一、前言
? ?首先,最近在做一個管理系統,里面剛好需要用到echarts圖和富文本編輯器,然后我自己去看了官網覺得有點不好懂,于是去B站看來很多視頻,然后看到了up主【程序員青戈】的視頻,看了他講的echarts圖和富文本編輯器部分的內容,覺得講的很好,很推薦大家去觀看他的視頻。然后在富文本編輯器這部分內容中,需要用到,文件上傳與下載的部分知識,所以這里做一個筆記,來記錄關于這部得分的內容,echarts圖和富文本編輯器部分的內容也會在后面的博客中介紹。希望對大家有所幫助啦~
二、準備工作
? ?導入hutool的依賴
<!--hutool工具類--><!-- https://mvnrepository.com/artifact/cn.hutool/hutool-all --><dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.8.25</version></dependency>三、文件上傳與下載代碼
? ?如下所示,是跟著青戈學的已經封裝好的代碼,大家可以直接拿來用。但是需要注意的是,我用的是RuoYi的框架,所以最后返回的是RuoYi封裝好的AjaxResult結果集,而不是青戈自己寫的Result結果集,就這里需要注意以下。
@RestController
@Api(tags = "文件上傳與下載模塊")
@RequestMapping("/file")
public class FileController extends BaseController {@Value("${ip:localhost}")String ip;//通過配置文件拿到ip@Value("${server.port}")String port;private static final String ROOT_PATH = System.getProperty("user.dir")+ File.separator+"files";//文件根目錄@ApiOperation(value = "文件上傳")@PostMapping("/upload")public AjaxResult Upload(@RequestPart("file") MultipartFile file) throws IOException {//MultipartFile file 輸入的文件String originalFilename = file.getOriginalFilename();//originalFilename是獲取源文件名String mainName = FileUtil.mainName(originalFilename);// mainName 是主文件名String extName = FileUtil.extName(originalFilename);//extName 是文件的標識 png、pdf等if(!FileUtil.exist(ROOT_PATH)){//通過hutool工具類中的FileUtil來判斷我們的根目錄是否存在,若不存在則在根目錄下創建file文件夾FileUtil.mkdir(ROOT_PATH);}//判斷file文件夾中傳入的文件是否存在,若存在為了防止重名不被替換,則需要對文件重新命名if(FileUtil.exist(ROOT_PATH+File.separator+originalFilename)){originalFilename=System.currentTimeMillis()+"_"+mainName+"."+extName;}File saveFile = new File(ROOT_PATH + File.separator + originalFilename);//創建一個file文件對象,方便寫入磁盤file.transferTo(saveFile);//存儲文件到本地磁盤里面去String url ="http://"+ip+":"+port+"/file/download/"+originalFilename;//問價下載的路徑return AjaxResult.success(url);//RuoYi自帶的結果集}@ApiOperation(value = "文件下載")@GetMapping("/download/{fileName}")public void download(@PathVariable String fileName, HttpServletResponse response) throws IOException {
// response.addHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode(fileName,"UTF-8"));//文件下載response.addHeader("Content-Disposition", "inline;filename=" + URLEncoder.encode(fileName,"UTF-8"));//文件預覽String filePath = ROOT_PATH+File.separator+fileName;//拿到文件的路徑if(!FileUtil.exist(filePath)){//文件不存在,就不用管,因為沒有東西可寫return;}byte[] bytes = FileUtil.readBytes(filePath);//使用FileUtil從filePath中去讀取文件ServletOutputStream outputStream = response.getOutputStream();outputStream.write(bytes);//把文件的字節數寫出去outputStream.flush();//刷新一下outputStream.close();//一定要關閉文件流}
}
接口測試
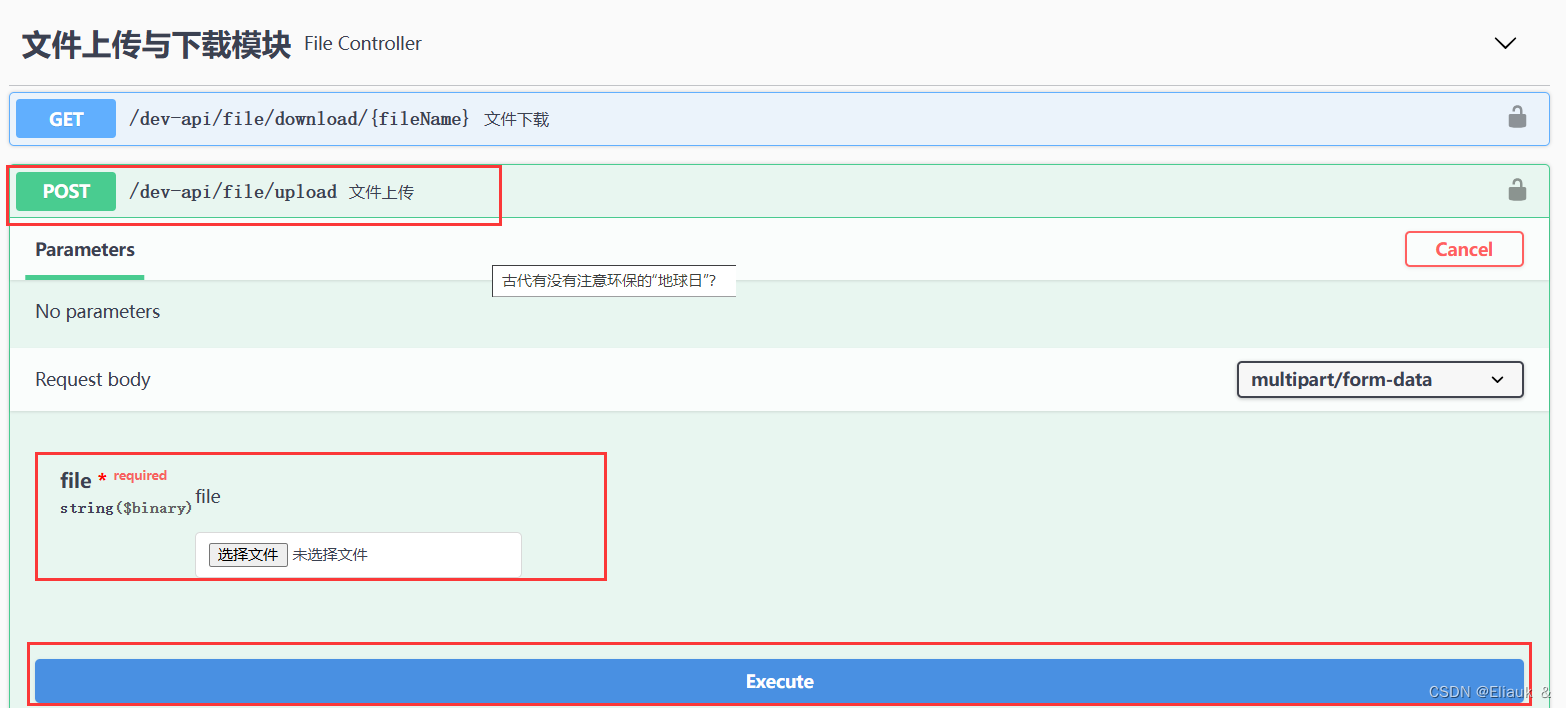
我們在測試接口時,可以直接使用RuoYi框架為我們提供的Swagger來測試接口,當然也可以用PostMan,看個人的習慣來定了。



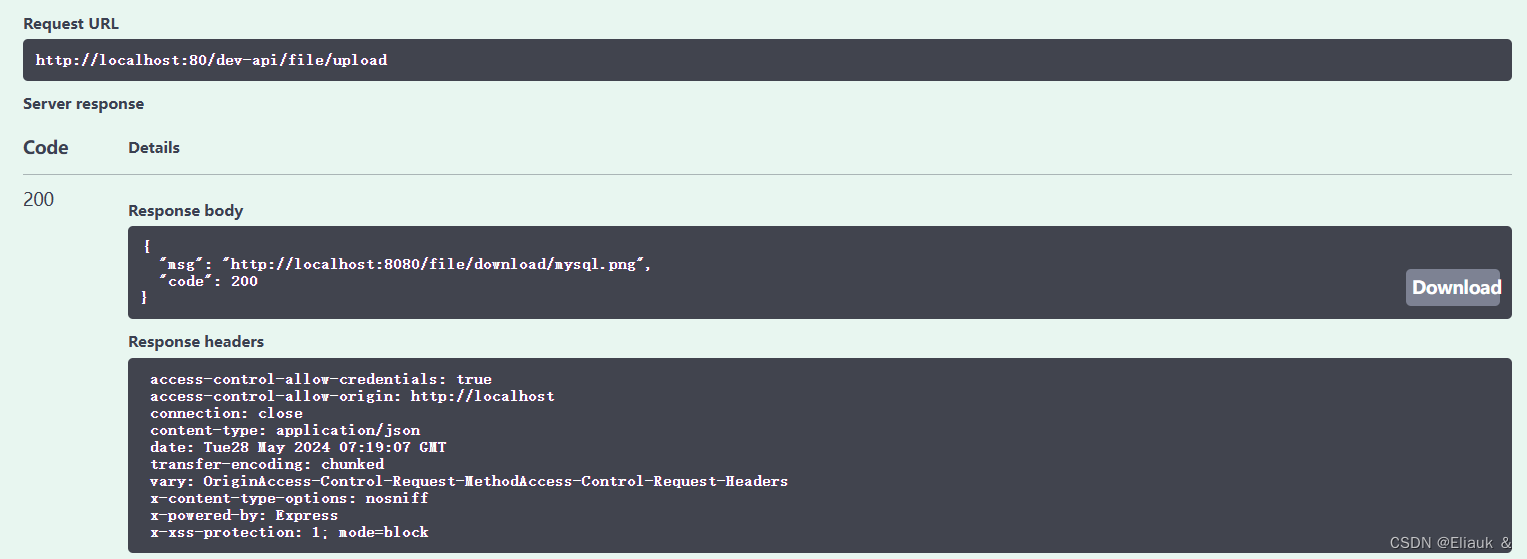
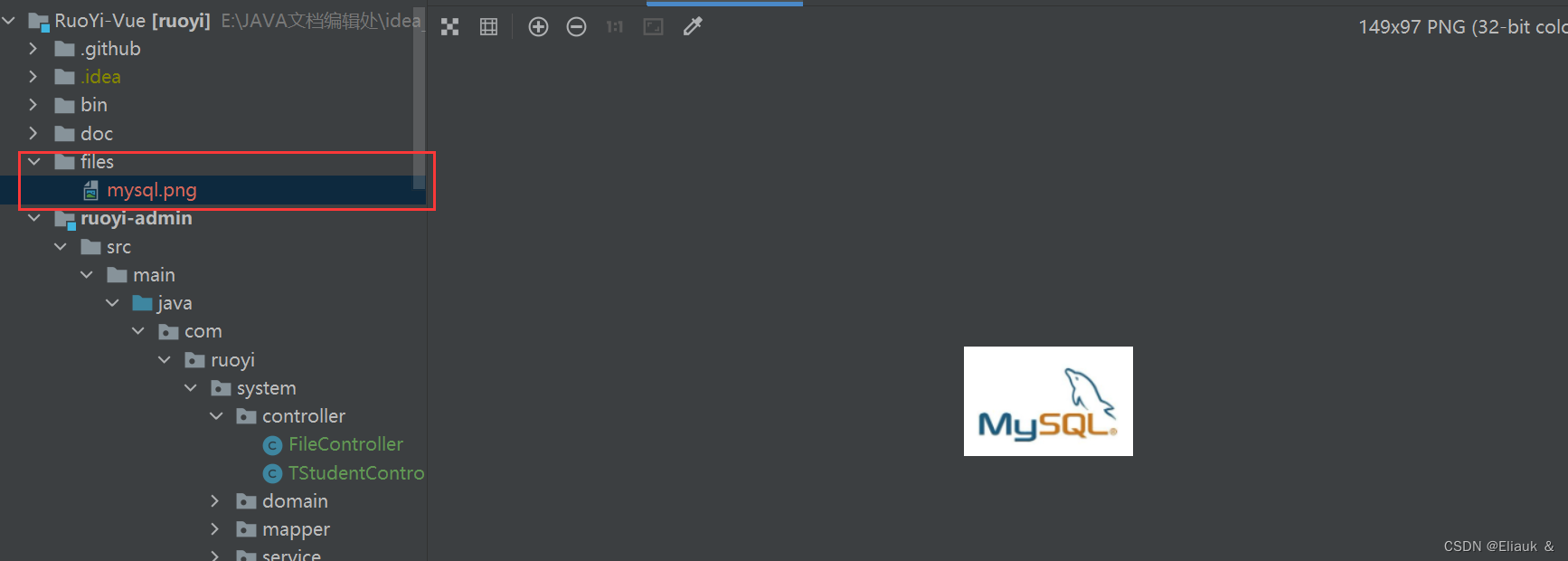
文件上傳成功返回碼為200,而且在Idea中生成file文件夾


到此我們的文件上傳與下載的接口就完成了,接下來我們來看看如何在前端使用我們的該功能。
四、實踐
①單文件上傳

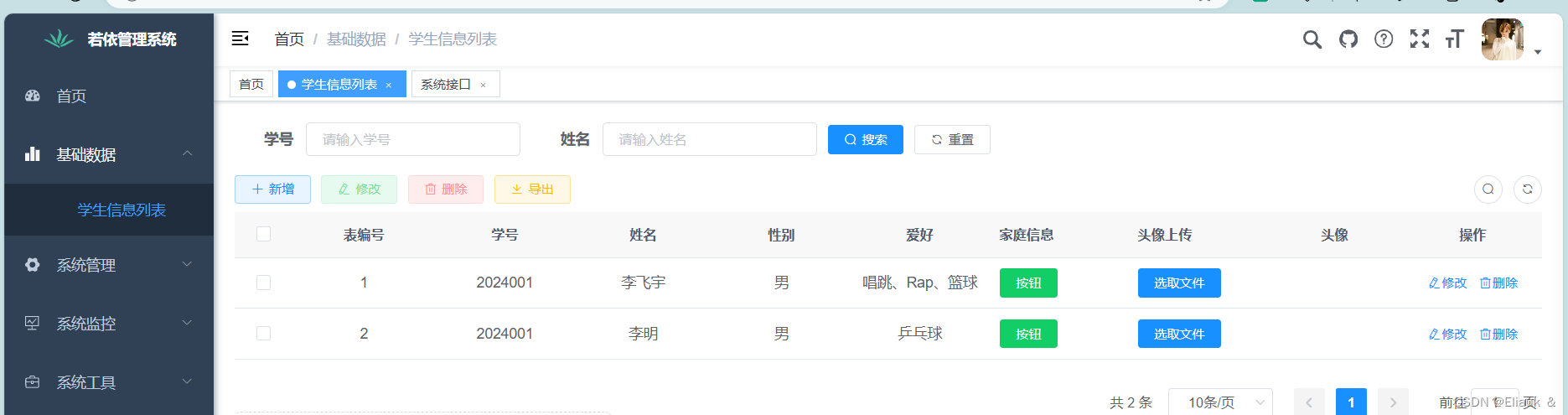
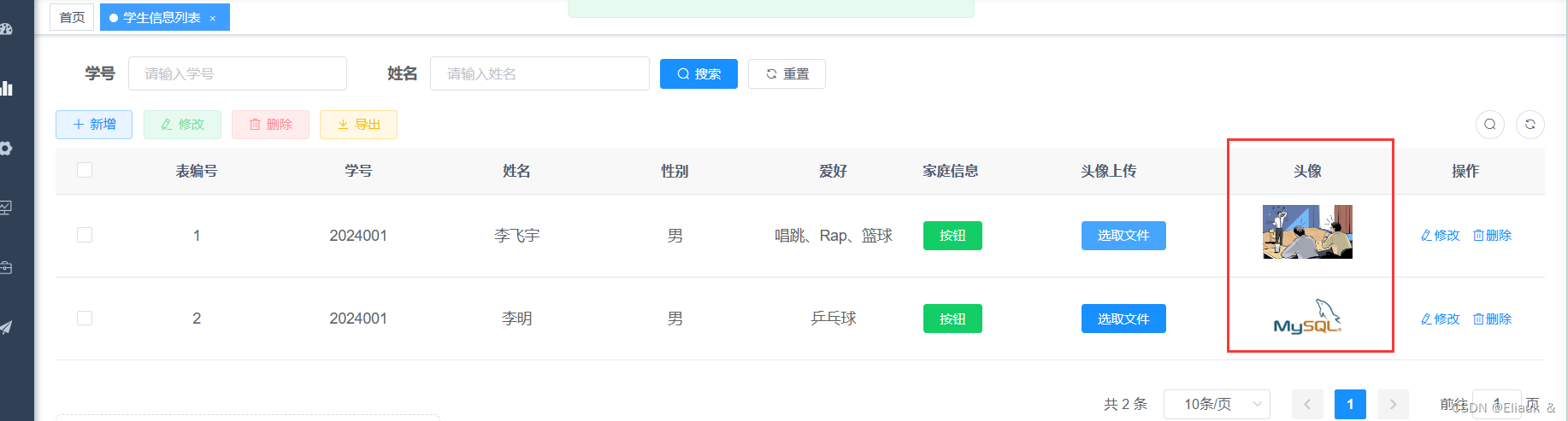
如上圖所示,我們現在要完成一個點擊功能,從而實現用戶頭像的上傳與顯示,這個功能也是我們在做項目中很常見的功能。
思路:上傳圖片->保存數據庫->再從數據庫拿到圖片路徑
先完成文件的上傳:

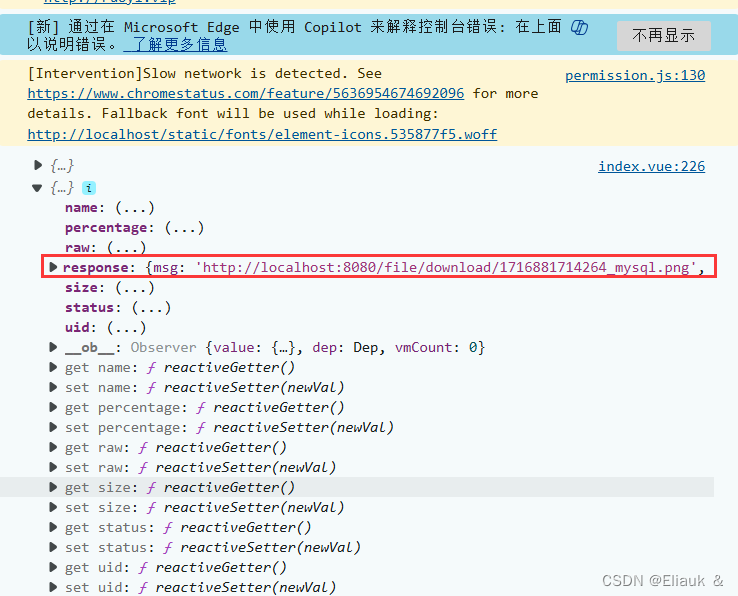
注意:我們使用的是RuoYi框架中的AjaxResult結果集,返回的數據是在response下的msg中

JS中代碼
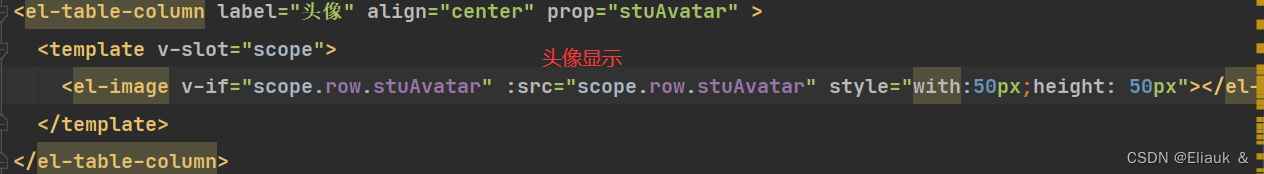
handleTableFileUpload(row,file,fileList){console.log(row,file)row.stuAvatar=file.response.msg//注意我們使用的是RuoYi框架中的AjaxResult結果集,返回的數據是在response下的msg中//觸發更新//使用RuoYi中封裝好的updateStudent()函數,將當前對象更新updateStudent(row).then(response => {if(response.code=='200'){this.$message.success("上傳成功")}else{this.$message.success("上傳失敗")}this.form = response.data;});}頭像顯示代碼:

效果如下:

②多文件上傳
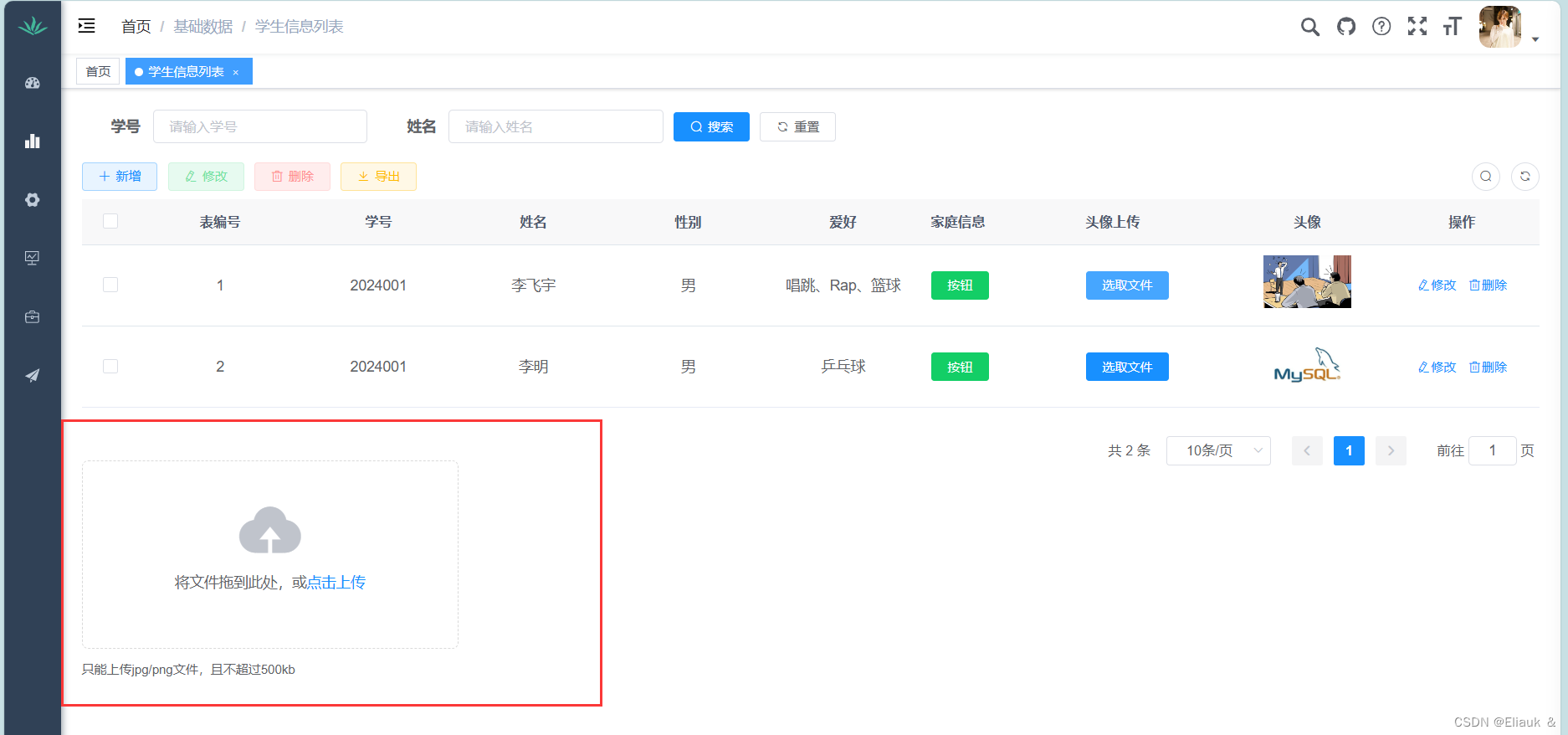
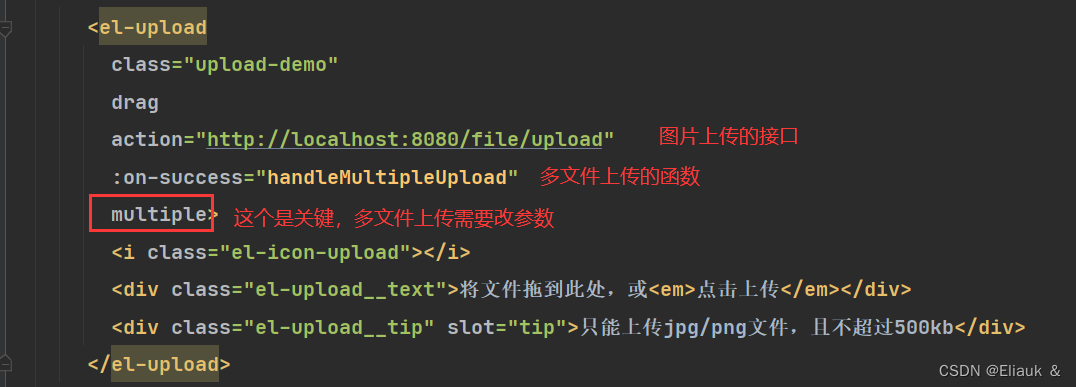
多文件其實是基于單文件的,就是在單文件的基礎上,多次請求即可。我們也可以做個簡單的案例測試。先在element-ui隨便找一個文件上傳的前端頁面,如下圖所示:

放在我們的RuoYi的項目中:



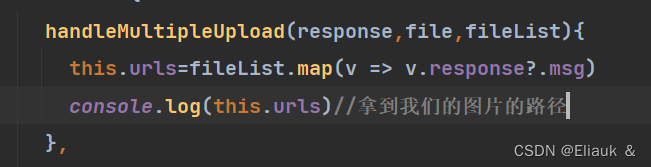
測試:


如上圖所示,我們可以成功的拿到三張圖片的地址,此時我們只需要,將其存入數據庫,再從數據庫中拿出來顯示即可,大家下來試一試即可,我這里就不做測試了。
五、總結
? ?跟著青戈學習了這個文件上傳與下載的的視頻,自己真的學到了很多,這個文件上傳下載的功能不僅適用于圖片,也可以用在pdf、word等文件中,也希望這些內可以幫助屏幕前的小伙伴們,如果有所幫助,別忘了點贊、關注一波哦~
?





圖像處理之人臉修復祛馬賽克算法CodeFormer)








)




![[數據集][目標檢測]輪胎檢測數據集VOC+YOLO格式439張1類別](http://pic.xiahunao.cn/[數據集][目標檢測]輪胎檢測數據集VOC+YOLO格式439張1類別)