HTML標簽
- 標簽名放在<>中,如<body>
- 大部分標簽成對出現,如<h1>為開始標簽,</h1>為其對應的結束標簽,少數標簽只有開始標簽,如換行標簽<br/>,成為"單標簽"
- 有的標簽中會帶有"屬性",如id這個屬性就是給這個標簽設置了一個唯一的標識符,可以理解為它的身份證號碼
<h3 id="myId">我是三級標題</h3>
?HTML文件的基本結構
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>- html標簽是整個html文件的根標簽
- head標簽中寫頁面的屬性
- body標簽中寫的就是頁面中會顯示的內容
- title中寫的是頁面的標題,也可以理解為這個頁面的名字,會在瀏覽器窗口那一行中顯示
- 如果你使用的是vs code,可以直接在空白處輸入一個!為生成該結構的快捷鍵,注意是英文輸入法狀態下
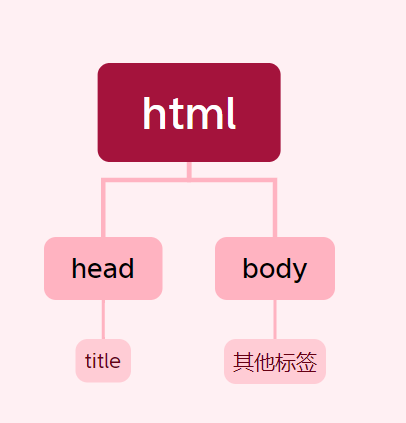
各標簽之間的關系我們可以用下面這個DOM樹來表示

?HTML常見標簽
標題標簽 h1-h6
6個表示標題的標簽,數字越大字體越小
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>我是一級標簽</h1><h2>我是二級標簽</h2><h3>我是三級標簽</h3><h4>我是四級標簽</h4><h5>我是五級標簽</h5><h6>我是六級標簽</h6>
</body>
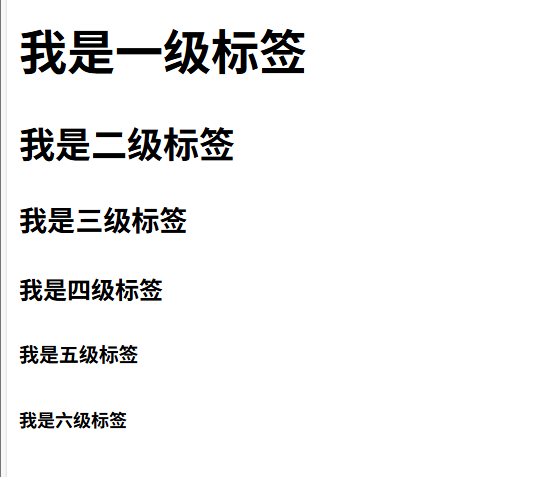
</html>效果如下

段落標簽 p
在HTML中,段落,換行符,空格都會失效,所以如果需要分成段落,需要使用專門的標簽p
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>我是一個段落</p><p>我是一個段落</p><p>我是第三個段落</p>
</body>
</html>
- ?p標簽描述的段落,前面沒有縮進
- html內容首尾處的換行,空格均無效
- 在html中文字之間輸入的多個空格只相當于一個空格
- html中直接輸入換?不會真的換行,而是相當于一個空格
換行標簽 br
想要完成換行,可以通過<br/>來實現,雖然<br>也可以識別,但這是不規范的寫法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>我是一個br標簽<br/>我是第二個br標簽<br/>我是第三個br標簽,你好<br/>
</body>
</html>
我們可以發現,br標簽實現的換行段落之間幾乎沒有什么空格,而p標簽實現的換行,段落之間空格則比較明顯,大家可以按需使用換行的標簽?
圖片標簽 img?
在我們講圖片標簽之前,我們要先介紹相對路徑和絕對路徑的區別,相對路徑就是以當前HTML所在位置為基準找到圖片的位置,同級路徑可以直接寫文件名或者是使用./? ?下一級路徑image/1.jpg這種形式? 上一級使用../image/1.jpg這種格式
而絕對路徑通常是一個完整的磁盤路徑或者網絡路徑,如D:/rose.jpg
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
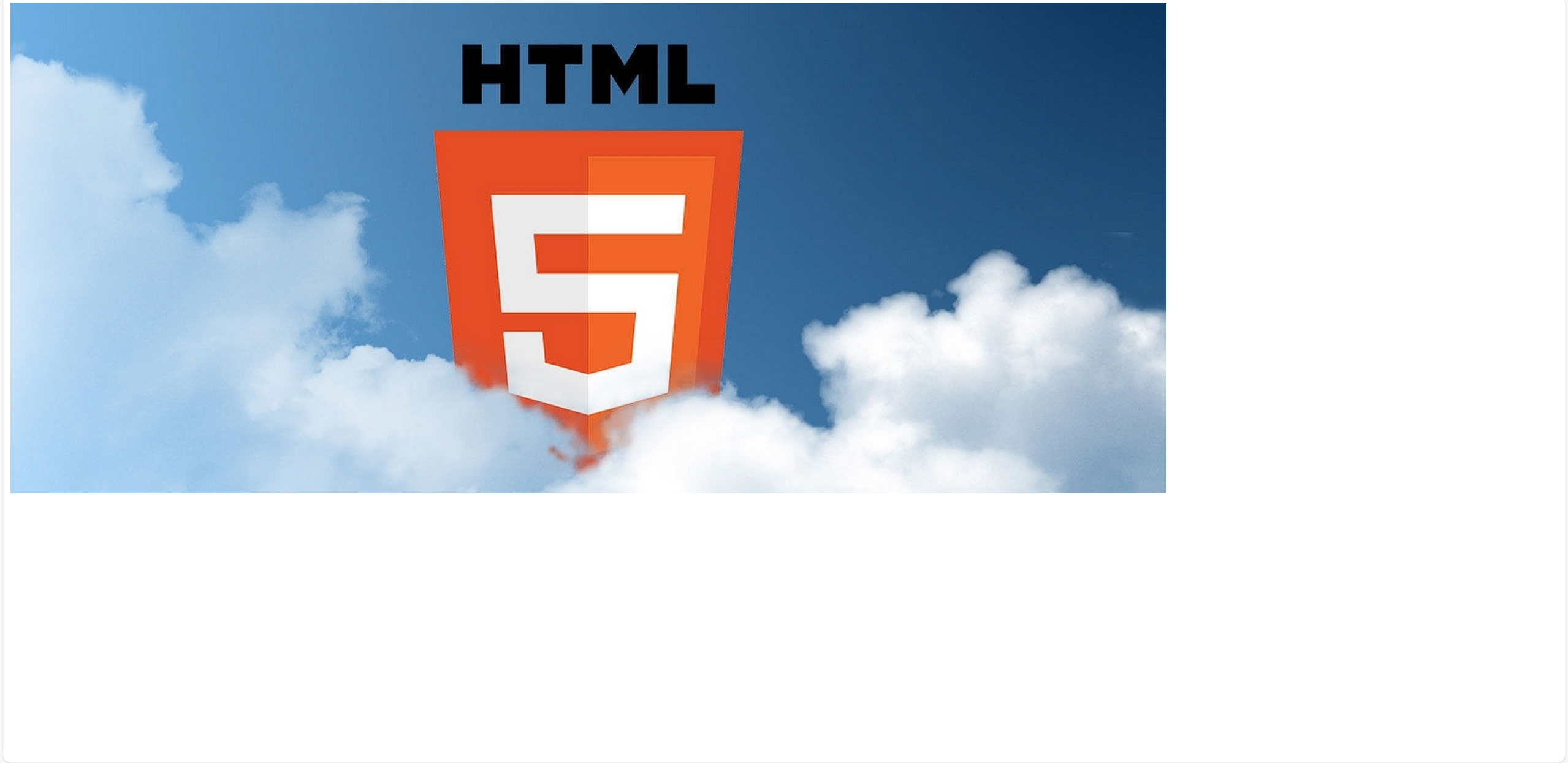
<body><img src="./image/HTML.png" alt="">
</body>
</html>
超鏈接 a
href:表示點擊后跳轉到哪個頁面
target:打開方式,默認是_self,如果是_blank,則會用新的標簽頁打開
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><a href="http://www.baidu.com">百度</a>
</body>
</html>
點擊后成功跳轉

表格標簽 table
tr:表示表格的一行
td:表示一個單元格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
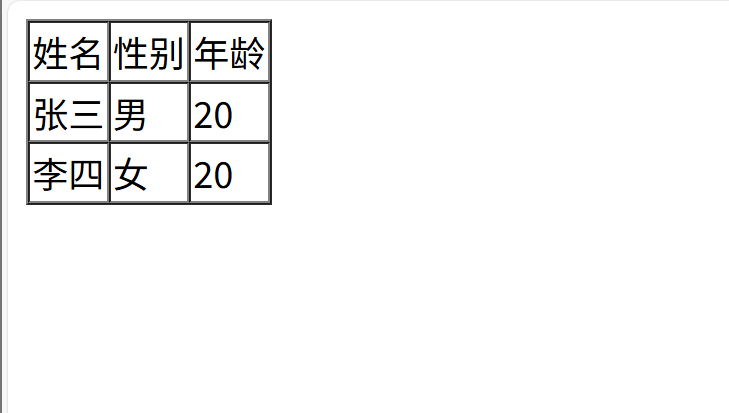
<body><table border="1" cellspacing="0"><tr><td>姓名</td><td>性別</td><td>年齡</td></tr><tr><td>張三</td><td>男</td><td>20</td></tr><tr><td>李四</td><td>女</td><td>20</td></tr></table>
</body>
</html>
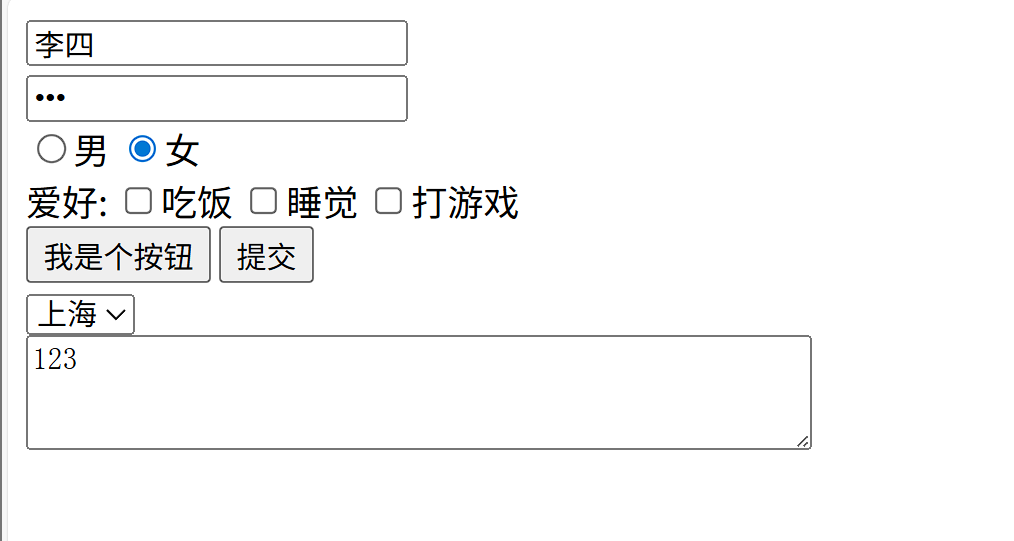
表單標簽 form input select textarea
form 表示把數據按照某種方式提交到某個頁面中,后續會與后端聯動
<form action="demo.html"><input type="text" ></form>input
type:表單類型,有文本框text,密碼框password,單選框radio,復選框checkbox,普通按鈕button,提交按鈕submit
select:下拉菜單
textarea:文本域
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="demo.html"><input type="text" placeholder="請輸入姓名"><br/><input type="password" placeholder="請輸入密碼"><br/><input type="radio" >男<input type="radio" checked="checked">女<br/>愛好:<input type="checkbox">吃飯<input type="checkbox">睡覺<input type="checkbox">打游戲<br/><input type="button" value="我是個按鈕"><input type="submit" value="提交"><br/><select name="" id=""><option>北京</option><option selected="selected">上海</option></select><br/><textarea placeholder="請輸入內容" rows="3" cols="50"></textarea></form>
</body>
</html>
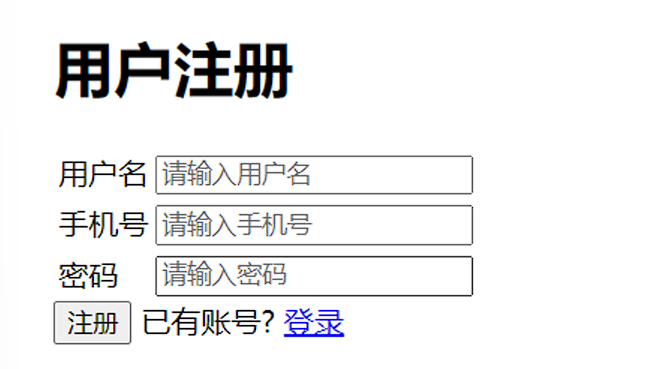
綜合練習

用table實現如上所示一個界面,大家可以自己動手嘗試一下,代碼如下所示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>用戶注冊</h1><table><tr><td>用戶名</td><td><input type="text" placeholder="請輸入用戶名"></td></tr><tr><td>手機號</td><td><input type="text" placeholder="請輸入手機號"></td></tr><tr><td>密碼</td><td><input type="password" placeholder="請輸入密碼"></td></tr><tr><td><input type="button" value="注冊">已有賬號?<a href="demo.html">登錄</a></td></tr></table>
</body>
</html>






)




)
)





