項目源碼解析

前端代碼:
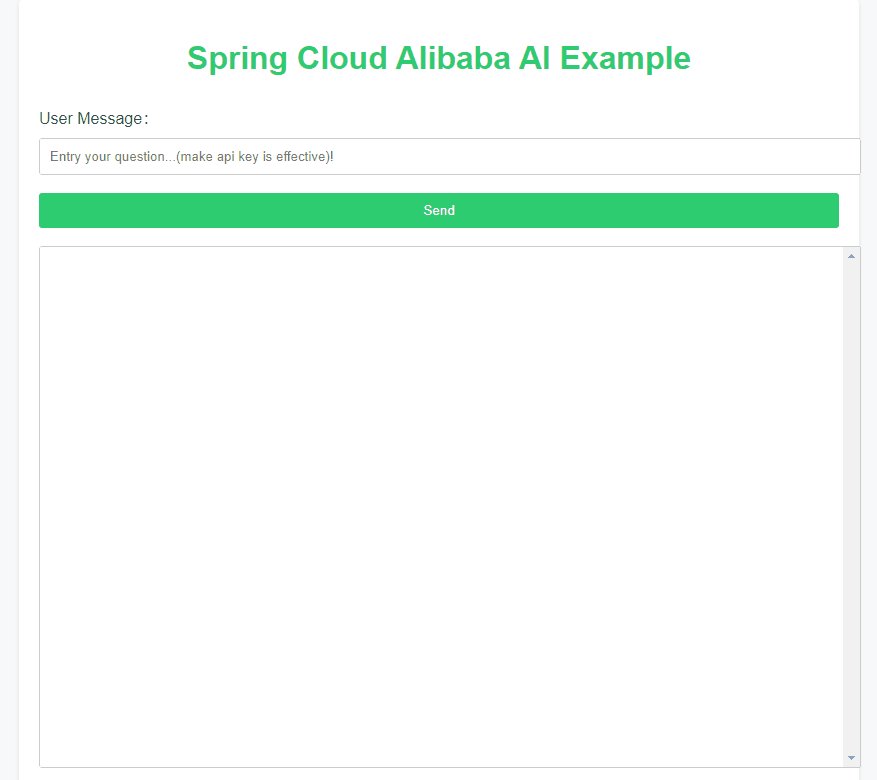
<div class="container"><h1>Spring Cloud Alibaba AI Example</h1><form id="form"><label for="message">User Message:</label><input type="text" id="message" name="message" placeholder="Entry your question...(make api key is effective)!"><br><br><input type="submit" value="Send"></form><br><div id="loader" class="loader" style="display: none;"></div><div id="chat-box" class="chat-box"></div>
</div>
該代碼引入一個form表單,供用戶進行信息輸入
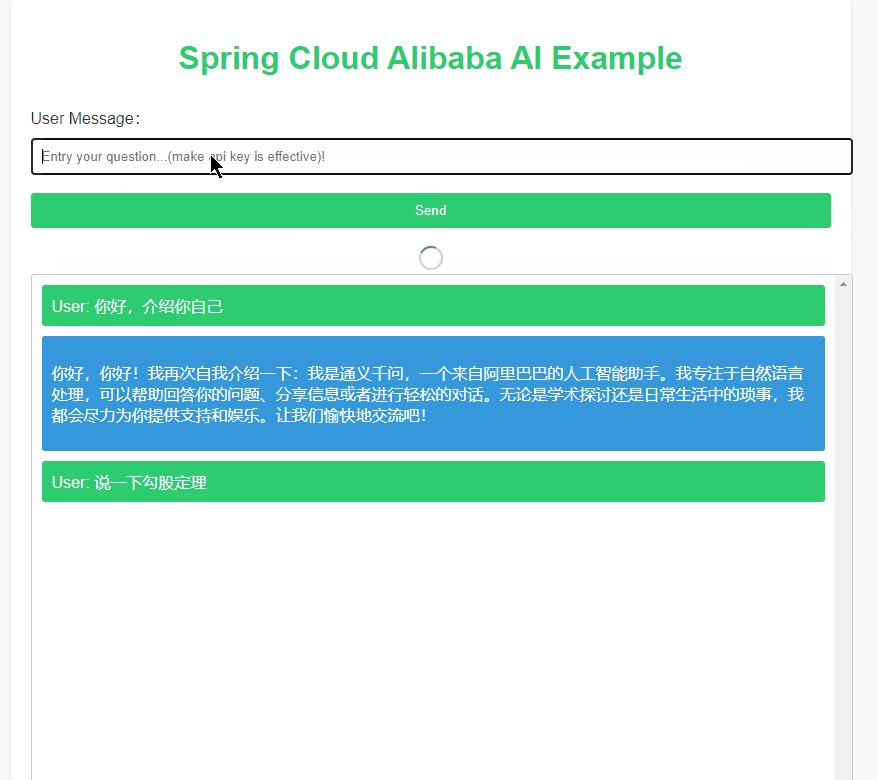
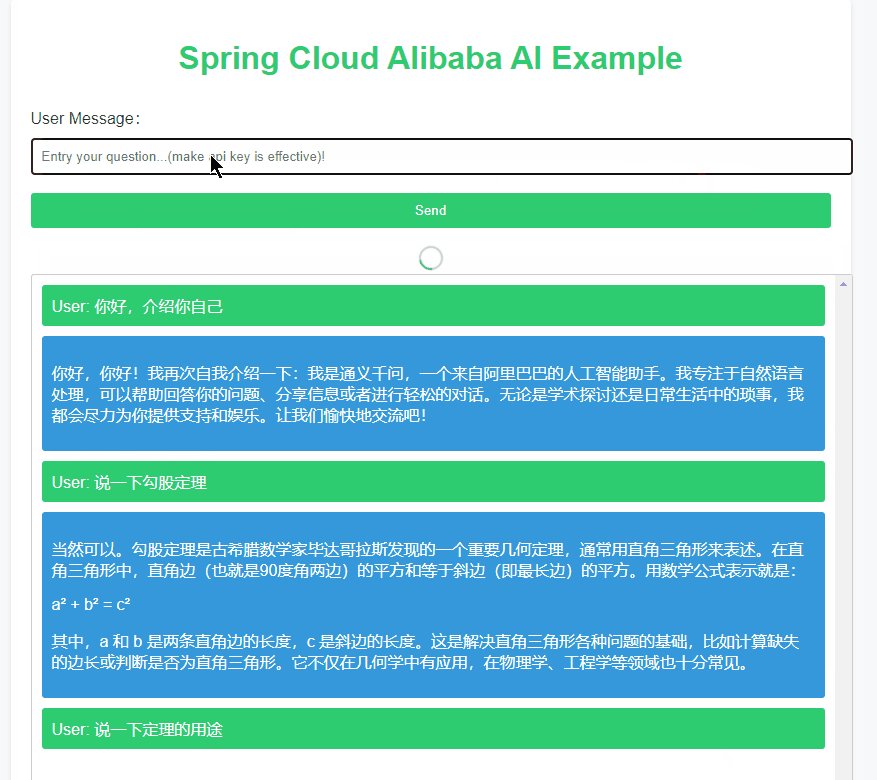
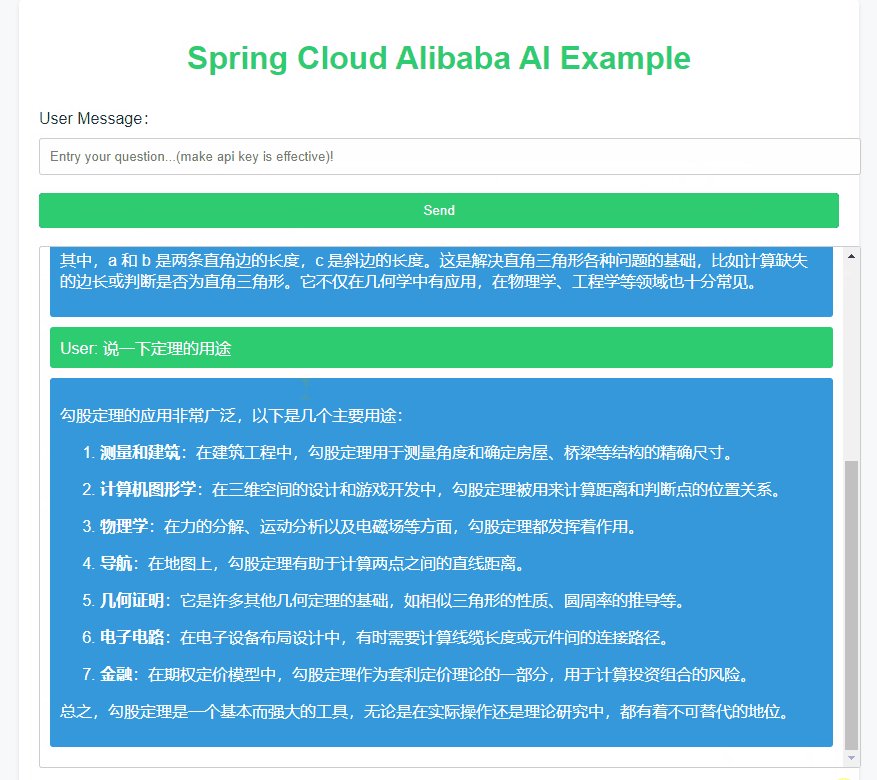
chat-box為AI機器回復后,自動補充的div,可為用戶展示對應的AI消息。
JavaScript代碼
var loader = document.getElementById("loader");document.getElementById("form").addEventListener("submit", function(event) {event.preventDefault();var messageInput = document.getElementById("message");var message = messageInput.value;messageInput.value = "";var chatBox = document.getElementById("chat-box");var userMessage = document.createElement("div");userMessage.className = "message user-message";userMessage.textContent = "User: " + message;chatBox.appendChild(userMessage);chatBox.scrollTop = chatBox.scrollHeight;loader.style.display = "block";var xhr = new XMLHttpRequest();xhr.open("GET", "http://localhost:8080/ai/example?message=" + encodeURIComponent(message), true);xhr.onreadystatechange = function() {if (xhr.readyState === 4) {loader.style.display = "none";if (xhr.status === 200) {var response = xhr.responseText;var botMessage = document.createElement("div");botMessage.className = "message bot-message";var botMessageText = document.createElement("span");botMessageText.className = "message-text";botMessage.appendChild(botMessageText);botMessageText.innerHTML = marked.marked(response);chatBox.appendChild(botMessage);chatBox.scrollTop = chatBox.scrollHeight;} else if (xhr.status === 400) {var error = JSON.parse(xhr.responseText);var errorMessage = document.createElement("div");errorMessage.className = "message bot-message";errorMessage.textContent = "Bot: " + error.message;chatBox.appendChild(errorMessage);chatBox.scrollTop = chatBox.scrollHeight;} else {var errorMessage = document.createElement("div");errorMessage.className = "message bot-message";errorMessage.textContent = "Bot: Failed to connect to the backend service. Please make sure the backend service is running.";chatBox.appendChild(errorMessage);chatBox.scrollTop = chatBox.scrollHeight;}}};xhr.onloadstart = function() {loader.style.display = "block";};xhr.onloadend = function() {loader.style.display = "none";};xhr.send();
});以上代碼編寫了一個前后端的請求方法,請求后端/example接口,當用戶點擊消息發送時候實時和后端接口進行交互,后臺接口獲取到請求后,根據AI大模型返回給前端消息。
后端代碼
controller層
("tongYiSimpleServiceImpl")
private TongYiService tongYiSimpleService;("/example")
public String completion((value = "message", defaultValue = "Tell me a joke")String message
) {return tongYiSimpleService.completion(message);
}
("/stream")
public Map<String, String> streamCompletion((value = "message", defaultValue = "請告訴我西紅柿燉牛腩怎么做?")String message
) {return tongYiSimpleService.streamCompletion(message);
}
service層
public interface TongYiService {/*** Hello World example.** @param message conversation content question.* @return AI answer.*/String completion(String message);}/*** Stream call.** @param message conversation content question.* @return AI answer.*/Map<String, String> streamCompletion(String message);
impl層
編寫聊天服務實現類,由 Spring AI 自動注入 ChatClient、StreamingChatClient,ChatClient 屏蔽底層通義大模型交互細節。
public class TongYiSimpleServiceImpl extends AbstractTongYiServiceImpl {private final ChatClient chatClient;private final StreamingChatClient streamingChatClient;public TongYiSimpleServiceImpl(ChatClient chatClient, StreamingChatClient streamingChatClient) {this.chatClient = chatClient;this.streamingChatClient = streamingChatClient;}
}public String completion(String message) {Prompt prompt = new Prompt(new UserMessage(message));return chatClient.call(prompt).getResult().getOutput().getContent();}public Map<String, String> streamCompletion(String message) {StringBuilder fullContent = new StringBuilder();streamingChatClient.stream(new Prompt(message)).flatMap(chatResponse -> Flux.fromIterable(chatResponse.getResults())).map(content -> content.getOutput().getContent()).doOnNext(fullContent::append).last().map(lastContent -> Map.of(message, fullContent.toString())).block();log.info(fullContent.toString());return Map.of(message, fullContent.toString());}結語
自此一個簡單的Spring Cloud Alibaba AI的聊天機器人就集成好了,后續會繼續跟進講解如何實現文生圖等其余AI功能。
之推理實踐學習記錄)

)









)



)


