export function huoQuTableElement() {const tableData = []; // 存儲表格數據的數組let res = [];// 獲取到包含表格的foreignObject元素const foreignObject = document.getElementById('mydctable');if (!foreignObject){return '';}// 獲取到表格元素let oldTable = foreignObject.querySelector('table');if (!oldTable){return '';}// 復制表格元素let newTable = oldTable.cloneNode(true);// 將新表格添加到頁面中foreignObject.appendChild(newTable);//以下方法將合并后的表格還原為未合并的狀態let rows = newTable.rows;for (let i = 0; i < rows.length; i++) {let cells = rows[i].cells;for (let j = 0; j < cells.length; j++) {let cell = cells[j];let rowspan = cell.getAttribute('rowspan');let colspan = cell.getAttribute('colspan');let scope = cell.getAttribute('scope');if (rowspan === null){rowspan = 1}cell.setAttribute('data-original-rowspan', rowspan); // 存儲原始的 rowspan 值if (rowspan && parseInt(rowspan) > 1) {let copyContent = cell.innerHTML; // 保存當前單元格的內容for (let k = 1; k < parseInt(rowspan); k++) {let nextRow = rows[i + k];if (nextRow) {if (nextRow && j >= 0 && j < nextRow.cells.length) {let nextCell = nextRow.insertCell(j);nextCell.innerHTML = copyContent; // 復制內容到被合并的位置if (colspan) {nextCell.colSpan = parseInt(colspan); // 添加colspan屬性}if (scope) {nextCell.scope = scope; // 添加scope屬性}nextCell.style.color = 'white'; // 設置文字顏色為白色nextCell.style.border = '1px solid white'; // 設置表格邊框為白色nextCell.setAttribute('data-remove', true); //標記為合并單元格,計算時需要刪除}}}cell.removeAttribute('rowspan');cell.innerHTML = copyContent; // 在當前單元格復制內容if (colspan) {cell.colSpan = parseInt(colspan); // 添加colspan屬性}if (scope) {cell.scope = scope; // 添加scope屬性}}}}//以下方法獲取到每個單元格的坐標點和寬高let cells = newTable.querySelectorAll('td, th');// 設置固定的參考點坐標let referenceX = 100; // 參考點的橫坐標let referenceY = 100; // 參考點的縱坐標cells.forEach(cell => {let cellText = cell.textContent.trim(); // 單元格內容let cellRect = cell.getBoundingClientRect(); // 單元格位置信息let rowspan = cell.getAttribute('data-original-rowspan'); // 單元格合并信息let dataRemove = cell.getAttribute('data-remove');// 計算單元格左上角坐標相對于固定參考點的偏移量并四舍五入為整數let offsetX = Math.round(cellRect.left - referenceX);let offsetY = Math.round(cellRect.top - referenceY);// 封裝單元格數據為 JSON 對象if (rowspan == null || rowspan === 'null' || rowspan === '' || rowspan === undefined){rowspan = 1}if (!dataRemove){let cellData = {content: cellText,rowspan: parseInt(rowspan),x: offsetX,y: offsetY + (Math.round(cellRect.height) * (parseInt(rowspan)-1)),width: Math.round(cellRect.width),height: Math.round(cellRect.height) * parseInt(rowspan)};tableData.push(cellData); // 將單元格數據添加到數組}});const jsonData = JSON.stringify({ rects: tableData });res.push(JSON.parse(jsonData))console.log(res)return res;
}
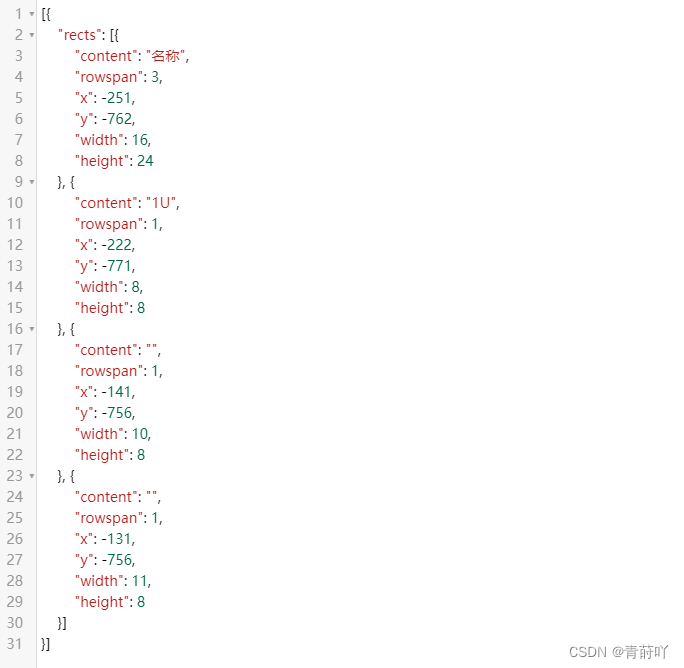
最后輸出的格式如下所示:content是單元格的文字內容。x和y是單元格左上角的坐標點,width和height是單元格的寬高。









)










