文章目錄
- 前言
- 注意事項
- 1 Tikz 的調用方法:newcommand
- 2 標號圓圈數字的添加方式:\large{\textcircled{\small{1}}}\normalsize
- 3 快速掌握 Tikz 箭頭寫法:插入點+相對位移+標號node
- 3.1 第一張圖:插入點+相對位移
- 3.2 第二張圖:標號node
- 4 警惕莫名其妙的GPT代碼:pic cs:start#1-start
- 完整代碼
前言
要做這種東西:

Listings這個庫是沒提供這種功能的。我找了它的手冊,只提供了個breaklines勉強和箭頭有點關聯,不過那個長這樣:

問了 GPT,他說要用 Tikz 庫。
注意事項
1 Tikz 的調用方法:newcommand
Tikz 庫調用的時候不能直接扔 List 的代碼里面,需要新定義一個command,然后你在哪里插入command哪里就是箭頭的起點:

新定義的command是純字母,不要添加任何數字,不然會報錯如下(這個報錯你絕對聯想不到到底是什么原因導致的):

你可以定義多個command,并且給他們命不同的名字。
2 標號圓圈數字的添加方式:\large{\textcircled{\small{1}}}\normalsize
參考:怎樣在LaTeX中方便輸入帶圓圈的數字
如果直接輸入標號①,那么將解析不出來。
需要輸入這個公式\large{\textcircled{\small{1}}}\normalsize,才可以完美的解析一個帶圓圈的數字序號。

3 快速掌握 Tikz 箭頭寫法:插入點+相對位移+標號node
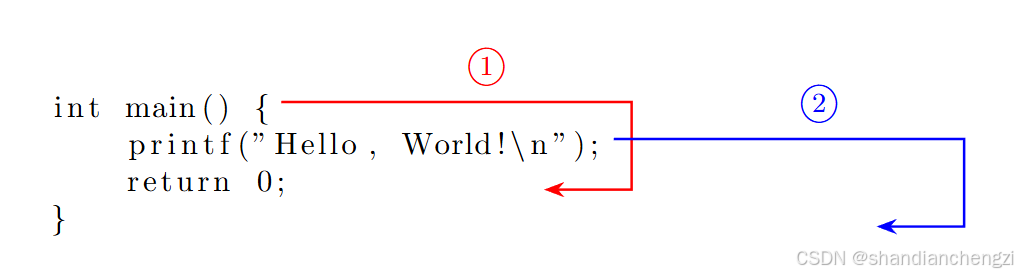
想要掌握寫法,我覺得可以通過以下兩張圖掌握。我標了一些關鍵要素。
3.1 第一張圖:插入點+相對位移
看了底下那張圖和我的圖片說明,你們應該能明白,它需要確定一個插入點以及知道每條邊是怎么做出來的。
- 橙色的箭頭代表新定義的 command,以及它的引用方式。可以看到,我們首先定義了一個 command,叫做 DrawArrow,然后在下面的 list 代碼段中引用了它,并用特殊符號
{**}框起來。 - 藍色的箭頭代表箭頭的位置信息。可以看到代碼中的(0,0)意味著實際渲染結果中的坐標原點,坐標原點就等同于在代碼中的插入點。
- 綠色的數字(在pdf里面)代表了相對位移,可以看到我這個代碼里面是從(0,0)點要求向右移動4個單位作第一條邊,然后向下移動一個單位,再向左移動一個單位做第二、三條邊。

3.2 第二張圖:標號node
看到這張圖,你們應該能明白這個標號是怎么標在這個圖片上的。
-
node的參數:下圖中綠色的圓圈圈出來了 node 的兩個參數,xshift 和 yshift 是可以用來偏移標號的位置的,它可以讓標號處于一個更加合適的位置,免得擋住了什么。
-
node的添加方式:node 是添加在一個節點的后面的,只要加一個空格就能加上去。對比第一張圖和第二張圖,你們應該能看到我把 node 的位置移動了:在第一張圖中,node 的位置是在第三條邊的起點,而在這一張圖中,node 的位置變成了第一條邊的上方。總之,當你們想要加在不同的邊上時可以把它放在其他的節點的后面,它的位置和這個邊的真正的對應關系,沒必要琢磨的那么清楚,反正代碼能用就行。

4 警惕莫名其妙的GPT代碼:pic cs:start#1-start
我讓 GPT 來生成代碼的時候,它生成的不太對勁,如下圖所示,包含了這種([yshift=0.5ex]#1-1-1.west)代碼,讓我誤以為我可以指定代碼行。雖然確實是我先提問,讓他在第一行到第三行加箭頭的。但是他的代碼中的這個標號實際上毫無用處,我也不知道他是怎么使用的。這個地方用坐標可以用,但是用行標好像是用不了的,而且也和插入點毫無關系。

完整代碼
這里貼出能夠實現前言里面貼出來的那張圖的代碼。
\documentclass{article}
\usepackage{listings}
\usepackage{tikz}
\usetikzlibrary{arrows.meta}% Define a new command to draw an arrow from the first line to the third line with a label ①
\newcommand{\DrawArrow}[1]{\begin{tikzpicture}[remember picture, overlay]\draw[->, thick, red, >=Stealth] ([yshift=0.5em](0,0) -- ++(4,0) node[midway, left, xshift=2em,yshift=1em]{\large{\textcircled{\small{1}}}\normalsize} -- ++(0,-1)-- ++(-1,0) ;\end{tikzpicture}
}% Define another command to draw an arrow from the first line to the third line with a label ②
\newcommand{\DrawArrowTwo}[1]{\begin{tikzpicture}[remember picture, overlay]\draw[->, thick, blue, >=Stealth] ([yshift=0.5em](0,0) -- ++(4,0) node[midway, left, xshift=2em,yshift=1em]{\large{\textcircled{\small{2}}}\normalsize} -- ++(0,-1)-- ++(-1,0) ;\end{tikzpicture}
}\begin{document}\begin{lstlisting}[escapeinside={(*}{*)}]
int main() {(*\DrawArrow{lstlisting}*)printf("Hello, World!\n");(*\DrawArrowTwo{lstlisting}*)return 0;
}
\end{lstlisting}\end{document}
效果如下:

本賬號所有文章均為原創,歡迎轉載,請注明文章出處:https://blog.csdn.net/qq_46106285/article/details/140330868。百度和各類采集站皆不可信,搜索請謹慎鑒別。技術類文章一般都有時效性,本人習慣不定期對自己的博文進行修正和更新,因此請訪問出處以查看本文的最新版本。

CAN應用編程基礎)

)

)


)









![叁[3],使用Newtonsoft.Json.dll,異常記錄](http://pic.xiahunao.cn/叁[3],使用Newtonsoft.Json.dll,異常記錄)
