目錄
一、 注意事項:?manifest.json需增加配置
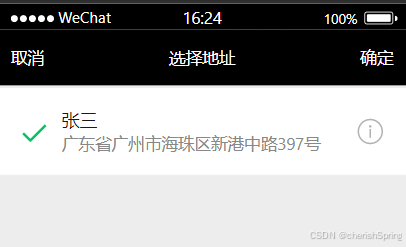
二、獲取用戶收貨地址 [uni.chooseAddress]
三、獲取當前的地理位置、速度 [uni.getLocation]
四、打開地圖選擇位置、查看位置(導航) [uni.chooseLocation]?[uni.openLocation]
五、使用騰訊地圖逆地址解析接口實現城市自動定位回顯
一、 注意事項:?manifest.json需增加配置
"mp-weixin": {"requiredPrivateInfos": ["chooseLocation", "getLocation", "getLocation","chooseAddress"],"permission": {"scope.userLocation": {"desc": "你的位置信息將用于小程序位置接口的效果展示"}}
},二、獲取用戶收貨地址 [uni.chooseAddress]
API接口參考:https://uniapp.dcloud.net.cn/api/other/choose-address.html#chooseaddress
1、效果圖

2、vue頁面代碼
<template><view><u-icon size="12" name="arrow-down" label="選擇地址" labelPos="left"@click="citySelect()"></u-icon></view>
</template><script>export default {data() {return {}},methods: {citySelect(){uni.chooseAddress({type: 'wgs84', success: (res) => {console.log(res)},fail: (err) => {console.error('獲取位置失敗:', err);}})},}};
</script><style>page {height: 100%;background: white;}.homePage {padding-bottom: 5px;}
</style>三、獲取當前的地理位置、速度 [uni.getLocation]
API接口參考:https://uniapp.dcloud.net.cn/api/location/location.html#getlocation
1、調用方式
uni.getLocation({type: 'wgs84', // 返回可以用于uni.openLocation的經緯度,默認為wgs84的gps坐標success: (res) => {console.log(res)},fail: (err) => {console.error('獲取位置失敗:', err);}
});2、res結果
{ "latitude":?29.56471, "longitude":?106.55073, "speed":?-1, "accuracy":?65, "verticalAccuracy":?65, "horizontalAccuracy":?65, "errMsg":?"getLocation:ok"
}四、打開地圖選擇位置、查看位置(導航) [uni.chooseLocation]?[uni.openLocation]
API接口參考:
https://uniapp.dcloud.net.cn/api/location/location.html#chooselocation
https://uniapp.dcloud.net.cn/api/location/open-location.html#openlocation
1、效果圖
 ? ??
? ??
2、子組件代碼
<template><view><map id="map" longitude="116.397470" latitude="39.908823" scale="14" @tap="chooseLocation"style="width: 100%; height: 300px;"></map><!-- <view v-if="location">位置:{{ location.address }}<button @click="navigateTo">導航到這里</button></view> --></view>
</template><script>export default {data() {return {location: null}},methods: {chooseLocation() {const that = this;uni.chooseLocation({success(res) {that.location = {latitude: res.latitude,longitude: res.longitude,address: res.address,};that.callParent();},fail(err) {console.log('選擇位置失敗:', err);},});},callParent() {//傳值回父組件this.$emit('parentMethod', this.location);},navigateTo() {if (this.location) {uni.openLocation({latitude: this.location.latitude,longitude: this.location.longitude,address: this.location.address,success() {console.log('導航成功');},fail(err) {console.log('導航失敗:', err);},});}},}}
</script><style>
</style>3、父組件使用子組件
<template><view class="box"><!-- 注意,如果需要兼容微信小程序,最好通過setRules方法設置rules規則 --><u--form labelWidth="120" labelPosition="top" labelAlign="left" :labelStyle="{'fontSize':'14px'}" :model="form"<u-form-item label="位置信息" prop="location"><view>{{location.address}}</view><map-select @parentMethod="callLocation"></map-select></u-form-item></u--form></view>
</template><script>import MapSelect from "@/pages/assembly/MapSelect.vue";export default {components: {'map-select': MapSelect},data() {return {form:{},location:{}};},methods: {callLocation(location){console.log("父組件print:",location);this.location=location;}},};
</script><style>page {height: 100%;background: white;}.box {margin: 10px 20px 20px 20px;}.confirmButton {padding-bottom: 50px;}.u-form-item__body__left.data-v-5e7216f1 {position: relative;}.u-form-item__body__left__content.data-v-5e7216f1 {position: absolute;top: 0;}
</style>4、res結果
{ "errMsg":?"chooseLocation:ok", "name":?"霧都賓館", "address":?"重慶市渝中區上曾家巖24號", "latitude":?29.565184, "longitude":?106.551766
}五、使用騰訊地圖逆地址解析接口實現城市自動定位回顯
uniapp中騰訊地圖SDK-安裝及配置(自動定位回顯城市)-CSDN博客?










)

![[Python] -項目實戰4- 利用Python進行Excel批量處理](http://pic.xiahunao.cn/[Python] -項目實戰4- 利用Python進行Excel批量處理)






