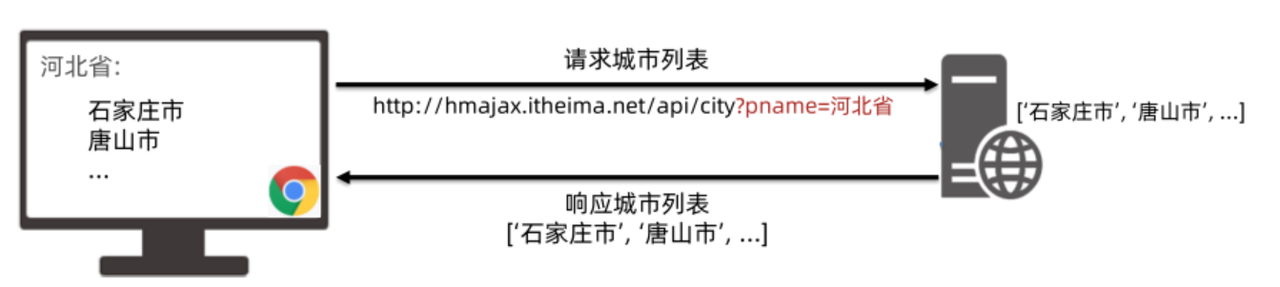
URL 查詢參數
定義:瀏覽器提供給服務器的額外信息,讓服務器返回瀏覽器想要的數據
語法:http://xxxx.com/xxx/xxx?參數名1=值1&參數名2=值2

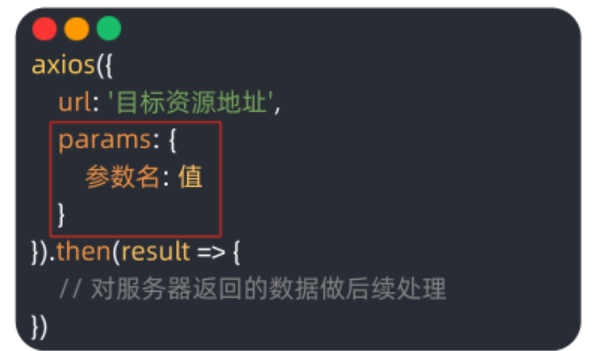
axios-查詢參數
? ? ? ? ? ? ? ? ? ? ? ? ?語法:使用 axios 提供的 params 選項
? ? ? ? ? ? ? ? ? ? ? ? ?注意:axios 在運行時把參數名和值,會拼接到 url?參數名=值
常用請求方法
請求方法:對服務器資源,要執行的操作

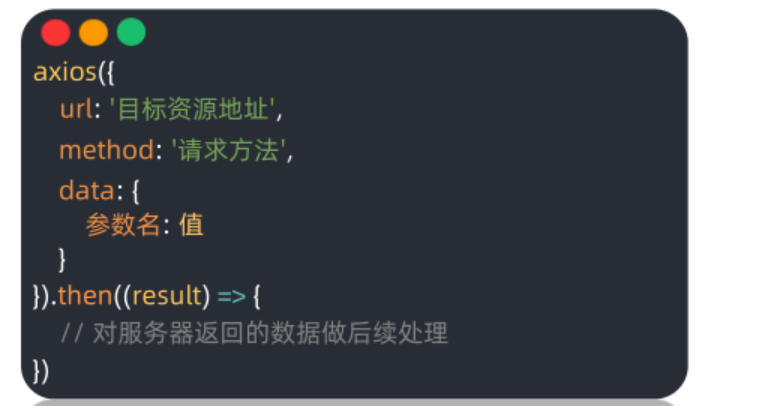
axios 請求配置
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?url:請求的 URL 網址
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?method:請求的方法,GET可以省略(不區分大小寫)
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?data:提交數據
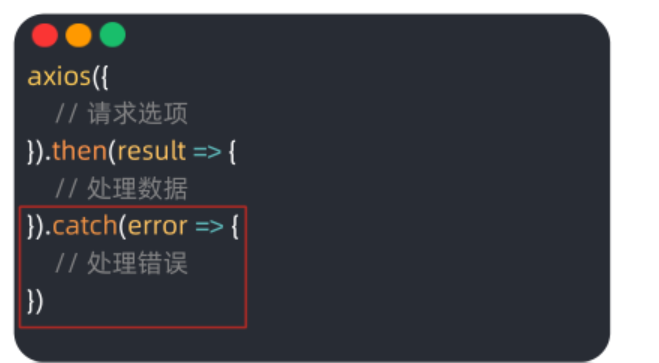
axios 錯誤處理
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 處理:用更直觀的方式,給普通用戶展示錯誤信息
? ? ? ? ? ? ? 語法:在 then 方法的后面,通過點語法調用 catch 方法,傳入回調函數并定義形參
HTTP協議-請求報文
請求報文:瀏覽器按照 HTTP 協議要求的格式,發送給服務器的內容
請求報文的組成部分有:
1.請求行:請求方法,URL,協議
2.請求頭:以鍵值對的格式攜帶的附加信息,比如:Content-Type
3.空行:分隔請求頭,空行之后的是發送給服務器的資源
4.請求體:發送的資源
HTTP協議-響應報文
響應報文:服務器按照 HTTP 協議要求的格式,返回給瀏覽器的內容
1.響應行(狀態行):協議、HTTP 響應狀態碼、狀態信息
2.響應頭:以鍵值對的格式攜帶的附加信息,比如:Content-Type
3.空行:分隔響應頭,空行之后的是服務器返回的資源
4.響應體:返回的資源
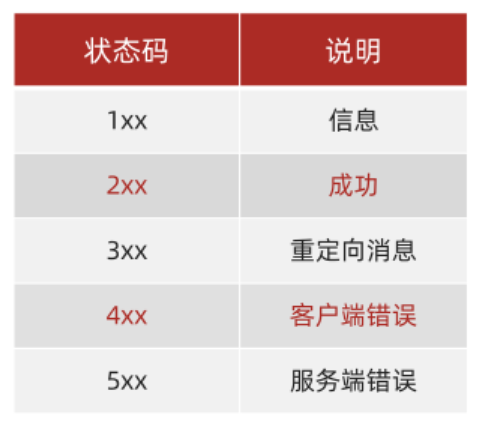
HTTP 響應狀態碼
HTTP 響應狀態碼:用來表明請求是否成功完成
比如:404(服務器找不到資源)

接口文檔
接口文檔:描述接口的文章(后端工程師)
接口:使用 AJAX 和服務器通訊時,使用的 URL,請求方法,以及參數
傳送門:https://apifox.com/apidoc/shared-1b0dd84f-faa8-435d-b355-5a8a329e34a8
form-serialize 插件
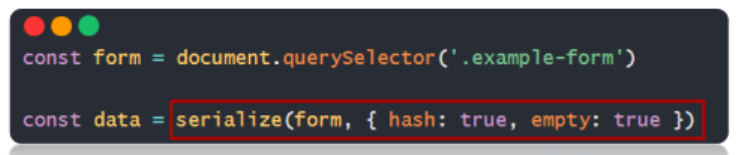
作用:快速收集表單元素的值

· 參數1:要獲取哪個表單的數據
表單元素設置name屬性,值會作為對象的屬性名,建議name屬性的值,最好和接口文檔參數名一致
· 參數2:配置對象
? ?hash 設置獲取數據結構
? ? ? ? ? - true:JS對象(推薦)一般請求體里提交給服務器
? ? ? ? ? - false: 查詢字符串
? ?empty 設置是否獲取空值
? ? ? ? ? - true: 獲取空值(推薦)數據結構和標簽結構一致
? ? ? ? ? - false:不獲取空值
圖書管理案例
CSS代碼
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例-圖書管理</title><!-- 字體圖標 --><link rel="stylesheet" href="https://at.alicdn.com/t/c/font_3736758_vxpb728fcyh.css"><!-- 引入bootstrap.css --><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css" rel="stylesheet"><!-- 核心樣式 --><link rel="stylesheet" href="./css/index.css">
</head><body><!-- 主體區域 --><div class="container"><!-- 頭部標題和添加按鈕 --><div class="top"><h3>圖書管理</h3><button type="button" class="btn btn-primary plus-btn" data-bs-toggle="modal" data-bs-target=".add-modal"> + 添加</button></div><!-- 數據列表 --><table class="table"><thead class="table-light"><tr><th style="width: 150px;">序號</th><th>書名</th><th>作者</th><th>出版社</th><th style="width: 180px;">操作</th></tr></thead><tbody class="list"><tr><td>1</td><td>JavaScript程序設計</td><td>馬特·弗里斯比</td><td>人民郵電出版社</td><td><span class="del">刪除</span><span class="edit">編輯</span></td></tr></tbody></table></div><!-- 新增-彈出框 --><div class="modal fade add-modal"><!-- 中間白色區域 --><div class="modal-dialog"><div class="modal-content"><div class="modal-header top"><span>添加圖書</span><button type="button" class="btn-close" aria-label="Close" data-bs-dismiss="modal"></button></div><div class="modal-body form-wrap"><!-- 新增表單 --><form class="add-form"><div class="mb-3"><label for="bookname" class="form-label">書名</label><input type="text" class="form-control bookname" placeholder="請輸入書籍名稱" name="bookname"></div><div class="mb-3"><label for="author" class="form-label">作者</label><input type="text" class="form-control author" placeholder="請輸入作者名稱" name="author"></div><div class="mb-3"><label for="publisher" class="form-label">出版社</label><input type="text" class="form-control publisher" placeholder="請輸入出版社名稱" name="publisher"></div></form></div><div class="modal-footer btn-group"><button type="button" class="btn btn-primary" data-bs-dismiss="modal"> 取消 </button><button type="button" class="btn btn-primary add-btn"> 保存 </button></div></div></div></div><!-- 編輯-彈出框 --><div class="modal fade edit-modal"><!-- 中間白色區域 --><div class="modal-dialog"><div class="modal-content"><div class="modal-header top"><span>編輯圖書</span><button type="button" class="btn-close" aria-label="Close" data-bs-dismiss="modal"></button></div><div class="modal-body form-wrap"><!-- 編輯表單 --><form class="edit-form"><input type="hidden" class="id" name="id"><div class="mb-3"><label for="bookname" class="form-label">書名</label><input type="text" class="form-control bookname" placeholder="請輸入書籍名稱" name="bookname"></div><div class="mb-3"><label for="author" class="form-label">作者</label><input type="text" class="form-control author" placeholder="請輸入作者名稱" name="author"></div><div class="mb-3"><label for="publisher" class="form-label">出版社</label><input type="text" class="form-control publisher" placeholder="請輸入出版社名稱" name="publisher"></div></form></div><div class="modal-footer btn-group"><button type="button" class="btn btn-primary" data-bs-dismiss="modal"> 取消 </button><button type="button" class="btn btn-primary edit-btn"> 修改 </button></div></div></div></div><script src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.0/axios.min.js"></script><script src="./js/form-serialize.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/js/bootstrap.min.js"></script><!-- 核心邏輯 --><script src="./js/index.js"></script>
</body></html>JS代碼
Bootstrap彈框
功能:不離開當前頁面,顯示單獨內容,供用戶操作
步驟:
1.引入 bootstrap.css 和 bootstrap.js
2.準備彈框標簽,確認結構
3.通過自定義屬性,控制彈框的顯示和隱藏
模塊一:渲染數據
const creator = '在逃的巨大嗎嘍'
//渲染函數
function getBooksList() {axios({url: 'http://hmajax.itheima.net/api/books',params: {//屬性和變量同名可以直接簡寫creator}}).then(result => {// console.log(result)const bookList = result.data.data// console.log(bookList)const htmlStr = bookList.map((item, index) => {return `<tr><td>${index + 1}</td><td>${item.bookname}</td><td>${item.author}</td><td>${item.publisher}</td><td data-id=${item.id}><span class="del">刪除</span><span class="edit">編輯</span></td></tr>`}).join('')document.querySelector('.list').innerHTML = htmlStr})
}
// 網頁加載運行,獲取并渲染列表一次
getBooksList()模塊二:新增數據
//創建彈框對象
const addModalDom = document.querySelector('.add-modal')
const addModal = new bootstrap.Modal(addModalDom)
document.querySelector('.add-btn').addEventListener('click', () => {//收集表單數據const addForm = document.querySelector('.add-form')const bookObj = serialize(addForm, { hash: true, empty: true })// console.log(bookObj)// 提交到服務器axios({url: 'http://hmajax.itheima.net/api/books',method: 'post',data: {...bookObj,creator}}).then(result => {//重新渲染getBooksList()//重置表單addForm.reset()//隱藏彈框addModal.hide()})
})模塊三:刪除數據
//事件委托綁定點擊事件
document.querySelector('.list').addEventListener('click', e => {if (e.target.classList.contains('del')) {const theId = e.target.parentNode.dataset.idaxios({url: `http://hmajax.itheima.net/api/books/${theId}`,method: 'delete'}).then(result => {getBooksList()})}
})模塊四:編輯數據
const editDom = document.querySelector('.edit-modal')
const editModal = new bootstrap.Modal(editDom)
document.querySelector('.list').addEventListener('click', e => {if (e.target.classList.contains('edit')) {//獲取當前編輯圖書數據并且回顯到編輯表單中const theId = e.target.parentNode.dataset.ideditModal.show()axios({url: `http://hmajax.itheima.net/api/books/${theId}`}).then(result => {const bookObj = result.data.dataconst keys = Object.keys(bookObj)keys.forEach(key => {document.querySelector(`.edit-form .${key}`).value = bookObj[key]})})}
})document.querySelector('.edit-btn').addEventListener('click', e => {const editForm = document.querySelector('.edit-form')const { id, bookname, author, publisher } = serialize(editForm, { hash: true, empty: true })// 保存正在編輯的圖書id,隱藏起來:無需讓用戶修改// <input type="hidden" class="id" name="id" value="84783">axios({url: `http://hmajax.itheima.net/api/books/${id}`,method: 'put',data: {bookname,author,publisher,creator}}).then(ressult => {getBooksList()editModal.hide()})
})







)




)




機器學習(2)-day29)



 配置指南)
