0. 前置步驟
參考如下鏈接文章中的 前3個步驟(1:下載Qt;2:安裝Qt;3:安裝Qt插件),完成環境的配置和安裝。
深耕AI:如何聯合Qt,VS,C++,來開發一個電腦版軟件(簡單有趣,詳細)
本文的基礎項目鏈接為:
c++工程+圖像分割預測+mmdet+實例分割+最新工程+簡潔易懂+新手學習資源

1. 配置Qt插件
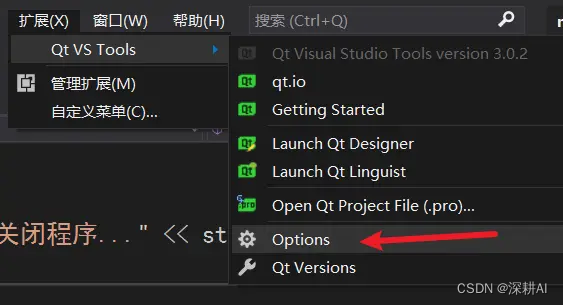
進人VS2019后,在擴展下面選擇Qt VS Tools->Qt Options。

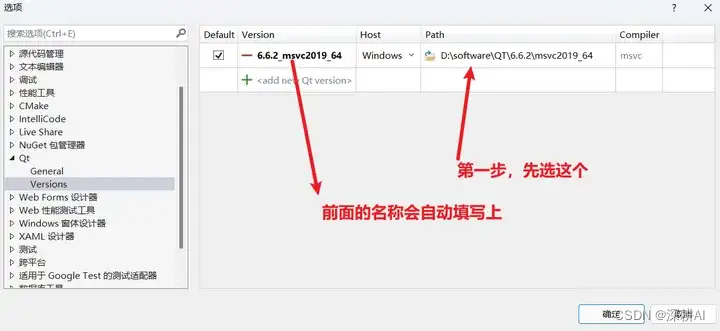
然后進行qt配置。選擇Qt->Versions,下的安裝目錄下路徑,即可。

2. 配置包含目錄及鏈接器
VC++目錄->包含目錄 添加:
D:\software\QT\6.6.2\msvc2019_64\include
VC++目錄->庫目錄下 添加:
D:\software\QT\6.6.2\msvc2019_64\lib

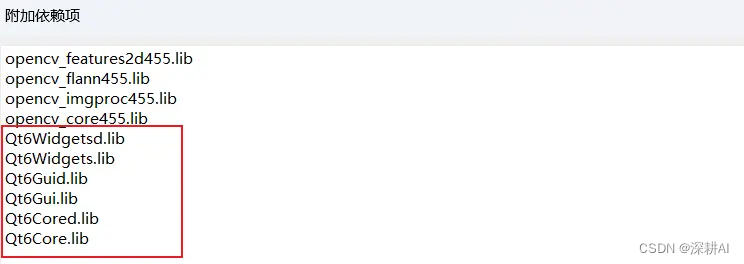
鏈接器->輸入->附加依賴項 中添加下面項:
Qt6Widgetsd.lib
Qt6Widgets.lib
Qt6Guid.lib
Qt6Gui.lib
Qt6Cored.lib
Qt6Core.lib

3. 添加QT界面
a. 添加UI界面
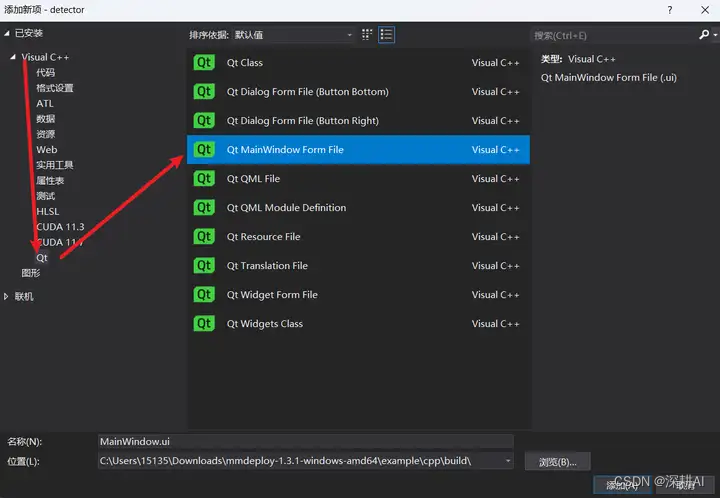
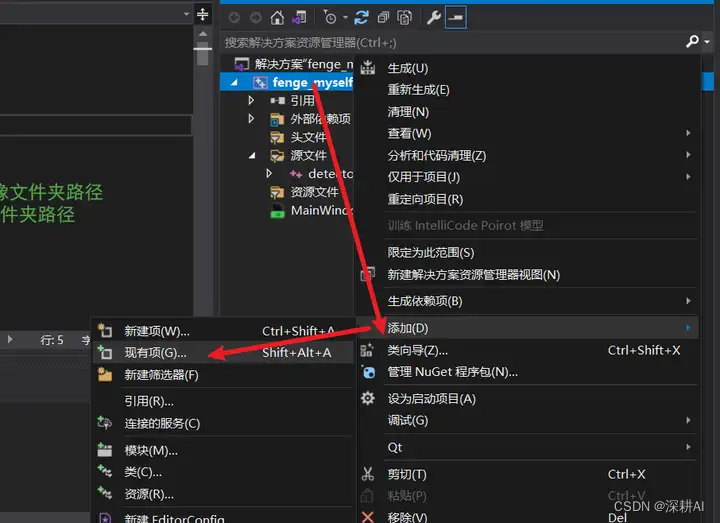
鼠標右鍵項目,點擊添加->新建項,Visual C+±>Qt->Qt MainWindow From File,點擊添加。

此時,就可以看到 MainWindow001.ui 文件 已經添加到了我們的項目中。
然后和Qt Creator創建的ui文件一樣,我們可以直接雙擊打開。
如果打開報錯如下:

解決方案:
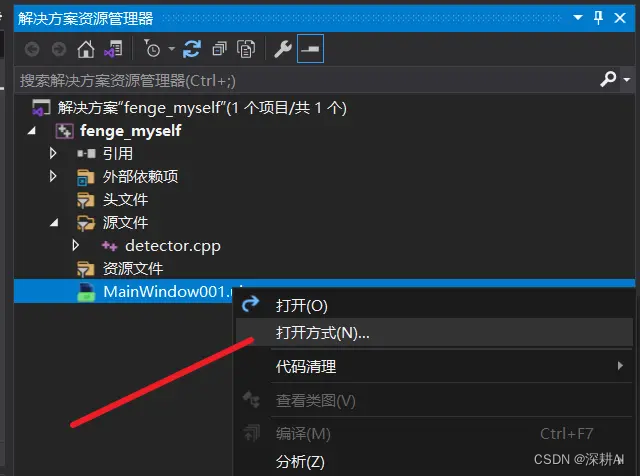
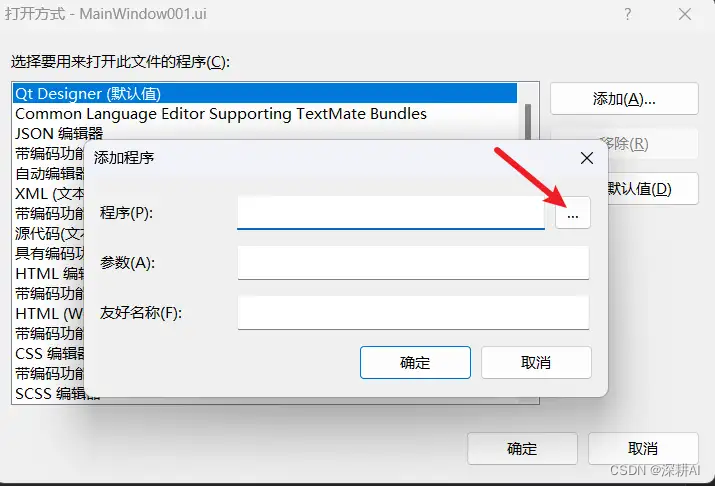
第1步:右擊該 .ui 文件,選擇“打開方式”;

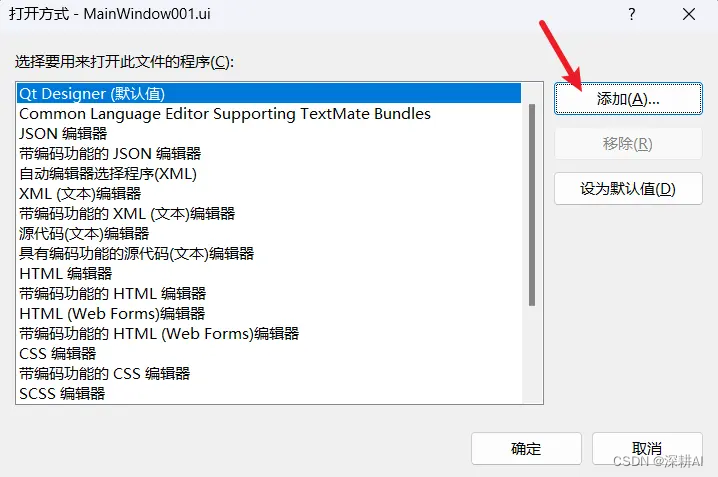
第2步:點擊右上角“添加”;

第3步:點擊 “…”;

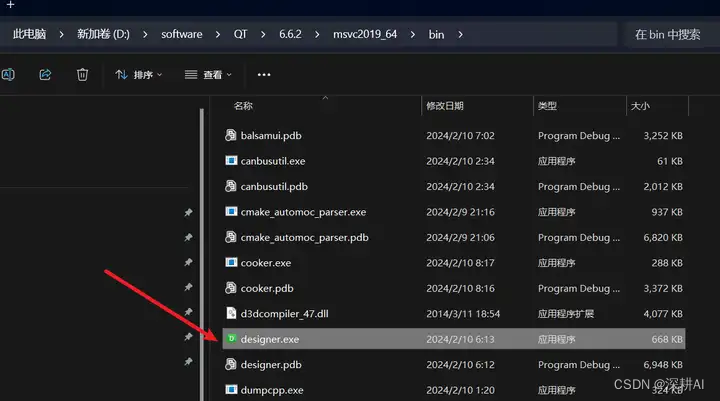
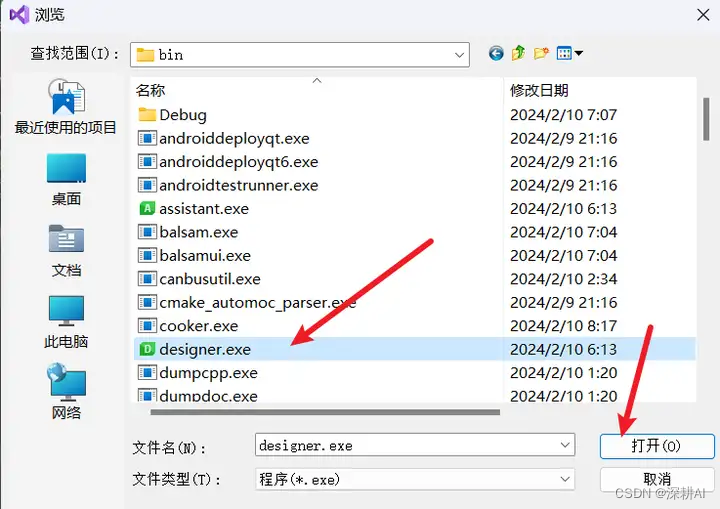
第4步:選擇 Qt 安裝目錄下的 “designer.exe”,點擊 “打開”;
我的 Qt 安裝目錄:D:\software\QT\6.6.2\msvc2019_64\bin

所以選擇:

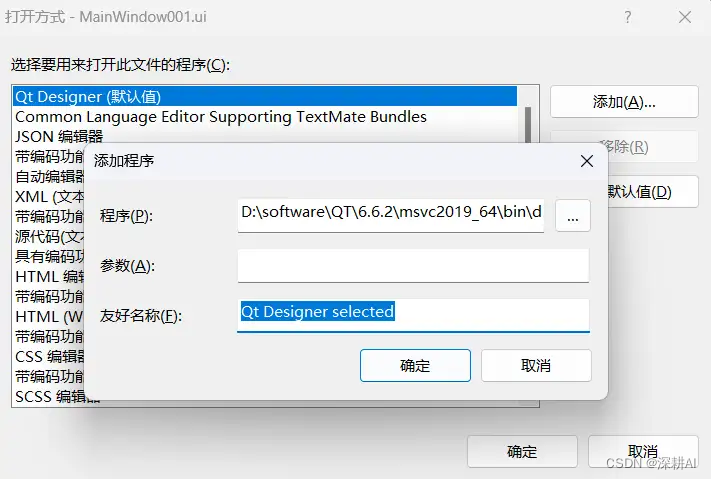
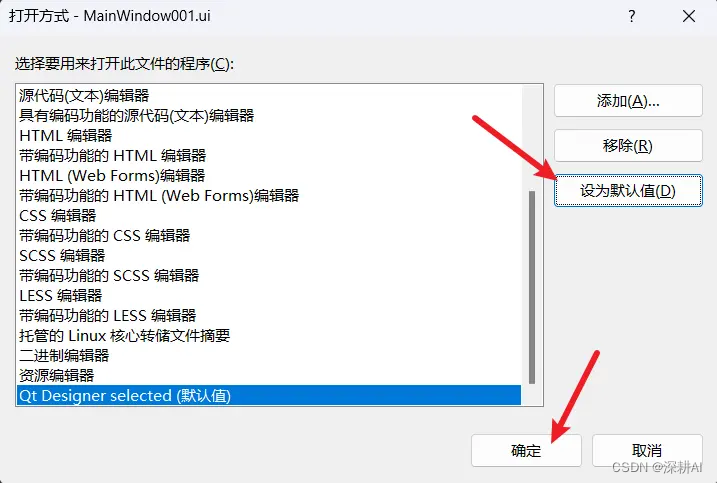
第5步:在 友好名稱 列表中填寫一個名字(不建議中文),我這里填寫的是 “Qt Designer selected” ,然后點擊確定。

第6步:最后選中自己剛才所起的名字 “Qt Designer selected” ,點擊 “設為默認值” ,“確定”。

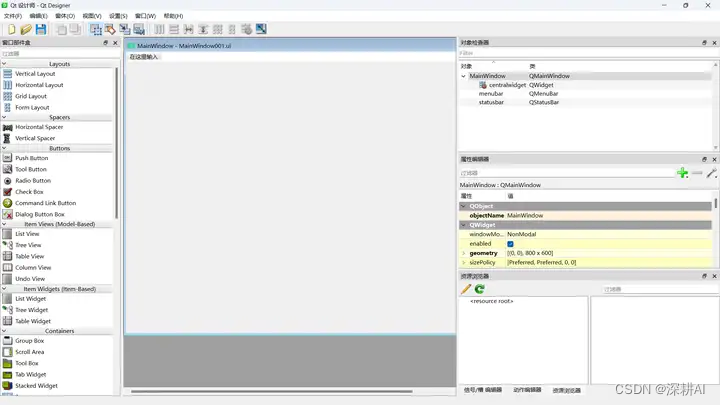
然后,就會看到:

接下來:
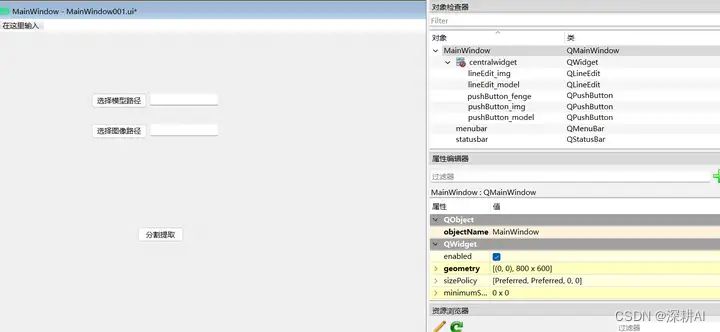
在里面設計我們的界面。 (比如我在這里加3個按鈕pushButton和2個路徑顯示框lineEdit)

注意!!!
Visual Studio中,使用鼠標右鍵點擊項目,然后選擇“添加”->“新建項”,在彈出的模板列表中選擇“Visual C++”->“Qt”,會有一系列與Qt開發相關的選項。
這些選項通常對應不同的Qt組件或項目元素,可以幫助我們快速創建特定類型的源文件或資源文件,以便構建基于Qt的應用程序。
- Qt Class:創建一個 Qt 類,通常用于實現特定的功能或邏輯。
- Qt Dialog Form (Button Bottom):創建一個帶有底部按鈕的對話框形式的窗口。
- Qt Dialog Form (Button Right):創建一個帶有右側按鈕的對話框形式的窗口。
- Qt MainWindow Form File:創建一個主窗口形式的文件,通常用于應用程序的主界面。
- Qt QML File:創建一個 QML 文件,用于描述應用程序的用戶界面。
- Qt QML Module Definition:創建一個 QML 模塊定義文件,用于組織和管理 QML 文件。
- Qt Resource File:創建一個資源文件,用于存儲應用程序使用的靜態資源(如圖像、音頻等)。
- Qt Widget Form File:創建一個基于 Qt Widgets 的窗口形式的文件。
- Qt Widgets Class:創建一個基于 Qt Widgets 的類,用于實現特定的用戶界面元素。
- Qt Translation File:創建一個翻譯文件,用于支持多語言。
- Qt QML Module Definition:創建一個 QML 模塊定義文件,用于組織和管理 QML 文件。
在實際應用程序開發中,常用的 Qt 類型有:
-
Qt Class:最通用的類類型,可以用于創建各種自定義功能。
-
Qt Dialog Form (Button Bottom):在需要用戶輸入或確認信息時很常見,例如確認對話框或設置對話框。
-
Qt MainWindow Form File:主窗口是應用程序的核心,包含菜單欄、工具欄和中央區域,用于展示應用程序的主要內容。
-
Qt Widget Form File:Widgets 是構建傳統桌面應用程序界面的基本元素,因此這種類型的文件在傳統桌面應用程序中非常常見。
-
Qt Translation File:翻譯文件,用于支持多語言。在國際化應用程序時非常有用,可以將用戶界面文本翻譯成不同的語言。
根據你的項目需求,選擇合適的選項來創建新的文件。
例如,如果你正在開發一個桌面應用程序,并且需要一個主窗口作為應用程序的入口點,那么你應該選擇“Qt MainWindow Form File”。如果你需要創建一個對話框或者特定的用戶界面元素,可以選擇相應的對話框或 widget 類型。
b. 配置文件屬性
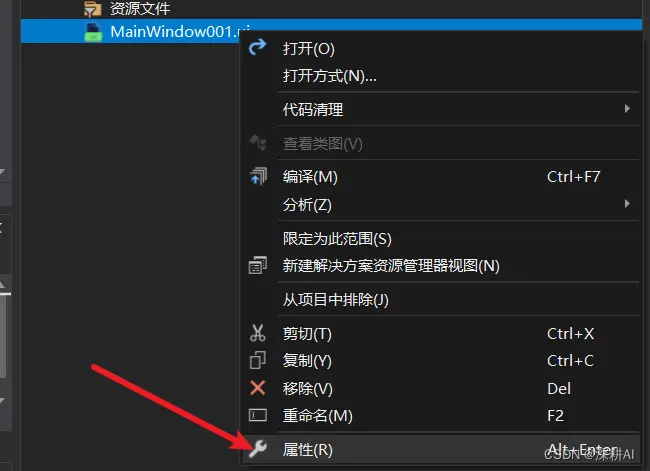
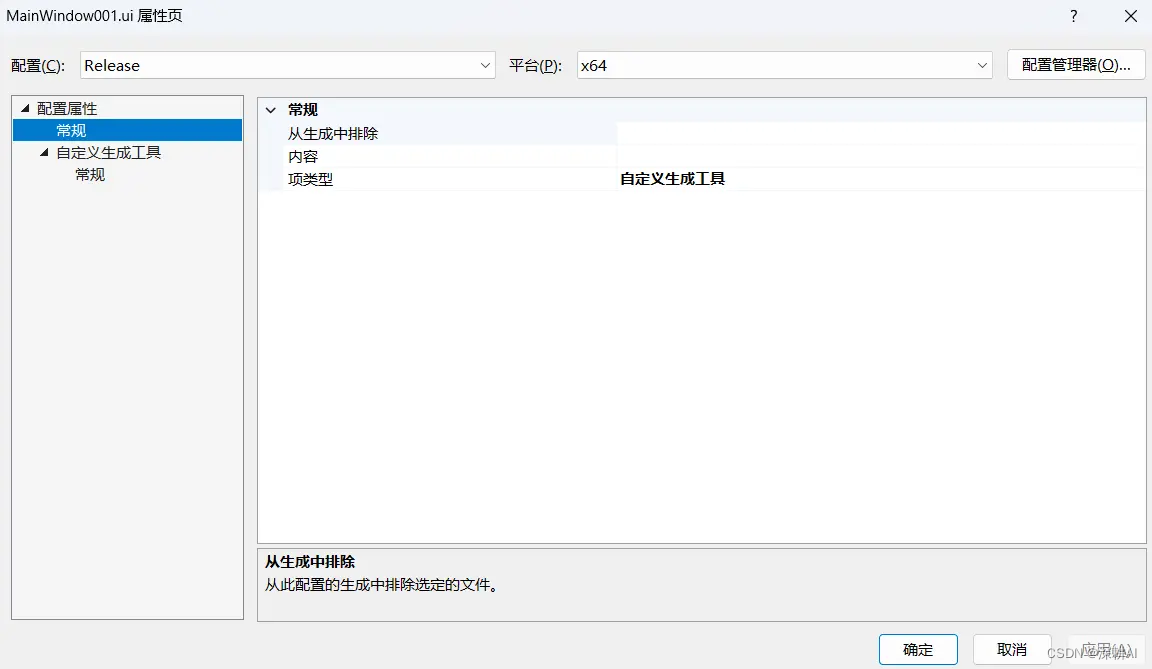
① 右鍵點擊剛添加的 MainWindow001.ui 文件,選擇屬性。

② 配置和平臺為 Release 和x64,項類型選擇自定義生成工具,點擊應用,左側會生成自定義生成工具選項,界面如下:

- 在命令行輸入:
"$(QTDIR)\bin\uic.exe" -o ".\GeneratedFiles\ui_%(Filename).h" "%(FullPath)"
注意:這個命令行指令,用于調用 Qt 的用戶界面編譯器(UI Compiler,簡稱 UIC),將用戶界面文件(通常是以.ui為擴展名的文件)轉換為相應的C++頭文件。
"$(QTDIR)\bin\uic.exe":指定了 UIC 可執行文件的路徑,這個路徑通常是 Qt 安裝目錄下的 bin 文件夾中的 uic.exe 文件。
-o ".\GeneratedFiles\ui_%(Filename).h":指定了輸出的文件路徑和文件名。-o 參數表示輸出,.\GeneratedFiles\ui_%(Filename).h 是輸出文件的路徑,%(Filename) 是輸入文件的文件名,這里是為了保留輸入文件的文件名,而在前面加上了"ui_"前綴。
"%(FullPath)":表示要轉換的用戶界面文件的完整路徑。這個路徑是在命令行中傳入的。
- 說明輸入:
Uic%27ing %(Identity)...
注意:這個說明描述了正在進行的操作【表示正在使用 UIC 進行處理】
其中使用了參數 %27 來表示單引號 ',因此 :
‘%27ing’ 實際上就是 ‘ing’
‘%(Identity)’ 是一個通配符,代表輸入文件的路徑
- 輸出輸入:
.\GeneratedFiles\ui_%(Filename).h;%(Outputs)
注意:關于輸出的文件路徑的描述,其中包含了一個通配符 %(Filename) 和一個占位符 %(Outputs)。
.\GeneratedFiles\ui_%(Filename).h:表示輸出文件的路徑,其中 % (Filename) 是一個通配符,代表輸入文件的文件名,然后加上了 "ui_" 前綴,表示輸出文件的文件名。
%(Outputs):這是一個占位符,用于表示所有的輸出文件。在這個上下文中,它實際上是一個空白的占位符,因為這個命令行中沒有其他輸出文件被指定。
- 附加依賴項輸入:
$(QTDIR)\bin\uic.exe;%(AdditionalInputs)
注意:表示在執行編譯任務時,除了需要使用 Qt 的 UIC 可執行文件外,可能還需要其他的額外輸入依賴項,這些額外的輸入依賴項由 %(AdditionalInputs) 占位符代表。
$(QTDIR)\bin\uic.exe:表示 UIC 可執行文件的路徑,通常位于 Qt 的安裝目錄下的 bin 文件夾中。這個路徑是一個固定的依賴項,確保在執行編譯任務時能夠找到 UIC 可執行文件。
%(AdditionalInputs):一個占位符,用于表示額外的輸入依賴項。在這個上下文中,它可能包含了其他與編譯任務相關的輸入文件,但具體內容沒有在提供的上下文中指定。
- 鏈接對象選擇:是。

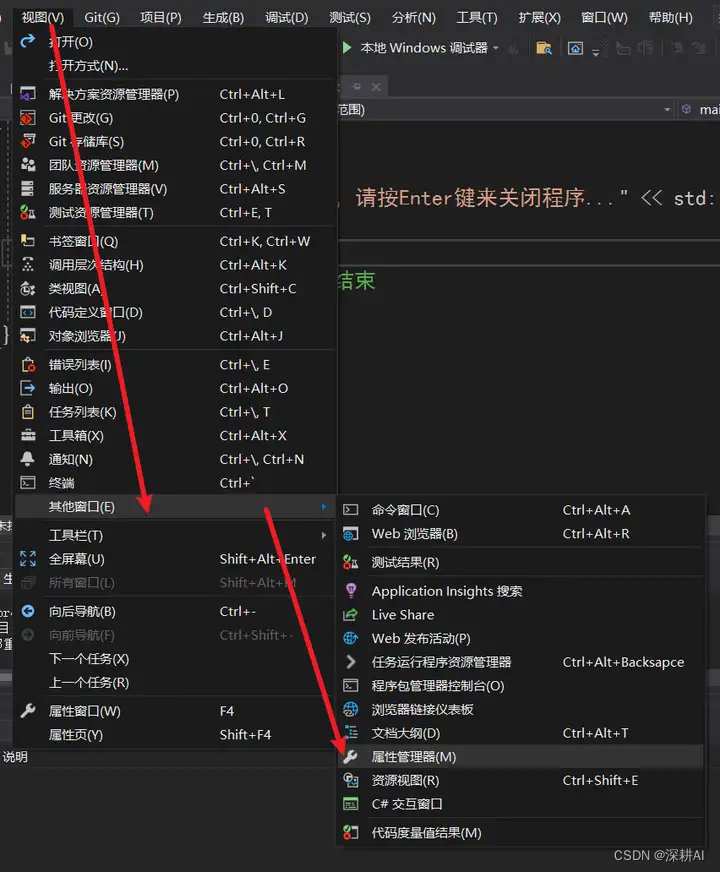
③ 選擇 視圖->其他窗口->屬性管理器。

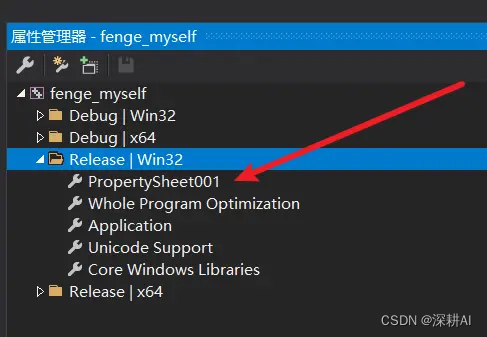
選項 Release | x64 右鍵>添加新項目屬性表。這里命名為”PropertySheet001.props”。

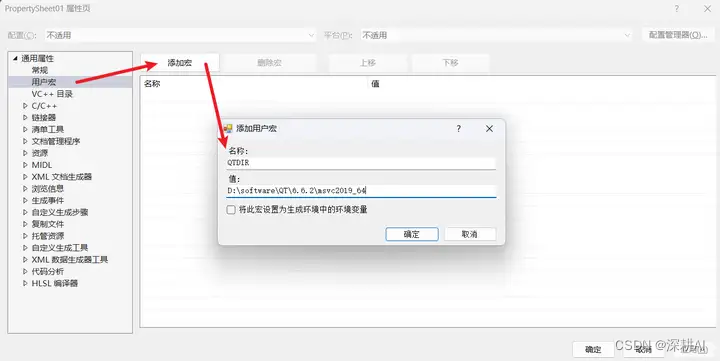
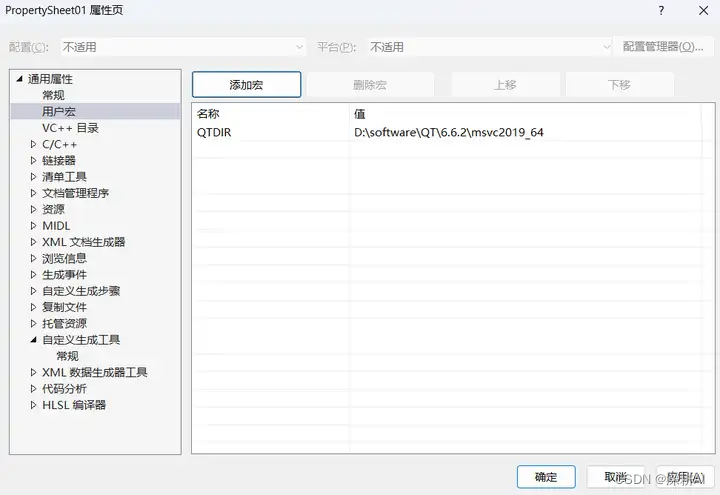
④ detector->Release | x64->PropertySheet01.props->屬性->用戶宏->添加宏。
名稱: QTDIR
值:D:\software\QT\6.6.2\msvc2019_64


c. 編譯UI文件
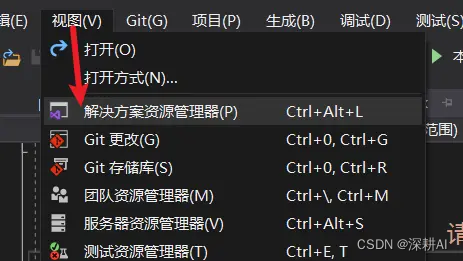
① 切換回:視圖>解決方案資源管理器。

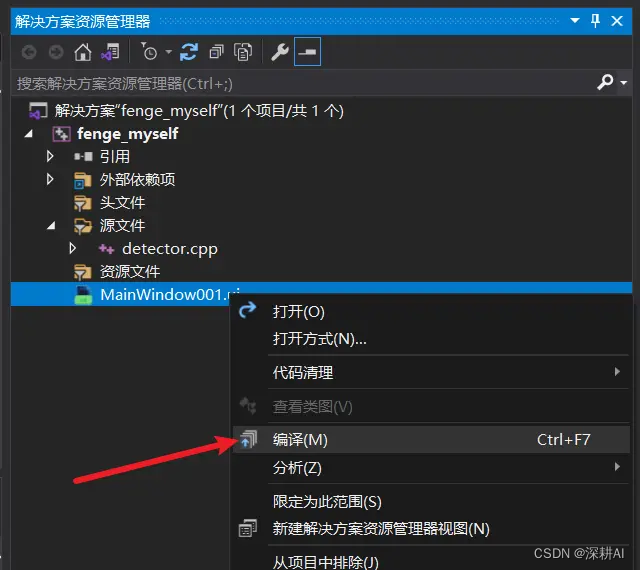
② 右鍵ui文件,選擇編譯。

你會發現在路徑…\build\GeneratedFiles下生成了 ui_MainWindow001.h 文件。

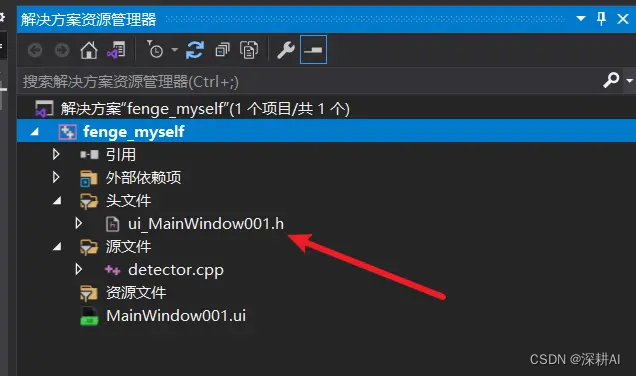
③ 右鍵項目,選擇添加->現有項->.\GeneratedFiles\ui_MainWindow001.h,里面是UI界面控件的定義聲明。

添加后,該頭文件會自動添加到我們的項目 頭文件 文件夾中。

可以打開這個頭文件看一下,會發現里面都是 Qt定義的各種界面屬性 代碼,包括各種你的控件:
/********************************************************************************
** Form generated from reading UI file 'MainWindow001.ui'
**
** Created by: Qt User Interface Compiler version 6.6.2
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/#ifndef UI_MAINWINDOW001_H
#define UI_MAINWINDOW001_H#include <QtCore/QVariant>
#include <QtWidgets/QApplication>
#include <QtWidgets/QLineEdit>
#include <QtWidgets/QMainWindow>
#include <QtWidgets/QMenuBar>
#include <QtWidgets/QPushButton>
#include <QtWidgets/QStatusBar>
#include <QtWidgets/QWidget>QT_BEGIN_NAMESPACEclass Ui_MainWindow
{
public:QWidget *centralwidget;QPushButton *pushButton_model;QPushButton *pushButton_img;QLineEdit *lineEdit_model;QLineEdit *lineEdit_img;QPushButton *pushButton_run;QMenuBar *menubar;QStatusBar *statusbar;void setupUi(QMainWindow *MainWindow){if (MainWindow->objectName().isEmpty())MainWindow->setObjectName("MainWindow");MainWindow->resize(800, 600);centralwidget = new QWidget(MainWindow);centralwidget->setObjectName("centralwidget"))







![[國產大模型簡單使用介紹] 開源與免費API](http://pic.xiahunao.cn/[國產大模型簡單使用介紹] 開源與免費API)
)






)


