1、需求場景
? ? ? ? 在日常開發中,需要針對一些網頁在一體機上使用,同時在瀏覽器上也可以使用,這里推薦大家用nativefier,對網址進行打包。以下是nativefier安裝命令:
npm install nativefier -g2、使用方法
--arch 系統
--icon 小圖標文件,必須是256 * 256 默認從網頁的關鍵詞中獲取,只有https格式有效,http只會設置為默認ico文件
--maximize 打開頁面,窗口最大化
--full-screen 打包的應用全屏最大化
--app-version 應用程序的發型版本
--name 應用名稱 不填默認從瀏覽器中的關鍵詞中獲取
nativefier --arch "x64" --platform "windows" --name "百度" "https://www.baidu.com/" --icon "D:\temp\fa.ico"nativefier --arch "x64" --platform "windows" --name "百度" "https://www.baidu.com/" --icon "D:\temp\fa.ico"
小圖標設置
3、遇到的問題
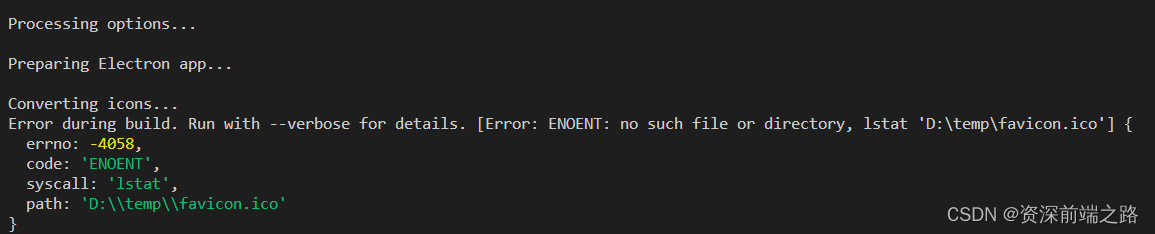
1、安裝圖標時,報錯 “Reserved header is not 0 or image type is not icon for 'D:\\temp\\favicon.ico'\r\n" +?'Fatal error: Unable to set icon\r\n”
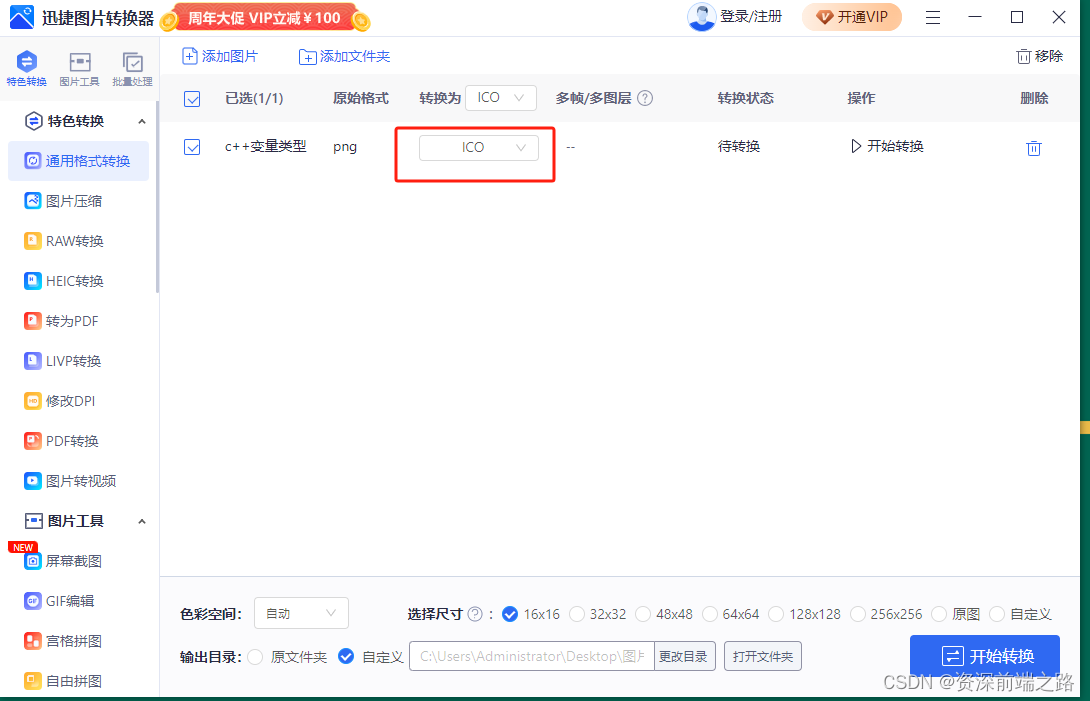
? ? ? ? 主要原因是小圖標需要ico圖標文件,并且圖標文件必須是256x256 格式文件。建議用迅捷圖片轉換器,對圖片進行轉換。


4、收獲總結
? ? ? ? 上次就使用過這個方法,感覺很好用,下一個項目又會用到這個方法對網址打包,用起來很方便,這里就整理記錄出來,以后再進行使用,就直接從這里查,不用再去到處搜集資料。
喜歡這篇文章,可以【點贊】+【關注】+【收藏】。我是小路,每周都會不定期更新,如果沒有更新,肯定是在擼碼的路上~~







)











