可將以下代碼復制另存為一個HTML文件瀏覽器打開自己去看看實際使用效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"><title>測試</title>
</head>
<body>
<h1>很多事</h1>
<h1><b>加粗文字</b></h1>
<h1><i>斜體文字</i></h1>
<h1><code>電腦輸出文字效果</code></h1>
<h1>7<sub>1下標</sub><sup>2上標</sup></h1>
<h1 style="text-decoration:underline;">下劃線</h1>
<h1 style="text-decoration:line-through;">刪除線</h1>
<h1 style="text-decoration:overline;">上劃線</h1><h1 style="text-indent:2em ">縮進</h1>
<h1 style="text-align: center;">水平居中顯示</h1><hr><br><br>
<p>的基礎上肯定不能京東方出</p>
<p>更好vu根本vu計劃搜嘎大V古一哈果然VB依噶是呀付剛<br>擦韻達GV出一哈</p>
<hr><br><br>
<a href="https://www.runoob.com/try/try.php?filename=tryhtml_basic_link">菜鳥教程</a>
<a href="https://www.runoob.com/try/try.php?filename=tryhtml_basic_link" target="_blank">新窗口打開</a>
<a href="https://www.runoob.com/try/try.php?filename=tryhtml_basic_link" target="_self">此窗口打開</a>
<a href="https://www.runoob.com/try/try.php?filename=tryhtml_basic_link" >
<img src="http://p4.itc.cn/q_70/images03/20200925/cd3a5707b185480898c89c2c9c11fbf2.jpeg" style="height: 50px;width: 50px" alt="示例圖片">
</a>
<hr><br><br>
<img src="https://pics1.baidu.com/feed/8435e5dde71190eff03ade7625f43d1efffa604a.jpeg@f_auto?token=dc0a18c359a9b61d857e8cd38aecf0b4" style="height: 50px;width: 50px">
<hr>
<br><h1>表格</h1>
<h4>一列</h4>
<table border="1px">
<tr><td>100</td></tr>
</table>
<br><h4>二行二列</h4>
<table border="1px">
<tr><td>100</td><td>200</td></tr>
<tr><td>568</td><td>545</td>
</tr>
</table><hr><table border="1"><thead><tr><th>Month</th><th>Savings</th></tr></thead><tfoot><tr><td>Sum</td><td>$180</td></tr></tfoot><tbody><tr><td>January</td><td>$100</td></tr><tr><td>February</td><td>$80</td></tr></tbody>
</table><h4>無序列表</h>
<ul><li>fsd</li><li>sds</li></ul><h4>有序列表(type屬性可設置序號標識如123,abc...)</h4>
<ol><li>ccvfdv</li><li>vdfvdf</li></ol>
<h4>自定義列表</h4>
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl><hr><br><h1>表格</h1><form action=""><label>用戶名</label><input type="text" name="username" id="username" required><label>請輸入密碼</label><input type="password" name="password" id="password"><button style="submit">登錄</button>
</form><hr>
<h4>下拉框</h4>
<form action="">
<select id="test" name="test"><option value="a">a</option><option value="b">b</option><option value="c">c</option></select>
</form>
<hr><br>
<h4>單選框</h4>
<form action=""><input type="radio" name="sex" value="boy">男<input type="radio" name="sex" value="girl">女</form><form action=""><input type="checkbox" name="lief" value="vosion">望遠鏡<input type="checkbox" name="lief" value="basscatball">籃球</form><h1>表格外框</h1>
<fieldset><legend>用戶登錄</legend><form action="" method=""><label>用戶名</label><input type="text" name="username"><label>密碼</label><input type="password" name="password"><button type="submit" name="submit">登錄</button></form>
</fieldset>
<hr>
<h1>iframe框</h1>
<iframe src="https://www.bilibili.com/" width="200px" height="200px"></iframe><hr>
<h4>點擊鏈接 在iframe框顯示</h4>
<iframe src="" width="200px" height="200px" name="iframe"></iframe>
<a href="https://www.bilibili.com/" target="iframe">點擊此處顯示</a><hr><h1>javascript初使用</h1>
<p id="lll">這是一個段落</p>
<button onclick="myFunction()">點擊改變內容</button>
<script>
function myFunction()
{document.getElementById("lll").innerHTML="Hello JavaScript!";
}
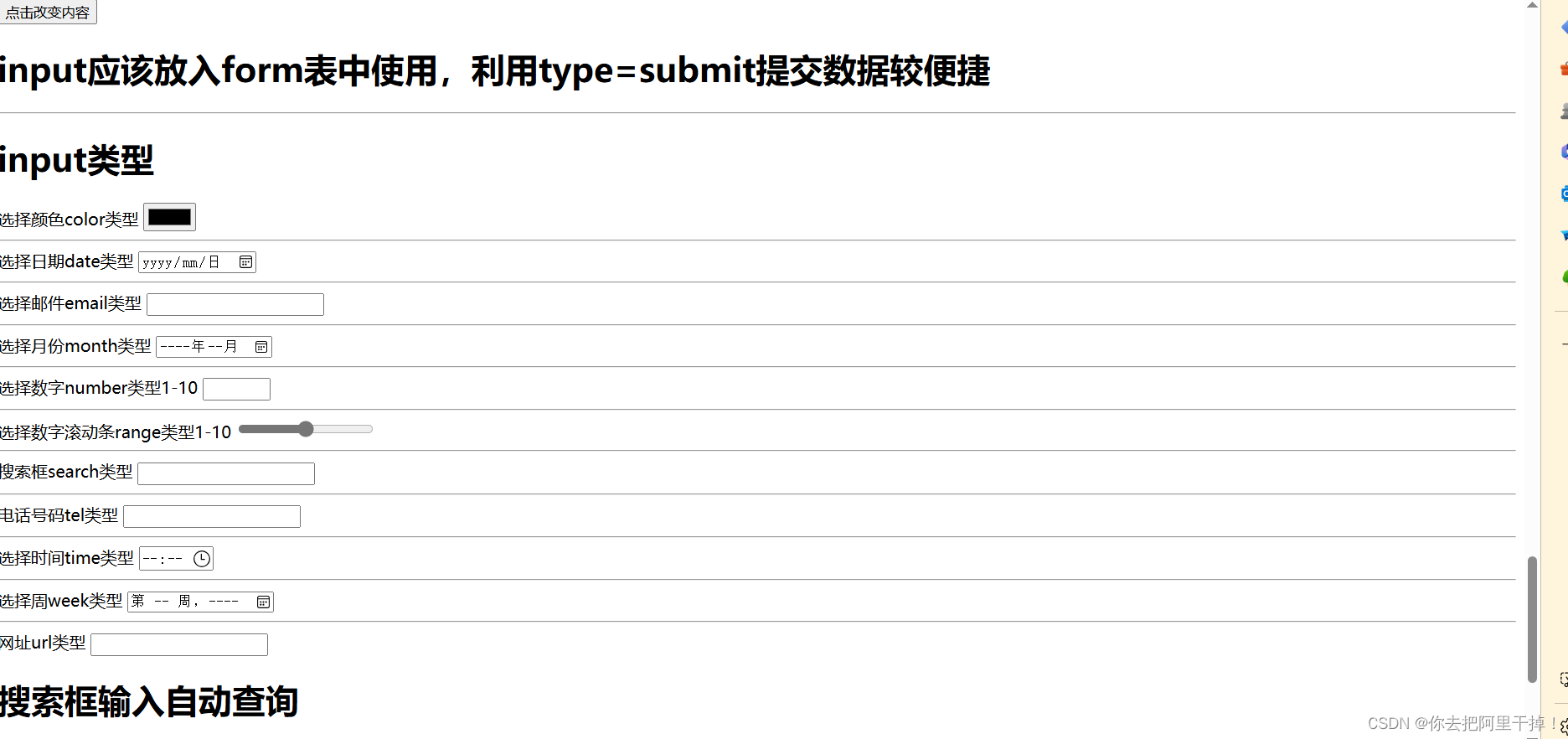
</script><h1>input應該放入form表中使用,利用type=submit提交數據較便捷</h1>
<hr>
<h1>input類型</h1>
<label>選擇顏色color類型</label>
<input type="color" name="">
<hr>
<label>選擇日期date類型</label>
<input type="date" name=""><hr>
<label>選擇郵件email類型</label>
<input type="email" name="">
<hr>
<label>選擇月份month類型</label>
<input type="month" name=""><hr>
<label>選擇數字number類型1-10</label>
<input type="number" name="" min="0" max="10"><hr>
<label>選擇數字滾動條range類型1-10</label>
<input type="range" name="" min="0" max="10"><hr>
<label>搜索框search類型</label>
<input type="search" name=""><hr>
<label>電話號碼tel類型</label>
<input type="tel" name=""><hr>
<label>選擇時間time類型</label>
<input type="time" name="">
<hr>
<label>選擇周week類型</label>
<input type="week" name="">
<hr>
<label>網址url類型</label>
<input type="url" name=""><h1>搜索框輸入自動查詢</h1>
<form><!-- type和搜索框列表名綁定 --><input list="llist" name="">
<datalist id="llist"><option value="霧山五行">霧山五行</option><option value="海綿寶寶">海綿寶寶</option><option value="奧特慢">奧特曼</option></datalist>
</form>
<hr>
<br>
<h1>表單內容自動填充autocomplet</h1>
<form autocomplete="on"><!-- autofocus自動聚焦 --><!-- required必須填寫,不能為空 -->姓名:<input type="text" name="" autofocus="" required="">郵箱:<input type="email" name="">
</form><h1>存放鏈接nav</h1>
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
</body>
</html>





)









)



