問題
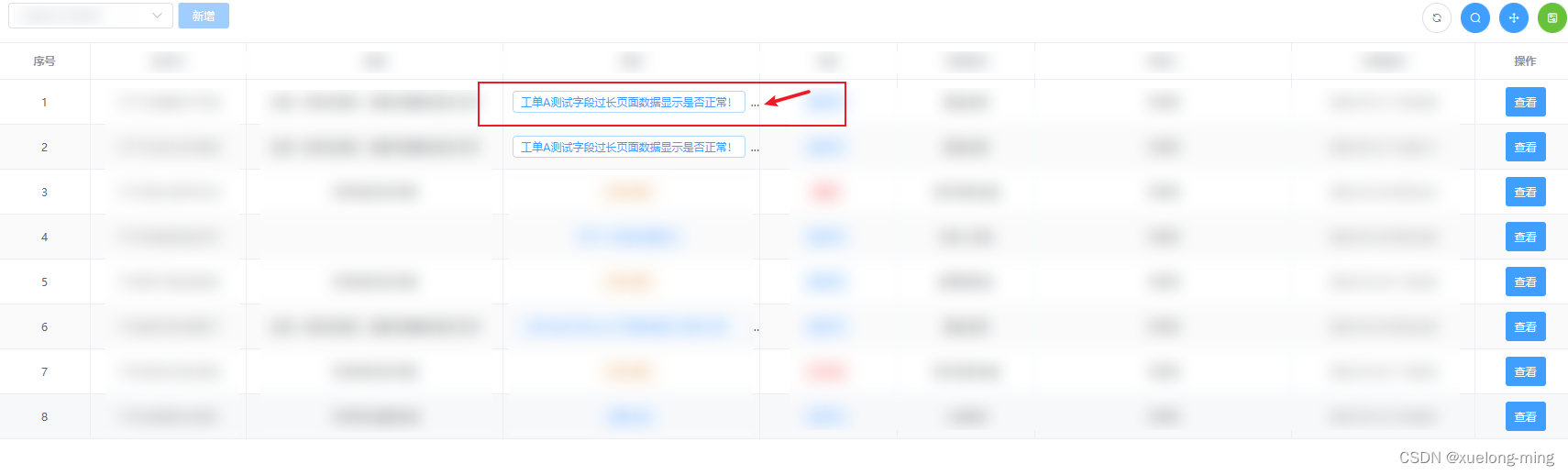
vue2 + elementUI + d2-crud-plus,數據類型為select時,行樣式顯示為tag樣式,但是如果選擇內容過長就會出現下面這種bug,顯然用戶體驗不夠友好。


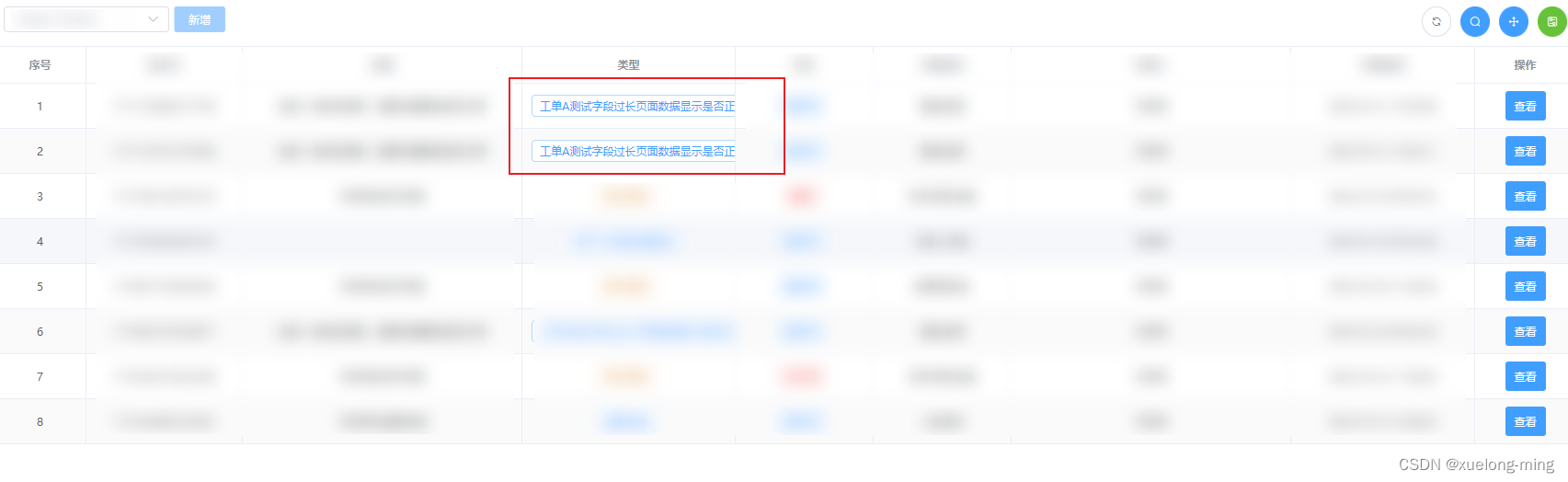
期望

代碼
js
export const crudOptions = (vm) => {return {...columns: [...{title: '類型',key: 'type',align: 'center',search: {disabled: false,component: {name: 'dict-select',filterable: true}},type: 'select',component: {class: ['overflowHiding']},dict: {...}},...]...}
}
css
<style lang="scss">
.overflowHiding {.tag-item {max-width: 90% !important;text-overflow: ellipsis;overflow: hidden;white-space: nowrap;}
}
</style>
)







![AT_abc348_c [ABC348C] Colorful Beans 題解](http://pic.xiahunao.cn/AT_abc348_c [ABC348C] Colorful Beans 題解)


)

數據(全國/分省/分市))
)




