在現代Web應用中,前后端交互是核心功能之一,而用戶認證又是其中最關鍵的部分。本文將以淘寶登錄為例,詳細解析基于Cookie-Session的前后端交互流程,幫助開發者理解這一常見的安全認證機制。
生動理解一下什么是cookie和seesion
我們可以用一個住酒店的生動場景來理解cookie 和 session:
入住時,前臺(服務器)會給你一張房卡(cookie),上面記錄著你的房間號等信息
每次進出酒店,你只需要刷這張房卡(攜帶cookie),工作人員就能認出你
房卡有時效性(cookie的過期時間),退房時就失效了
而前臺保留的入住登記表就是session,記錄著更詳細的客戶信息和入住狀態
如果房卡丟失(cookie被刪除),你可以憑身份證(重新登錄)找回房間權限
前端頁面與后端邏輯是什么?

前端頁面(Front-end): 以淘寶網站為例,當我們訪問淘寶時,瀏覽器中呈現的所有可視化內容 : 包括頁面布局、商品展示、導航菜單、按鈕樣式等用戶直接交互的界面部分,都屬于前端頁面的范疇。前端主要負責用戶界面的呈現和交互體驗。
后端邏輯(Back-end): 后端是支撐前端運行的"大腦",主要負責業務邏輯處理、數據運算和存儲等底層操作。例如:當用戶搜索商品時,后端需要處理搜索請求、查詢數據庫、篩選匹配結果;當用戶下單時,后端需要處理訂單數據、更新庫存信息等。簡而言之,后端主要負責數據的增刪查改(CRUD)和核心業務邏輯的實現。
形象比喻:
如果將整個系統比作一個人:
前端就像人的外貌和衣著,決定了他人對你的第一印象和交互方式;
后端則如同人的大腦和內臟,負責思考、記憶和維持生命運轉,雖然不可見但卻至關重要
前后端交互

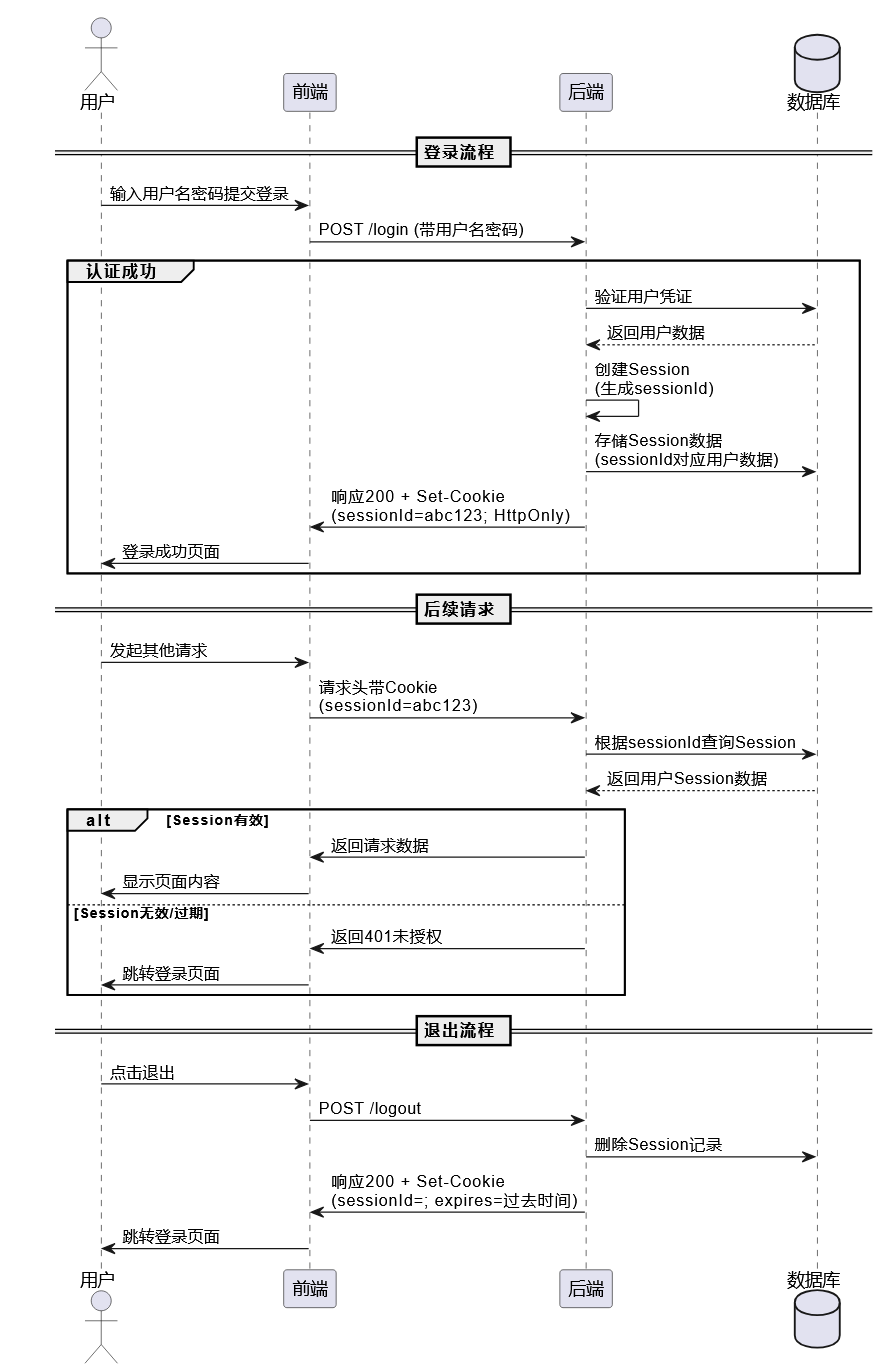
登錄流程:建立認證橋梁
當用戶在淘寶的登錄頁面輸入用戶名和密碼并點擊"登錄"按鈕時,一個完整的安全認證流程便開始了:
前端收集并發送憑證:前端將用戶輸入的用戶名和密碼通過POST請求發送到后端,通常路徑為/login。這里使用POST而非GET是為了避免敏感信息出現在URL中。
后端驗證憑證:淘寶服務器接收到憑證后,會與數據庫中存儲的用戶信息進行比對。這個過程通常包括密碼的哈希值比對,而非直接比較明文密碼。
創建Session:驗證成功后,后端會創建一個唯一的sessionId(如"abc123"),并將用戶相關數據(如用戶ID、權限等)存儲在服務器端的數據庫或緩存中,建立sessionId與用戶數據的映射關系。
設置HttpOnly Cookie:后端通過響應頭的Set-Cookie字段將sessionId發送給前端,并標記為HttpOnly,防止JavaScript訪問,增強安全性。例如:Set-Cookie: sessionId=abc123; HttpOnly。
完成登錄:前端接收到成功響應后,通常會跳轉到用戶主頁或其他登錄后的頁面。
后續請求:維持認證狀態
用戶登錄后,在瀏覽淘寶商品、查看訂單等操作時,系統需要維持用戶的認證狀態:
自動攜帶Cookie:瀏覽器會自動在所有同域請求的頭部添加Cookie信息,如:Cookie: sessionId=abc123。
服務端驗證Session:淘寶服務器收到請求后,會從Cookie中提取sessionId,并查詢數據庫驗證其有效性。
雙重處理:
Session有效:返回請求的數據,前端正常展示頁面內容
Session無效/過期:返回401未授權狀態,前端通常會跳轉回登錄頁面
這一機制使得用戶無需重復登錄就能在淘寶完成多個操作,大大提升了用戶體驗。
退出流程:安全終止會話
當用戶點擊"退出"按鈕時:
前端發送POST /logout請求到后端
后端刪除服務器端的Session記錄,使該sessionId立即失效
后端通過設置過期的Cookie清除客戶端的sessionId:Set-Cookie: sessionId=; expires=Thu, 01 Jan 1970 00:00:00 GMT
前端跳轉回登錄頁面
這種設計確保了即使用戶的設備被他人獲取,也無法繼續使用已退出的會話
安全考量
淘寶等大型電商平臺在實現Cookie-Session機制時會特別注意:
HttpOnly和Secure標記:防止XSS攻擊,確保Cookie僅通過HTTPS傳輸
Session過期時間:合理設置會話有效期,平衡安全性與用戶體驗
CSRF防護:配合使用CSRF Token等機制防止跨站請求偽造
加密傳輸:全程使用HTTPS防止中間人攻擊
總結
Cookie-Session機制?是Web開發中最經典的認證方式之一,淘寶等電商平臺的登錄系統完美詮釋了它的工作流程。
理解這一機制對于開發安全的Web應用至關重要。隨著技術的發展,JWT等無狀態認證也逐漸流行,但Cookie-Session因其簡單可靠,仍然是許多大型平臺的首選方案。
通過分析淘寶的登錄流程,我們可以看到一套成熟的前后端交互認證系統需要考慮安全性、用戶體驗和性能等多個方面,這也是每個Web開發者需要掌握的核心理念。

)




機器學習(2)-day29)



 配置指南)







![[spring6: @EnableWebSocket]-源碼解析](http://pic.xiahunao.cn/[spring6: @EnableWebSocket]-源碼解析)

